浏览器内写代码,微软发布 VS Code Server

整理 | 彭慧中 责编 | 屠敏出品 | CSDN(ID:CSDNnews)
致力于为开发者提供更好工具的软件巨头微软,最近又为开发者带来了新的惊喜。
7 月 7 日,微软重磅推出 Visual Studio Code Server 服务,这是一项在远程开发机器上运行的后端服务。用户可以将该服务安装在任何位置(本地开发机器、云 VM 等),然后使用 VS Code 网页版(vscode.dev)通过浏览器安全地连接到该远程计算机上进行开发,无需设置麻烦的 SSH 或 https 。

远程开发的过去、现在及未来
2019 年,微软开发了一款扩展程序,通过这个扩展,开发者可以在本地使用 VS Code 实现远程开发,如在 WSL、Docker 容器以及通过 SSH 管理的远程物理机或虚拟机上“远程”开发应用程序。该远程开发扩展需要在远程的环境中安装服务器,以方便本地的 VS Code 与远程的源代码和运行时进行顺利交互。
2020 年,微软通过 GitHub Codespaces 在远程开发方面又向前迈进了一步,它可以让用户在本地或在浏览器中使用 VS Code 在远程虚拟机上开发应用程序,该虚拟机在云中为用户托管和管理。
事实上,VS Code 是一个多进程应用程序。从理论上来讲,输入代码的前端与后端服务,如:托管扩展、终端、调试等,分别应该在各自单独的进程中运行。
而如今,“Visual Studio Code Server”让一切成为了可能,通过 Visual Studio Code Server,用户能够将服务器安装在本地或云端的任何位置,并使用 VS Code for Web 在浏览器中远程安全访问,且无需设置任何 SSH 或 https。这意味着在完成最初的配置工作后,理论上就能够在任何位置,任何性能的电脑中,通过浏览器完成对项目的开发与修改,大大提升了工作的便捷性。(再也不用背电脑回去加班了)

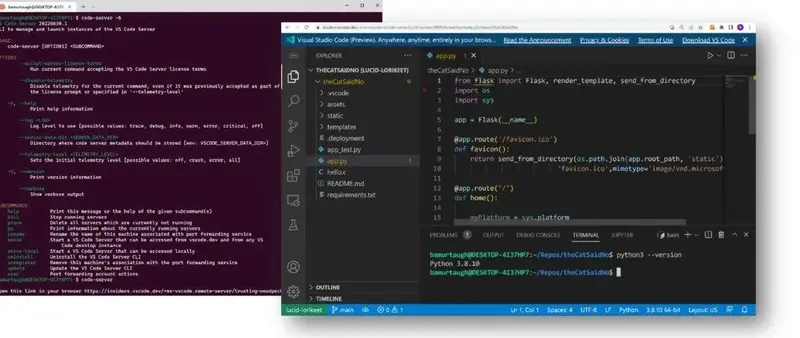
图源Visual Studio Code官网

使用指南
由于 Visual Studio Code Server 目前处于预览阶段,因此用户需要通过一个注册表来申请访问,在开始使用后的几周内,会有邮件通知,在那之后可依照如下步骤使用。
以在 Windows Subsystem for Linux (WSL) 中设置 VS Code Server 为例,使用方法如下:
1、将 VS Code Server 安装在远程机器上,在终端中运行以下命令:
2、通过在终端中运行以下命令来启动 VS Code Server:
3、用户的远程机器将通过安全隧道与 vscode.dev 通信,无论在哪个网络上,都允许用户从 vscode.dev 连接到计算机。用户将获得一个设备代码和 URL,并验证 GitHub 帐户。
4、如果是第一次启动 VS Code Server,系统将提示用户输入连接名称。
5、在验证并提供机器名称后,CLI 会启动服务器实例并生成 vscode.dev URL。接着,用户就可以在任意设备上打开此 URL 来写代码了。

用户体验
微软的该服务一经推出,就引来不少开发者跃跃欲试。
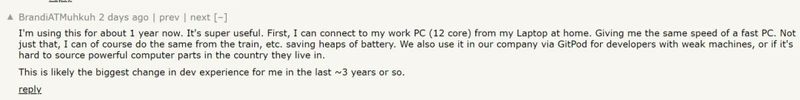
一些开发者对此赞不绝口:“这类服务超级有用!首先,我可以从家里的笔记本电脑连接到我的工作电脑(12 核),给家用笔记本提供与工作电脑相同的速度。不仅如此,我也可以在火车上做同样的事情,并节省大量的电量。在我们公司,我们也通过 GitPod 给那些机器性能较差且很难找到强大的计算机部件的开发者使用。”

图源Hacker News
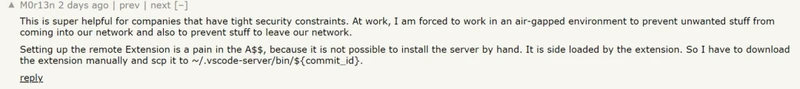
同时,还有开发者表示:“这对那些有严格安全限制的公司来说是超级有用的。在工作中,我被迫在一个空气密封的环境中工作,这是为了防止不需要的东西进入我们的网络,同时也要防止需要的东西离开我们的网络。而设置远程扩展是一件很麻烦的事情,因为不可能手动安装服务器。“

图源Hacker News
如果你也对 Visual Studio Code Server 感兴趣,何不立即尝试一下,并告诉我们你的感受呢?
参考资料:https://code.visualstudio.com/blogs/2022/07/07/vscode-server