WebStorm安装教程
什么是WebStorm?
WebStorm是由JetBrains公司开发的一款专为Web前端开发的集成开发环境(IDE)。它不仅被誉为“Web前端开发神器”,还被认为是最强大的HTML5编辑器和最智能的JavaScript IDE之一。由于其快速的响应速度和对JavaScript优化的深度理解,WebStorm特别适合前端工程师使用。
WebStorm有以下主要特点:代码编辑器:WebStorm 提供了强大的代码编辑器,支持 JavaScript、HTML、CSS 等多种前端语言。它具有智能代码补全、语法高亮、错误检查等功能,帮助开发人员编写准确且清晰的代码。实时预览:WebStorm 具有内置的浏览器预览功能,可以实时显示您所编辑的网页的效果。这使得调试和设计变得更加直观和高效。版本控制:WebStorm 集成了常用的版本控制系统,如 Git、SVN 等,使得团队协作和代码管理更加便捷。调试工具:WebStorm 提供了强大的调试工具,支持在浏览器中直接调试 JavaScript 代码,帮助开发人员快速定位和解决问题。代码重构:通过 WebStorm,您可以轻松地进行代码重构,如重命名变量、提取函数等,从而使代码更加清晰和易于维护。插件生态系统:WebStorm 拥有丰富的插件生态系统,可以通过安装各种插件来扩展其功能,满足不同开发需求。
总的来说,WebStorm 是一款功能全面、易于使用且高度定制的前端开发工具,适用于个人开发者和团队项目,能够帮助您更高效地开发和管理前端项目。
安装步骤
下载并安装WebStorm时,它会附带一个评估许可证密钥,可以免费试用30天。在这个试用期内,期间可以使用WebStorm的所有功能和功能。在30天试用期结束后,需要购买许可证才能继续使用WebStorm。JetBrains提供各种许可证选项,包括个人许可证、基于订阅的许可证以及组织和企业的许可证。
如果是学生、开源项目和初创公司还可以享受相应的折扣。
官网下载安装包,根据自己的电脑版本选择对应的安装包。官网链接放下面https://www.jetbrains.com/webstorm/download/#section=windows


双击安装,一直点next即可。可以更改安装路径以及一些安装配置。


安装路径:通常情况下默认C盘,建议选择另外的磁盘减轻C盘压力。
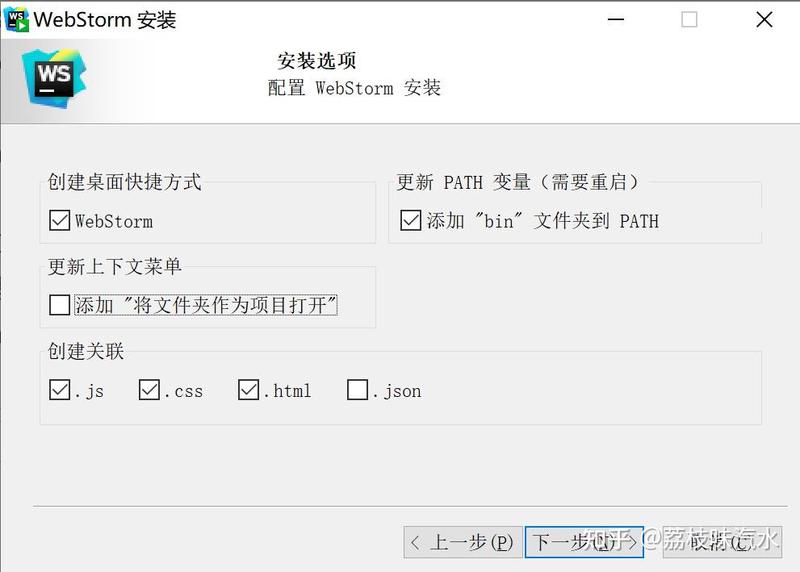
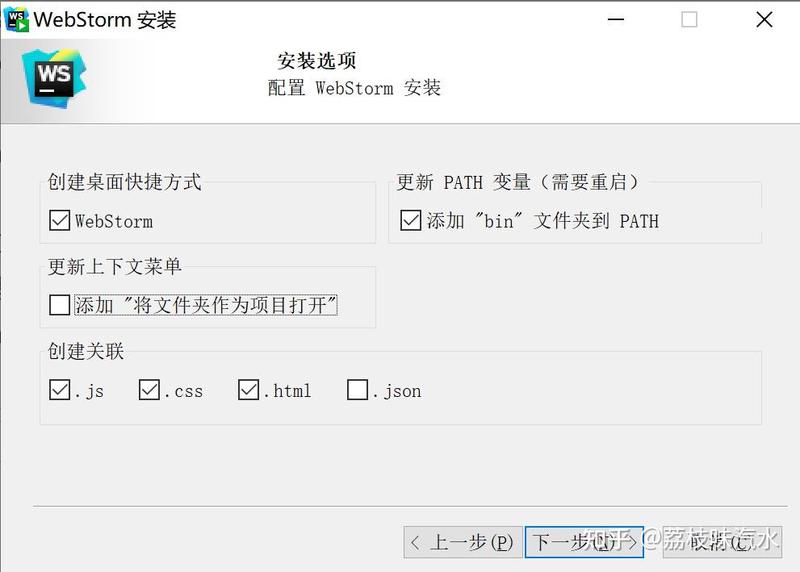
创建桌面快捷方式:在桌面上创建一个快捷方式,以便更轻松地启动 WebStorm。
更新PATH变量:让操作系统知道在哪里可以找到WebStorm的可执行文件,从而可以在命令行中直接运行。勾选这项内容的话电脑需要重启。
更新上下文菜单:右键单击文件时,可以选择将该文件作为项目在特定的开发环境中打开。
关联文件类型:将 WebStorm 关联到特定的文件类型,使得在双击文件时可以自动在 WebStorm 中打开。通常,这些文件类型包括 .js、.html、.css 等前端文件类型。
如果30天试用结束后,还想继续使用,可以参考下面的方式进行免费激活。此方法仅供交流学习,如果有能力还请支持正版
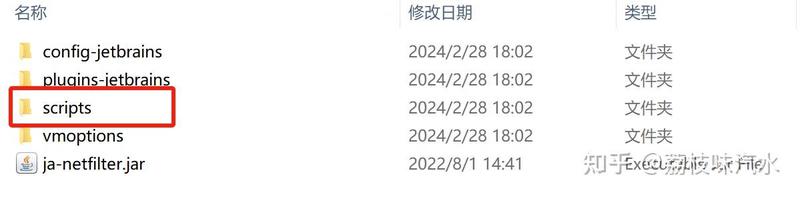
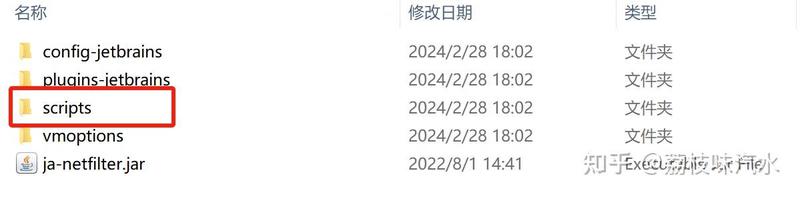
首先将下载激活包,下载成功后,解压到无中文和空格路径,内容如下。激活包下载地址统一放在文末,方面大家获取。


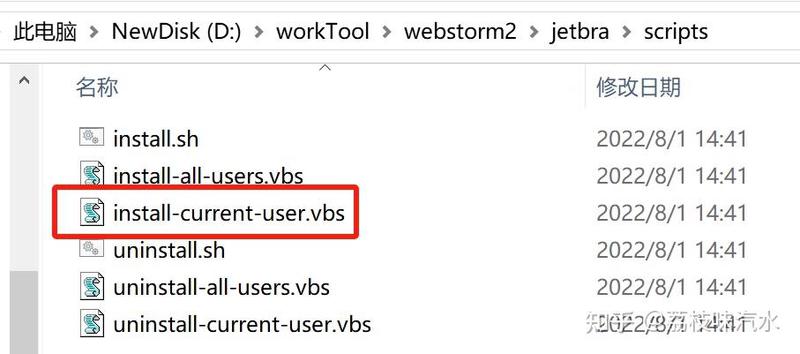
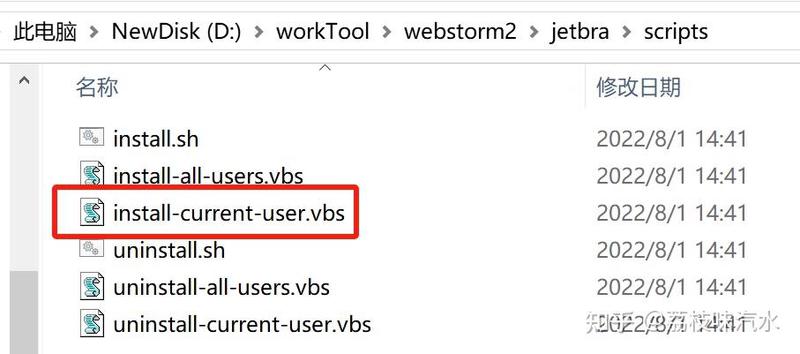
进入路径,双击执行 install-current-user.vbs 脚本,可能需要等待几十秒:


Mac / Linux 系统
Mac / Linux 系统与上面 Windows 系统一样,需将补丁所属文件 /jetbra 复制到某个路径,且路径不能包含空格与中文。
之后,打开终端,进入到 /jetbra/scripts 文件夹, 执行 install.sh 脚本, 命令如下:
sudo bash install.sh
看到提示 Done , 表示激活成功。


执行完激活脚本后,回到激活包根目录复制激活码
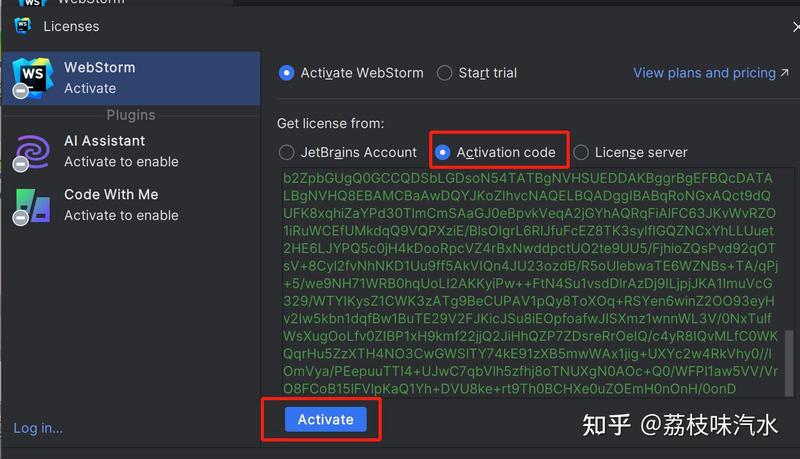
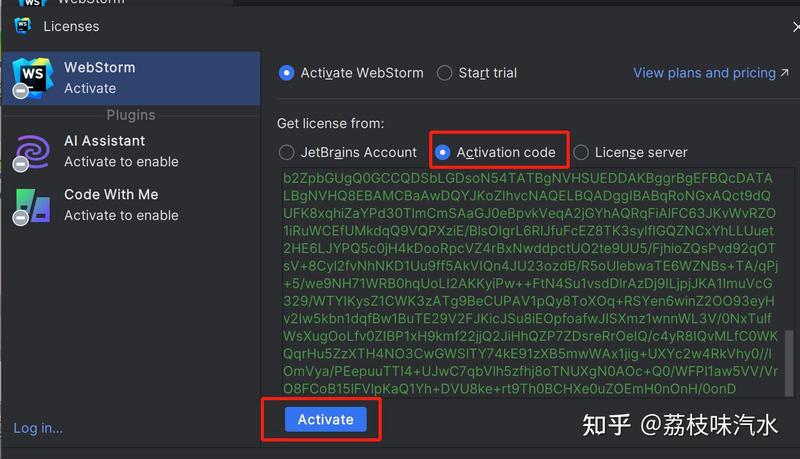
启动WebStorm ,激活界面选择Activation code,填入复制的激活码,点击Activate完成激活。


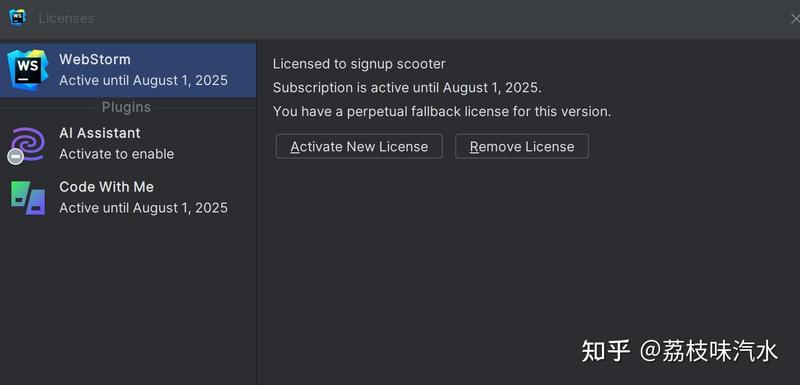
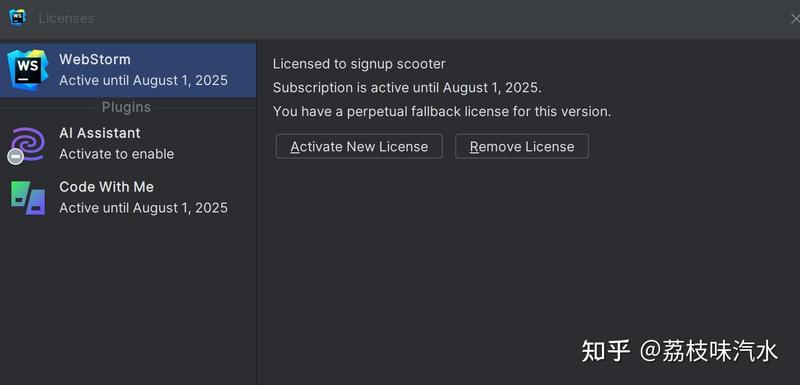
激活成功如下:


接下来就可以愉快coding了~
激活包下载地址:https://sigusoft.com/share/d/JhtqISxl 枫叶云笔记
