零基础10天学会网页制作第三天之WebStorm使用教程
经过前两天的洗礼,应该对网页制作有了一个初步的认识吧,其实就是标签,而且大多数都是重复的标签,所以啊,纵观来看,并不是很难,这些所谓的标签,不要大家去刻意地来记,因为孰能生巧吗,你练得多了,自然也就会了,跟以前学的《卖油翁》一样,代码这件事,不仅仅是前端,任何一门语言,都是要经过多敲多练,才能了然于胸。
这个系列的课程,不同网上的其他教程,大家可以去搜搜,基本上网上的课程要么冗余太多,要么过于简单,基本上没有一个系统的流程,也就说,对于零基础的朋友而言,没有一个针对性,可靠性的学习流程,为了照顾多数的零基础朋友,基本上,每一天的课程,我都会亲自去实现里面的案例,代码和效果,都会一步步来呈现,所以啊,大家只要跟上步伐,学有所成不在话下,每篇的文章,我都会同步多个平台,首发微信公众号(一个北漂程序员),还望给个关注。
今天的课程目录如下:
1、IDE(WebStorm)下载和安装
2、WebStorm工具简单教程
3、Html中的注释
1、IDE(WebStorm)下载和安装
昨天的课程中已经说到,我们要鸟枪换炮,说干就干,其实市场上有很多用于前端开发的工具,基本上只要能够写代码的,都能进行web开发,为什么要选择WebStorm这款工具作为我们课程的讲述?主要原因是目前相对使用率还是挺高的,毕竟是针对web开发所研发的工具,当然了,大家可以选择自己喜欢的,比如Vscode了,Hbuilder了,等等,用着顺手就行,不一定非得要用某个。
WebStorm可能对于大家而言,正版的会收费,这个大家放心好了,网上一大堆破解文章,还有免费的注册码使用,根本不用花费一分钱,这里呢,我也专门写了一个网页,免费获取注册码的,地址是:https://www.vipandroid.cn/ming/page/registerCode.html,大家可以直接获取。
WebStorm的相关介绍,来自百科的解读,这里我截了一个图,我们一起来看下:

WebStorm下载:
第一步,打开官网
https://www.jetbrains.com/webstorm/
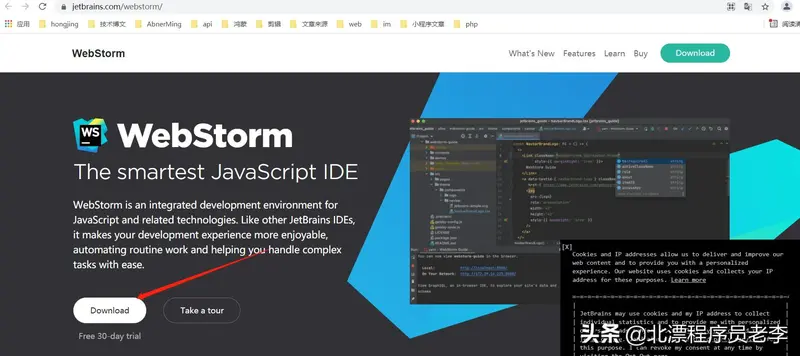
官网截图如下,点击DownLoad按钮:

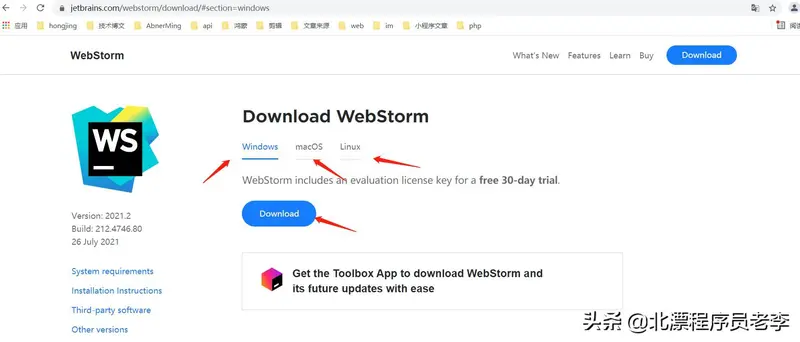
第二步,选择自己对应的电脑系统进行下载,一定要看仔细哦,然后点击DownLoad按钮。

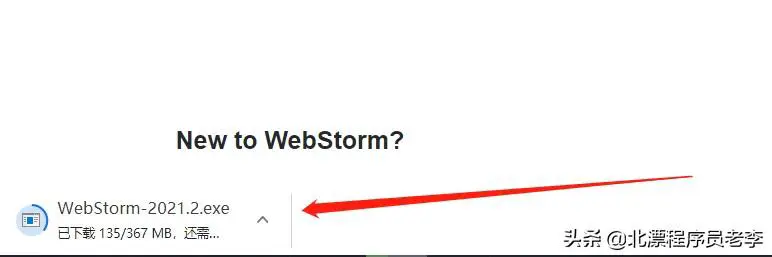
第三步,静静地等待下载就好,我的电脑是Windows,最新下载是367MB,会在浏览器左下角进行下载展示。

WebStorm安装:
下载好之后,大家尽量把把它单放到一个文件夹里,当然了尽量不要放到C盘下。下载后,我把把它放到在D盘下,如下图。

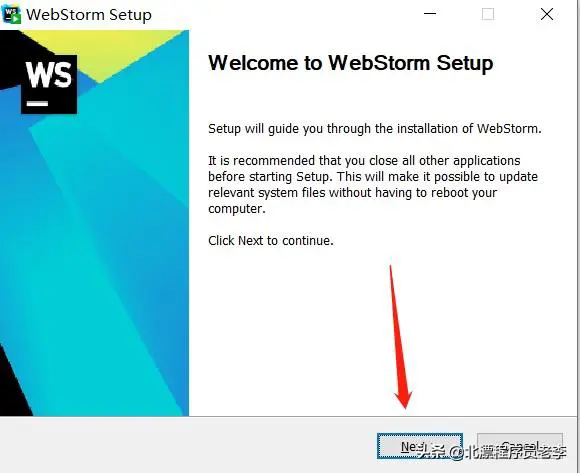
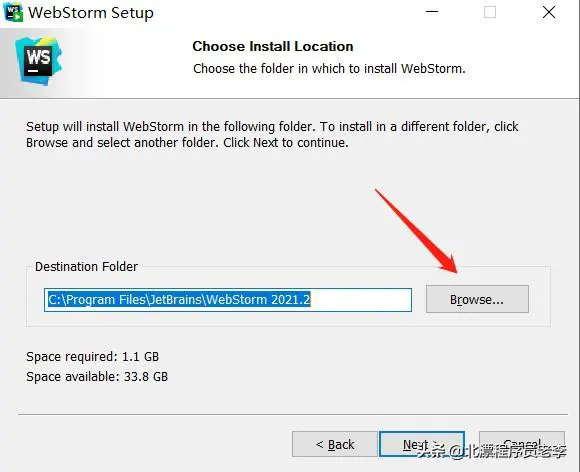
下面我就开始双击“WebStorm-2021.2.exe”这个文件,会出现下面这个画面,点击Next。

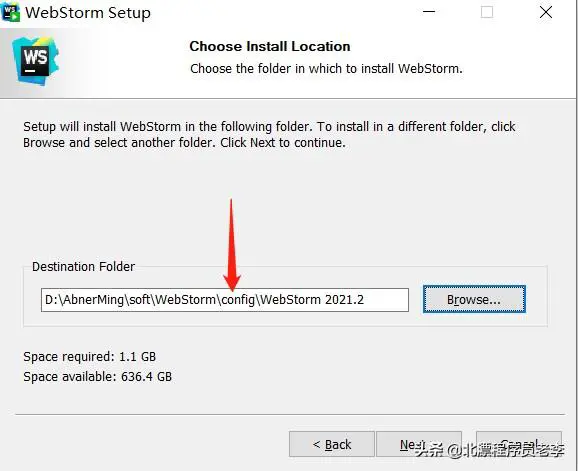
点击之后会出现下面的图,这里我们选择安装路径,尽量我们不要选择默认的,因为默认会安装到C盘下,C盘为系统盘,尽量不要安装软件,这里我选择了上图中我创建的config文件夹:

更改完安装路径后,直接点击下一步:

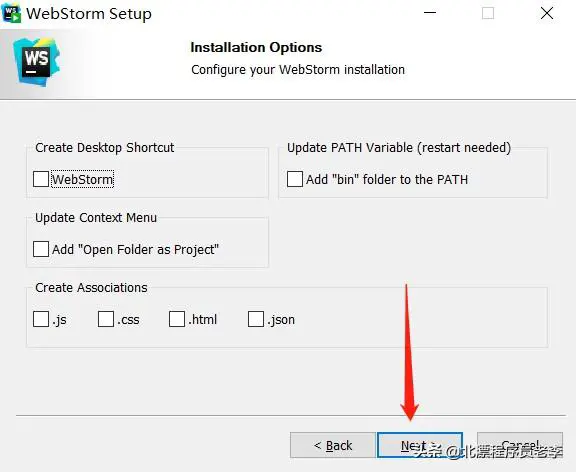
这里的关联我们可以不用打钩,直接进行Next。

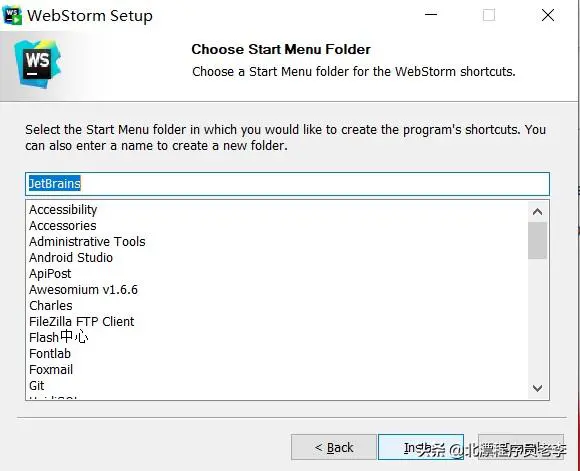
进入到这个画面,我们点击Install,进行安装。

下面就是安装的进度,稍等片刻后,就会安装成功。

安装成功后画面:

我们可以打钩Run WebStorm,也可以直接点击Finish进行退出,这里我选择直接退出。
回到我们安装的目录,这里我是安装到了config下,如图:

我们点击WebStorm 2021.2这个文件夹:

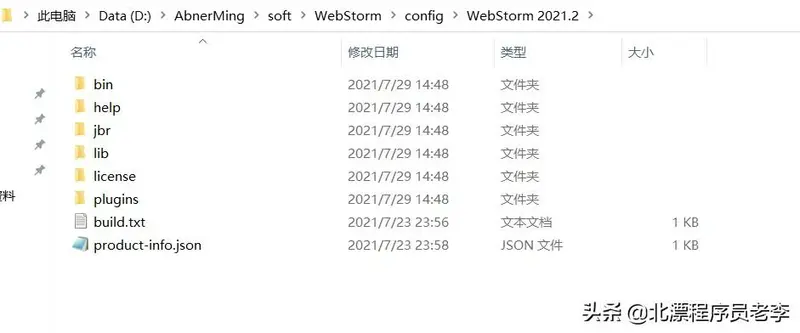
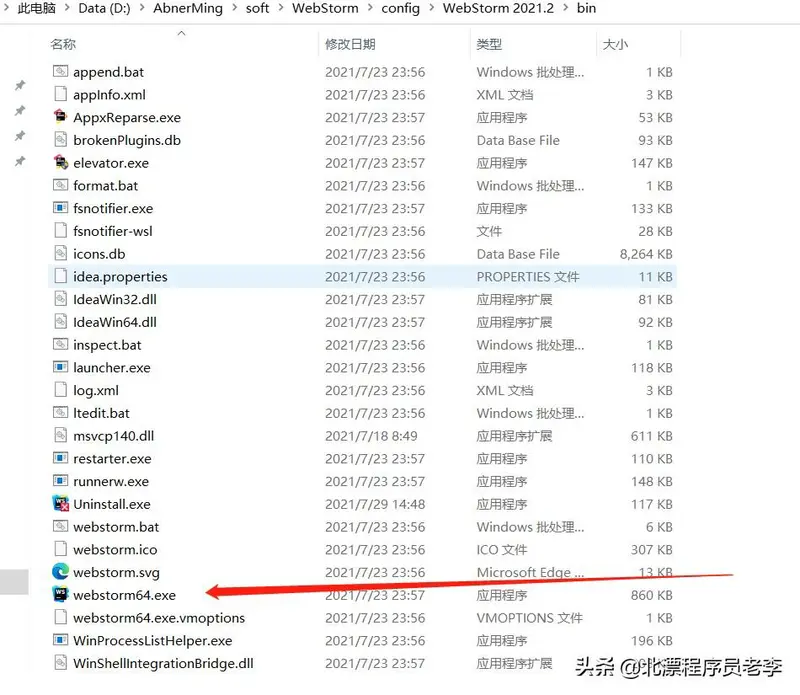
再点击bin文件夹,下图我红色箭头指的,就是WebStorm工具,可以直接双击启动。

当然了,为了方便开发,大家可以右键点击它,选择发送到桌面快捷方式,这样你的桌面就会出现WebStorm的启动图标了,我们以后就可以直接双击打开了。

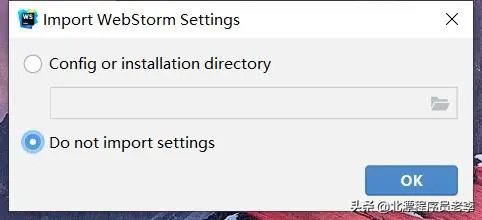
第一次打开,可能会出现下面的画面,我们直接选择ok即可:

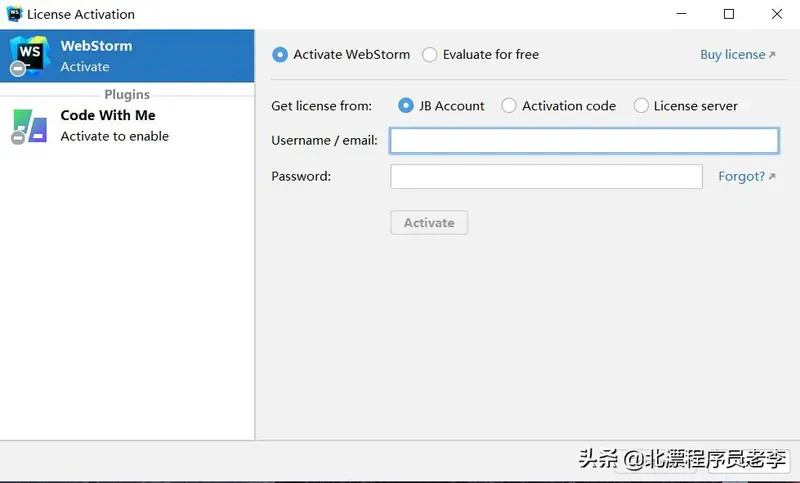
接着我们就会进入到下面的画面:

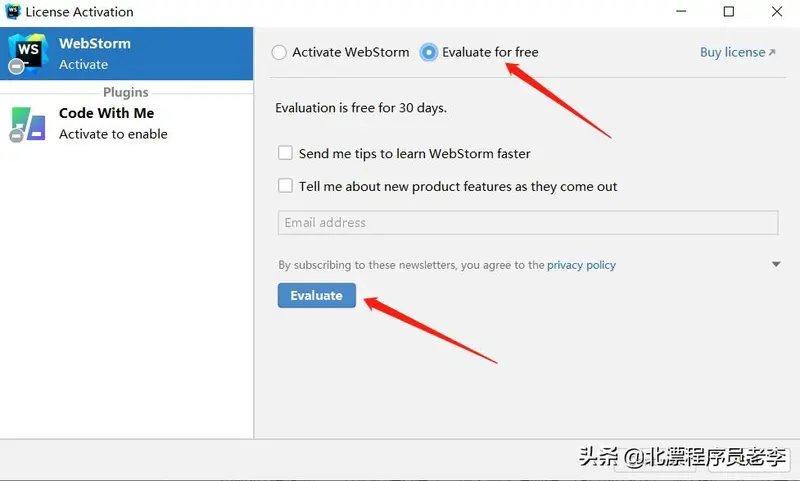
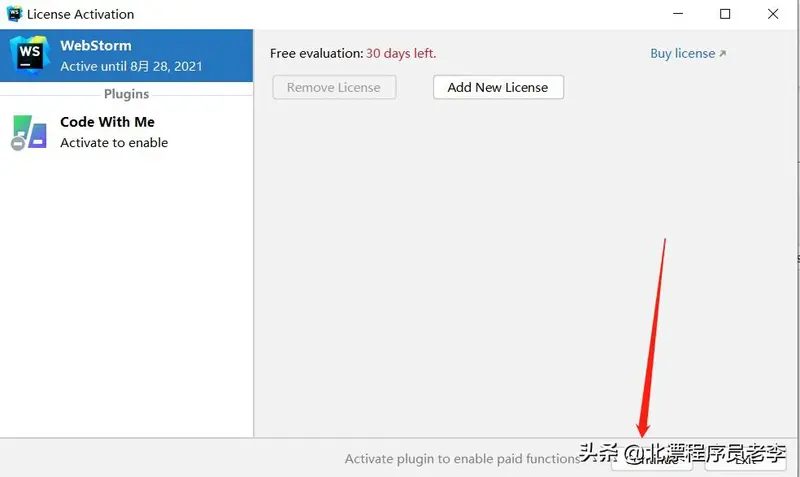
出现这个画面呢,是让咱们进行登录,或者输入注册码,毕竟这个软件是收费的,第一次安装,我建议大家,选择先试用,这个软件给第一次试用的用户时间为30天,其实还蛮好的。

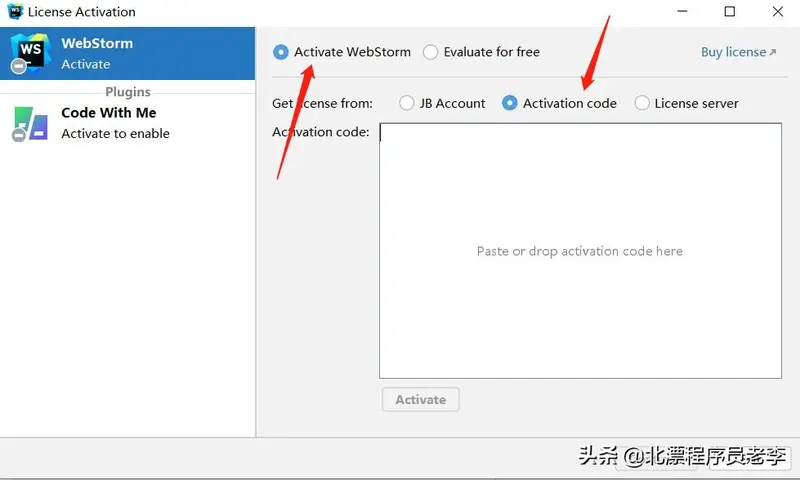
如果试用时间到了,大家可以操作如下图,选择注册码输入,上边已经给大家出了一个免费的获取地址,大家打开后获取到注册码,复制到这里就ok了:

好,我们先选择试用,点击后出现下面的画面,直接点击跳过:

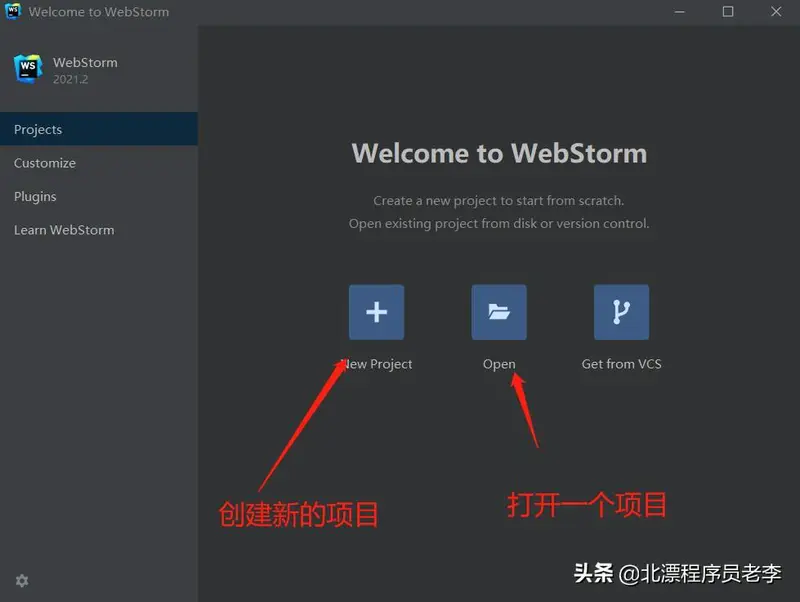
点击后,我们就进入到了选择页面

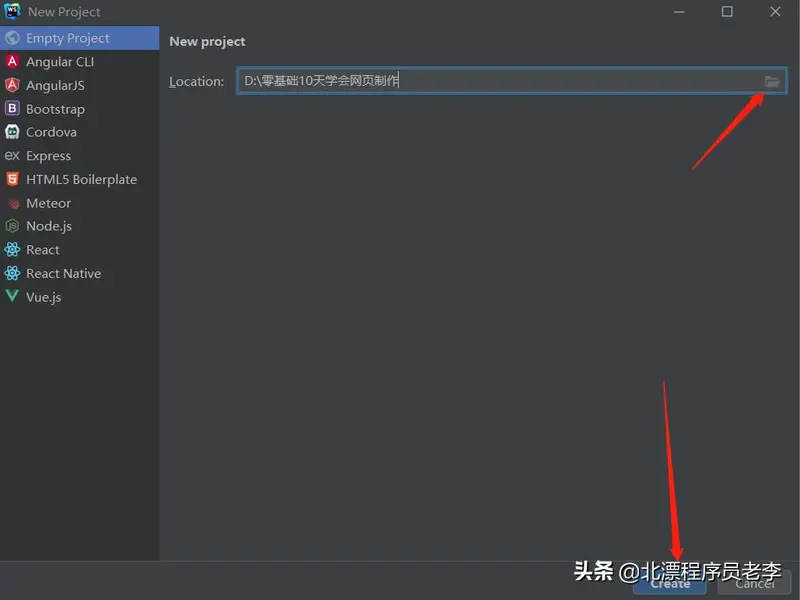
我们选择创建新的项目,进入下面的页面,选择项目存放的路径后,直接点击Create:这里有一个需要注意的地方,在以后的开发中,大家的目录尽量用英文字母,这里我为了方便授课,写了个中文,虽然说不影响,但是还是希望大家注意一下。

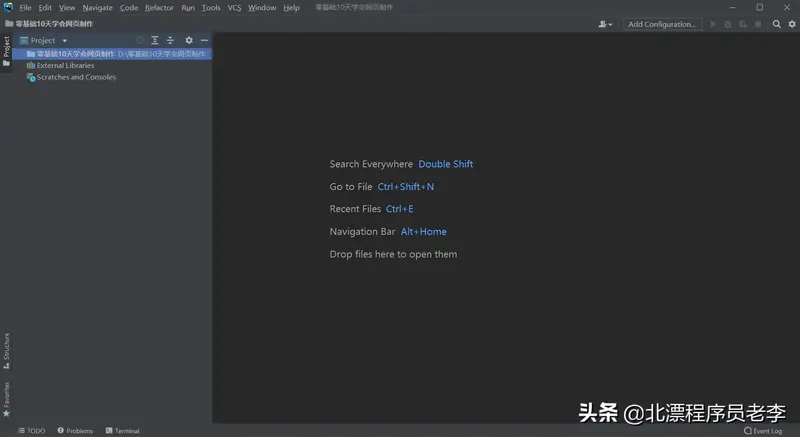
创建好之后,我们就进入了主页面,至此我们这个软件的下载和安装,整个流程就完了。

2、WebStorm工具简单教程
下载安装好之后,以后呢,我们就可以在这个软件里进行开发了,从此就告别记事本了,来,先来个“hello,world”。
为了方便管理,日后的所有案例我都会在“零基础10天学会网页制作”这个项目进行开发,准备以各个目录来区分,
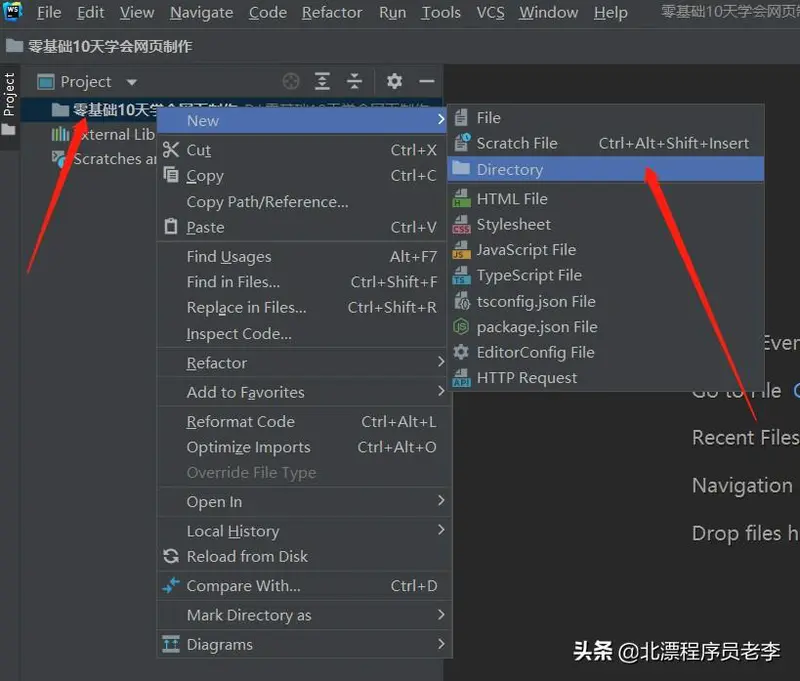
点击“零基础10天学会网页制作”,新建一个目录为“第三天”,输入“第三天”后,回车进行创建。

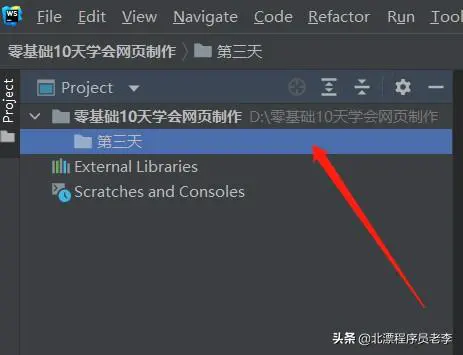
建好后如下图:

我们第三天的所有的案例都写到第三天这个文件夹里,先整个"hello,world":
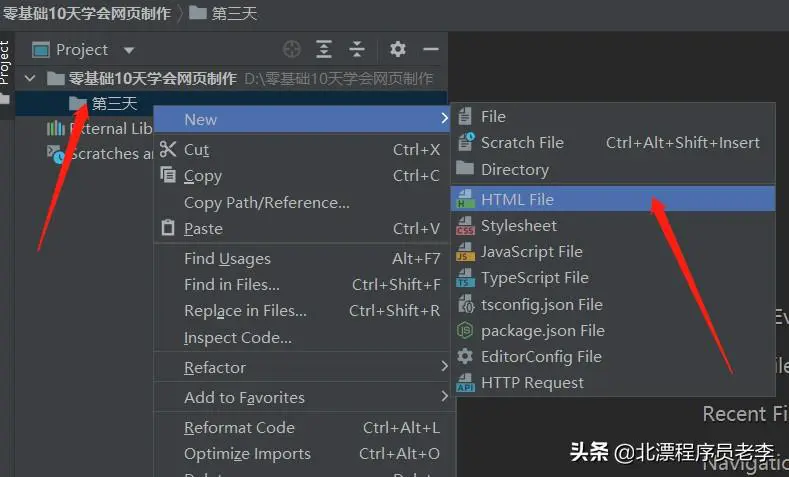
第一步,新建网页,右键点击第三天,创建一个HTML:

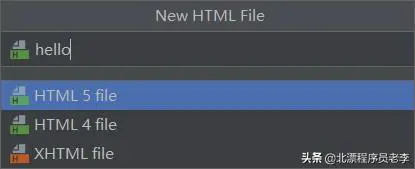
第二步,选择HTML5,起名字为“hello”,点击回车按钮。

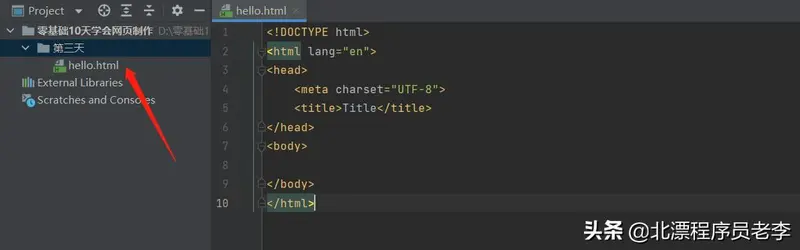
最终效果如下:

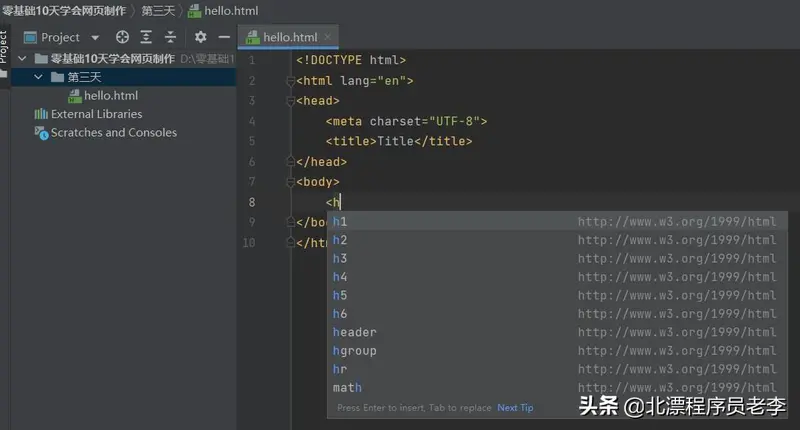
看到这里,是不是我们已经知道了使用工具的好处了,直接后缀“html”,不用我们再去更改,更重要的是模板都给我们写好了,看看右边的代码,简直方便的不能再方便,还有一个更加为之神奇的,就是代码的联想提示和直接补全。
看,在下面,我就输入了一个

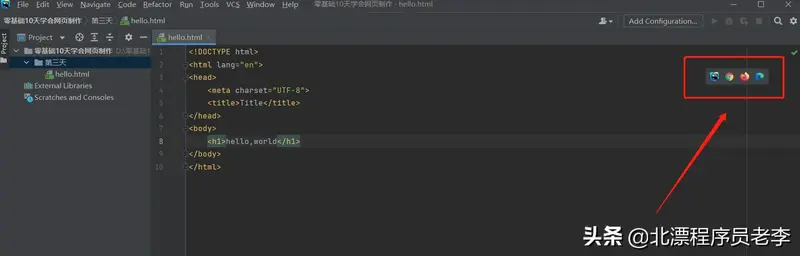
这里,我们用h1写个“hello,world”,可以直接在右上角,选择合适的浏览器进行打开浏览:

浏览如下图:

上面就是我们从创建页面到写代码,到浏览的整个过程。下面再说一下WebStorm几个小功能。
第一个,改背景颜色
大家看到,目前我的WebStorm是黑色背景,如果你不喜欢,可以按照下面步骤去改。
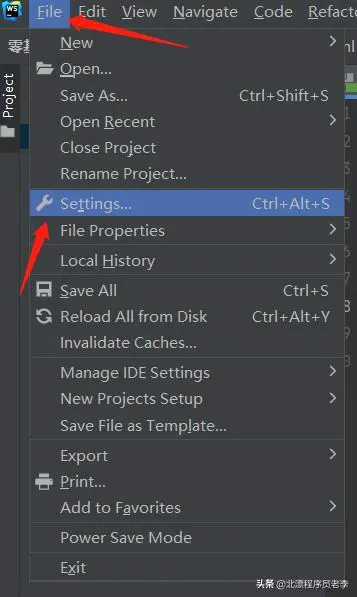
点击左上角File,再点击Settings:

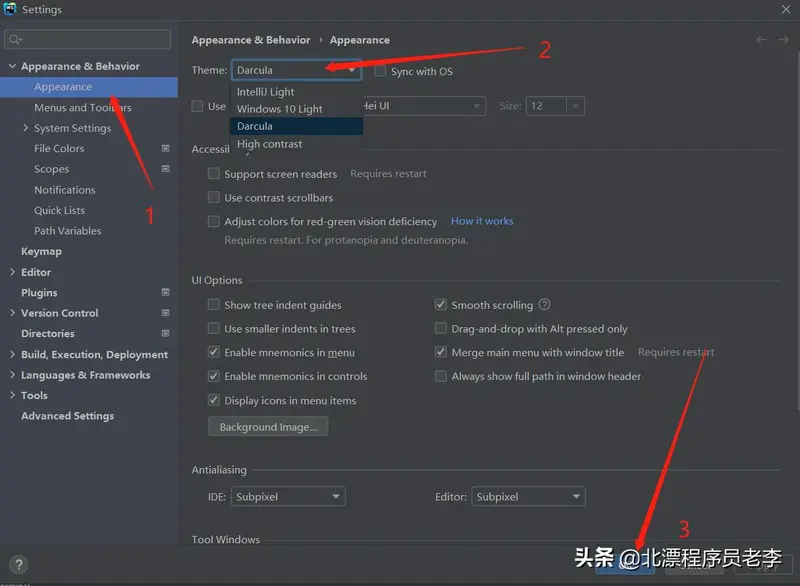
进入到设置页面后,按照如下图操作,在第2步中,选择自己喜欢的背景:

第二个,改文字大小
如果大家感觉编辑区的代码文字过小,可以通过以下,来更改文字大小。
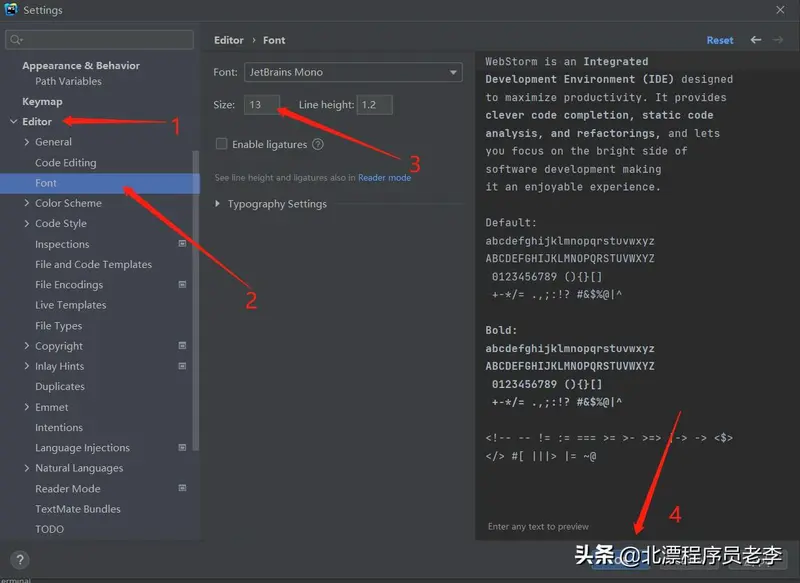
还是通过点击左上角File,再点击Settings后,按照下图,在第三步进行设置字体大小。

如果大家是第一次接触这个开发工具,可以多熟悉熟悉,多点点,放心,点不坏。
3、Html中的注释
在实际的开发中,由于我们写的代码可能太多,为了便于以后知道当初写的是什么意思,以及别人接手后能够很清晰地知道,很多场合下,我们都会进行代码注释。
注释呢,不是代码,是用来给自己和别人看的,是某一块代码的解释和说明,不具有程序的效果,我们可以看下面的例子:
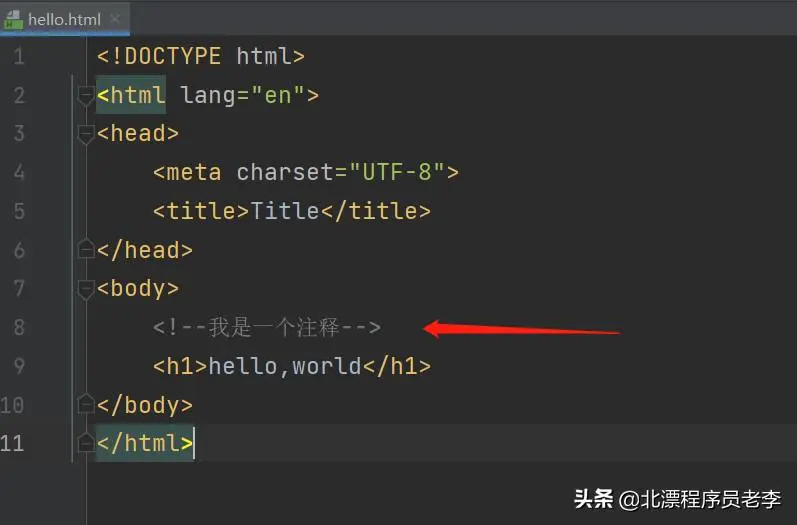
针对上边的“hello,world”,我们加个注释:

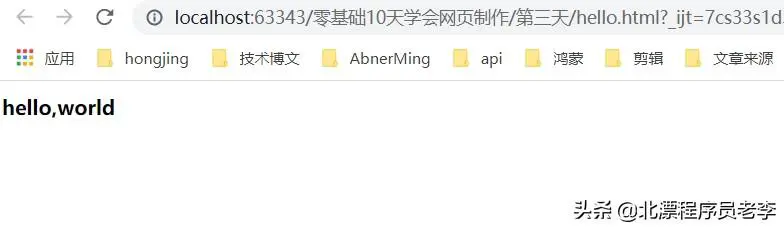
看下运行效果:

是吧,即便我们添加了注释,运行的效果也不会发生改变,因为注释是不参与程序的,在网页源代码中我们可以看到:

这就是注释的作用,Html中的注释语法为,左右两个尖括号,开头以!--,结尾是--。如下面:
在开发工具中,我们可以使用快捷键,直接添加注释,快捷键是,Ctrl+/,就会自动出来注释,有一点需要注意,注释呢,可以无限的,并不是只能写一个,也就说,你想写几个就写几个。
好了,第三天的内容就给大家讲述到这里了,大家可以把前两天所讲述的内容,用开发工具写上一遍,熟悉熟悉这个工具。
