正版WebStorm激活码2023年全新webstorm激活码上线了!
一、正版WebStorm激活码2023年全新webstorm激活码上线
2023年最新webstorm激活码上线了,有需要的前端开发者赶紧看过来!浏览webstorm使用方法,像专家一样开始使用WebStorm,使用这些选定的指南、视频和博客文章提高前端开发者的工作效率。使用webstorm的前提是先激活webstorm,webstorm激活方法有:商业账号和教育版账号激活、webstorm激活码激活、破解版账号,不建议使用破解版至于原因你懂的,前端开发者请看图片下面。

webstorm激活码如下(也可以关 注 微 信 公 众 号:PHP大神 回复:WS 即可获取2023年最新有效webstorm激活码)
二、webstorm是一个集成的前端开发者工具
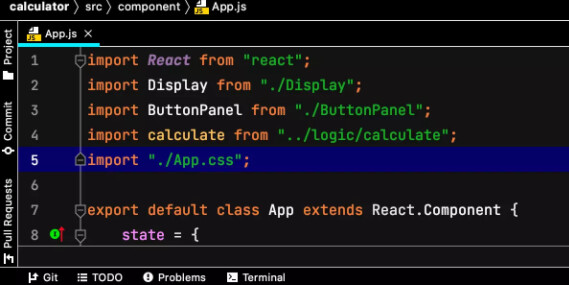
它提供了开发人员所需的所有基本工具,以最小化上下文切换,编辑代码的位置以直接运行和调试客户端和Node.js应用程序。设置断点、逐步执行程序、设置监控等——在从普通JavaScript到TypeScript和Vue项目的不同类型的应用程序中,所有操作都有统一的体验。

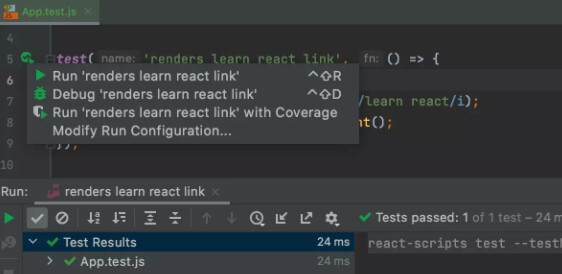
使用Jest、Mocha、Karma、Protector和Cucumber.js编写、运行和调试单元测试。在树视图中检查测试结果并直接导航到测试源代码。对于Jest、Karma和Mocha,您还可以直接在WebStorm中查看代码覆盖率报告。
如果忘记提交对版本控制的更改或意外删除了一系列文件,该怎么办?WebStorm提供了一种解决方案:内置本地历史。它可以跟踪对项目文件所做的所有更改,即使您没有对项目使用版本控制,也可以回滚。
将WebStorm与流行的linter(如ESLint、Stylent或TSLint)集成,以直接在IDE中查看这些工具报告的警告和错误,并快速修复它们。
三、webstorm的自定义环境简述
WebStorm带有一些预定义的主题,但有许多定制选项可供选择。您还可以切换许多UI元素的可见性和位置,甚至切换到Zen模式以专注于您的编码工作。
WebStorm为几乎所有操作提供快捷键。您可以使用预定义的键盘布局或创建自己的键盘布局。您还可以为其他编辑器安装密钥映射,包括Vim、VS Code和Sublime Text。
在WebStorm中使用数据库工具和SQL?虽然没有提供开箱即用的支持,但有许多方法可以添加支持。

四、webstorm是专门针对JavaScript打造的
无论是前端开发人员还是偶尔处理UI的全栈开发人员,WebStorm都可以帮助你关注当前最重要的技术堆栈,将获得使用JavaScript开发高质量应用程序所需的所有工具。WebStorm提供了对JavaScript、TypeScript、React、React Native、Electron、Vue、Angular、Node.js、HTML、样式表和许多其他技术的开箱即用支持。到处搜索将帮助你查找WebStorm中的函数,使用此函数可以查找IDE操作、文件、类或符号,并在一个位置查看所有匹配的条目。
