从零开始的项目实战(4)
这是一篇关于开发工具的介绍,各位同学根据自己实际情况酌情选择。
一、代码编辑器
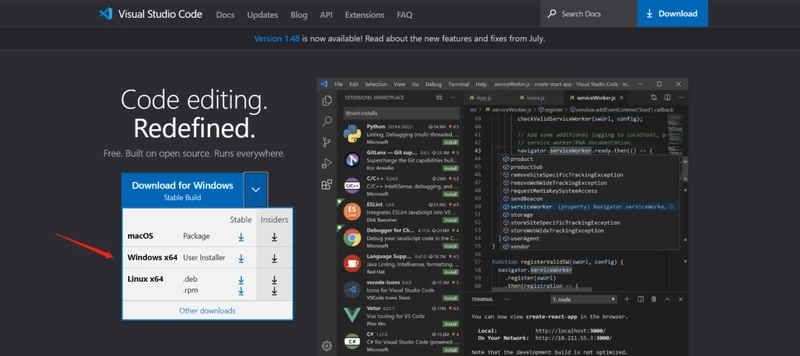
1、Vscode(
https://code.visualstudio.com/)

安装方式:登录官网根据电脑的型号选择相对应的安装软件。个人建议下载stable(稳定版)。按照弹窗里的提示一步步点击确定,最终完成安装。
visual studio code【下称"vscode"】是微软推出的一款用于编写现代 Web 和云应用的跨平台源代码编辑器。目前比较主流,类似的还有webstorm,sublime_text。个人比较推荐这款。
界面整体的风格还是比较有逼格的(花里胡哨),可以安装插件提高开发效{率[重要的原因之一],最重要的是它免费,不需要费老劲去破解整天担心别人分享的激活码过期。
它的内部是默认安装了Git的。这也就是我这次选择它的原因(你也可以了解为我不想分享我webstorm的激活码)。
完成安装只是第一步,我们还要安装一些比较好使的插件。
vscode安装插件非常简单,不需要在网上找各种压缩包资源【chrome笑而不语】。
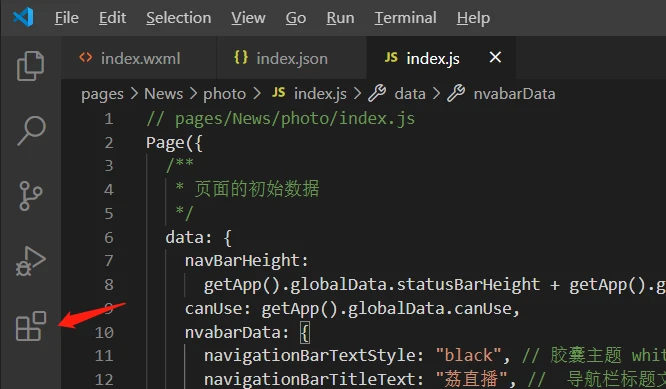
点击图片中的按钮,进入插件管理:

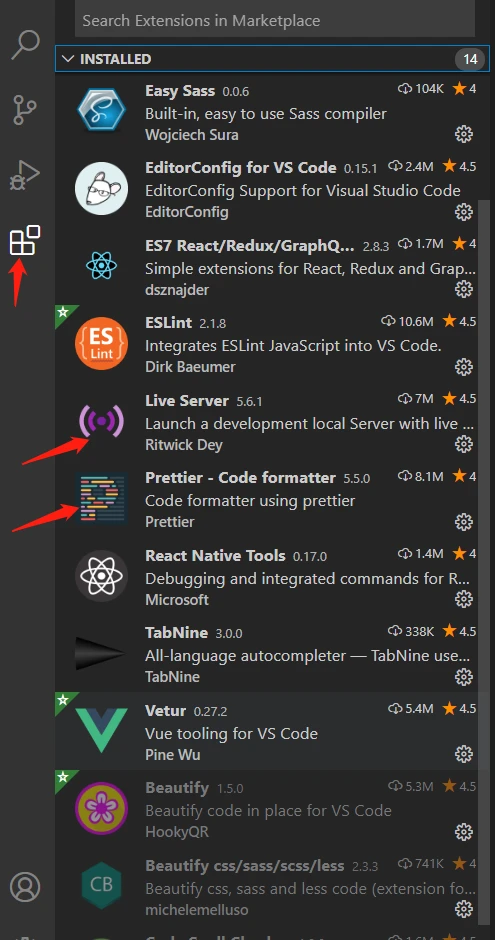
我们可以在上面的搜索框中查找我们需要的插件,目前我就推荐安装两款:Beautify和Live Server。帮助我们格式化代码与使用同局域网的移动端设备查看页面【不需要部署到服务器】(以后用到的时候我们再详细展开)。

一些其他的配置,例如主题选择、字体大小设置这些都可以在网上找到相应的教程。当然了你也可以在评论区留言或者私信我。
2、Git与Github
我先带大家了解一下这两个玩意。
Git,目前世界上最先进的分布式版本控制系统(这句话是我从廖雪峰老师官网上面copy过来的,本次项目开发中我们不会涉及过多过难的命令操作。有想深入学习的同学移步廖老师的网站:
https://www.liaoxuefeng.com/wiki/896043488029600)
Github,全世界最大的同性交友网站。面向开源或者私有项目的托管平台, 因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
首先,我们要下载一下Git。在官网上按照实际情况下载对应的安装包(这里可以参照廖雪峰的网站教程完成下载配置工作)。
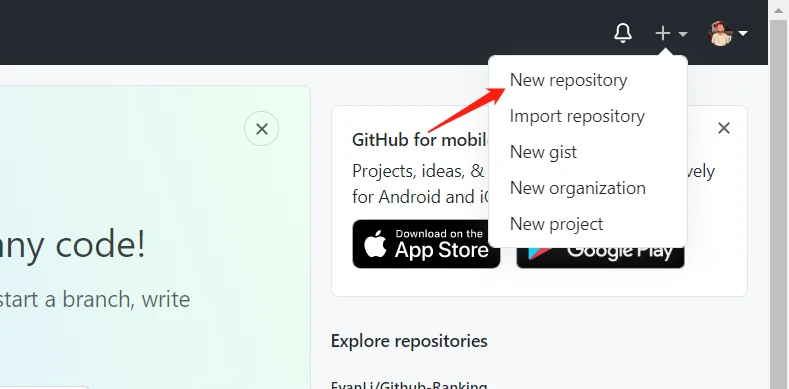
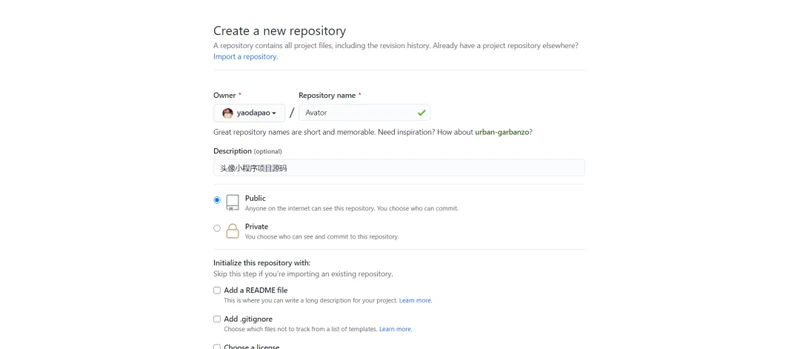
一切都弄完之后,我们在Github上面创建一个代码仓库。


创建代码仓库,配置仓库的名称、对外的权限(public:对所有人开放,private:私有对一部分人开放)。
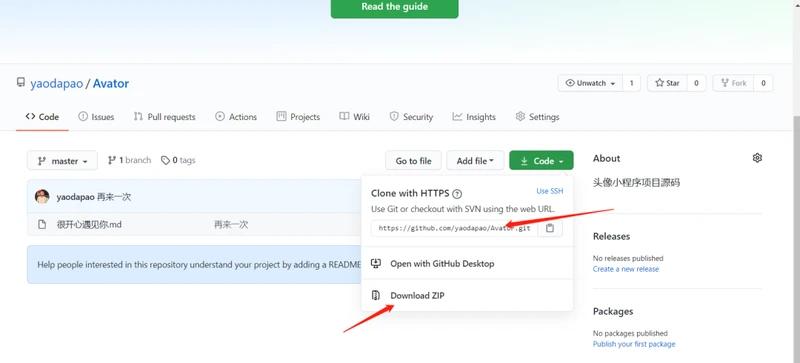
创建完仓库之后(
https://github.com/yaodapao/Avator),我们就来小小的练一下手。
我们会把本地的一个markdown文件【很开心遇见你.md】提交到代码仓库(markdown格式的文件推荐使用Typora软件查看,未安装Typora无法查看)。
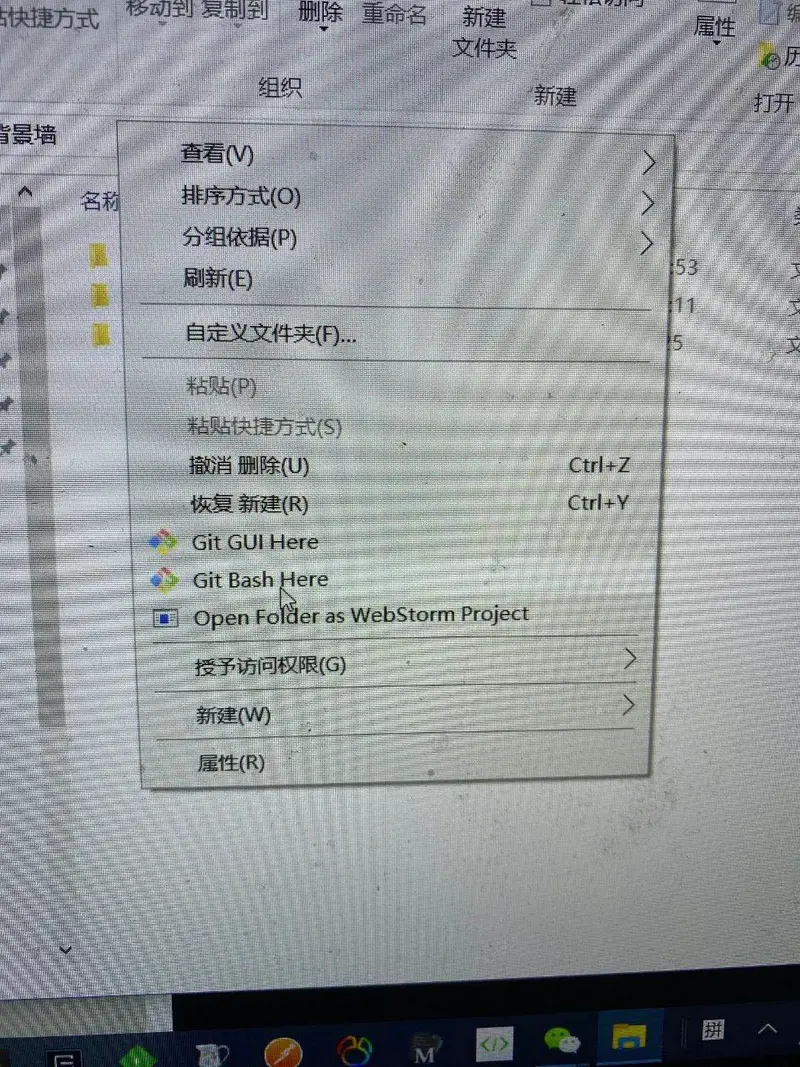
1、找到我们需要提交的文件,在它所在的文件夹中右键选择【Git bask hera】:

因为右键之后无法使用微信截图,手机拍的将就看吧。
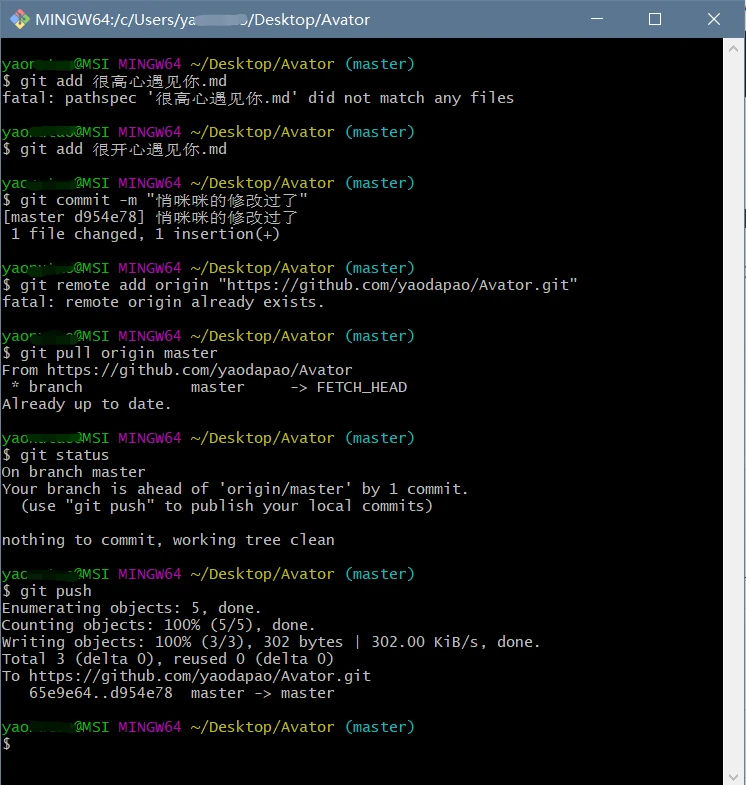
2、在打开的弹窗中输入我们的命令。

指令解析:

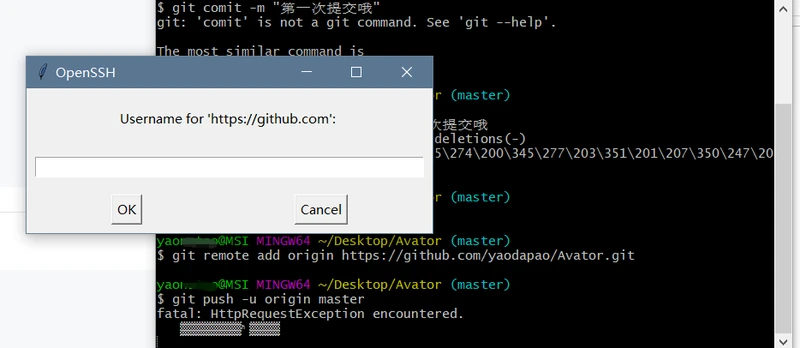
(实际操作的时候如果遇到这个问题,UserName输入你在注册GIthub时使用的注册邮箱)
最终我们的Github代码仓库

通过下载压缩包(DownLoad ZIP)或者通过链接拉代码的方式就可以远程获取到我们需要的材料。
前面提到Vscode本身就安装了Git,这在我们的开发过程中会非常的好用。用到的时候我们再详细展开。
写的东西不是很多,但是留给你们的准备工作真的不少。
准备工作已经进入了尾声,很快我们就可以进入紧张刺激的开发阶段了。
再次感谢所有人对我的支持!

我是姚大炮,90后程序员,希望能够永远年轻永远热泪盈眶。晓看天色暮看云,行也思汝,坐亦思汝。关注小姚,和你一起看云海翻涌江潮澎湃。
