webstorm或idea实时预览
从 idea 换到 webstorm 了,然后弄那个实时预览,配置来配置去就是不成功,调试老是弹出一个全新的 Google 浏览器,而不是在已经打开的谷歌浏览器上调试。后来谷歌搜索了一下问题,找到了官方回复。WebStorm 2020.3 从 IDE 首选项中删除了使用扩展名进行调试的选项。
官方表示:自2017.3版起,无需扩展即可进行调试。于是我按照官方教程弄了一下。
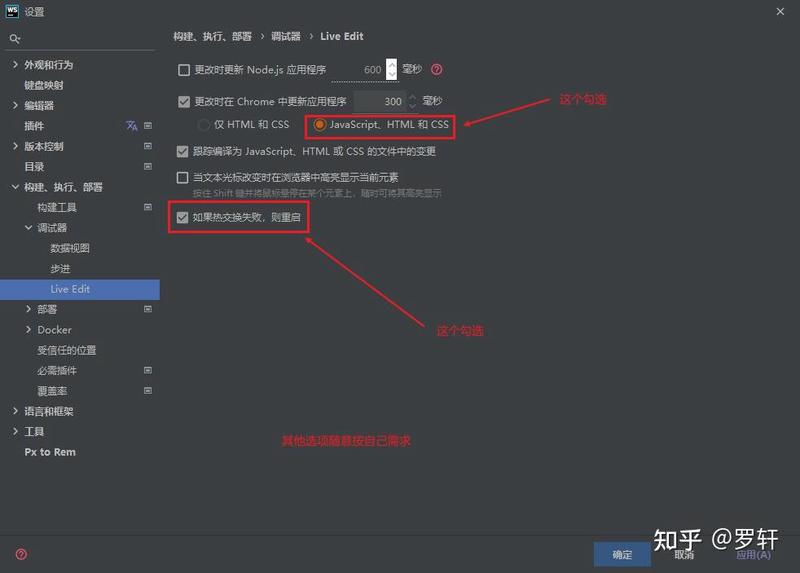
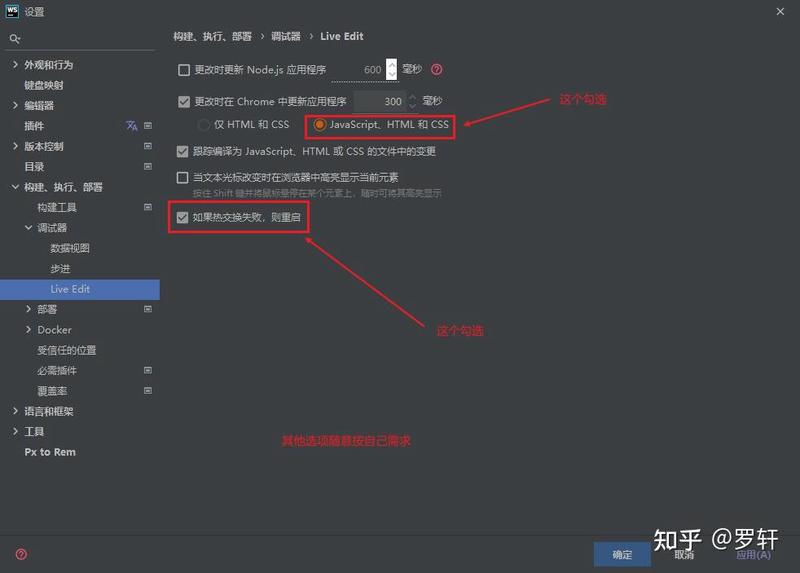
live edit是捆绑安装的,没捆绑的插件里搜索 live edit 下载安装,配置如下图


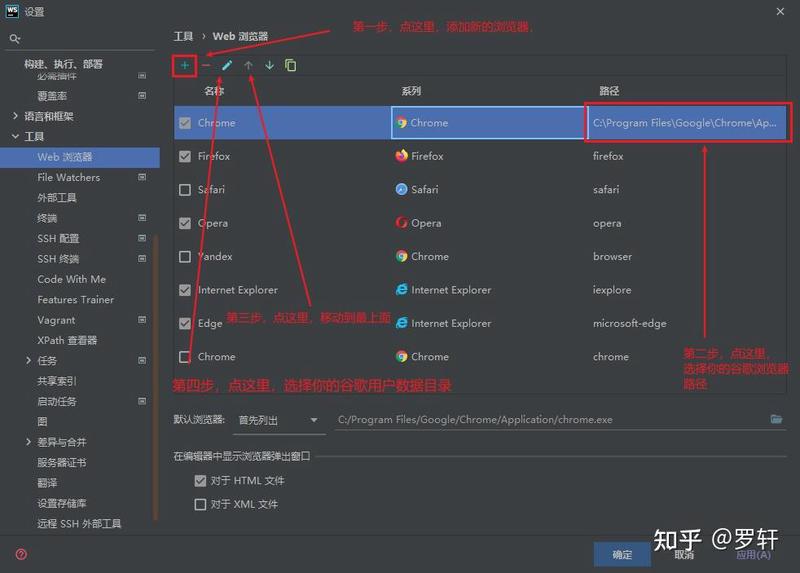
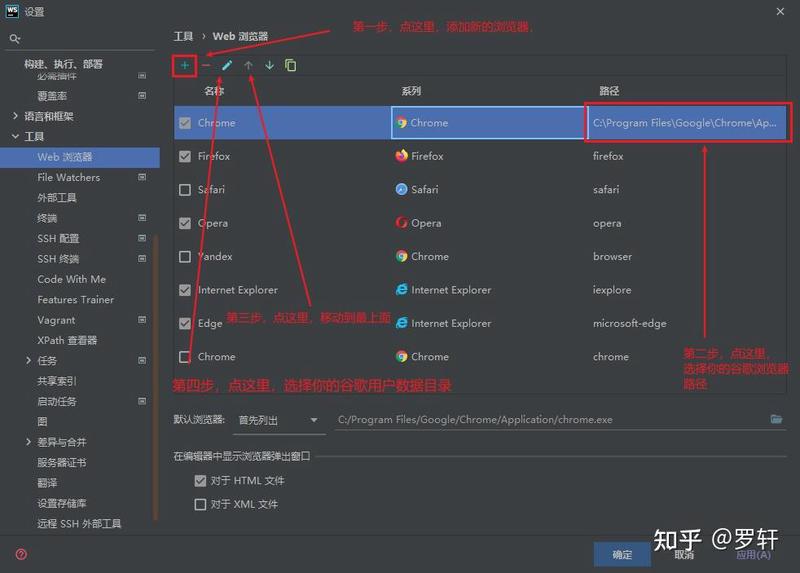
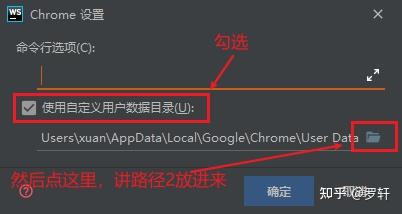
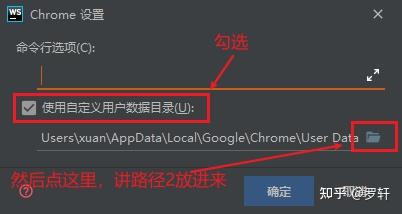
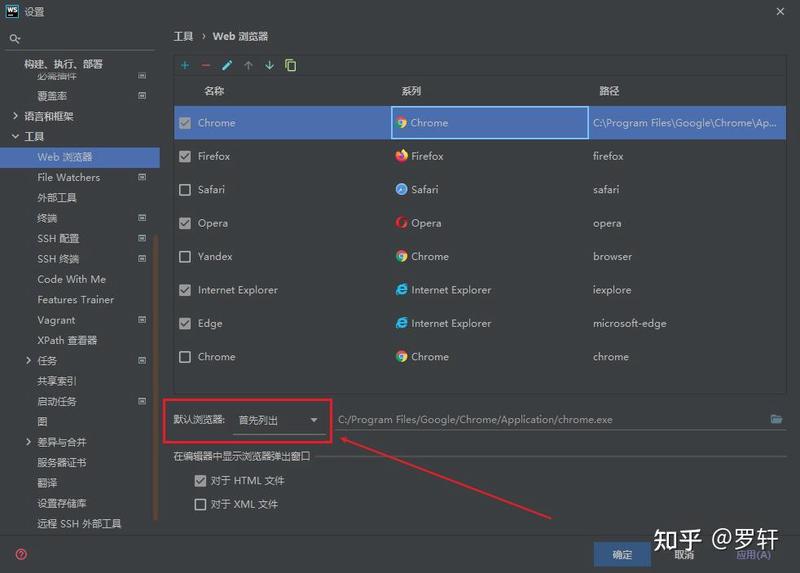
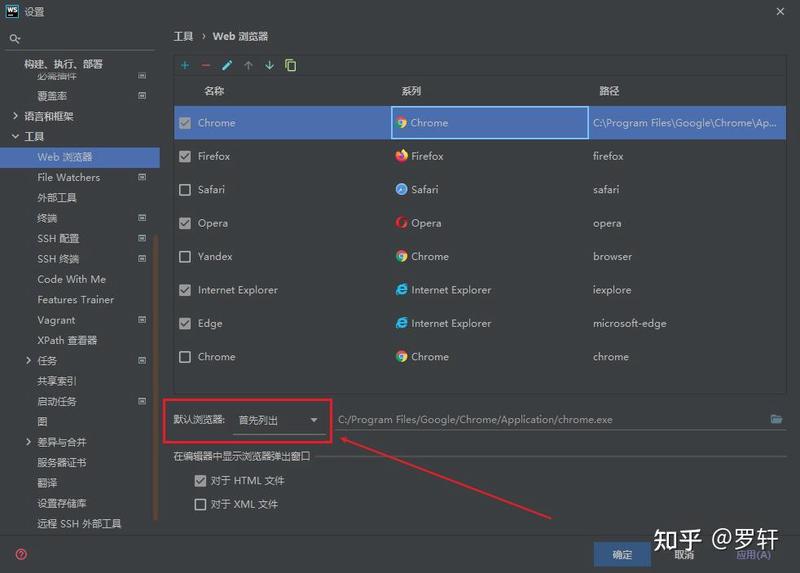
然后配置 web 浏览器,也就是 使用默认的Chrome用户数据启动调试会话
这是下图会用到的文件路径
路径1(谷歌默认安装路径):C:\Program Files\Google\Chrome\Application
路径2(谷歌用户数据默认路径):C:\Users\你的电脑用户名\AppData\Local\Google\Chrome\User Data


上图第四步,记得路径2,是你自己的用户名或者是默认的Administrator




然后就配置成功了,调试的时候记得关闭谷歌浏览器,再调试,直接,快捷键 shift + F9,或者再html文件上右键调试(debug)就可以了,修改 HTML 或 CSS 或 JS 后,谷歌浏览器页面会自动刷新。
