webstorm使用前的准备——Node.js安装及配置
1.下载Node.js(自带npm)
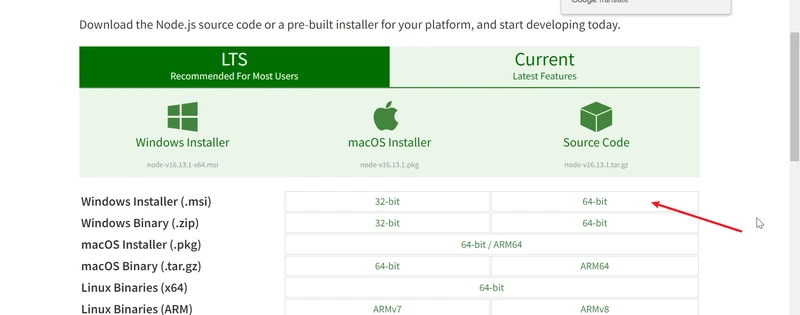
打开官网下载链接:https://nodejs.org/en/download/

避坑指南:
这里一定要注意不要点击current去找那个最新版本,不然在后面配置的过程中很可能会炸,那个是17版本,下载LTS下的16版本完全够用,不用追求最新。要不然在后面卸载nodejs巨难受,踩坑亲身经历。
安装nodejs的过程这里不予给出,挺简单的自己设置一个安装路径,剩下的一路next下去就可以。
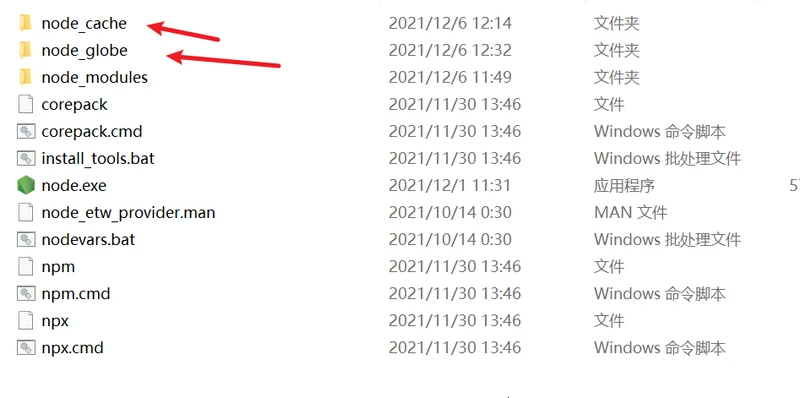
2.在nodejs路径下新建两个文件夹node_cache和node_globe.如下:

3.设置nodejs prefix(全局)和cache(缓存)路径
打开cmd指令,win+R
输入如下指令:
a.设置缓存文件夹
npm config set cache “C:Program Files
odejs
ode_cache”
b.设置全局模块存放路径
npm config set prefix “C:Program Files
odejs
ode_globe”
自己根据自己的下载路径改改后面的,这里为了方便,我直接下到了C盘,大家可以选择其他盘块。
4,设置环境变量(important,很重要,要仔细一点,网上关于这方面的教程各有千秋,可以试试我这种,找了很多,这一种亲测可行,如果不行的话也可以自己找一找其他的)。
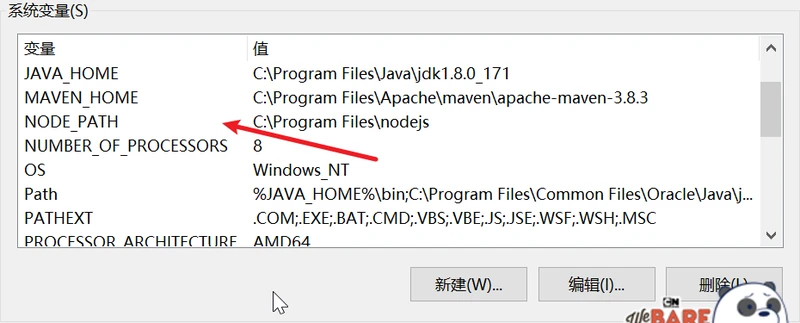
a.系统变量
NODE_PATH
新建一个NODE_PATH,变量值根据自己的自己配一下。

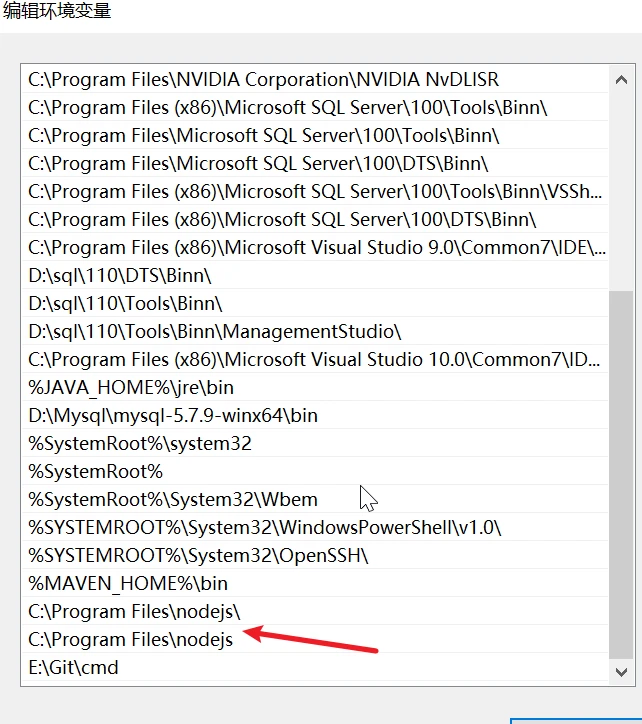
Path
编辑Path,新增如下两个环境变量,其中一个可能配置完上一个就会自动生成。这一步的配置网上偏于多样化,可以多多参考。

b.用户变量
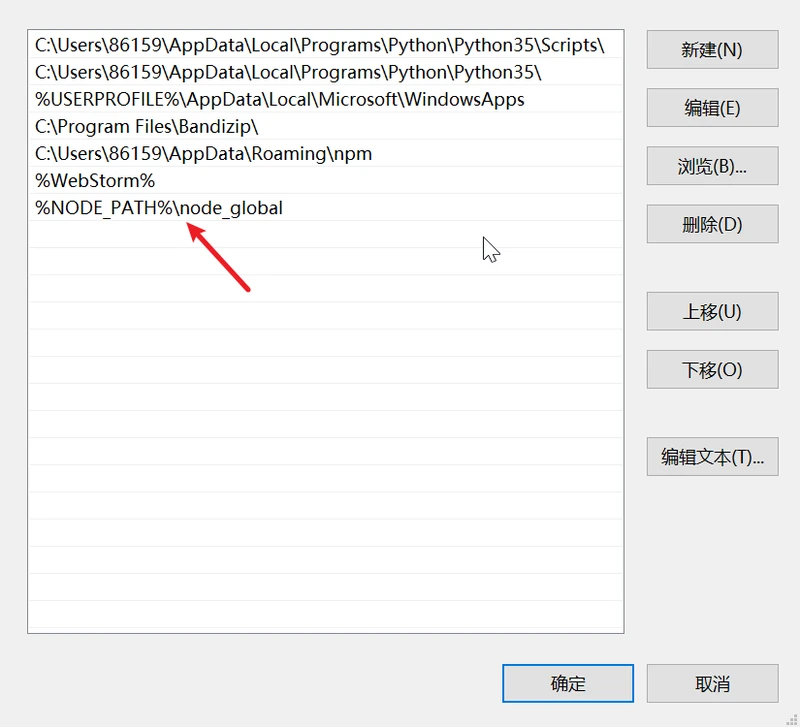
path编辑,新增
%NODE_PATH%
ode_global

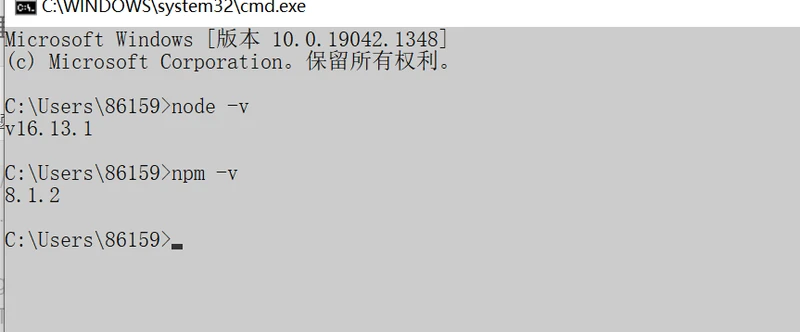
5.简单测试
node -v
npm -v

6.安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证命令:cnpm -v
敲重点:从第六步开始(包括第六步),就要关闭cmd,以管理员方式运行cmd窗口了,否则后续指令是行不通的,这是当初踩坑后花了半个多小时才找到命令运行失败的原因,愿诸君避开此坑。
7.安装webpack
命令行语句为 cnpm install webpack -g
8.安装Vue
cnpm install vue -g
9.安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
10.检测是否安装成功
node -v
npm -v
webpack -v
vue -V
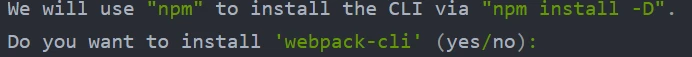
这里注意如果webpack -v出现如下:

不用管,直接回车,然后执行如下指令。
npm install webpack-cli -g
11.下载安装git

安不安装不影响其实,看实际需求吧,自己开发的话,有上面那一个作为调试已经是够用了,如果是团队合作开发的话,可以考虑下一个。
官网:https://git-scm.com/
三方:https://pc.qq.com/detail/13/detail_22693.html
这里建议使用第三方,官网好像要翻墙,这玩意真是有毒。
到这里,就要和各位说再见了,配置圆满完成,对于webstorm的使用,如果后续有时间的话,会进行更新。

努力一定有回报,诸君晚愉。
渐行渐远的只有背影,能够留下的皆是时光。
