WebStorm 2019.3.1安装教程
简介:WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。软件为JavaScript和编译到JavaScript语言、Node.js、HTML和CSS提供了智能编码帮助。享受代码的完成,强大的导航功能,实时的错误检测,以及所有这些语言的重构。充分利用最前沿的前端技术,如HTML 5、CSS、Sass、Less、Stylus、CoffeeScript、Typeescript、Emmet和JavaScript,并提供重构、调试和单元测试。感谢LiveEdit,在浏览器中立即看到更改。通过集成版本控制系统、支持远程部署、数据库/SQL、命令行工具、Vagant、Composer、REST客户端和许多其他工具,可以直接从IDE执行许多常规任务。能够快速安全重构,使用安全重命名、移动、删除、提取方法、内联变量、将成员向上/拉下成员、更改签名和许多其他重构来可靠地重构代码。特定于语言的重构可以帮助您在几次单击中执行项目范围的更改,并且可以安全地撤消。新的代码覆盖特征,你可以查找任何未使用的代码在你的客户端应用程序中。开始JavaScript调试在WebStorm中进行覆盖的配置,在Chrome中与您的应用程序交互,然后停止配置。报告会告诉你使用了多少代码?在每个文件和文件夹中使你的工作效率更高JavaScript和打字本,该软件有一堆新意图当您按下ALT-输入。以下就是其中的一些:实现接口, 创建派生类, 实现接口或抽象类的成员, 生成“开关”用例,和用‘for.of’迭代。安装步骤:1.解压下载的压缩包到任意位置


2.双击打开Webstorm-2019.3.1.exe 文件,点击下一步


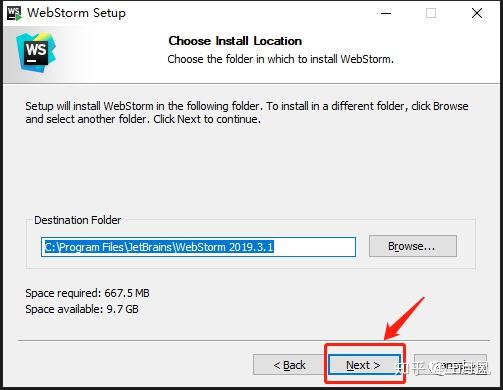
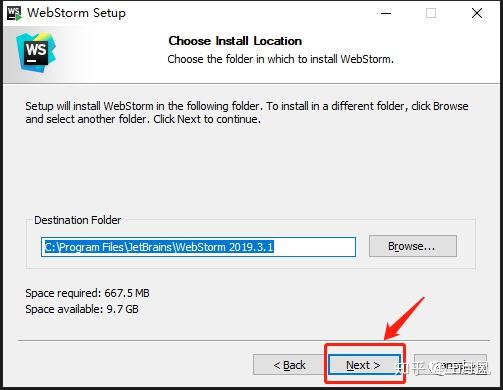
3.选择安装的路径,点击下一步


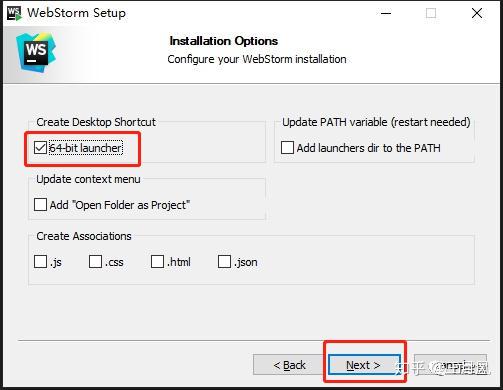
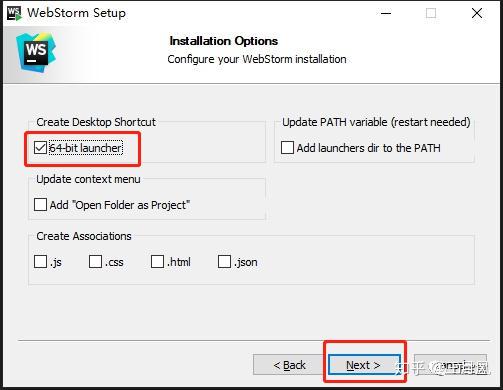
4.勾选64-bit launcher, (注意看自己电脑系统位数,如果不是64位不勾选),点击下一步


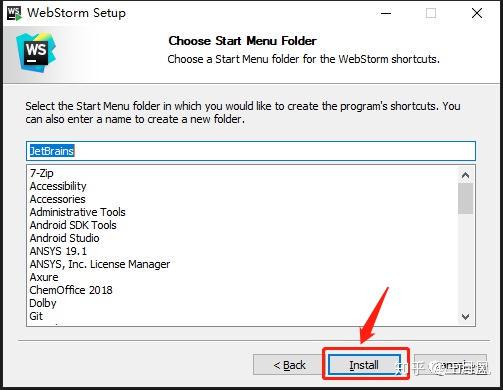
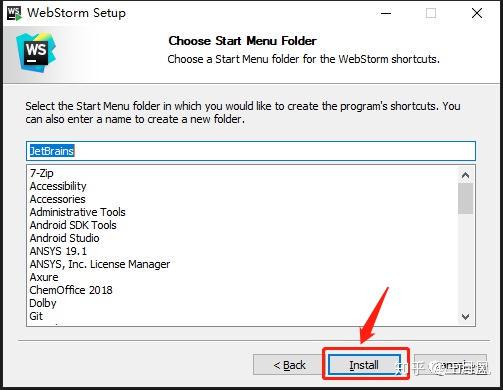
5.点击Install


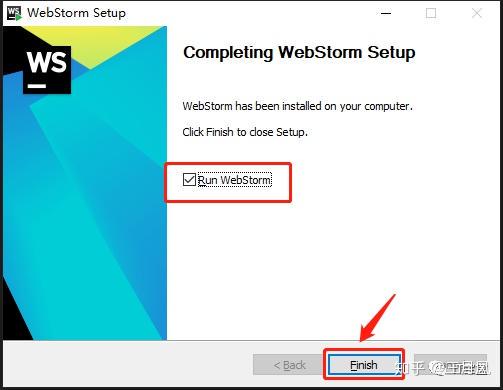
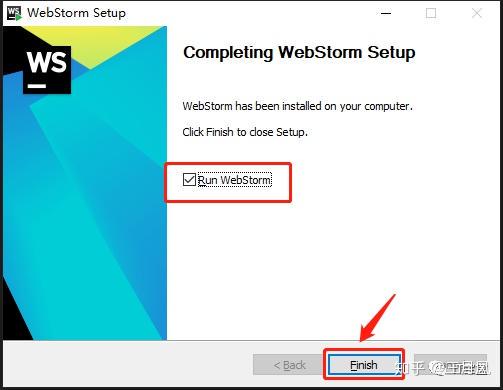
6. 安装完成,勾选,点击Finish,启动软件


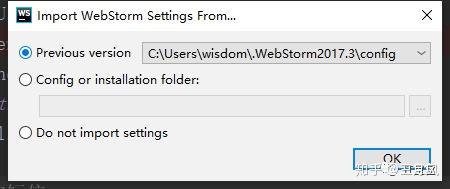
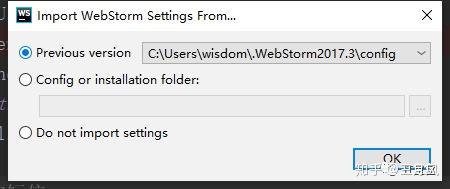
7. 如果是首次安装,则选择第三个选择框,如果是之前有安装过可以选择第一个


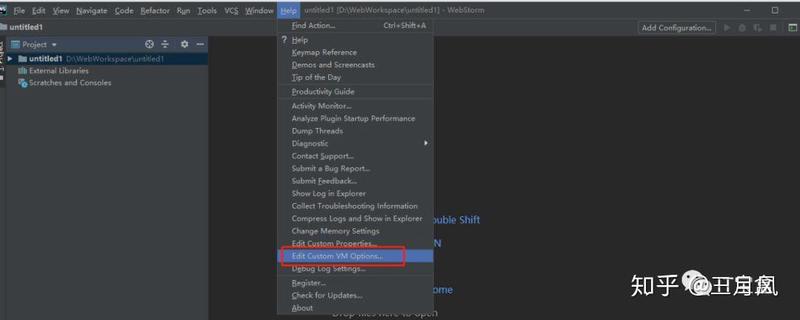
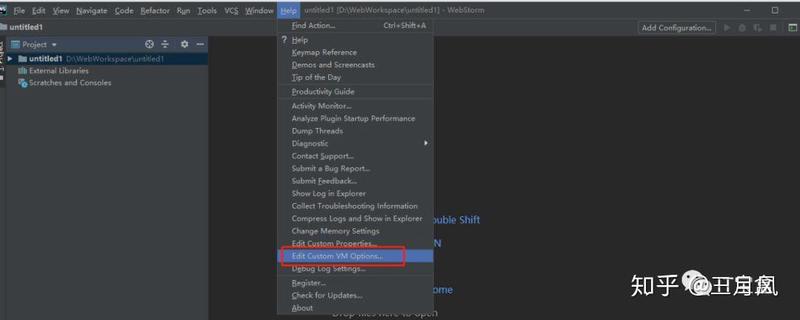
8.试⽤用(Evaluate for free)进⼊入IDE9. 点击你要注册的IDE菜单:Configure 或 Help -> Edit Custom VM Options ... 如果提示是否要创建⽂文件,请点 Yes 。


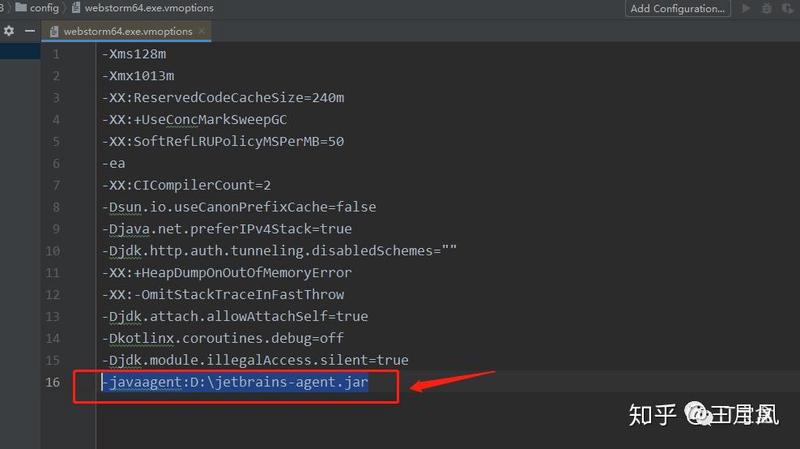
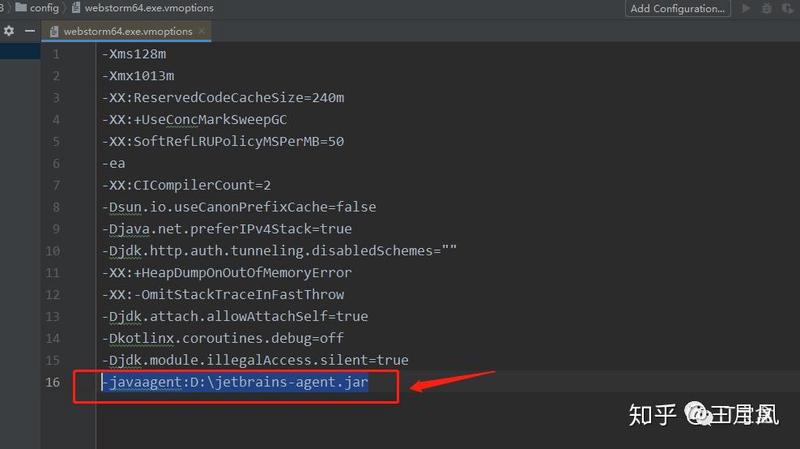
10.在解压的文件夹中找到jetbrains-agent.jar ,放到D盘或者其他盘中,我这里是直接放到D盘根目录,可根据自己的喜好来放11. 在打开的vmoptions编辑窗⼝口末⾏行行添加:-javaagent:D:\jetbrains-agent.jar 注意:这里是的前缀是固定的-javaagent: 文件的路径根据自己实际存放的路径来,如我这里是直接放在D盘根目录


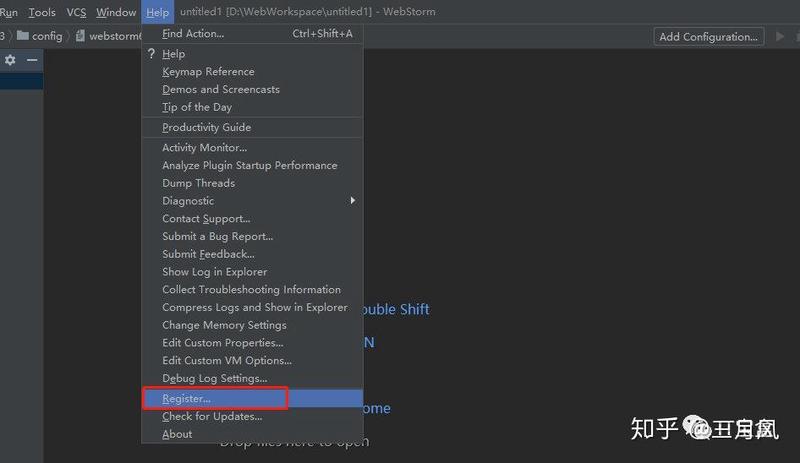
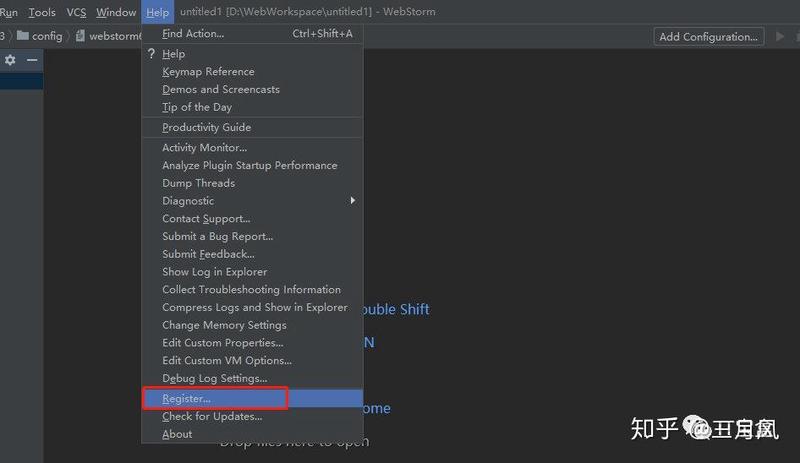
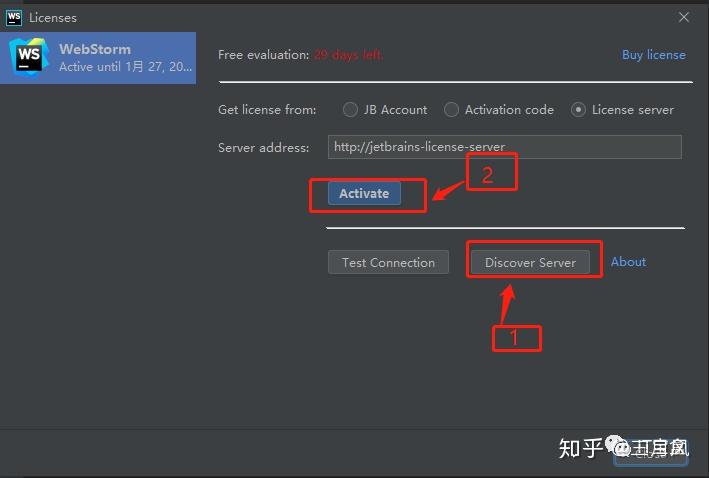
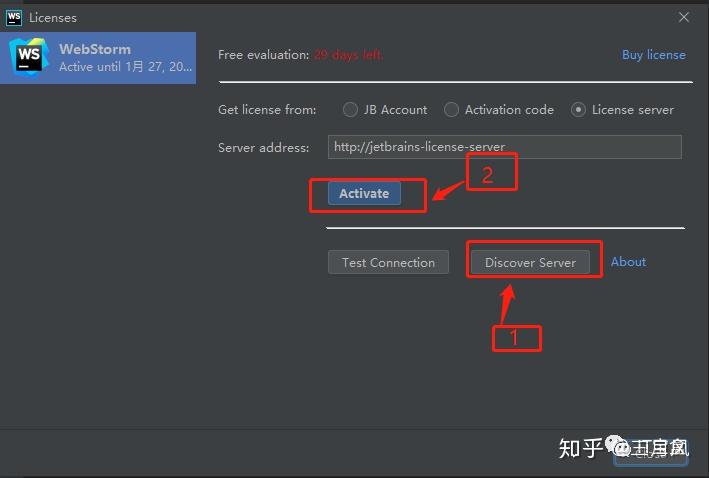
12. 重启你的IDE13.点击IDE菜单 Help -> Register... 或 Configure -> Manage License... ⽀支持两种注册⽅方式:License server 和 Activation code: 1. 选择License server⽅方式,地址填⼊入:http://jetbrains-license-server (应该会⾃自动填上) 或者点击按钮:Discover Server 来⾃自动填充地址。




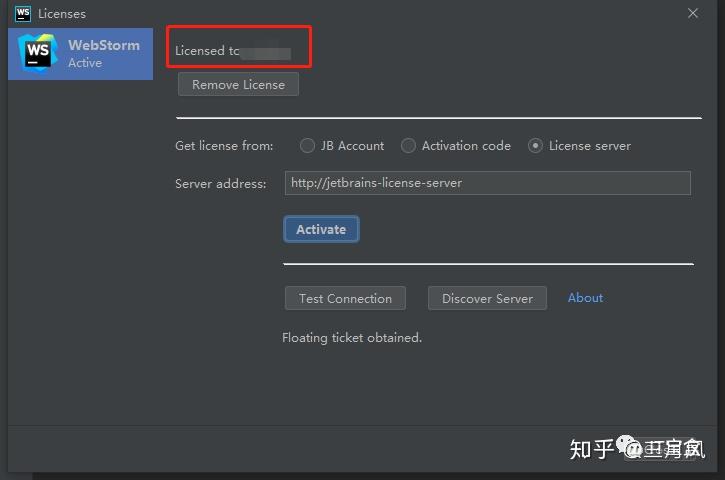
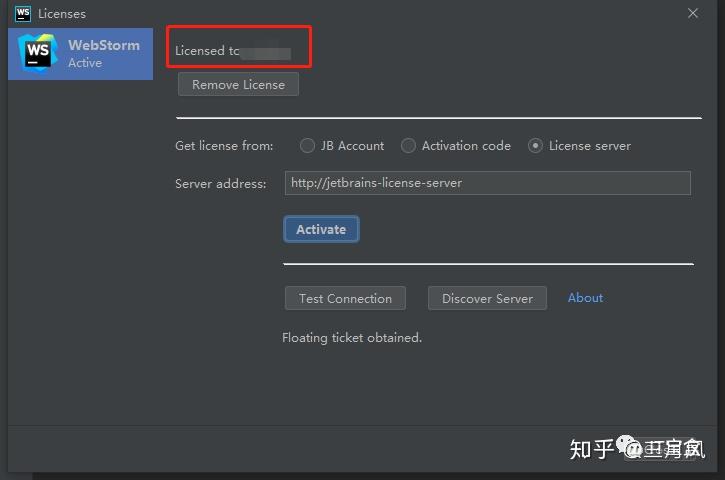
14. 激活完成后, 在上方出现 Licensed to ...


15. 安装完成
