WebStorm 2021.3:大量 JavaScript 改进、远程开发和更好的 HTML 补全
Releases
WebStorm 2021.3:大量 JavaScript 改进、远程开发和更好的 HTML 补全

Sue
Read this post in other languages:English, Deutsch, Русский
本年度最后一个主要更新 WebStorm 2021.3 现已发布!这次更新具有大量备受期待的增强,包括对远程开发的支持、改进的 HTML 补全、重做的 Deno 集成等。
下载 WEBSTORM 2021.3

如果您想快速探索 WebStorm 2021.3 中的最新变化,可以观看此视频,JetBrains 开发技术推广工程师 Paul Everitt 在视频中介绍了最值得注意的变化。如果您想深入了解,请继续阅读!
新功能和改进分为以下几类:
JavaScript 和 TypeScript:单仓库处理改进、JavaScript 文件的更快索引、下载远程 ES6 模块的快速修复、对 ES2022 私有类成员的支持等。
框架和技术:更轻松的项目依赖项管理、重做的 Deno 插件、对 Angular 13 的支持、更好的 HTML 补全等。
远程开发:用于远程开发的 JetBrains Gateway、Node.js 远程解释器更新以及对 SSH 连接的代理支持。
Docker:改进的连接过程、新的 Clean up(清理)操作、Minikube 集成、对 Compose V2 的支持等。
用户体验:Run(运行)工具窗口拆分、新的 Bookmarks(书签)工具窗口、基于机器学习的 Search Everywhere(随处搜索)操作搜索等。
版本控制:重新组织的 VCS 设置、改进的推送提交工作流、新的 Changes(变更)工具窗口等。
JavaScript 和 TypeScript
改进了对单仓库的支持
此版本对单仓库的操作做出了许多改进。最显著的变化是自动添加的导入现在会考虑项目结构,将项目中每个带有 package.json 的文件夹视为一个单独的软件包。
JavaScript 文件的更快索引
我们了解 WebStorm 在性能上偶尔会表现欠佳,因此我们在一直设法做出改进。通常,性能的相关变化较为微妙,只有在使用计时器或 CPU 分析器时才有可能引起注意。在此版本中,我们取得了更显著的结果,将 JavaScript 文件的索引时间减少了 20%。
我们希望这项改进可以帮助您在打开新项目或进行大规模 Git 更新时更快地开始工作。请注意,如果项目主要由 TypeScript 或其他类型的文件组成,则变化将不太明显。
对 import 语句中 URL 的支持
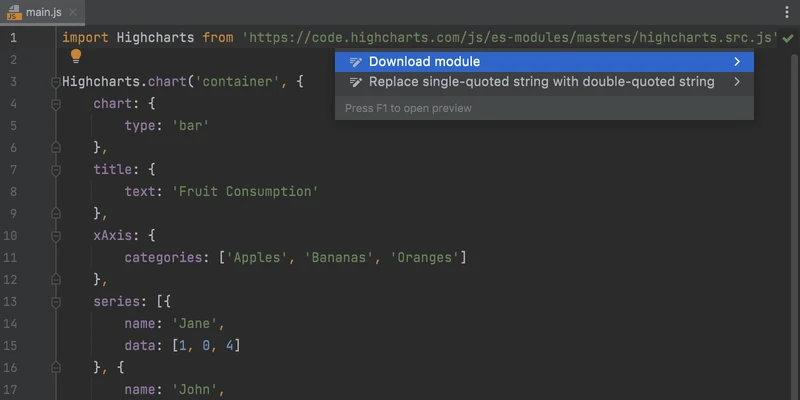
从 2021.3 版开始,您可以使用 ES6 文件中导入路径的快速修复下载远程 ES6 模块。该模块将连同其所有依赖项一起下载并链接为项目库。功能的运作方式应该与在浏览器中相同。要进行尝试,请将文本光标放在导入路径上,然后按 ⌥⏎ / Alt+Enter 并选择 Download module(下载模块)。

ES2022 私有类成员的重构支持
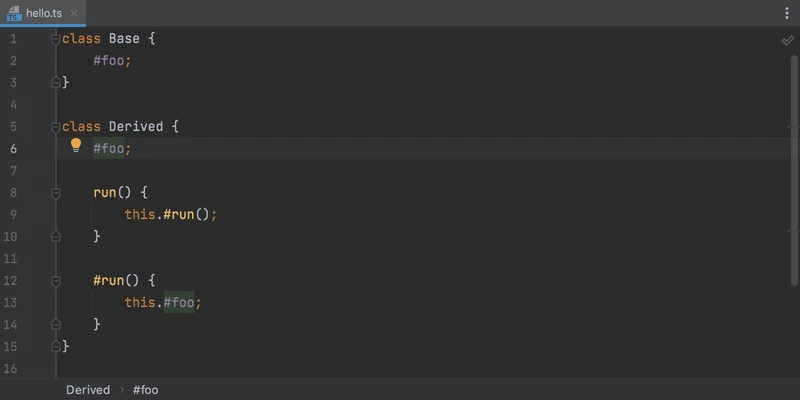
早在 2018 年,WebStorm 就添加了对私有字段的支持。然而,这种支持是以 TC39 的旧提案为基础,现已偏离标准。为了符合标准,我们从头开始重新设计了既有支持 – WebStorm 2021.3 将支持 ES2022 私有类成员。当您为字段、访问器或方法使用私有名称(以 # 开头的元素)时,一切都应该按预期工作。例如,以下是重命名重构在 2021.3 版中的工作方式。

用于组织代码的新意图
在 WebStorm 2021.3 中,组织代码新增了两个新意图。
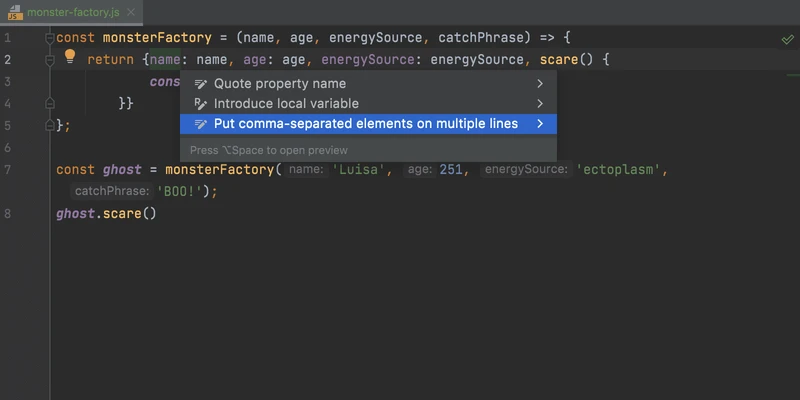
您现在可以快速地将逗号分隔的元素放在一行或多行中。新意图适用于数组和对象文字、形参和实参列表、XML、HTML 和 JSX 特性以及其他类似元素。
要尝试这种意图,首先将文本光标放在要更改的元素上,然后按 ⌥⏎ / Alt+Enter 并视情况选择 Put comma-separated elements on one line(将逗号分隔的元素放在同一行中)或 Put comma-separated elements on multiple lines(将逗号分隔的元素放在多行中)。对于 XML、HTML 和 JSX,此操作的措辞略有不同,分别为 Put attributes on separate lines(将特性放在单独的行上)或 Put attributes on one line(将特性放在同一行上)。

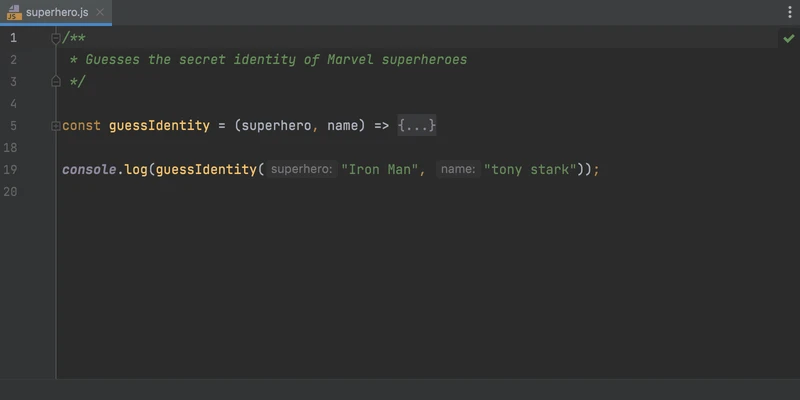
新增的第二个意图与 JSDoc 注释有关。WebStorm 现在可以帮助您一键将单行和多行注释替换为 JSDoc 注释。同样,您可以使用 ⌥⏎ / Alt+Enter 访问可用的上下文操作。

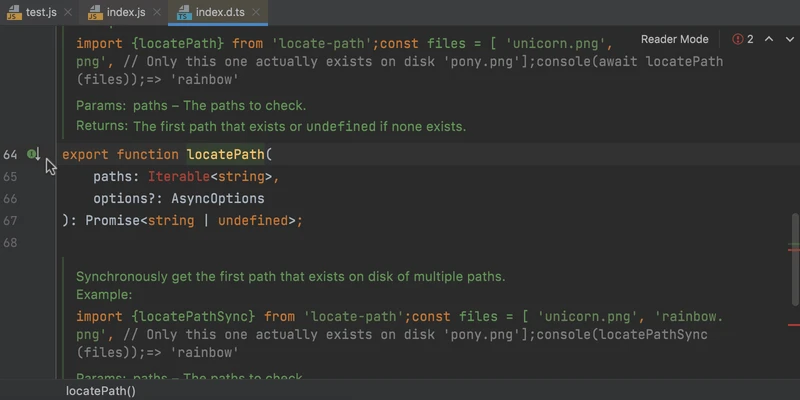
.js 和 .d.ts 文件之间更好的映射
此版本的另一项改进涉及 .js 和 .d.ts 文件。我们改进了它们之间的映射,并添加了间距图标以实现更好的导航。要详细了解这些变更,请阅读此博文。

框架和技术
用于更新依赖项的新检查
多年来,我们添加了许多功能来帮助您从 package.json 文件添加和更新软件包,以及获取这些软件包的相关信息。此版本的一些变更将使项目依赖项的管理更加轻松。
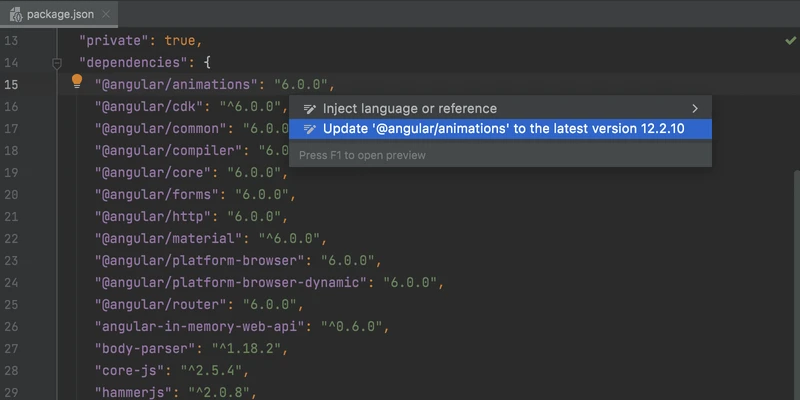
现在,可以直接从编辑器将 npm 软件包更新到最新版本。打开 package.json 文件,将文本光标放在要更新的软件包版本上,按 ⌥⏎ / Alt+Enter,然后选择 Update ‘package name’ to the latest version(将“软件包名称”更新到最新版本)。将鼠标悬停在软件包版本上时,还会显示快速修复。

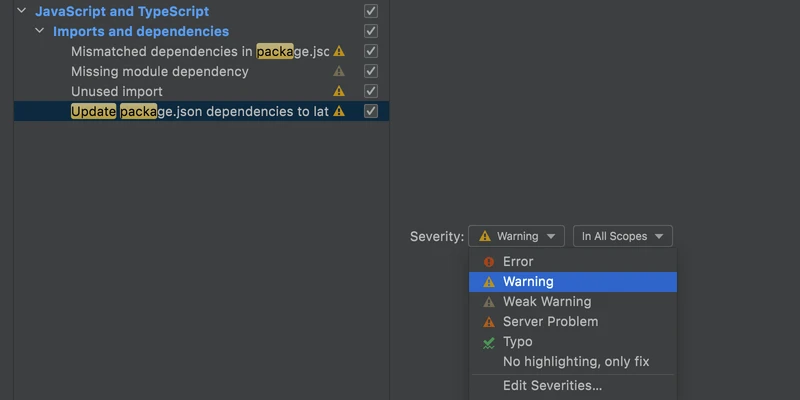
默认情况下,新检查仅提供快速修复,且不会以任何方式高亮显示过时的软件包。如果您希望警告更加突出,可以在 Preferences / Settings | Editor | Inspections(偏好设置 / 设置 | 编辑器 | 检查)中更改检查严重性级别 – 找到 Update package.json dependencies(更新 package.json 依赖项)。

此前,WebStorm 允许您通过 Preferences / Settings | Languages and Frameworks | Node.js and NPM(偏好设置 / 设置 | 语言和框架 | Node.js 和 NPM)中的相应部分管理软件包。由于只有少数用户以这种方式管理软件包,我们决定移除此部分并引入新的检查,提供更直接的任务处理方法。
最后,为了避免混淆,我们将 Preferences / Settings(偏好设置 / 设置)中的 Node.js and NPM(Node.js 和 NPM)部分重命名为 Node.js。和以前一样,您可以使用它选择 Node 解释器和需要的软件包管理器:npm、pnpm 或 Yarn。

重新设计了 Deno 集成
去年,我们在 WebStorm 中引入了对 Deno 的支持。它依赖于 WebStorm 与 TypeScript 服务的集成以及 typescript-deno 插件。这种实现有几个缺点,最近无法可靠地运作。因此,我们进行了重做并将其迁移到 Deno LSP。我们还修正了许多已知问题。您可以在这里详细了解我们做出的最大变更。
要详细了解如何使用 Deno,请阅读此博文。其中已经包含有关最新变更的信息。
Angular 13 支持
我们在此版本中解决的最紧迫的问题之一是对 Angular 13 的支持。由于 Angular 软件包格式的变更,它已经无法工作。WebStorm 2021.3 考虑到了这些变更,并支持新版本的 Angular。
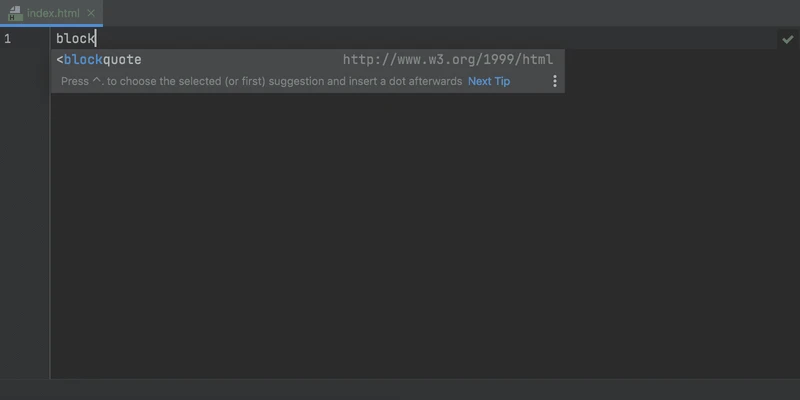
改进了 HTML 补全
我们改进了代码补全在 HTML 中的工作方式。现在,每当您在编辑器中输入标记名称或缩写或者调用代码补全,WebStorm 都会立即显示相关建议。先前,只有首先输入 < 才会显示。我们意识到,对于不习惯输入 < 和 > 的人和不熟悉 Emmet 的人来说,这很不方便。

此外,字符实体引用的代码补全现在也可以更好地工作。
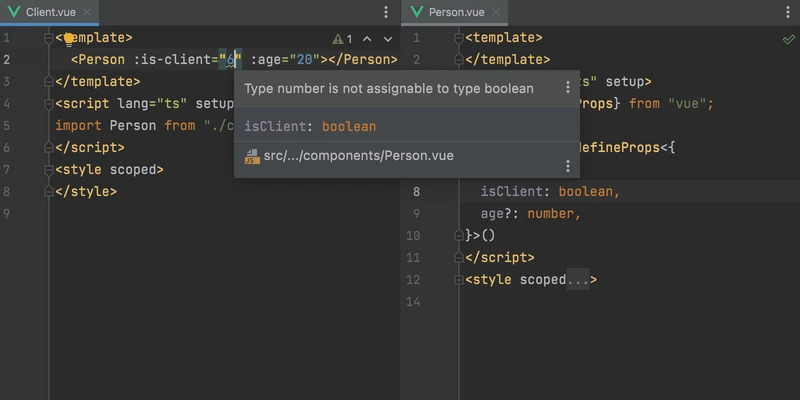
Vue 和 React 属性的类型检查
在 2021.2 和 2021.3 版本之间,我们发布了一系列备受期待的 Vue 修正,包括对脚本设置的支持。在此版本中,我们添加了另一项实用改进:WebStorm 2021.3 在 Vue 模板中支持 TypeScript 类型检查。当绑定到属性的表达式中使用了不正确的类型时,IDE 会发出通知。

这也适用于 React 特性。
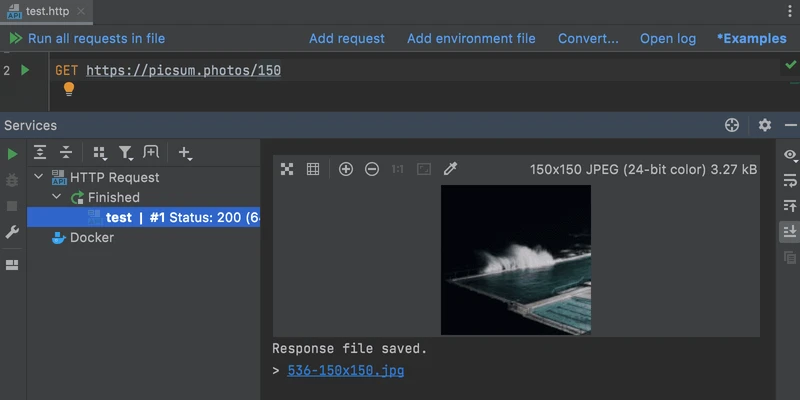
针对 HTTP 客户端的新功能
在此版本中,我们大幅改进了 WebStorm 的内置 HTTP 客户端。我们增加了大量新功能,包括对二进制响应、输出重定向到自定义文件或目录的支持、对文本和 JSON 流的支持以及对 HTTP 请求标识符的支持。

阅读这篇博文来进一步了解这些新功能。
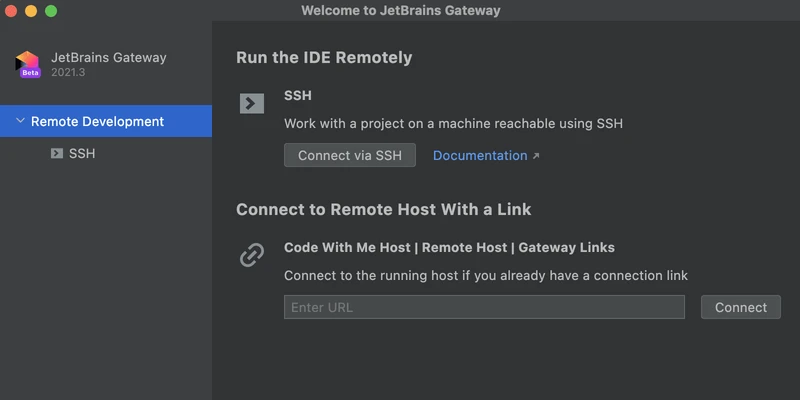
远程开发
远程运行 WebStorm
此版本最大和最受期待的更新 – WebStorm 现已支持远程开发工作流!您可以连接到正在运行 IDE 后端的远程计算机,并像在本地计算机上一样处理其中的项目。我们希望这可以让您随时随地更高效、更灵活、更安全地工作。
对远程开发工作流的支持通过我们的新应用程序 JetBrains Gateway 提供。它是所有远程后端的入口点,不需要您在本地计算机上安装 IDE。您可以从我们的网站获取最新版本的 JetBrains Gateway。然后,您将看到:

要进一步了解如何入门,请参阅此文档。请注意,这是测试版的远程开发功能,我们仍在积极改进。欢迎试用新功能,并告诉我们您的想法。您可以在这里分享反馈或报告错误。
使用远程 Node.js 进行开发
在此版本中,我们进行了多项重大改进,支持将 Node.js 安装在 Docker 中并随后由 WebStorm 与 JavaScript 工具的集成使用这种工作流。现在,IDE 允许您将 Node.js 远程解释器与 ESLint、Mocha、Jest、npm、pnpm 和 yarn 结合使用。
Node.js 远程解释器对 ESLint 的支持从 2021.2 版开始作为实验性功能推出。从现在开始,它将默认处于启用状态。
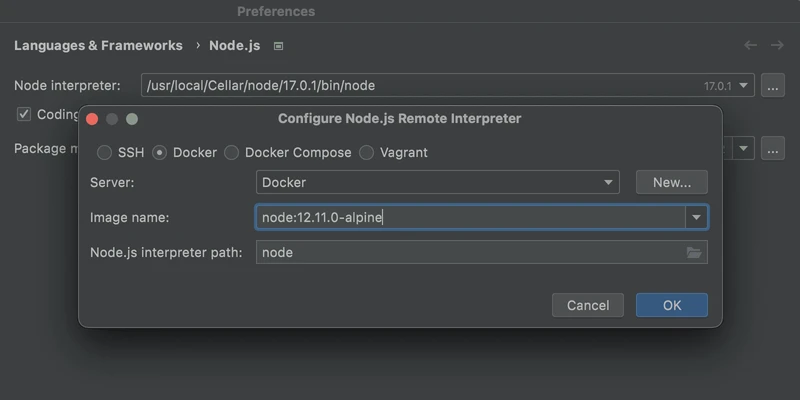
要试用这一新功能,首先,请添加远程 Node.js 解释器。转到 Preferences / Settings | Languages & Frameworks | Node.js(偏好设置 / 设置 | 语言和框架 | Node.js),打开 Node interpreter(节点解释器)字段下的下拉列表,点击 Add(添加)。然后,选择 Add Remote…(添加远程…)并在出现的对话框中指定一个现有 Docker 镜像。

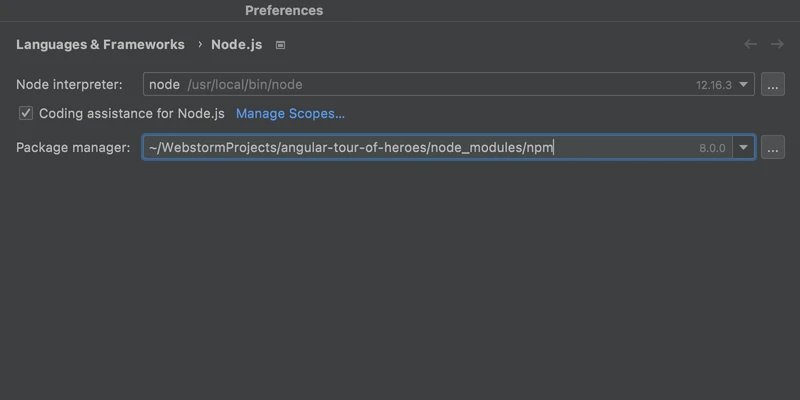
然后,返回到 Preferences / Settings(偏好设置 / 设置)并确保 Package manager(软件包管理器)字段具有指向 Docker 镜像中软件包管理器安装文件夹的正确路径。
接下来,您可以返回编辑器并使用 Node.js 和 Docker 中的软件包管理器在项目中安装依赖项。这时候,您就应该可以像在本地使用 Node.js 一样开始正常工作。例如,如果您想使用 ESLint 对一个 JavaScript 文件进行 lint 操作,请在编辑器中打开该文件。错误应当会自动高亮显示。
我们还将 Node.js 远程解释器支持扩展到了 Mocha、Jest、npm、pnpm 和 yarn 脚本。您可以在下方找到每种受支持技术的说明:
ESLint
Mocha 和 Jest
npm、pnpm 和 yarn
SSH 连接的代理支持
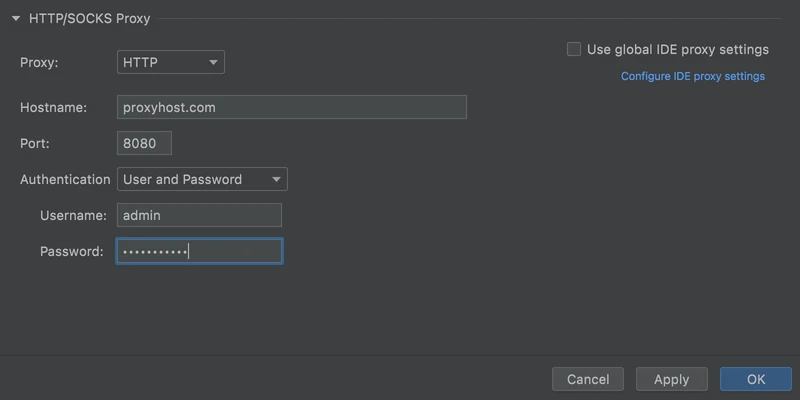
您现在可以在 Preferences / Settings | Tools | SSH Configurations(偏好设置 / 设置 | 工具 | SSH 配置)中为 SSH 配置指定 HTTP 或 SOCKS 代理服务器。
在新的 HTTP/SOCKS Proxy(HTTP/SOCKS 代理)部分中,您可以选择代理类型,输入主机名和端口,并在必要时使用登录名和密码应用身份验证。

也可以将 SSH 代理设置与全局 IDE 设置同步。为此,请选中 Use global IDE proxy settings(使用全局 IDE 代理设置)复选框。
Docker
更简单的连接过程
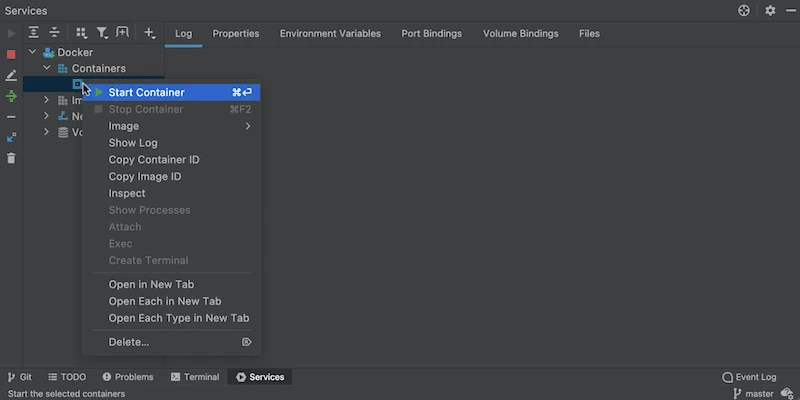
连接到 Docker 的速度更快了!双击所需节点或使用新的快捷方式:macOS 上为 ⌘⏎,Windows 和 Linux 上为 Ctrl+Enter。Start container(启动容器)操作也可以通过此快捷键调用。

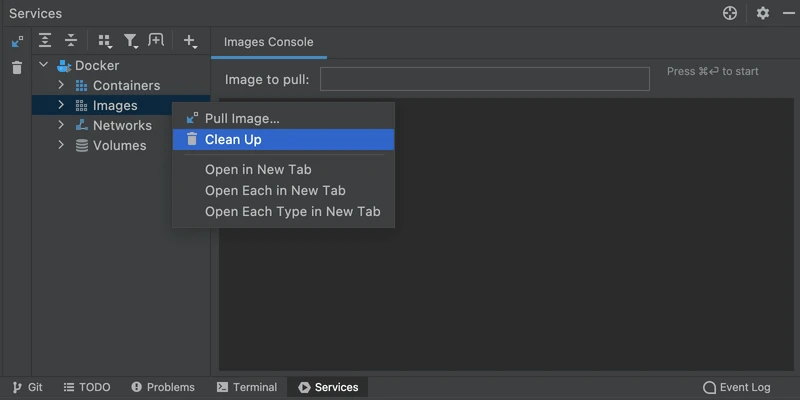
新的 Clean up(清理)操作
新的 Clean up(清理)操作与 prune 终端命令类似。右键点击 Networks(网络)、Volumes(卷)、Containers(容器)或者 Images(镜像)节点,选择 Clean up(清理),随后 IDE 将删除未使用的对象。您也可以将此操作应用于 Docker 根节点,一键修剪所有多余对象。

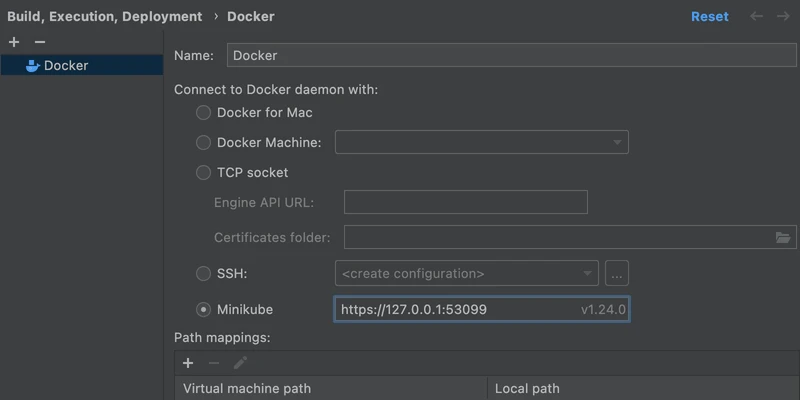
从 Minikube 连接到 Docker
现在可以轻松地从 Minikube 连接到 Docker 守护程序。转到 Preferences / Settings | Build, Execution, Deployment(偏好设置 / 设置 | 构建、执行、部署),选择 Minikube 单选按钮。在旁边的字段中,IDE 将自动显示检测到的 Minikube 的 docker-daemon 环境以供连接。

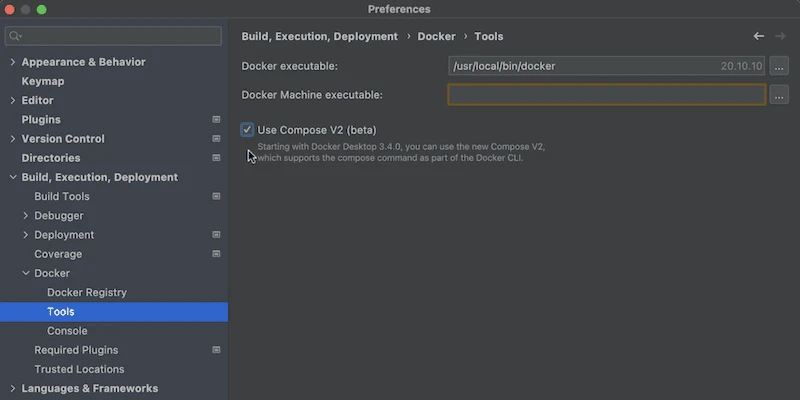
对 Compose V2 的支持
WebStorm 支持 Compose V2,这允许您将 Docker Compose 命令作为 docker compose 运行,而不是 docker-compose(带破折号)。
要激活此选项,首先转到 Preferences/Settings | Build, Execution, Deployment | Docker | Tools(偏好设置 / 设置 | 构建、执行、部署 | Docker | 工具),然后勾选 Use Compose V2(使用 Compose V2)复选框。

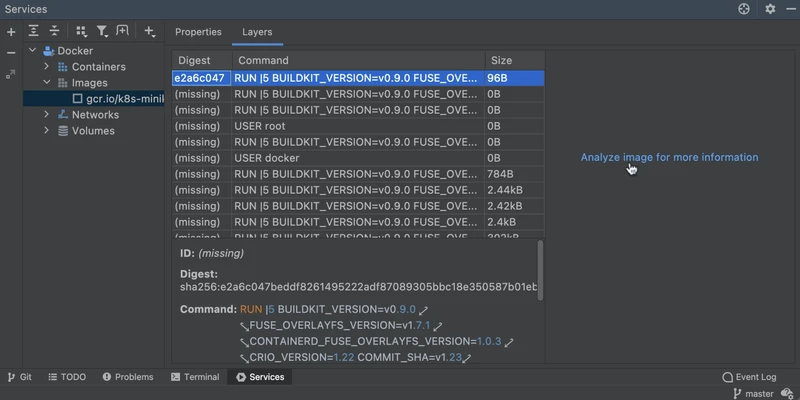
镜像层
镜像层允许您跟踪应用于镜像的所有命令。要访问镜像层,首先选择一个镜像,然后转到 Layers(层)选项卡。在这里选择一个命令后,点击屏幕右侧的 Analyze image for more information(分析镜像以获取更多信息)链接,即可获取应用于各个镜像层的变更的更多详细信息。

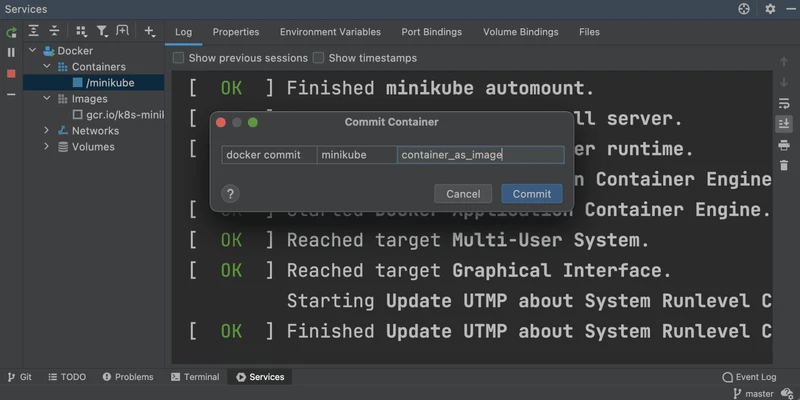
将容器另存为镜像
如果您想要之后使用预配置的容器,可以将其另存为镜像。转到 Services(服务)工具窗口,右键点击容器,然后选择 Image | Save as a new Image(镜像 | 另存为新镜像)。

Podman 支持
WebStorm 现在支持以 Podman 替代通常的 Pod、容器和镜像管理方式。在 IDE 中使用 Podman 之前,请先配置一个连接。
在操作系统上安装和配置 Podman 后,转到 Preferences/Settings | Build, Execution, Deployment | Docker(偏好设置 / 设置 | 构建、执行、部署 | Docker),选择 TCP socket (TCP 套接字)单选按钮,填写必填字段,即可完成连接。
用户体验
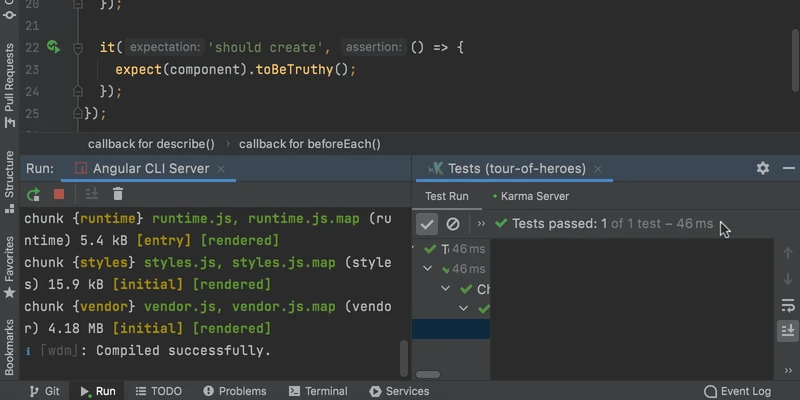
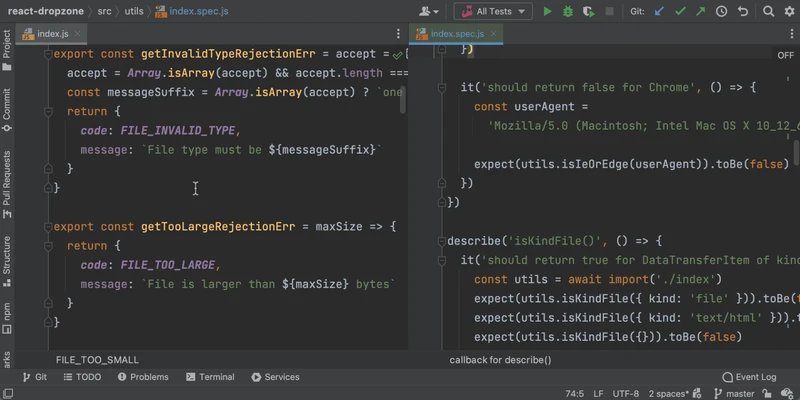
拆分 Run(运行)工具窗口
要在运行多个配置时查看其结果?您现在可以拆分 Run(运行)工具窗口!为此,请将所需选项卡拖放到高亮显示的区域。要取消拆分工具窗口,您可以拖回选项卡,或右键点击顶部窗格并从上下文菜单中选择 Unsplit(取消拆分)。

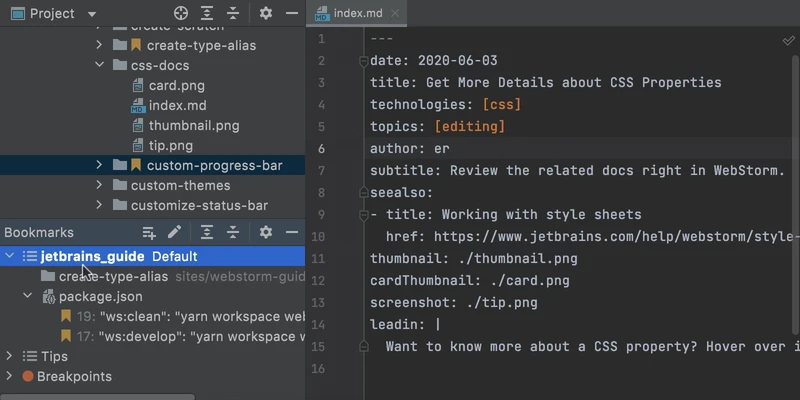
新的 Bookmarks(书签)工具窗口
WebStorm 以前有两个非常相似的实例:Favorites(收藏夹)和 Bookmarks(书签)。由于两者之间的区别有时会造成困惑,我们决定改为只使用 Bookmarks(书签)。我们重新设计了此功能的工作流,并为其创建了一个新的工具窗口。
从现在开始,您使用 F3 (macOS) 或 F11 (Windows / Linux) 标记为重要的文件、文件夹和类都将位于新的 Bookmarks(书签)工具窗口下。
添加书签时,WebStorm 会将其置于以项目命名的节点中。默认情况下,IDE 会提前自动创建此节点并在其中存储所有优先条目。所有新书签都将出现在此节点内的列表顶部。但是,您也可以手动组织,将其拖放到任意命名的新列表。

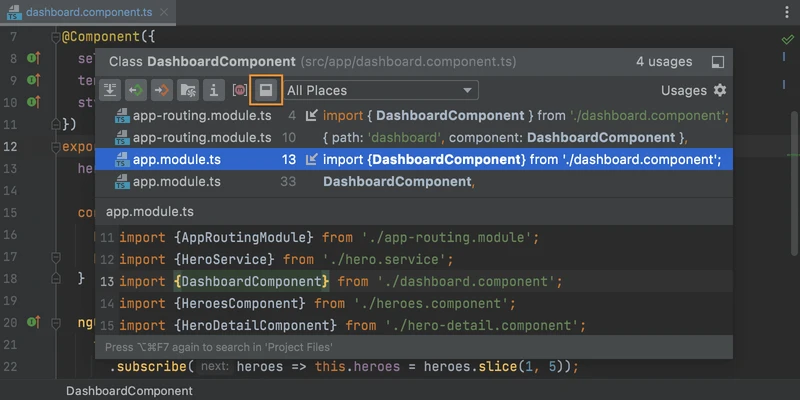
Show Usages(显示用法)的源代码预览
Show Usages(显示用法)功能在此版本中得到了实用的小幅改进。使用 ⌥⌘F7 / Ctrl+Alt+F7 或按 ⌘ / Ctrl 并点击定义查看符号的用法时,现在可以通过点击方形图标来打开找到的用法的源代码预览。

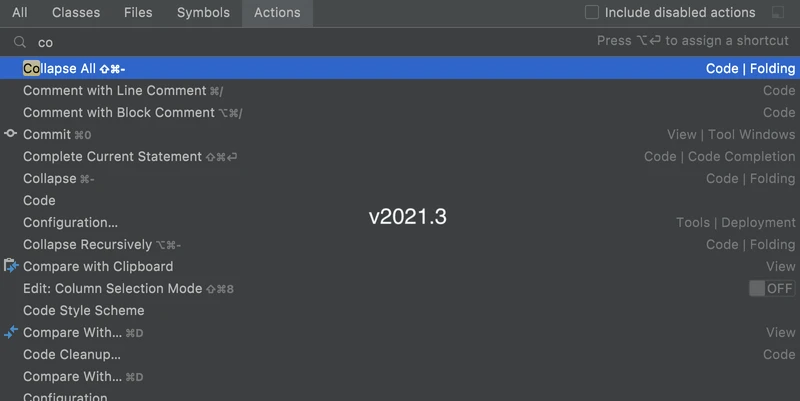
Search Everywhere(随处搜索)中基于机器学习的操作搜索
在搜索操作时,WebStorm 中的 Search Everywhere(随处搜索)现在默认由机器学习驱动。我们训练了一个基于机器学习的公式,它会考虑以下信息:
特定用户的操作使用历史记录。
整个用户群的操作使用频率。
搜索查询的长度、操作的名称等。
我们希望基于机器学习的模型可以提高您的搜索质量并根据您的特定需求返回最合适的结果。

终端的改进
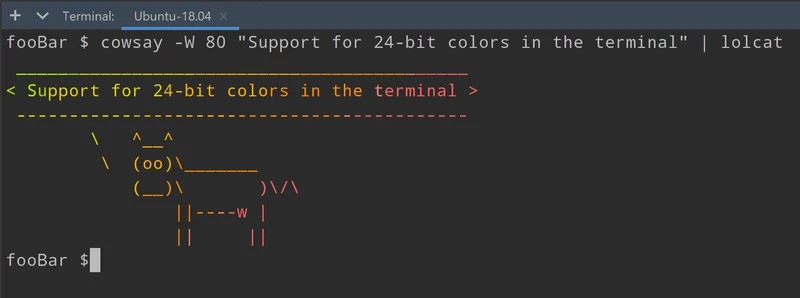
WebStorm 的终端现已支持 Windows 上的新 ConPTY API。使用它作为终端的后端有助于解决用户在基于 winpty 的旧实现中遇到的多种问题。另外,24 位颜色也已获得支持。

此外,新添加的键盘缓冲支持可预测文本修改并立即以浅灰色显示。此功能将帮助您在本地和远程计算机上保持同样的终端输入速度。
从调试器评估表达式
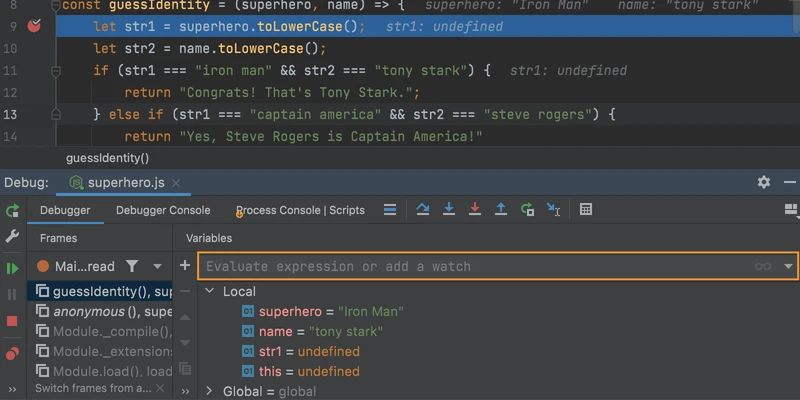
在此版本中,我们改进了 Evaluate Expression(评估表达式)功能的曝光度。此前,许多用户倾向于使用监视而不使用 Evaluate(评估)对话框。
Evaluate Expression (评估表达式)字段现在可在 Debug(调试)工具窗口中直接访问,这让评估表达式最便捷的方式更为醒目。

内置故障排除工具
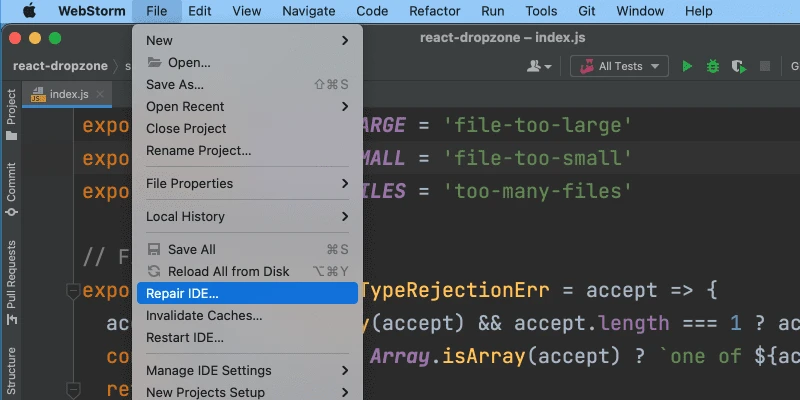
WebStorm 2021.3 能够以一种全新的快速方法诊断和修正导致 IDE 无法正常工作的问题。如果您在使用 WebStorm 时遇到问题,可从 File(文件)菜单调用新的 Repair IDE…(修复 IDE…)操作。它将通过一系列步骤引导您解决一些最常见的问题。

无障碍功能更新
我们解决了一些无障碍功能问题,使屏幕阅读器模式下的工作更加舒适。我们禁用了过去在鼠标悬停时出现的工具窗口微件弹出窗口和快速文档弹出窗口。
我们还修正了调用 Go to Declaration or Usages(转到声明或用法)对话框时会出现的问题。
macOS 上的无障碍功能支持也得到了改进。我们解决了 VoiceOver 焦点的几个问题,并支持从屏幕阅读器创建项目。我们减少了播放声音的帮助工具提示的数量,以最大限度地降低编码时的干扰。
更改所有选项卡的字体大小
您知道可以在编辑器中使用鼠标滚轮更改字体大小吗?以前,此功能仅适用于当前文件。现在,您可以将其应用于所有打开的文件。转到 Preferences / Settings | Editor | General(偏好设置 / 设置 | 编辑器 | 常规),勾选 Change font size with Command / Ctrl + Mouse Wheel in(使用 Command / Ctrl + 鼠标滚轮更改字体大小),然后选择 All editors(所有编辑器)选项。

版本控制
重新组织了 VCS 设置
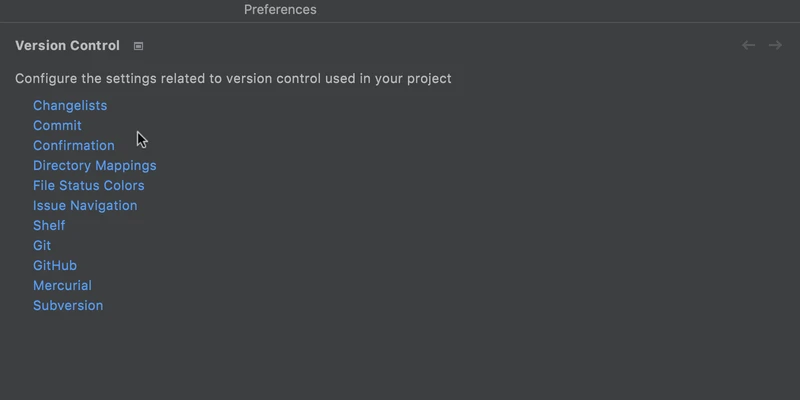
为了帮助您快速配置版本控制系统,我们改进了 VCS 设置,使其位置更醒目、结构更清晰。以下是您将在 Preferences / Settings | Version Control(偏好设置 / 设置 | 版本控制)中发现的一些变化。
Version Control(版本控制)节点现在会列出所有可用设置。点击即可导航到设置。

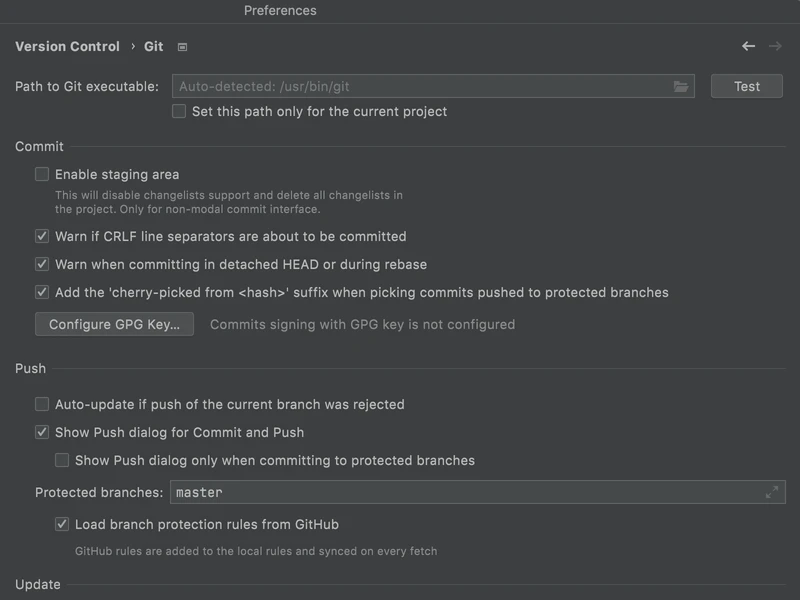
我们改进了 Git 节点内的布局。我们将所有设置分为几个部分,对应最重要的流程:Commit(提交)、Push(推送)和 Update(更新)。此外,这些部分中的参数现在组织得更合乎逻辑。

我们还为 Directory mappings(目录映射)添加了一个单独的节点,并将后台操作设为默认开启。Background(后台)节点不再存在。
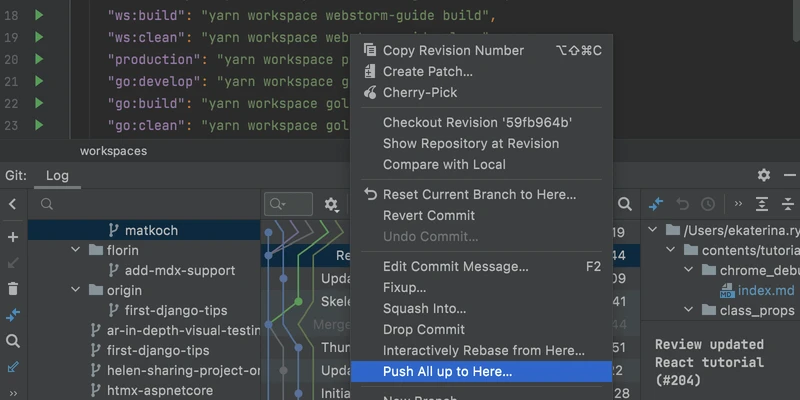
新的 Push All up to Here(推送此前所有提交)操作
有时,您可能会已经准备好要发布一些提交,而其他的提交却仍在进行中。在这种情况下,您可能需要仅推送您确定要发布的提交。在此版本中,WebStorm 允许您推送您在 Git 工具窗口的 Log(日志)选项卡中所选及其之前的提交。为此,首先右键点击必要的提交,打开上下文菜单,然后选择新的 Push All up to Here (推送此前所有提交)操作。

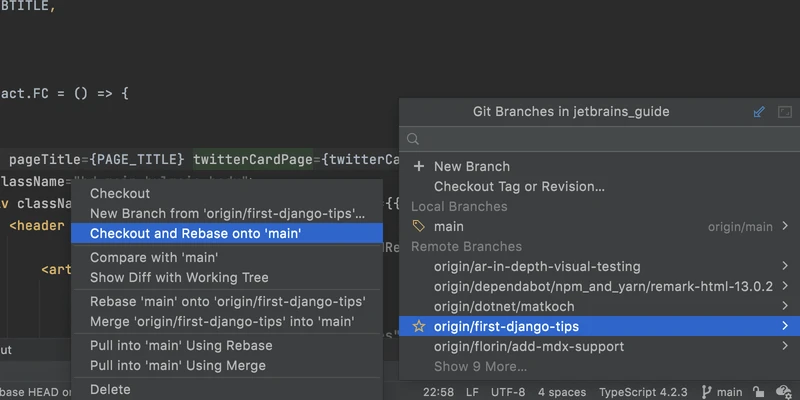
远程分支的 Checkout and Rebase onto Current(签出并变基到当前分支)
Checkout and Rebase onto Current(签出并变基到当前分支)操作可用于签出所选分支并将其变基到当前签出分支的顶部。在此之前,此操作仅适用于本地分支。从 2021.3 版开始,您也可以将此操作应用于远程分支。

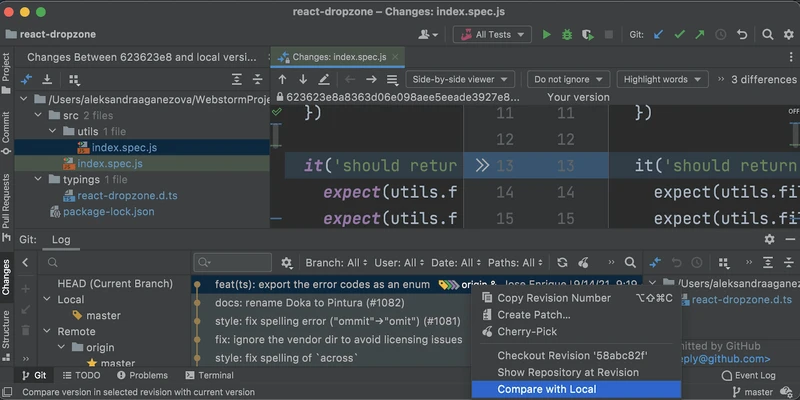
新的 Changes(变更)工具窗口
以前,WebStorm 会在单独的对话框中显示提交之间的差异。从此版本开始,IDE 将在新的 Changes(变更)工具窗口中显示此信息。要打开新的工具窗口,在版本控制系统的 Log(日志)选项卡中右键点击一个修订,然后从上下文菜单中选择 Compare with Local(与本地版本比较)。

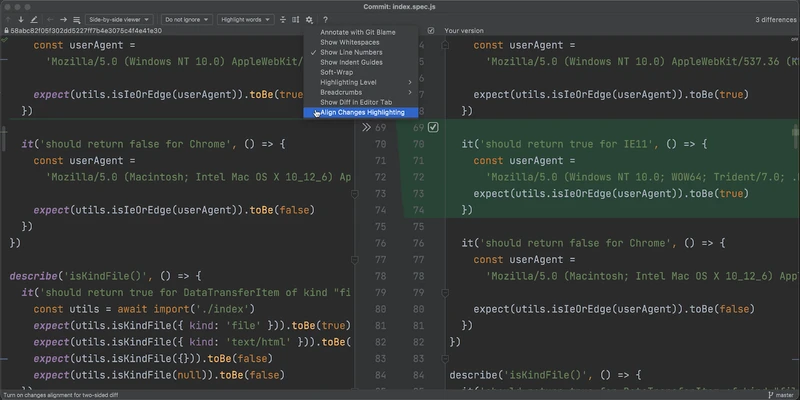
Align Changes Highlighting(对齐变更高亮显示)
我们在齿轮图标下的 Diff(差异)屏幕设置中添加了新的 Align Changes Highlighting(对齐变更高亮显示)选项。此功能可改良 Diff(差异)的易读性,使未更改的行对齐并并排显示,特别适用于复杂修改。这有助于您更清楚地查看已添加或移除的代码。

以上就是最值得注意的亮点!有关 WebStorm 2021.3 中的完整新功能和增强列表,请参阅版本说明。请在我们的问题跟踪器中分享您的反馈并报告您遇到的问题。
WebStorm 团队
本文英文原作者:
Aleksandra Aganezova
newsletter
WebStorm 2021.3
Share
Prev post JavaScript 诞生 25 周年:JavaScript 简史,还有 WebStorm 五折优惠!FOMO 摘要 #1:JetBrains IDE 中适用于 JavaScript 开发的新功能 Next post
Subscribe to WebStorm Blog updates
Subscribe form
By submitting this form, I agree to the JetBrains Privacy Policy Notification icon
提交此表单,即表示我同意 JetBrains s.r.o. ("JetBrains") 使用我的姓名、电子邮件地址和位置数据向我发送简报和商业通讯,并为此目的而处理我的个人数据。我同意 JetBrains 根据 JetBrains 隐私政策为此目的使用第三方服务处理上述数据。我了解我可以在我的个人资料中随时撤回此同意。此外,每封电子邮件中也都包含退订链接。
谢谢!

