Linux部署实战
Linux和数据库项目实战


1 使用Vmware快速安装Centos 7
1.1 准备Centos 7数据文件
这是使用Vmware安装Centos 7完成后产生的Vmware的数据文件,可以直接使用。
省去重新配置Linux操作系统的过程


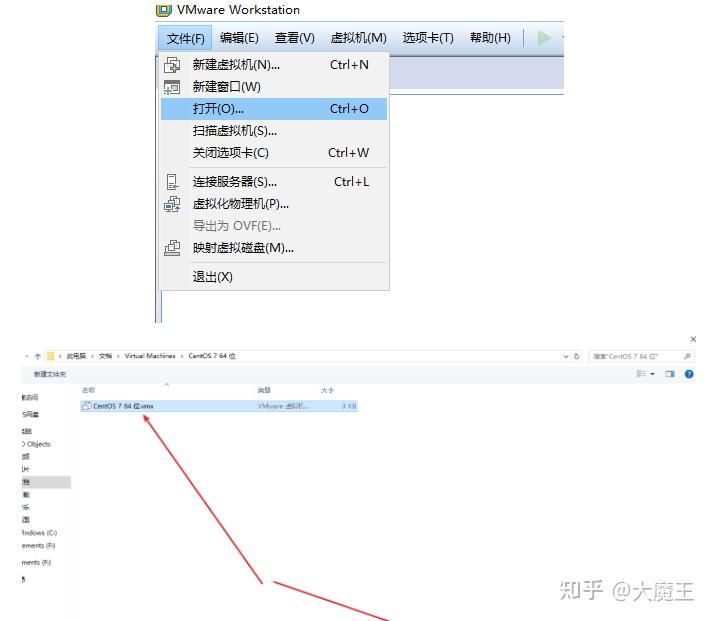
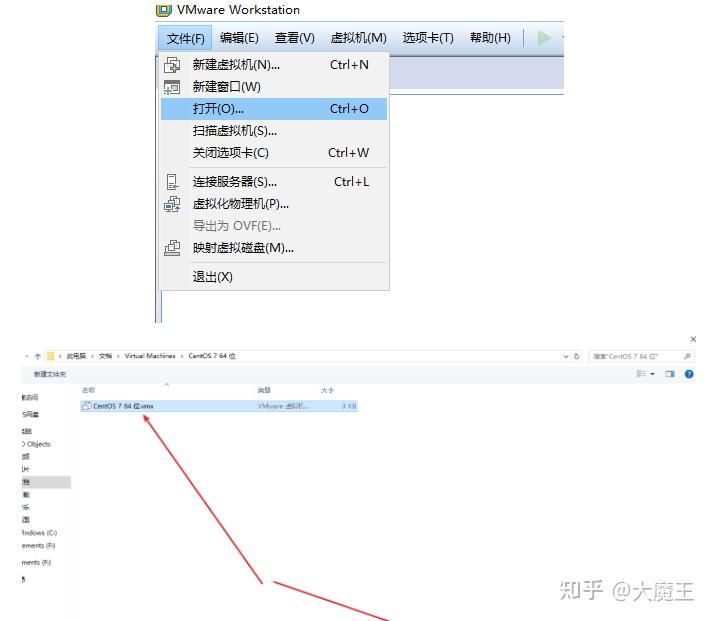
1.2 打开Vmware


加载虚拟机


效果


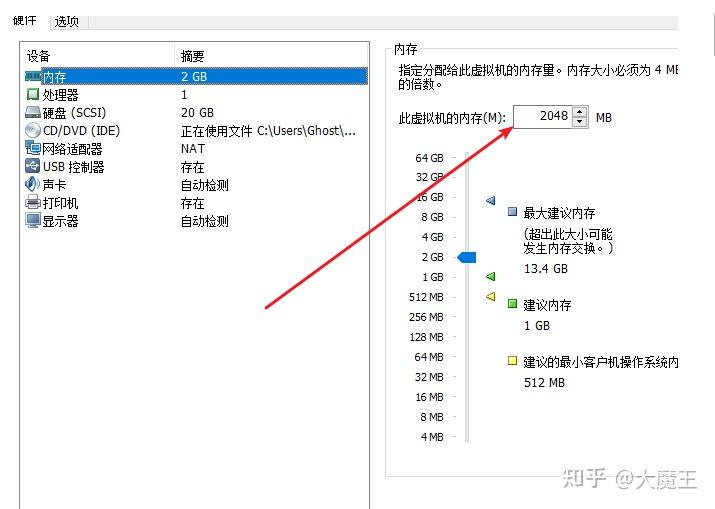
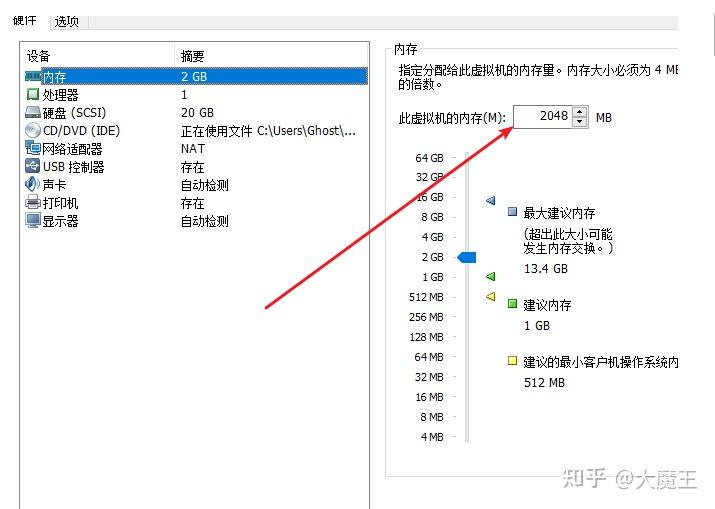
调整虚拟机内存到2G(需要原操作系统有足够内存支持)


调整到2G后确定保存


启动虚拟机


看到这个界面,代表启动成功了

先后输入用户名和密码:root/root
查看版本
2 配置yum国内镜像源
2.1 配置yum镜像源
先下载Centos-7.repo到/etc/yum.repos.d/CentOs-Base.repo
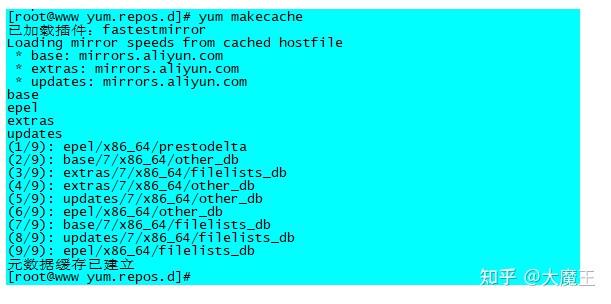
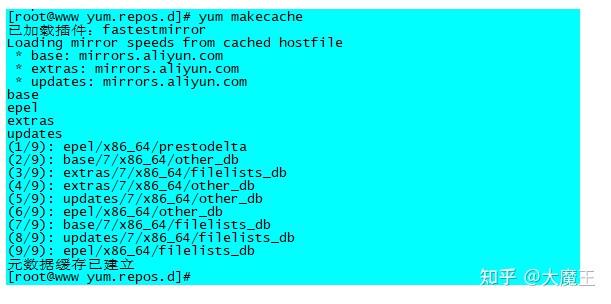
更新镜像源
生成缓存
完成

3 安装SSH工具和Mysql
3.1 下载mysql安装包
3.2 安装和配置Mysql以及相关软件
3.2.1 安装xshell6
3.2.2 安装和使用XFTP
安装完成后,就能使用xshell中关联的XFTP了
3.2.3 安装Mysql
使用XFTP来传输mysql安装包
回来xshell,解压mysql-install.zip压缩包
解压命令unzip已经安装好了,如果没有安装好,通过yum install unzip 进行安装
进入解压的mysql-install.zip文件,并查看目录内容
解压mysql-5.7.10-1.el6.x86_64.rpm-bundle.tar
运行安装命令,安装mysql依赖包
移除历史依赖
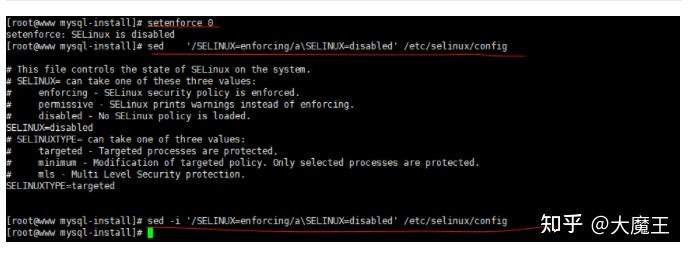
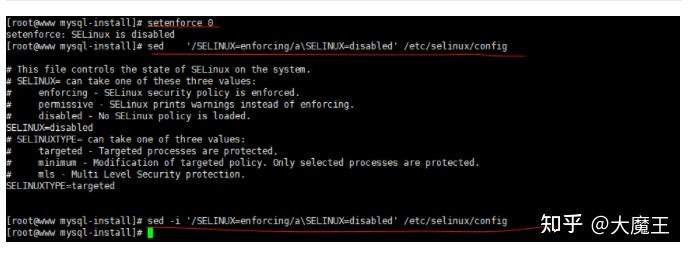
关闭selinux
SElinux它是一个非常强的安全内核模块,配置复杂,所以我们一般直接关闭


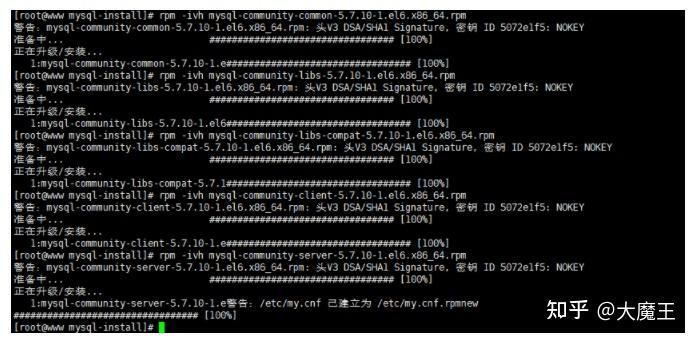
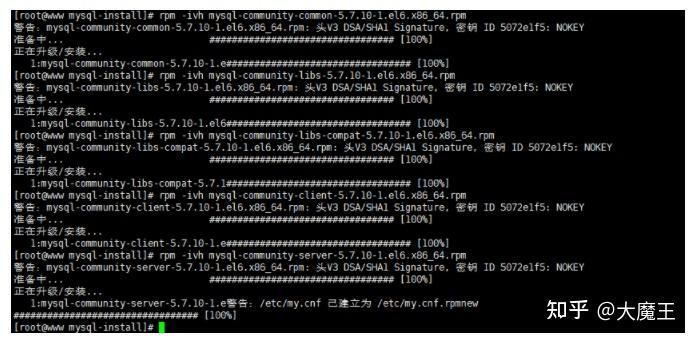
按照顺序,使用rpm命令安装mysql文件


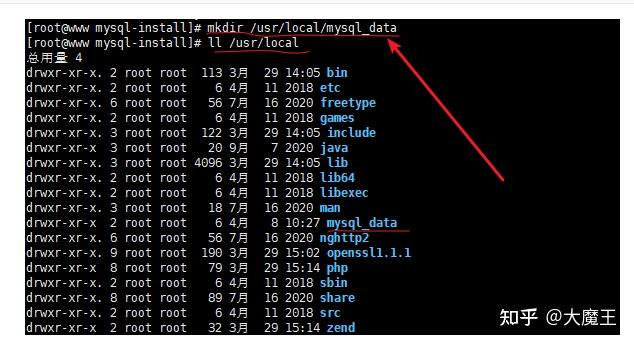
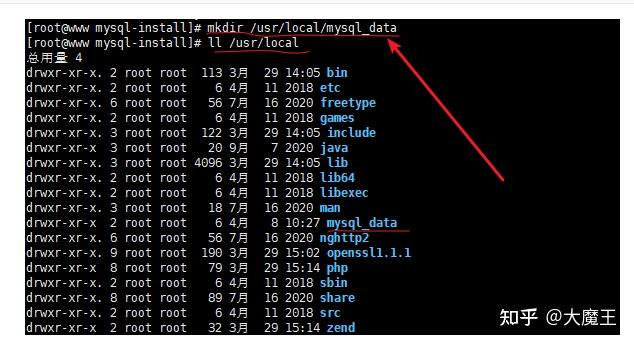
创建mysql自定义数据文件目录和pid文件目录


给目录授权
备份mysql默认配置文件my.cnf
配置my.cnf配置文件


查看my.cnf配置
启动mysql数据库
使用进程查看命令查看启动结果


Mysql至此安装完成
3.3.4 修改Mysql密码
查看mysql日志文件
查看mysql启动时,设置的默认密码
可以发现,图中的密码是"2S5IU-GrEY#a"
使用该密码登录mysql
成功登录
修改密码为自己熟悉的密码,但是密钥有规则要求,需要大小写数字特殊字符
先退出登录
然后使用mysqladmin命令修改密码
最后使用修改的密码登录mysql
3.3.5 开启Mysql远程连接权限
开启允许远程连接mysql数据的权限
退出准备下一步操作
3.3.6 打通防火墙
主要是因为我们需要担当运维角色部署环境,所以需要打通,
使用navicat连接到我们安装的虚拟机中Linux系统中的mysql先看一下IP地址
使用navicat通过IP地址链接到Linux系统
确定保存后,双击点击小海豚,就可以打开了
至此Mysql的配置基本完成
总结:安装了xshell,xftp,mysql数据库,授权,打通防火墙,使用navicat连接数据库
xshell:远程连接到linux系统,方便操作,这个步骤以后工作中几乎人人都会做
xftp:给linux系统传输文件,手动部署环境所需要的文件基本都需要使用它
mysql数据库安装:如果想要在互联网自学,这步操作必须会,实际工作很少单独搭建,让运维帮忙部署
打通防火墙:注意注意注意,这步操作是环境搭建三大杀手之一。
授权:注意注意注意,这步操作是环境搭建三大杀手之二。
navicat连接数据库:工作必备
4 安装apache tomcat
apache tomcat是一个web应用服务器,它能运行开发编写的服务器端代码,并像用户提供服务。
4.1 准备apache tomcat
官网:http://tomcat.apache.org/
使用课堂已经下载好的tomcat进行安装
4.2 上传到linux
4.3 安装并运行apache tomcat
解压
把解压的apache tomcat移动到/usr/local目录并查看移动的结果
4.4 查看结果
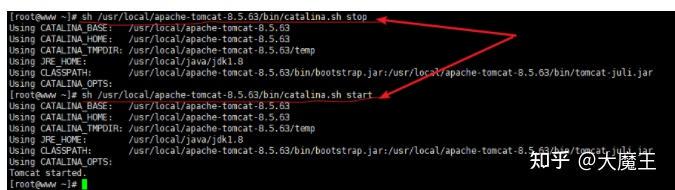
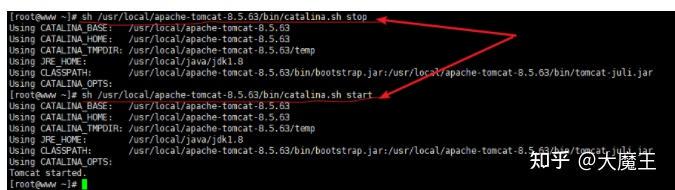
启动apache
通过进程命令验证apache-tomcat确实启动了
使用curl命令访问tomcat的默认页面
curl:运维工具,主要是通过命令行模式来发送网络请求,并获取响应数据。
也可以使用curl进行接口测试,但是很麻烦,不推荐
还可以在本机浏览器地址拦输入ip地址+端口来访问启动的tomcat
5 部署后端代码
所谓的部署,就是把代码复制到指定位置
5.1 准备V1.0后端代码
拉勾后端代码已经打包成.war文件了。工作中,这类部署文件由开发提供
5.2 部署V1.0代码到Linux
把代码文件ssm_web.war传输到linux
在linux中,挪动代码到apache tomcat的webapps中
5.3 修改后端代码配置
刚才挪动ssm_web.war是部署代码到tomcat,后期我们需要使用tomcat来运行代码,像用户提供服务。
接下来,我们需要初始化数据库
5.3.1 初始化数据库
使用navicat 运行提供的初始化数据库sql文件
打开navicat,连接到linxu服务器的小海豚上右键,然后选择“运行 SQL文件”
运行结束标志
刷新后,打开ssm_lagou_edu库,能看到这些数据表就代码初始化完成了
5.4 修改DNS解析
我们的拉勾教育已经写死了域名是:http://www.edu2.com
所以需要配置域名http://www.edu2.com的DNS域名解析
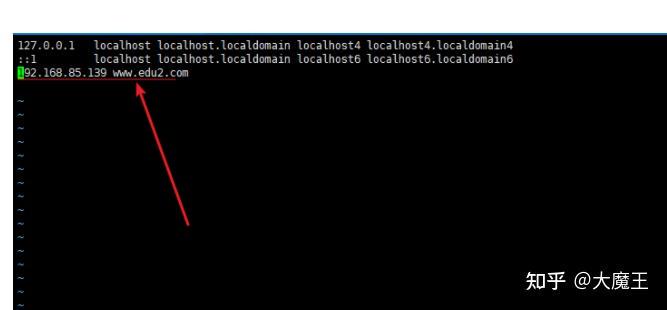
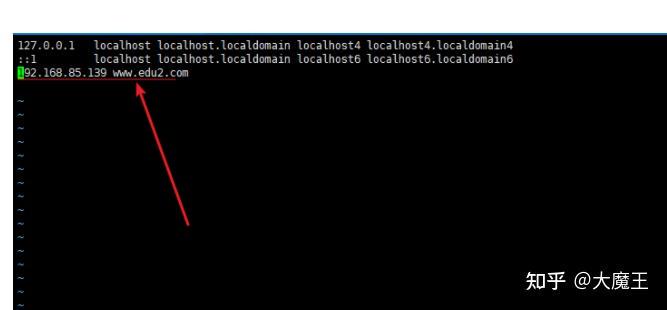
服务器DNS解析配置: 编辑/etc/hosts文件


增加本机IP地址和域名的配置


修改客户端DNS解析
windows:使用管理员模式编辑C:\Windows\System32\drivers\etc\hosts文件
最下方增加 192.168.85.139 http://www.edu2.com的IP
Mac:sudo vi /etc/hosts 最下方增加192.168.85.139 http://www.edu2.com
5.5 启动后端代码
启动apache tomcat后,apache tomcat会自动加载webapps下的ssm_web.war包,然后提供给用户访问


5.6 验证结果
使用curl命令来验证一下是否能拿到登录的数据
6 部署前端代码
前端技术:vue.js和node.js
前端代码部署的方式有很多种,这里我们使用vue.js框架自带的服务器来启动前端代码,完成部署。
6.1 准备前端代码
6.2 部署前端代码
上传前端代码到Linux系统
解压代码
移动代码到/usr/local目录下
进去看一下
部署完成
6.3 安装前端代码运行环境node.js
前端代码使用的node.js和vue.js开发,需要安装node.js才能运行
先进入root目录
然后按照以下步骤执行
第一步:下载node.js安装包


第二步:解压node.js


第三步:移动node.js的文件夹到/usr/local下


第四步:配置node.js的环境变量
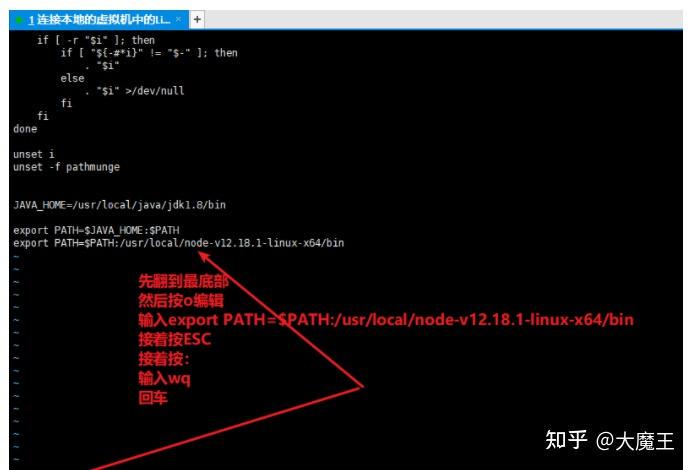
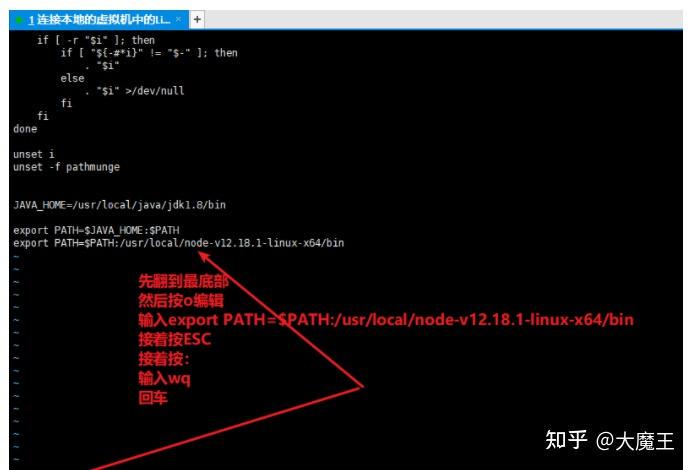
编辑/etc/profile环境文件


然后整个文件最下面增加


运行/etc/profile


查看下运行后的环境变量


验证


6.4 前端代码连接后端的配置
进入前端代码目录
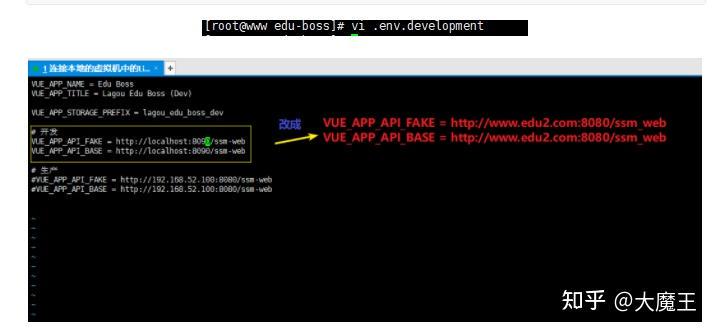
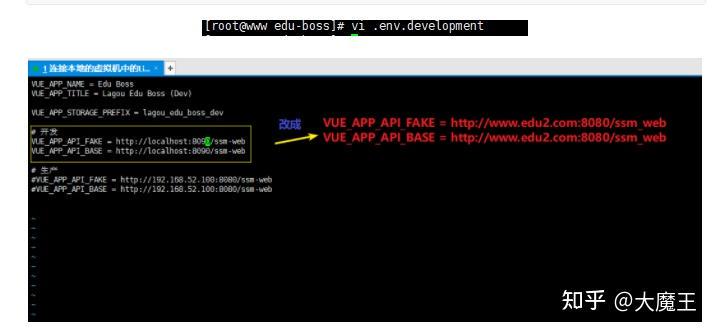
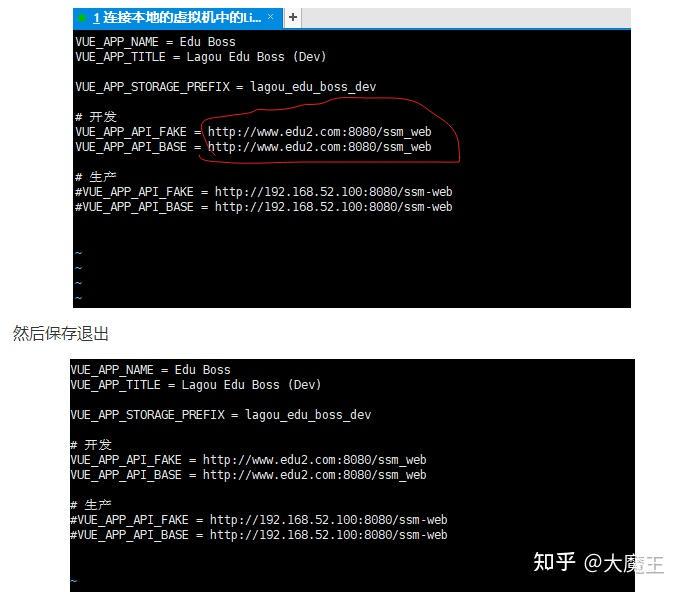
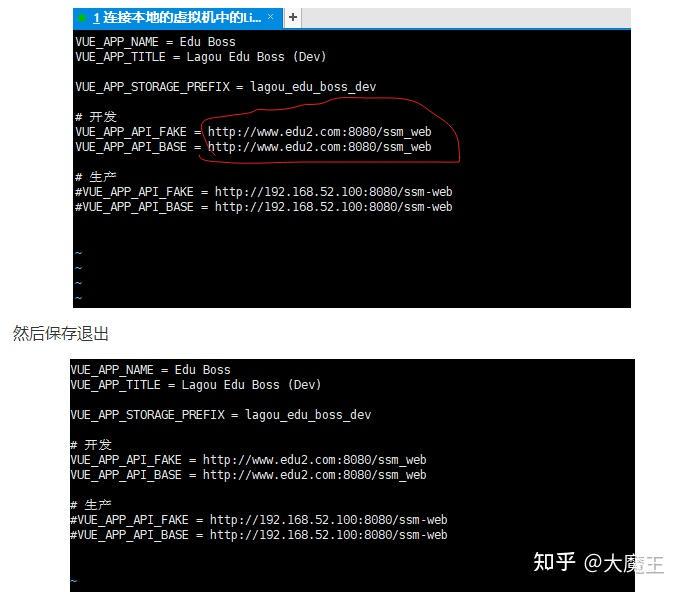
为了方便调试,我们运行编辑env的配置


注意:如果使用的是云服务器,这里需要配置外网IP,不能配置域名 原因:云主机外网的域名访问需要国家备案
效果:

6.5 启动前端代码
进入前端代码目录
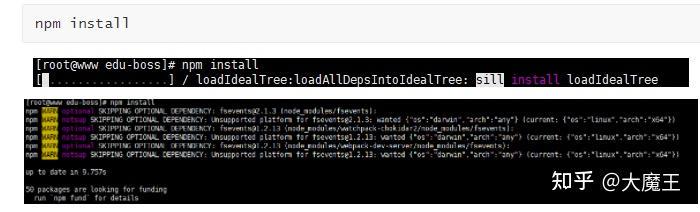
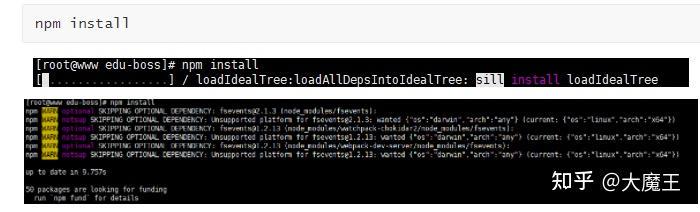
安装依赖文件


给前端代码一劳永逸的授权
启动前端代码
启动过程


启动后:
这是临时窗口启动,一旦该窗口终止,退出了这个界面,那么前端服务就会停止,就无法通过浏览器页面访问了
6.6 验证结果
在本地电脑通过浏览器输入域名192.168.85.139:8081访问
输入用户名:15321919666和密码123456登录
能看到这个界面
总结:启动前端和后端后,我们可以通过浏览器192.168.85.139:8081访问前端。
可以通过http://www.edu2.com:8080 + 资源路径 直接访问后端的网络接口
这里最大的好处是:前端代码可以部署到另外一台Linux系统上,通过.env.development的配置连接后端系统,让前端系统和后端系统分离,实现解耦。更有利于项目管理
7 查看操作日志
日志文件位置:开发提供
怎么看懂日志:固定的规则+开发自定义的规则
日志等级:作用帮助控制打印日志的详细程度。
查看SQL语句,必须将日志等级设置为Debug才能查看Debug (专门用来调试和定位bug)INFO (最常见的日志等级)Error Critical
7.1 查看登录操作日志
后端操作日志文件位置:/usr/local/apache-tomcat-8.5.63/logs/catalina.out
实时查看日志命令:
注意:日志文件千变万化,每个人看到的内容都不一样
然后在前端页面操作登录
登录后,回到命令行界面查看日志:
可以发现日志中,有大量信息,其中就有SQL语句的操作
以后工作中,有的公司会开发一套平台,自动收集这些日志信息,然后集中在前台展现,这样我们就不需要掌握运维技术,深入linux系统查看日志了。
如果日志更新太频繁,那么需要使用过滤器也就是搜索功能,过滤我们需要的日志,过滤器条件需要根据实际情况指定
例如:同一套测试环境,有10个测试在不间断的测试,查看的又是同一个日志文件,那么日志信息肯定会大量更新,导致我们不能实时看到日志的结果。
查看历史日志:开发会编写代码自动保存和归档日志,我们按照开发提供的路径,访问和搜索这些日志即可。
8 根据日志和SQL深度定位Bug
8.1 案例一:添加课程Bug分析
首先,我们演示一个添加课程的Bug
登录后,新建一个课程
输入以下信息:
销售信息
然后点击保存
发现前台页面,并没有添加的课程
思考:问题出在哪里?
这个时候,前端可能有问题,后端也有可能有问题
先来试试后端问题定位,我们可以通过日志来查看
使用tail -f /usr/local/apache-tomcat-8.5.63/logs/catalina.out来实时查看日志
然后把刚才添加课程的操作重新执行一遍,再看日志
从操作产生的第一行日志开始看起,可以发现有Error报错
那么再怎么深入定位到是哪个表?
通过SQL语句,可以发现,是一个insert语句中,像course插入数据时报的错
打开navicat,可以查看course的discounts的范围要求
发现长度是10,而我们输入的discount是100000000,是9位啊,没有超过10,为什么还会报错呢?
这里需要一点儿经验了,因为这个discounts列会保留两位小数,在加上两位小数,就超过了10位了
以后工作中,学会Linux和Mysql的操作,都会有这样的定位日志的应用场景,能使用Linux命令,按照文档要求搭建环境,能看懂Mysql的SQL语句,也能帮助我们深入定位BUG。
后面就按照我们发现Bug的过程,在缺陷报告单上,如实填写即可,如果能定位到这一层的问题,开发也会对你敬佩不已
8.2 案例二:上传图片BUG分析
开发环境没有BUG,测试环境有BUG的BUG。
先准备查看日志的命令
在前端页面上传一个图片
日志报错:
按照日志提示,定位源代码:com.lagou.controller.CourseController.fileUpload(CourseController.java:106)
可以知道是CourseController类下的fileUpload方法出错,代码在CourseController.java文件的106行
现在模拟开发打开源代码,找到第106行
看起来完全没有问题,分析一下
结合英文可以直接知道,这是一个获取真实路径(RealPath)的代码,先是定位到项目的部署路径"/"
而我们的war包是部署在webapps里面的,war包名字叫做:ssm_web.war
所以可以知道,项目部署路径是webapps目录,“/”代表/usr/local/apache-tomcat-8.5.63/webapps
然后String webappsPath = realPath.substring(0,realPath.indexOf("ssm-web"));的意思是获取webapp的目录
也就是ssm_web的目录,可是代码里面写死了,写的是web-web目录,这样导致程序获取不到webapps目录,上传图片失败。
这个问题很容易产生典型的“测试环境有Bug,而开发环境没有Bug”的结果,这是因为开发是按照自己的固定思路,启动环境时用ssm-web的路径去部署,所以不会报错。而测试时,环境部署名称改成了ssm_web,导致部分功能出现问题。
8.3 案例三:设置课程时长,设置失败,无日志的分析
在章节中,添加课程,提示操作失败
查看日志,发现没有任何服务器日志产生。
然后追踪前端接口请求,发现请求发送了,响应状态码是400
400说明,客户端语法有错误,真的有错误吗?进一步确认请求体
发现和输入的完全一致,只是多了一些页面中没有输入的参数和参数值,例如courseId等等
那么按照接口参数规则,与数据库course_lesssion表中的每一个参数做比对,发现duration是整型,而我们输入的是小数,并且长度还超过了10位所以报错了
然后把这个问题报给开发和产品经理,让他们讨论应该如何修复
总结:拉勾教育前后端环境搭建实际工作都是,根据操作手册一步步的搭建实际工作为了优化搭建流程,会利用持续集成技术,把搭建脚本的代码写好,自动部署环境。部署准备工作开发提供部署操作手册开发提供源代码、初始化SQL文件、配置运维提供Linux服务器部署常见错误:防火墙:初次可以直接关闭防火墙,后期需要开通配置防火墙(运维辅助或者提供开通方法)权限:授权配置问题:仔细仔细仔细根据日志内容深度定位Bug明确日志文件位置开发会自定义日志文件,所以只能找开发提供查看日志方式查看日志的命令:tail、less、more过滤日志的命令:grep日志平台(公司内部测试开发搭建)日志查看技巧每个项目日志都不一样,所以需要进入具体项目具体分析日志的含义需要找开发一一确认日志等级SQL语句可以根据日志中打印的SQL语句,深度定位BUG
