WebStorm 2022.2 最新变化
框架和技术

对 Angular 独立组件的支持
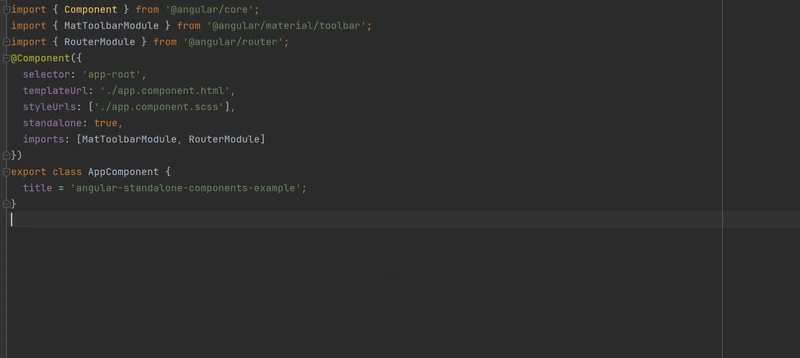
我们一直在积极推进 WebStorm 中对 Angular 14 的支持。 此版本最重要的新特性是对 Angular 独立组件的支持。 WebStorm 现在可以正确识别标记为 的组件、指令和管道。

针对 Vue 3 的更新
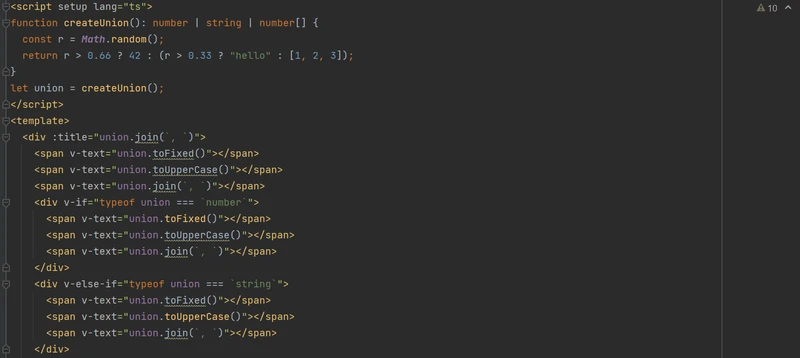
WebStorm 2022.2 对 Vue 3 提供了更好的支持。 例如,它现在可以理解 指令中的类型缩小。 此外,对 Pinia(Vue 团队推荐的作为全局存储的状态管理解决方案)的支持也得到了改进。 现在,补全和解析都可以在 Vue 中与 Pinia 库一起使用,您可以导航到存储中定义的状态属性和操作。

TypeScript 4.7 支持
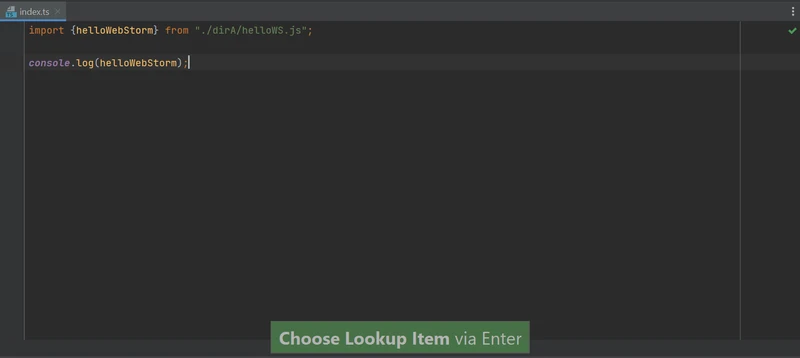
WebStorm 2022.2 与 TypeScript 4.7 捆绑,支持在 Node.js 中使用 和 ESM 等新语言功能。 如果 在 tsconfig.json 文件中被设为 或 ,它会自动将 .js 扩展名插入 import 语句。 此外,WebStorm 还支持 package.json 文件中的 字段。
AngularJS 支持终止
As AngularJS has now reached the end of its support, we will no longer actively maintain it in WebStorm. 我们将只专注于 Angular 支持。 WebStorm 和其他 JetBrains IDE 中仍将直接或通过 Angular 和 AngularJS 插件提供对 AngularJS 的支持。
解绑插件
以下技术由于未得到积极使用,我们已解除捆绑对它们的支持:Cordova 和 PhoneGap、Meteor、Spy-js 和 XPathView 和 XSLT。 对这些技术的支持仍将通过独立插件提供。 您可以通过 Preferences / Settings | Plugins(偏好设置 / 设置 | 插件)安装。
集成开发者工具

内置远程开发工作流
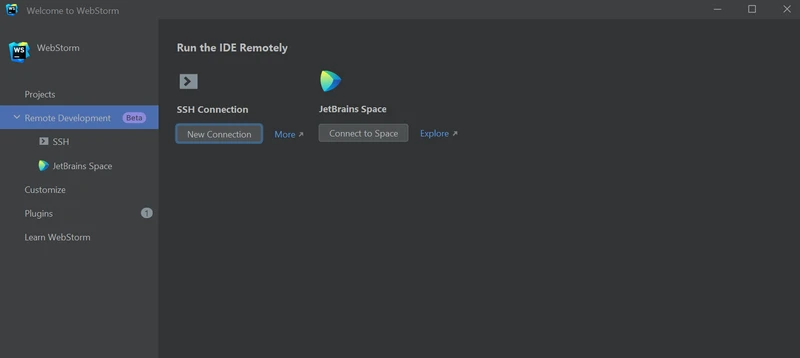
对远程开发工作流的支持现在以 Beta 版形式开箱即用。 您可以连接到正在运行 IDE 后端的远程机器,并像在本地机器上一样处理其中的项目。 要开始使用,转到 WebStorm 的 Welcome(欢迎)屏幕上的 Remote Development(远程开发)标签页。 有关详情,请参阅这篇博文。

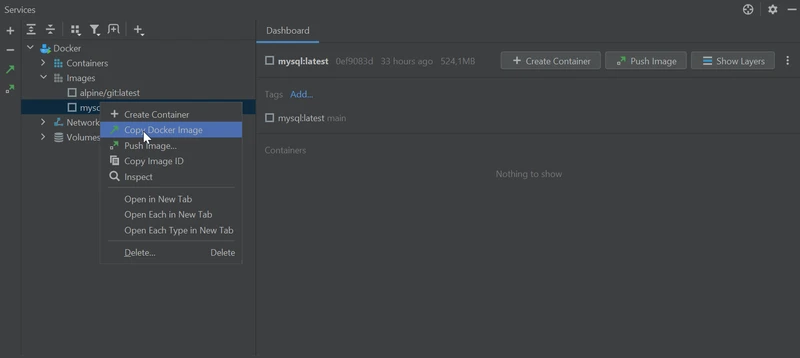
针对 Docker 的改进
此版本对使用 Docker 做出了许多改进。 现在,重新启动 IDE 后,WebStorm 会自动连接到 Docker。 Additionally, there is a new Copy Docker Image action and integration with Colima and Rancher.

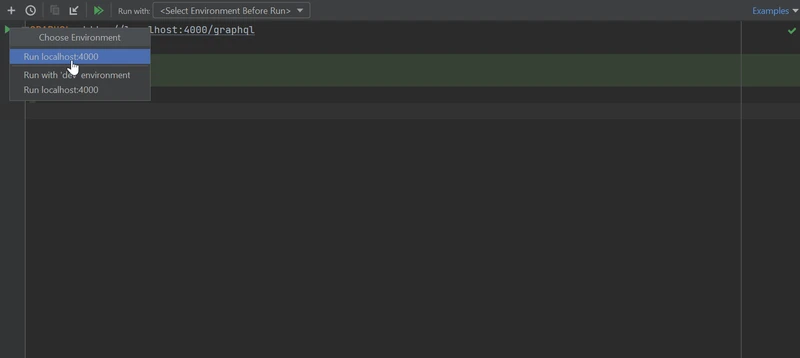
针对 HTTP 客户端的新功能
WebStorm 2022.2 包括对 WebSocket 连接的支持。 我们还添加了对 GraphQL 请求的支持,您可以通过 HTTP 和 WebSocket 协议发送 GraphQL 查询。 此外,现在您可以在运行之前从装订区域图标选择运行环境。

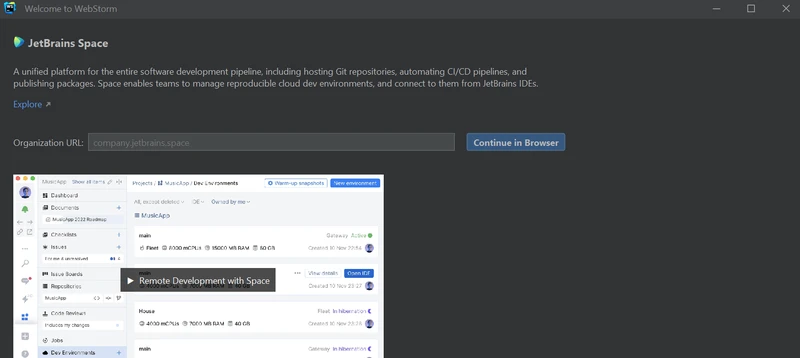
捆绑了 JetBrains Space 集成
WebStorm 现已具有对 JetBrains Space 的内置集成,Space 是适用于软件团队的一体化解决方案。 您可以在 Space 中将 IDE 关联到自己的组织,查看和克隆项目仓库,编写使用 Space API 的复杂脚本,以及检查团队成员的代码。
编辑器

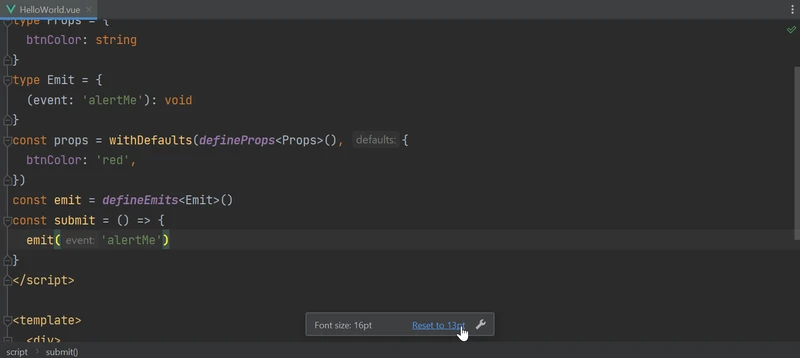
缩放时的字体大小指示器
在编辑器中放大或缩小代码时,您现在可以看到显示当前字体大小的指示器以及将其恢复为默认值的选项。

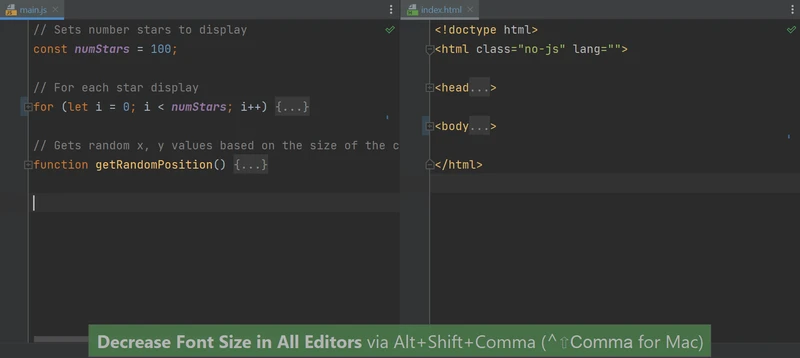
全局更改字体大小的快捷键
我们引入了使用键盘快捷键更改整个编辑器字体大小的功能。 现在,按 Alt+Shift+. 可以增大字体。 按 Alt+Shift+, 可以减小字体。

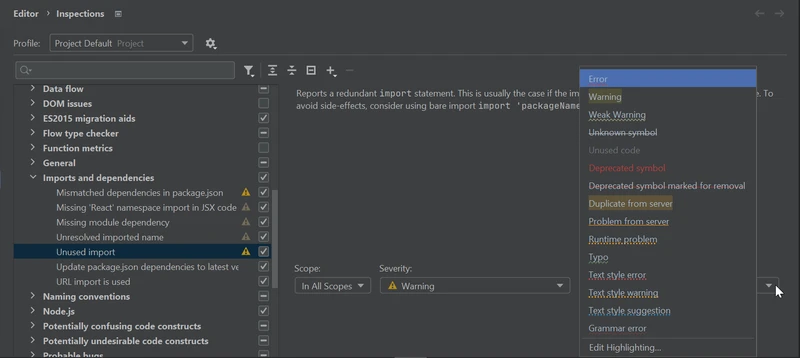
高亮显示问题代码的增强配置
WebStorm 有数十种检查可用于发现和报告代码中的问题,确保代码没有错误。 在 v2022.2 中,我们改进了为这些检查配置编辑器内高亮显示的方式。 转到 Preferences / Settings | Editor | Inspections(偏好设置 / 设置 | 编辑器 | 检查),查找所需检查,然后更改 Highlighting in editor(在编辑器中高亮显示)下的值。

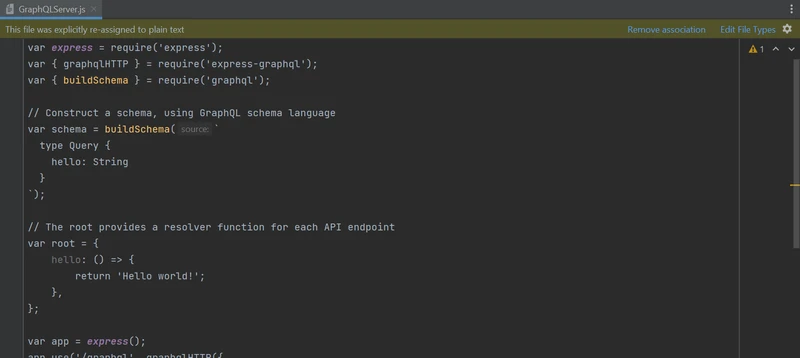
调整文件类型关联的新通知面板
当一个文件被检测为纯文本并且没有正确高亮显示时,WebStorm 现在会直接从编辑器建议重置可能多余的文件类型关联,无需转到 Preferences / Settings(偏好设置 / 设置)和手动配置文件类型。

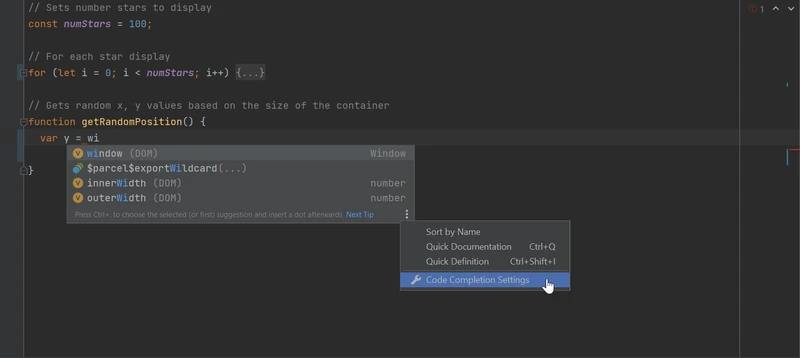
更快访问代码补全设置
现在,如果需要更改代码补全的工作方式,您可以直接从编辑器中的代码补全弹出窗口跳转到代码补全设置。
JSON 和 YAML 字符串值中的可点击 URL
JSON 和 YAML 文件现在会在以 http:// 和 https:// 开头的值中自动插入 Web 引用。 您可以使用 Ctrl+B 在 Web 浏览器中打开此类链接。
禁用自动块注释结束的新设置
我们添加了在按 Enter 后禁用自动块注释结束的选项。 您可以在 Preferences / Settings | Editor | General | Smart Keys(偏好设置/设置 | 编辑器 | 常规 | 智能按键)下找到此选项。
用户体验

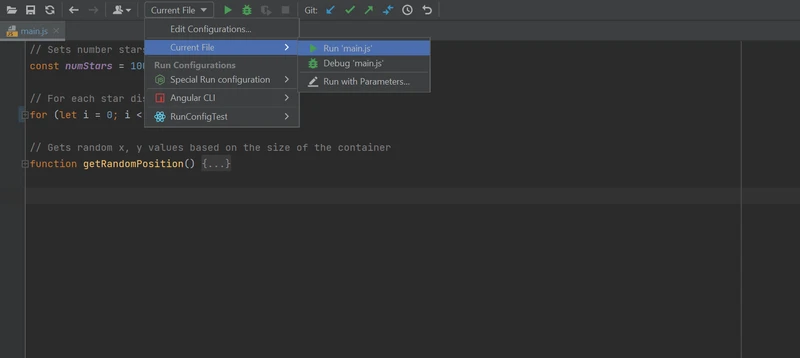
运行当前文件的新方式
借助运行配置,您可以运行、调试和测试代码。 我们添加了 Current File(当前文件)选项,让新用户更容易上手。 点击其右侧的相应按钮,WebStorm 将使用最适合当前文件的运行配置类型,就像从上下文菜单运行该文件一样。

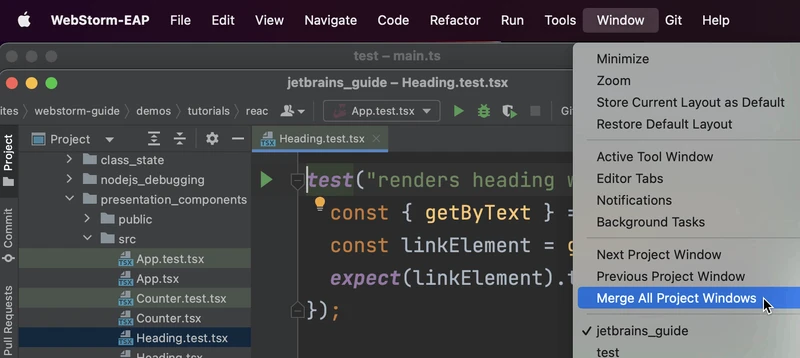
macOS 上的 Merge All Project Windows(合并所有项目窗口)操作
在 macOS 上,您现在可以将所有打开的项目窗口合并为一个窗口上的标签页。 要执行此操作,请从主菜单转到 Window | Merge All Project Windows(窗口 | 合并所有项目窗口)。

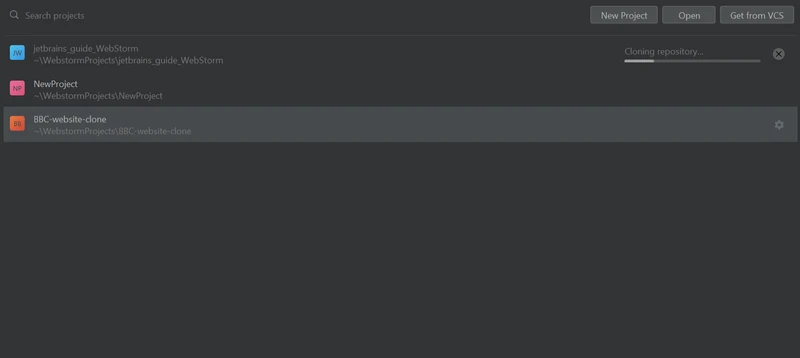
Welcome(欢迎)屏幕上的 Cloning repository(正在克隆仓库)进度条
我们改进了 WebStorm Welcome(欢迎)屏幕上 Cloning repository(克隆仓库)的显示。 进度条现在直接显示在 Projects(项目)列表中,更清晰、更易用。
更新版 JetBrains 运行时
我们已将运行时更改为 JetBrains Runtime 17 (JBR17),应当可以提供更出色的性能、安全性和无障碍功能。 请参阅这篇博文以详细了解此更改。
助记书签的描述字段
Add Mnemonic Bookmark(添加助记书签)对话框(可以通过 Alt+F3 调用)添加了一个新的描述字段。 您可以使用此字段向助记书签添加描述。
