WebStorm 2022.3 最新变化
框架和技术

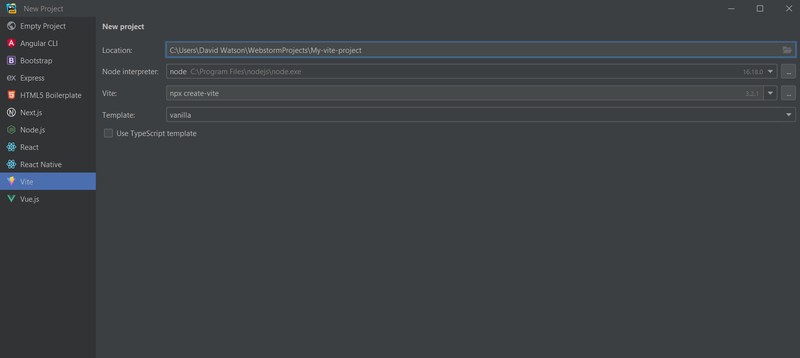
更新了项目模板
我们重做了 WebStorm 欢迎屏幕中的 New Project(新建项目)向导。 在 v2022.2 中,我们移除了适用于 AngularJS、Cordova 和 Meteor 的项目模板。 在此版本中,我们添加了适用于 Vite 和 Next.js 的新项目模板,并更新了 Vue 模板,使其符合最新标准。

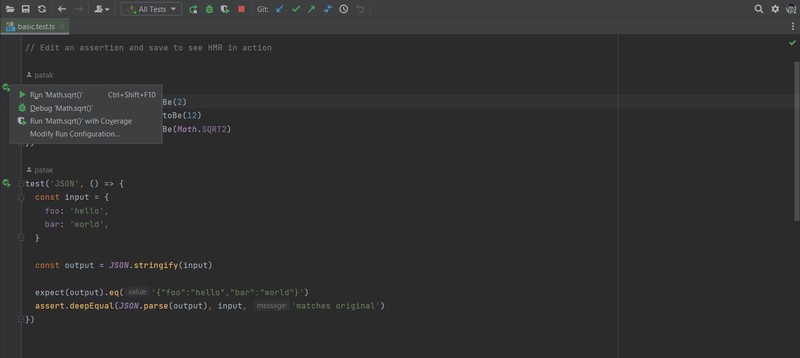
Vitest 支持
WebStorm now supports Vitest, a Vite-native unit test framework! 您可以用所有您期望的主要方式运行、重新运行和调试测试,包括通过装订区域图标。 此外,监视模式在所有测试场景下默认均已启用。 在监视模式下还支持快照测试和覆盖率,从而在编码时为您提供几乎即时的覆盖率反馈。

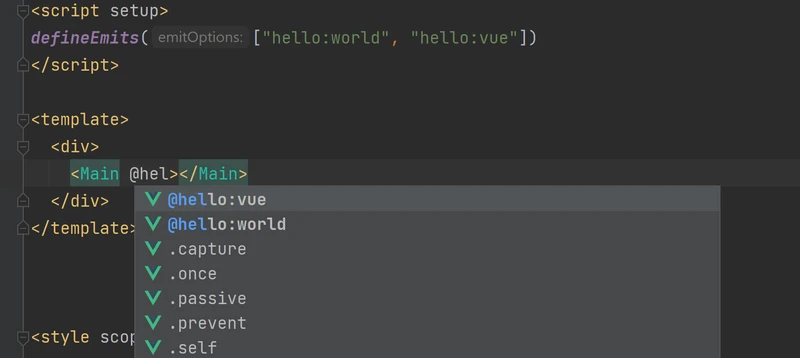
Vue 更新
WebStorm 现在可以处理未解析的导入,并为导入 Vue 组件提供建议。 我们也已支持 props 析构语法,改进了针对 Vue 库组件 props 的代码补全和类型检查行为,并修正了几个 Nuxt 3 问题。

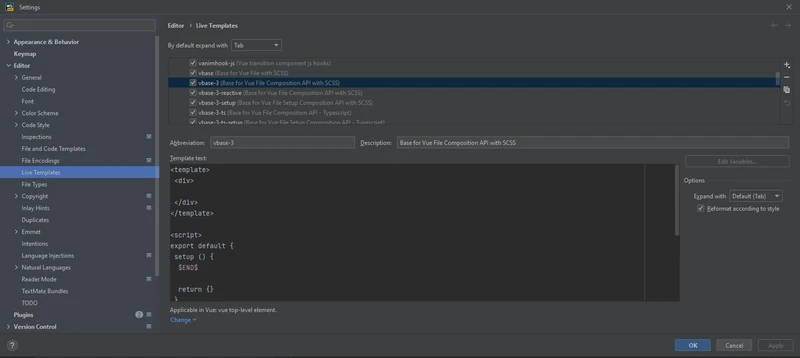
Vue 的新代码段
此版本中,还有一项针对 Vue 的改进值得仔细研究 – 新代码段,也就是 WebStorm 中的实时模板。 您可以使用它们更快添加常见构造,例如 或 。 转到 Preferences / Settings | Editor | Live Templates(偏好设置/设置 | 编辑器 | 实时模板),展开 Vue 部分即可浏览可用代码段。

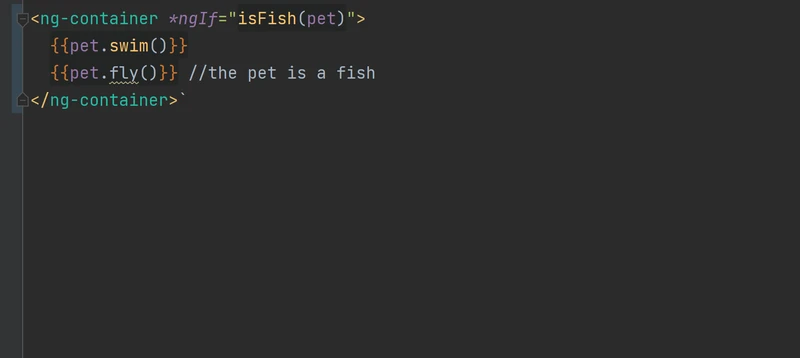
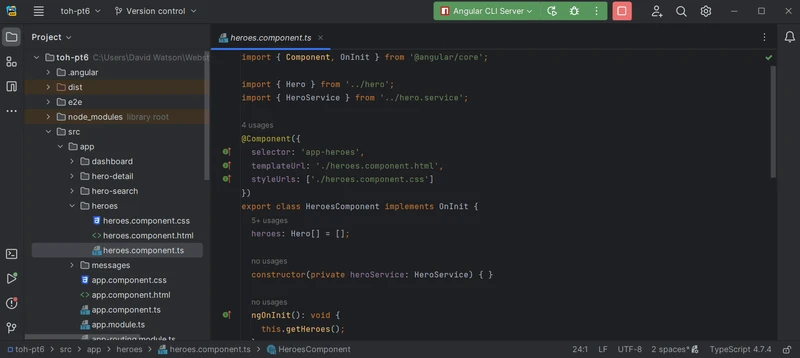
Angular 模板中的类型缩小
我们在 Angular 模板中添加了对类型缩小的支持,这将提供更精确的类型信息和更好的代码补全建议。 此外,WebStorm 现在会从全局搜索中排除 缓存文件夹,帮助提供更好的搜索结果。
关于 Svelte 支持的更新
对 Svelte 支持(作为单独插件提供)的改进现在将随新 IDE 构建一起推出,就像我们对 Angular 和 Vue 的支持一样。 这将帮助我们避免不兼容版本范围的问题并更快获得反馈。
对新 CSS 功能的支持
WebStorm 2022.3 支持新的 CSS 功能,例如 at 规则,它将语句块与 条件相关联。 视口单元、范围媒体查询、容器查询、级联层和颜色修改函数现在也已获得支持。
JavaScript 和 TypeScript

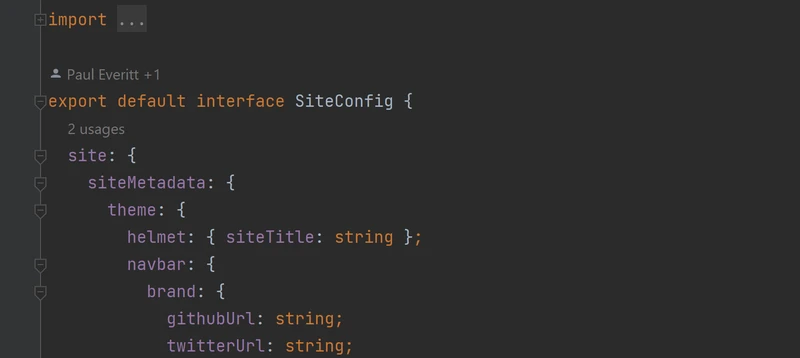
针对 JavaScript 和 TypeScript 的 Code Vision
来自 Rider 和 IntelliJ IDEA 的 Code Vision 功能现已加入 WebStorm! Code Vision 可以收集类型和类型成员的各种指标,并在声明附近显示此信息。 这将使代码中各种类、方法、类型别名和接口的用法更易跟踪。 转到 Preferences / Settings | Editor | Inlay Hints(偏好设置/设置 | 编辑器 | 嵌入提示)配置 Code Vision。

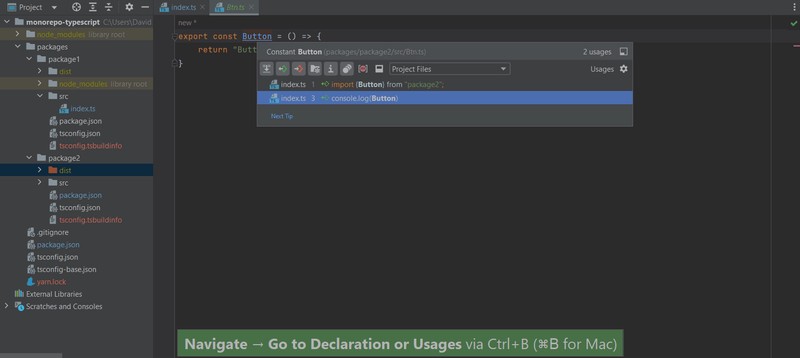
更出色的 monorepos 和 TypeScript 体验
我们为在 WebStorm 中处理 monorepos 和 TypeScript 发布了多个修正。 导航、自动导入和重命名重构功能都将更可靠地运行。 这适用于所有主流软件包管理器,包括 npm、Yarn 和 pnpm。

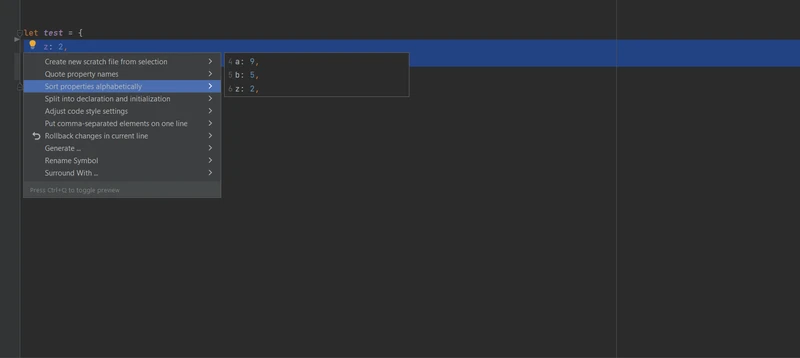
字母排序意图
WebStorm 2022.3 包含按字母顺序对 JavaScript 和 TypeScript 对象进行排序的新意图。 运行此意图时,它将按字母顺序重新格式化对象内所有属性的代码。 要使用此意图,首先高亮显示方法中的对象,按 Alt+Enter,然后选择 Sort properties alphabetically(按字母顺序对属性排序)。
用户体验

通过设置使用新 UI 测试版
今年早些时候,我们宣布了 JetBrains IDE 中新 UI 的封闭预览计划。 对于这第一步,我们的目标是向有限数量的用户提供重做的 IDE 外观。 我们邀请您在 Preferences / Settings | Appearance & Behavior / New UI(偏好设置/设置 | 外观与行为/新 UI)中切换到新 UI 并告诉我们您的想法。 To learn more about the changes, watch this webinar recording.

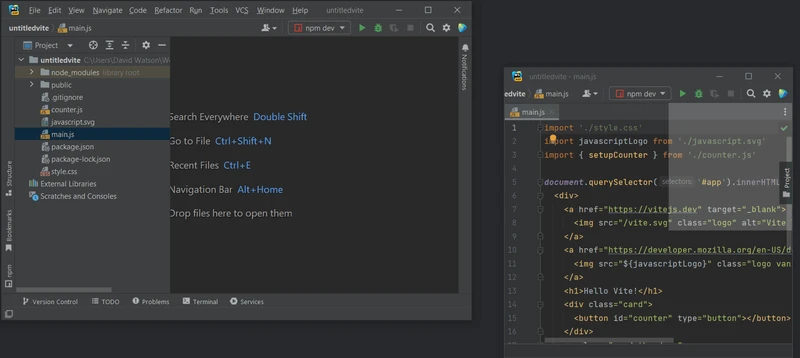
将工具窗口停靠到浮动编辑器标签页的选项
为了让您可以更轻松地安排工作空间并在多个显示器上与 WebStorm 交互,我们实现了将工具窗口拖出主窗口并将其停靠到浮动编辑器标签页的选项。

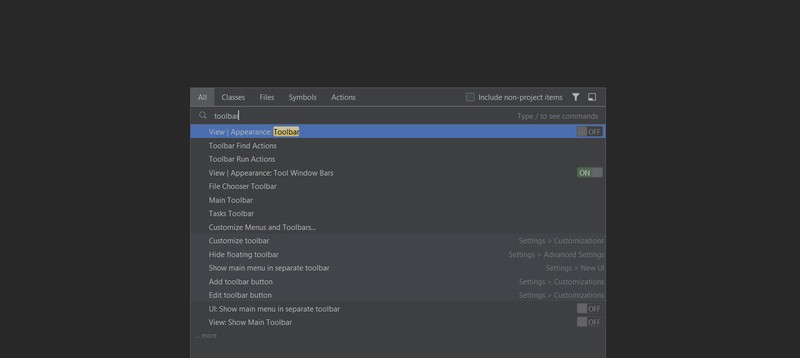
改进了 Search Everywhere(随处搜索)结果
Search Everywhere(随处搜索)结果列表背后的算法经过微调,行为更加可预测和准确。 IDE 将冻结出现的第一个搜索结果,并且不会在找到更多选项时对其重新排序。 此外,ML 排名现在对 Files(文件)标签页启用,可以提高查找结果的准确性。

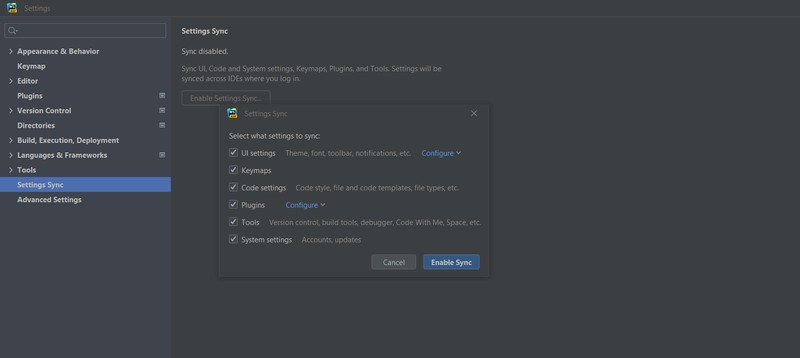
新的 Settings Sync(设置同步)解决方案
新的 Settings Sync(设置同步)插件现在可用于 WebStorm。 新的解决方案能够同步来自平台、捆绑插件和一些第三方插件的大部分可共享设置。 请注意,我们将停止支持旧的 IDE Settings Sync(IDE 设置同步)插件并取消捆绑 Settings Repository(设置仓库)。 有关详情,请参阅这篇博文。

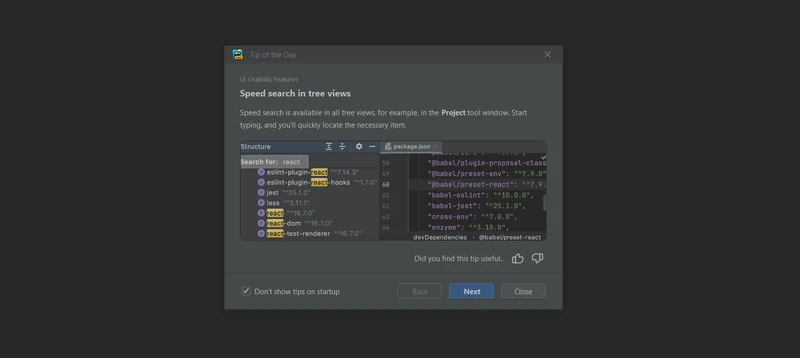
改进了 Tips of the Day(每日小技巧)
WebStorm 的内置学习工具 Tip of the Day(每日小技巧)得到微调。 我们添加了技巧评分功能,并重做了技巧显示方式的算法。 这应该使它们与您的 IDE 体验和您手头的项目更加相关。
适用于 Windows 和 Linux ARM64 的安装程序 测试版
现在,可以在带有 ARM64 处理器的 Windows 和 Linux 机器上运行 WebStorm。 IDE 安装程序处于测试版阶段,网站和 JetBrains Toolbox App 均提供 Windows 版,但 Linux 版仅可从网站获得。
针对书签的 UI 改进
我们为 Bookmarks(书签)功能实现了多项 UI 改进。 例如,右键点击标签页并从上下文菜单中选择 Bookmarks(书签)即可从编辑器标签页为文件添加书签。 阅读这篇博文了解详情。
编辑器

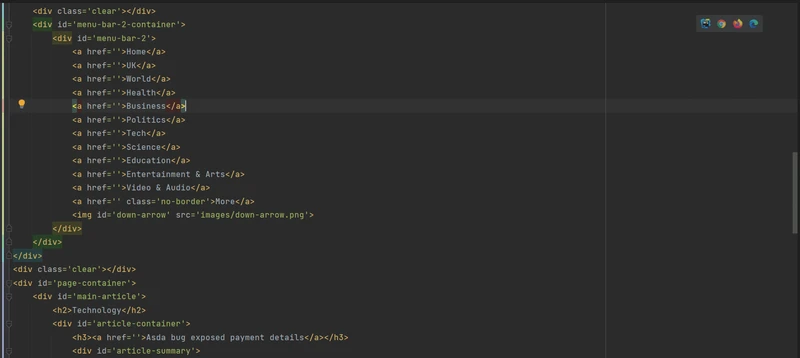
改进了复制剪切粘贴行为
我们重做了粘贴操作 (Ctrl+V) 的行为。 现在,如果在没有选择代码的情况下复制 (Ctrl+C) 或剪切 (Ctrl+X) 一行,粘贴操作会将剪贴板的内容添加到当前行上方,而不是像旧版本一样添加到文本光标处。 您可以在 Preferences / Settings | Advanced Settings(偏好设置/设置 | 高级设置)中禁用此行为。

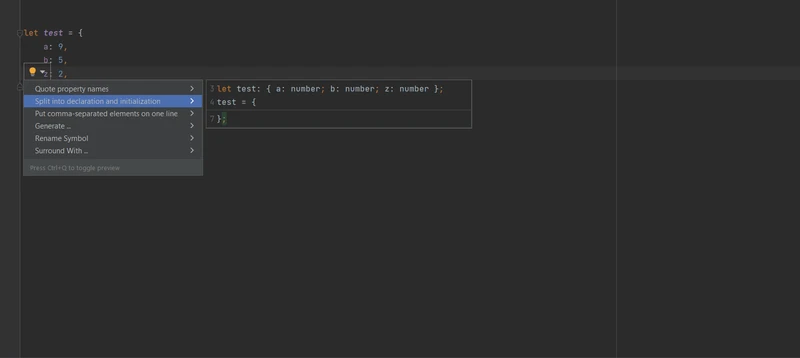
意图操作预览
我们添加了新功能来预览和解释应用所选操作会发生什么。 打开可用意图操作列表并将鼠标悬停在不同选项上时会显示预览。 在意图操作列表打开时,您可以按 Ctrl+Q 禁用此功能。

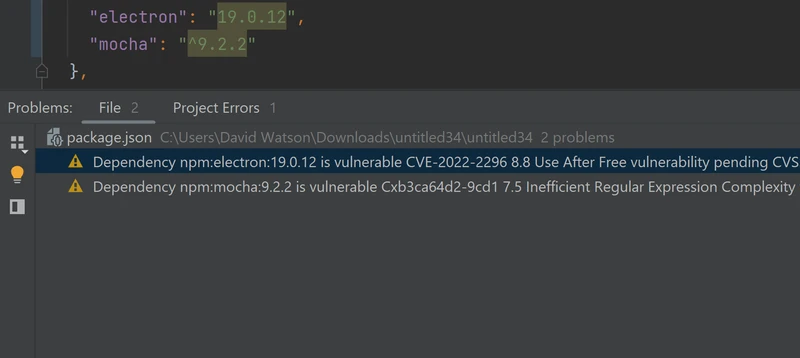
软件包的漏洞检查器
WebStorm 2022.3 will detect vulnerabilities in the packages used in your projects by checking the packages against the Checkmarx SCA Database and the National Vulnerability Database. IDE 将高亮显示被认为易受攻击的软件包,并在可用时建议修正。

针对 YAML 的编辑改进
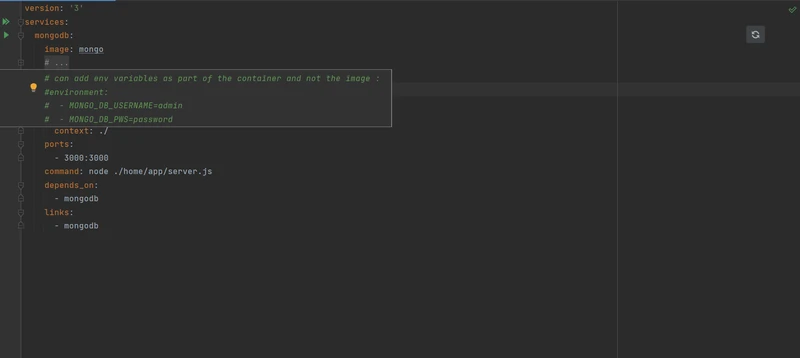
新增的快速修复可以通过 YAML 文件中的注释禁止检查,包括 docker-compose.yml、Kubernetes 文件和 OpenAPI 规范。 我们还引入了一个方便的选项,用于折叠组成 3 行或更多行的块并以 开头的多行注释 – 使用注释左侧的加号和减号图标。
集成式开发者工具

针对 Docker 的改进
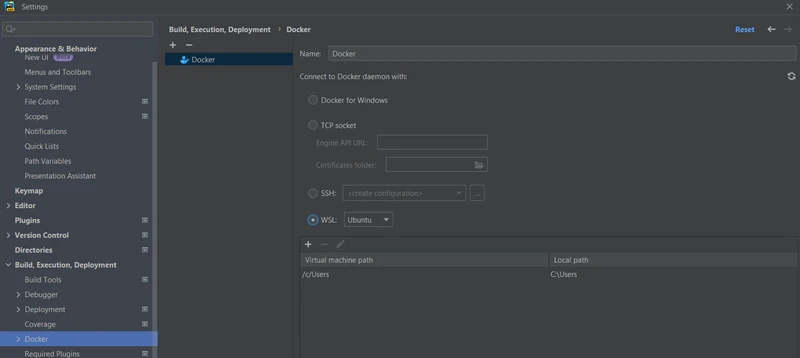
WebStorm 现已支持连接到 WSL 中运行的 Docker。 此外,还有新增的 Pull Docker image(拉取 Docker 镜像)意图、对 文件和 heredoc 语法的完全支持,以及使用 Docker 上下文设置 Docker 连接的功能。 阅读这篇博文了解详情。

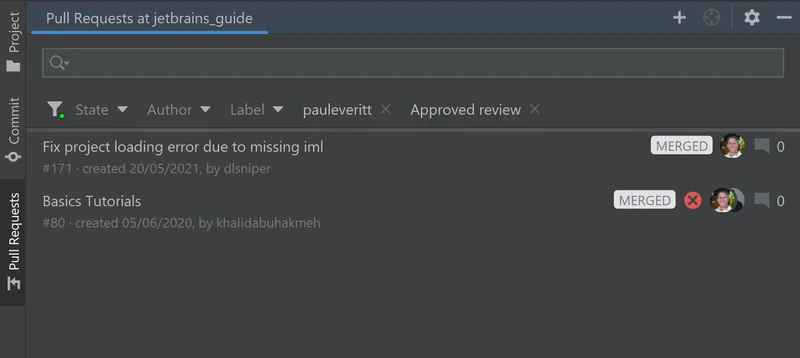
为 GitHub 和 Space 重新设计了 Review list(审查列表)
我们重做了 Review list(审查列表)UI,帮助减少认知负担并清晰提供有关请求的最重要信息。 其中,我们还确保在所有受支持的审查平台上保持一致的外观。

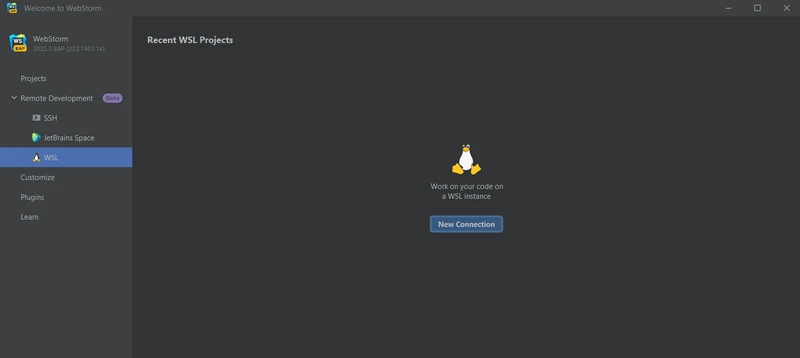
处理 WSL2 中的项目的新方式
WebStorm 2022.3 带来了处理在 WSL2 文件系统中运行的项目的替代方式。 您可以直接在 WSL2 中启动 IDE 后端,而不是在 Windows 上运行完整的 IDE。 然后,您可以像在 WebStorm 中使用远程开发时连接到远程机器一样连接到它。

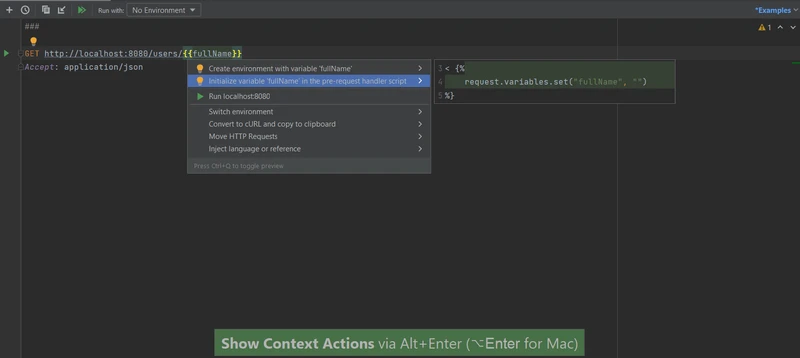
针对 HTTP 客户端的新功能
HTTP 客户端现在支持在请求之前执行的脚本块。 您可以在请求执行之前生成一些数据,并使用变量将其放入最终请求。 WebStorm 现在还提供 сrypto API,使代码能够计算 HTTP 请求的 md5 或 sha1 哈希值。

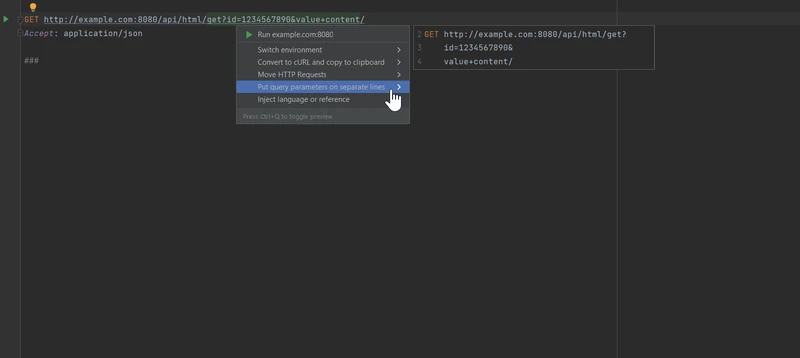
针对 HTTP 客户端的代码样式改进
HTTP 客户端现在为具有长 URL 的请求提供了更好的格式设置选项。 您也可以使用 Put query parameters on separate lines(将查询形参置于单独的行中)意图操作,将查询拆分成不同行中的小片段。 转到 Preferences / Settings | Editor | Code Style | HTTP Request | Wrapping and Braces(偏好设置/设置 | 编辑器 | 代码样式 | HTTP 请求 | 换行和大括号)即可控制有关 HTTP 请求格式设置的偏好设置。
