十年前老电脑搭建前端开发环境vscode
由于武汉肺炎,长期封闭在家,代码还是要敲一敲的,家里有一台2009年购买的台式机,配置如下图。

下面记录一下安装过程:
一,安装系统。由于xp系统微软已不再维护,大部分软件都不支持了,如chrome,nodejs。因为只有2G内存,选择安装win7 32位纯净系统。是从系统之家下载的,一键安装非常方便。地址:http://www.xitongzhijia.net/win7/202001/172263.html
二,开发工具选择vscode。本来一直是使用webstorm,但是考虑2g内存用这个应该很卡,以及到处找激活码的烦恼,所以想体验一下免费的vscode,用起来也还真不错。因为下载很慢,放到网盘。
链接:https://pan.baidu.com/s/1JKA-qf74xhoDNYs2YbncRw 提取码:5f7b
vscode默认安装是不能智能提示的,用起来很不爽,需要以下设置后才可以。
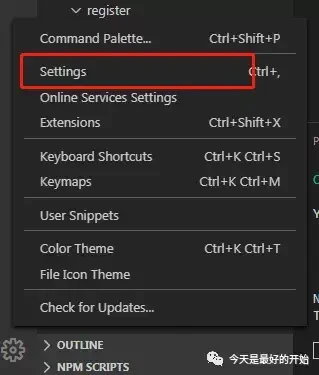
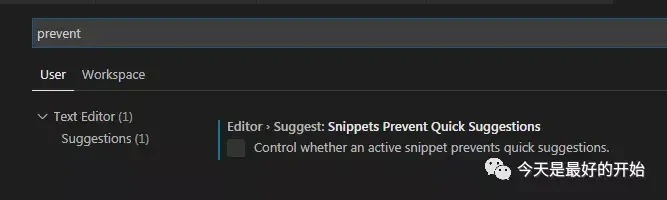
1,点左下角设置按钮选择Settings,搜索prevent,把勾选去掉


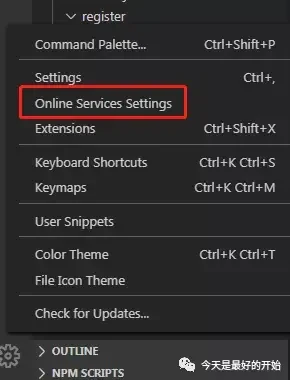
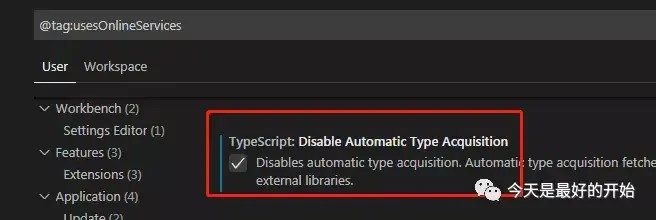
2,点左下角设置按钮选择Online Services Settings找到TypeScript: Disable Automatic Type Acquisition选项勾上。


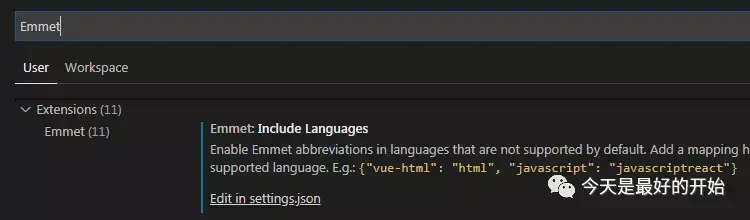
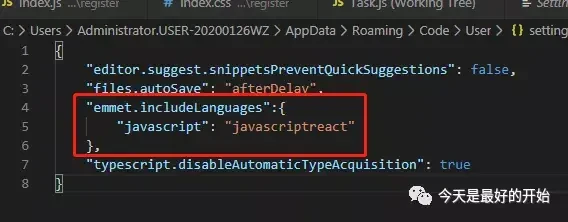
3,点左下角设置按钮选择Settings,搜索Emmet,点击Edit in settings.json,添加下面配置并保存。


三,git安装,下载特别慢传网盘备用
链接: https://pan.baidu.com/s/1-tsC7mTpNeuxBWF0FWtBAQ 提取码: 8q84
四,mongodb安装,由于最新版本已经不支持32位了,地址记录一下
http://www.mongodb.org/dl/win32/i386
五,nodejs安装,官网安装十分简单。
环境准备完成,可以愉快的写代码了
