Railway+Coder:零成本搭建一个云端vscode环境
转自blog.kermsite.com。
由于格式问题,部分链接、表格可能会失效,若失效请访问原文
——在线IDE的另外一种实现方式
Dec 13, 2021
阅读时长: 3 分钟
本文将简要介绍如何零成本地搭建一个云端、私有、使用vscode界面的IDE环境。
简介
Coder(code-server):社区开发的开源vscode网页版。cdr/code-server: VS Code in the browser (github.com)
code-server is a free browser-based IDE while Coder, is our enterprise developer workspace platform. For more information, visit Coder.com
Railway:可以简单认为是一个可以运行docker的平台,每个月有5美元的免费额度,目前来看应该是够用的。(似乎绑卡可以升级到10美元额度)Railway
Bring your code, we’ll handle the rest.
在railway上一键配置code-server
似乎这两家之间有合作,railway上可以通过模板一键配置coder,无需任何复杂配置。
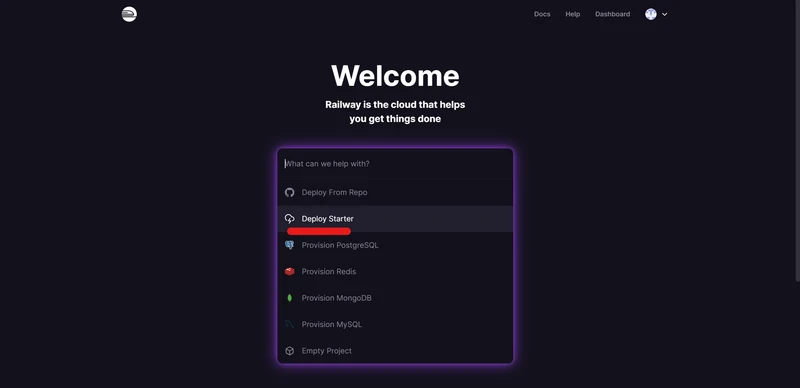
注册账户之后,会进入创建项目的界面,如下,参照截图进行选择即可:
选择Deploy Start

img
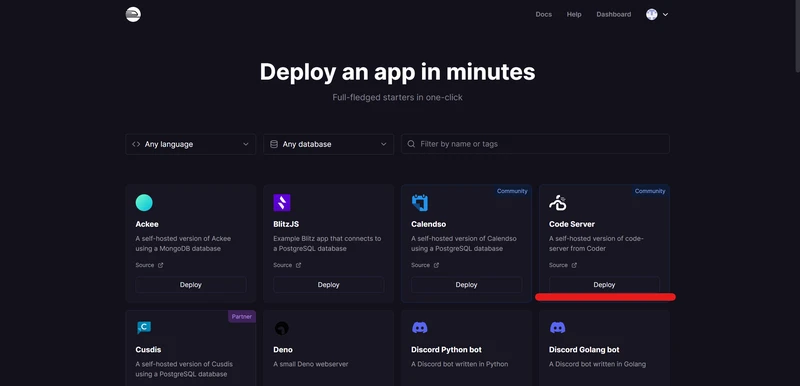
选择code server

img
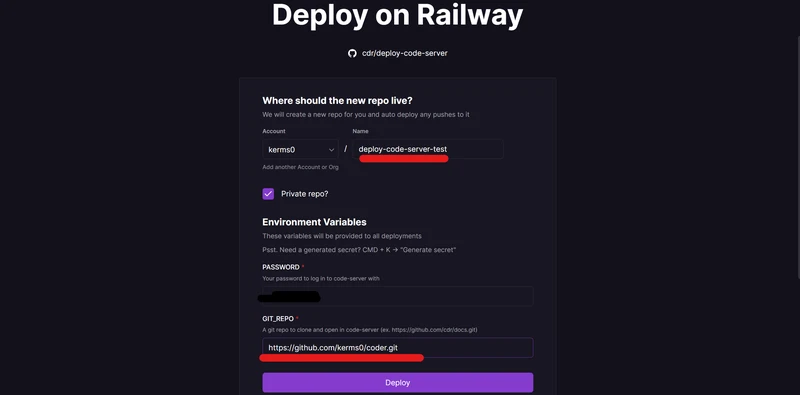
配置参数,需要创建一个新的GitHub仓库,设置好密码,以及初始的代码来源

img
关于这里初始的GIT_REPO,它会自动拉取这个地址里面的代码,这样使用的时候就不要从零开始了。包括之后推送和拉取也会方便很多,推荐设置成正在开发的项目地址。
完成之后点击Deploy,需要稍微等待一点时间,直到显示已经部署成功。
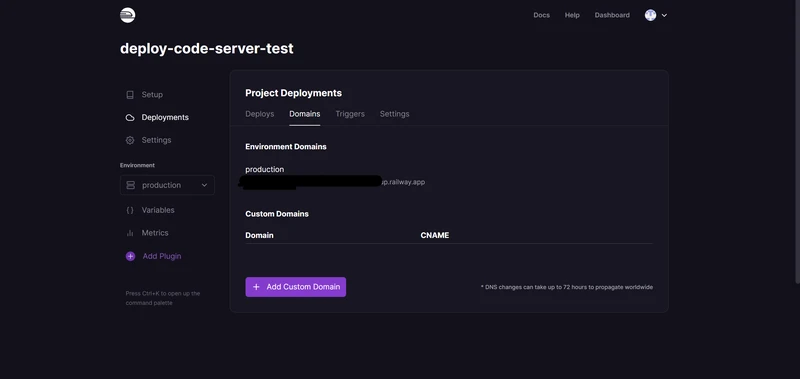
会自动跳转到项目界面,使用这里的域名打开,当然你也可以对域名进行修改或者自定义域名。

image-20211213115716848
输入之前设置的密码就可以畅快的使用了。

img

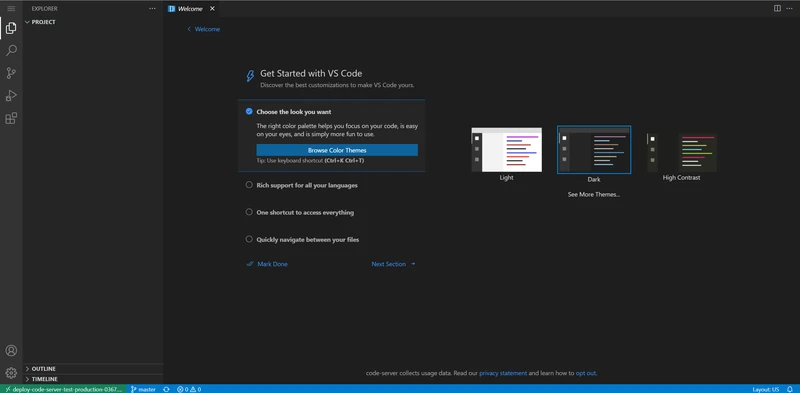
image-20211213115908692
关于Railway自定义域名、免费额度的具体情况等,请参照另外一篇专门介绍Railway的文章,这里不作赘述了。
配置中文界面
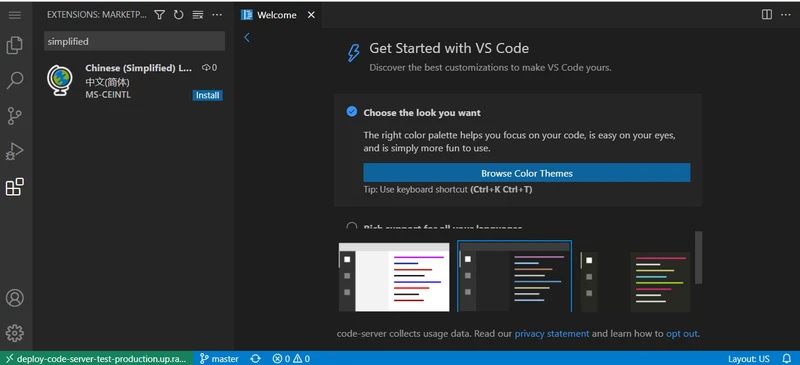
和vscode完全一样,如图找到语言包,点击install,等待安装完成就好了。

img
总结
优势
免费。独立。私有。部署方便。学习成本低,和vscode完全一致。云端,多设备访问,只要你愿意,手机也可以敲代码(什么玩意儿)。
劣势
端口无法映射,前端程序员拿来DEBUG存在困难。当项目重新被部署的时候,数据会被清空。快捷键和浏览器的一些冲突 (Ctrl+W, Ctrl+Shift+P)。创建、搜索、运行的延迟有一点高。不过敲代码倒是没有延迟。
费用问题
railway 是按使用计费的 – CPU和内存的使用量. 不过如果是单纯装个 vscode 来写写代码, 每月用不到5美元(免费额度)。
在右上角查看免费额度的使用情况:

img
可以在 visual studio code 里 ctrl+j 打开 terminal, 机器很强大, 64核, 1TB硬盘, 200多G的内存, 注意,使用多少就付费多少。
后记
国内腾讯云也有类似的服务,叫做code studio,似乎也是免费的。可能上手更容易一些。不过,对于腾讯的免费服务,还是谨慎一点吧。
附录
参考文献
Work Everywhere: 通过 railway 和 code-server 搭建网页版的 visual studio code | 小赖子的英国生活和资讯 (justyy.com)
版权信息
本文原载于kermsite.com,复制请保留原文出处。
