WebStorm新版增强Vue支持,新增交互提示与嵌入式监视
WebStorm是一款深受广大程序员喜爱的 JavaScript 开发和Web前端开发工具,完美适应各种复杂客户端开发和Node.js的服务器端开发。点击文末(了解更多)下载WebStorm最新试用版
在下面,您将找到WebStorm 2020.3 Beta的一些亮点。
调试时的交互式提示和嵌入式监视
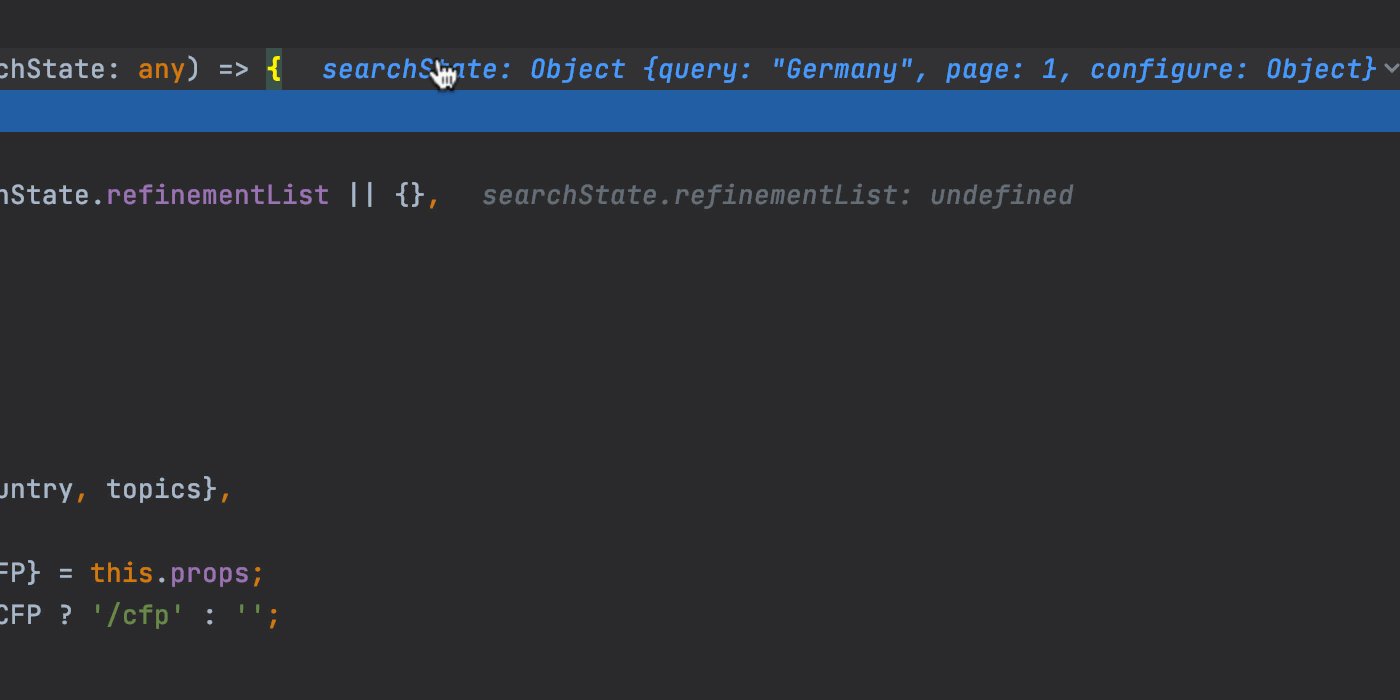
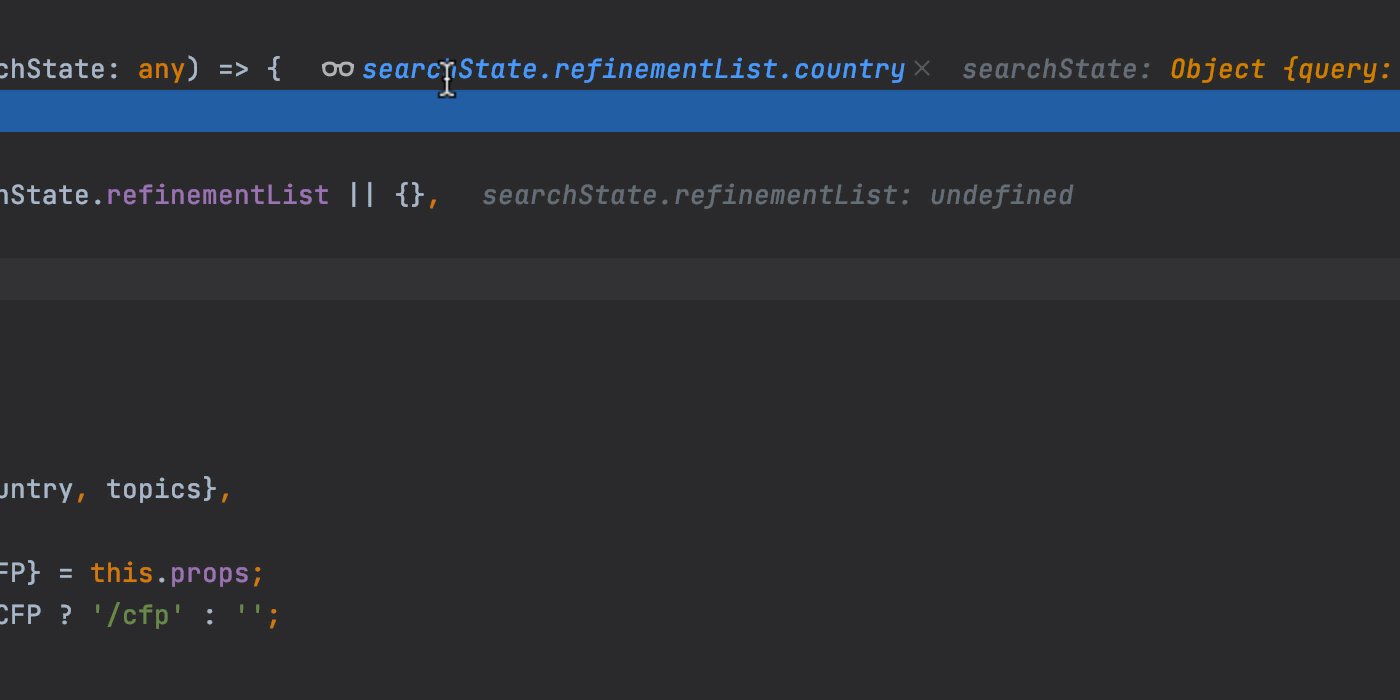
你可能已经知道,当执行在断点上停止时,WebStorm会向你显示提示,并在变量的用法旁边显示其值。为了使这些提示更加有用,我们引入了一些改进。
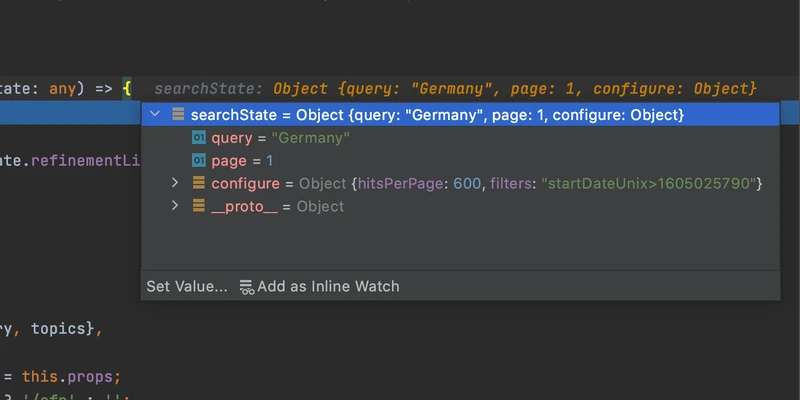
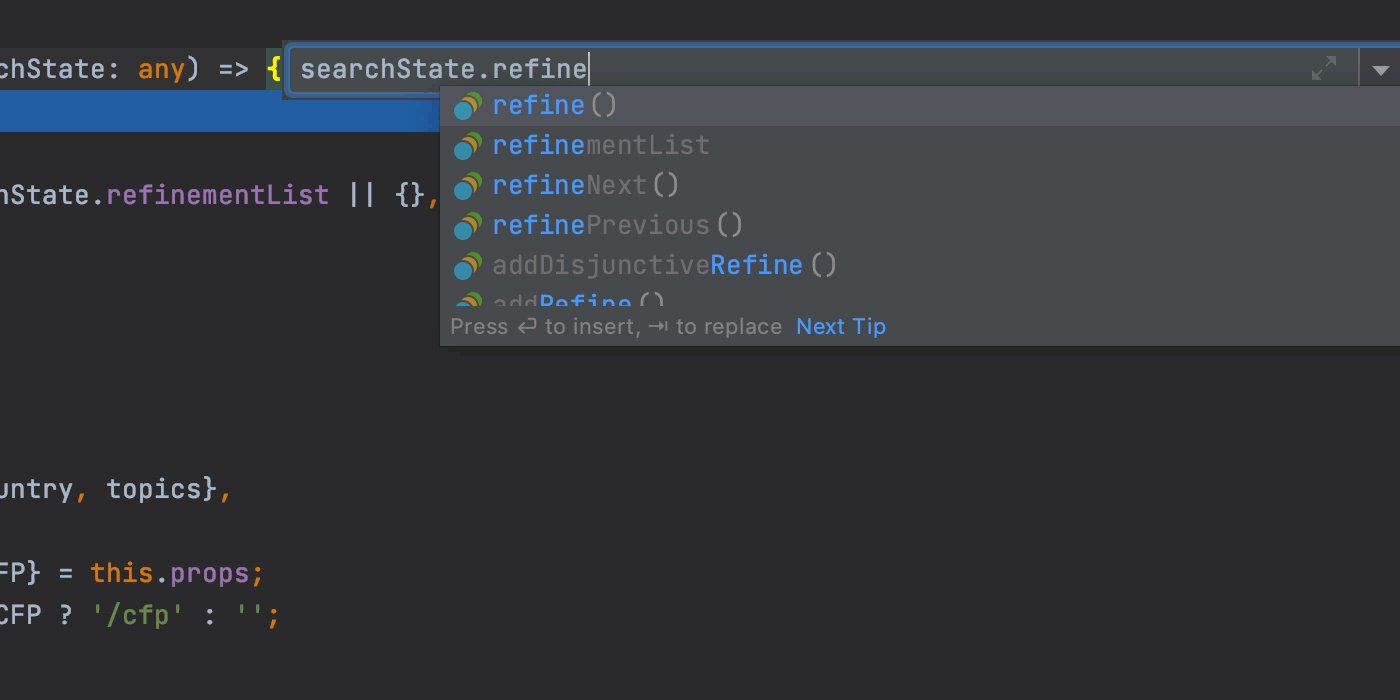
首先,内联提示现在是交互式的。你可以点击它们来查看属于变量的所有字段。你也可以通过点击设置值来改变下拉列表里面的变量值。

另一个更新会影响到watches。以前,您的Watches保存在“Debug”工具窗口的“variable”选项卡下。当您单步执行代码并移至其他上下文时,Watches可能会变成错误。
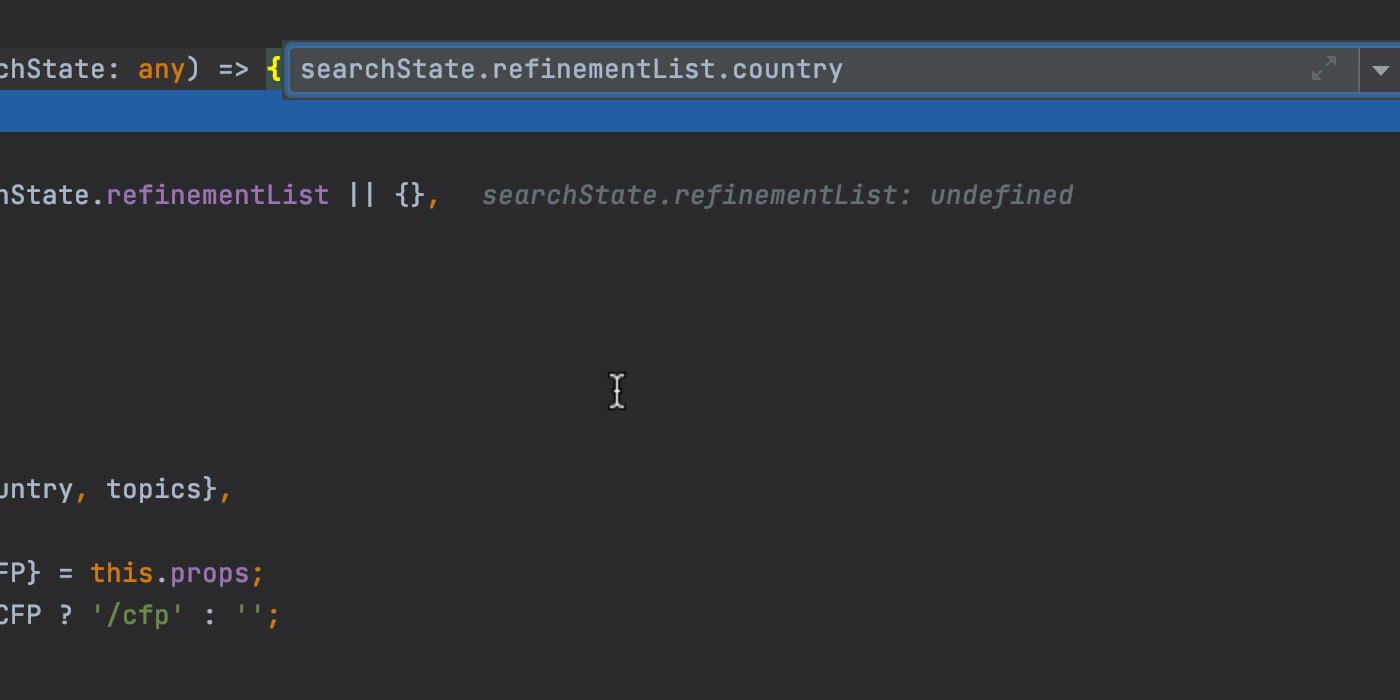
尽管您仍然可以通过这种方式添加watches,但是在v2020.3中,我们通过添加嵌入式Watches解决了上述问题。现在,您可以将watch表达式绑定到代码中与其相关的位置。为此,请在同一弹出窗口中单击"Add Inline Watch"或者,您可以使用上下文菜单中的“Add Inline Watch”操作。

对Vue支持的增强
对于此版本,我们没有计划对Vue支持进行任何大的更新,但仍有一些东西可以帮助您更好地使用Vue。
首先,我们解决了与Vue 3相关的许多问题。例如,WebStorm现在支持新引入的<脚本设置>语法。

现在,IDE可以正确识别新的defineComponent方法,使您可以使用所有的编码辅助功能。

除此之外,还使IDE在Vue项目中正确地应用了ESLint代码样式规则,并且改进了与TypeScript语言服务的集成。
集成了TypeScript和问题工具窗口
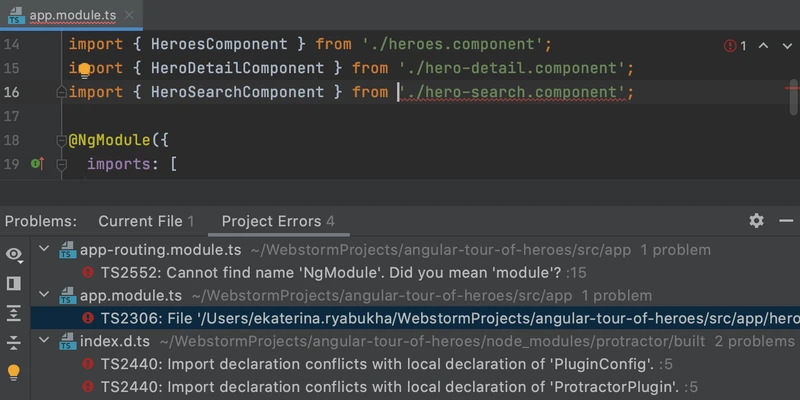
现在已经将TypeScript语言服务集成到“问题”工具窗口中,并且摆脱了专用的TypeScript工具窗口。我们进行了此更改,以简化WebStorm的UI,并帮助您从一个地方查看代码中的所有关键问题。
现在,可以在“Probelm”工具窗口的“Project Errors”选项卡下找到该服务报告的所有错误。

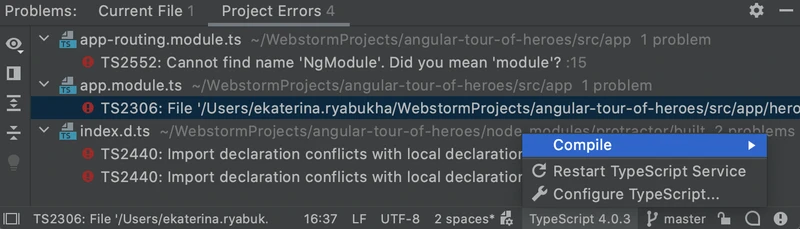
要访问以前在TypeScript工具窗口中可用的按钮,可以在状态栏上使用新的TypeScript小部件。从那里,您可以编译代码,重新启动语言服务,然后跳转到TypeScript设置。

使WebStorm默认打开特定文件
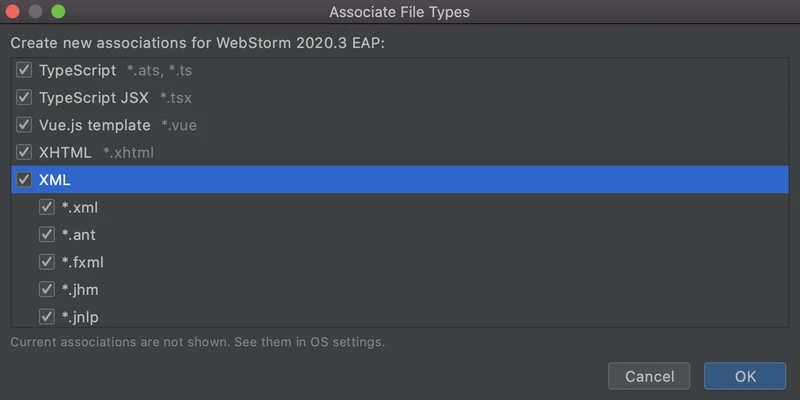
从v2020.3开始,使WebStorm成为打开特定文件类型的默认应用程序变得更加容易。转到首Preferences/Settings | Editor | File Types 然后单击 Associate File Types with WebStorm… ,在打开的对话框中,选择要使用WebStorm打开的文件扩展名,然后单击“OK ”保存更改。
请记住,在macOS上,必须重新启动计算机才能应用更改。

升级到较新版本的IDE时,所选文件扩展名关联将保持不变。
今天的内容就是这些了,点击下方“了解更多”获取限时免费体验资格!
