webstorm配置和使用
更新时间:2020年08月14日08:59:12
《我的博客地图》
《我的博客列表》
程序员,21世纪最高大上的职业之一,作为80后末尾的一名硕士毕业后择业进入IT行业的程序员,工作经验很有限,尤其刚进入新的工作环境,身边同事/大神都是工作经验在3年左右的老人,基本比我年龄都小,瞬间压力来袭无地自容,在这样一种工作环境下,如何突破自己,如何规划自己的职业发展,这必须是一个有计划的安排。因此,只有不停的学习和总结,只有不停的虚心求教和交流,只有不停的增加工作时间和强度,才能快速成长,超越自己。
1、安装
webstorm一直有版本升级更新,可以选择最新的安装,以webstorm 11版本为例,安装时选择License server,输入框输入,http://idea.imsxm.com/,即可完成安装。
2、配置
最佳方案:
如果用过webstorm并且有属于自己风格的配置,第一步,导出配置文件,File-Export Settings,是一个后缀名为.jar的文件;
第二步,将jar文件导入新安装好的webstorm软件中,File-Import Settings,即可完成配置。
3、运行卡顿
解决方案一:webstorm安装主目录>bin>WebStorm.exe.vmoptions,修改,第二行:-Xms526m,第三行:-Xmx1024m(-Xms最大值不能超过1024,否则webstorm将无法打开),重启即可。
解决方案二:webstorm 11打开后底部总是出现一个不停运行的进程,显示scanning files to index,排除不希望索引的文件夹即可。找到你想排除的文件夹(主要是node_modulewe文件夹),右键选择 Mark Directory As > Excluded ,重启即可。
4、常用快捷键
打开软件设置:ctrl+alt+s
复制当前行当下一行:ctrl+d
删除当前行:ctrl+y | ctrl+x
重新开始一行(光标在当前行任何位置):shift+enter
撤销(返回到上一步):ctrl+z
取消撤销(前进到最后一次编辑节点):ctrl+shift+z
注释:ctrl+/
代码向上/向下移动(以行/块为移动基准):ctrl+shift+↑/↓
当前文件搜索:ctrl+f
指定文件路径(全项目下)搜索:ctrl+shift+f
查看本地文件和上次提交成功的改动情况:ctrl+k,该快捷键打开的是git的commit界面
选中所有相同的词语:ctrl+alt+shift+j
选中下一个相同的词:alt+j
同一个项目的不同文件窗口间切换:ctrl+tab
格式化代码块:ctrl+shift+enter
切换标签栏:alt+← alt+→
5、常用设置
文件内容发生变动,文件名称的颜色会发生改变:修改文件名称在不同状态下的颜色
Settings-Editor-Color&Fonts-File Status-Modified-Foreground
6、修改文件内容颜色
比如修改JSON文件的字体颜色:Settings--Editor-Color&Fonts-JSON
7、解决代码冲突
打开冲突对比界面:webstrom-vcs-git-resolve conflicts,三个部分分别是本地代码,需要保留的最终代码和线上代码。本地代码和线上代码不能改动,只能动需要最终保留的代码。最终,确定合并,解决冲突成功。
8、代码提交
ctrl + k;commit
ctrl + shift + k;push
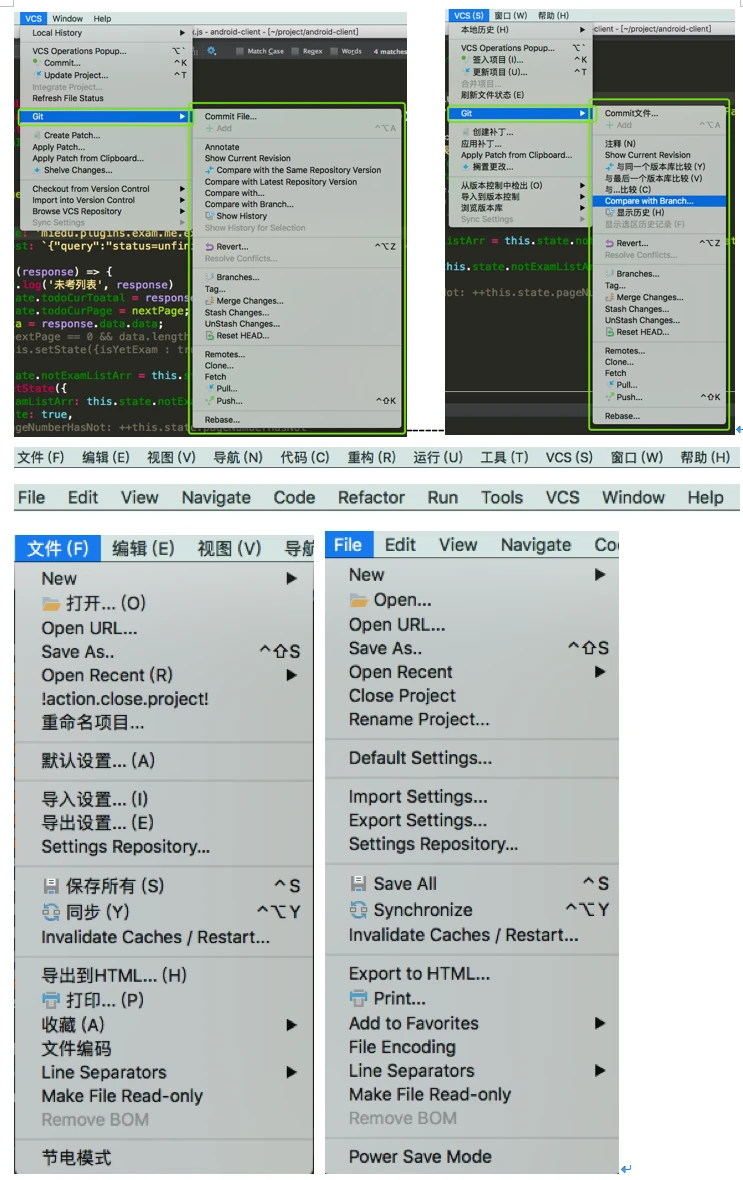
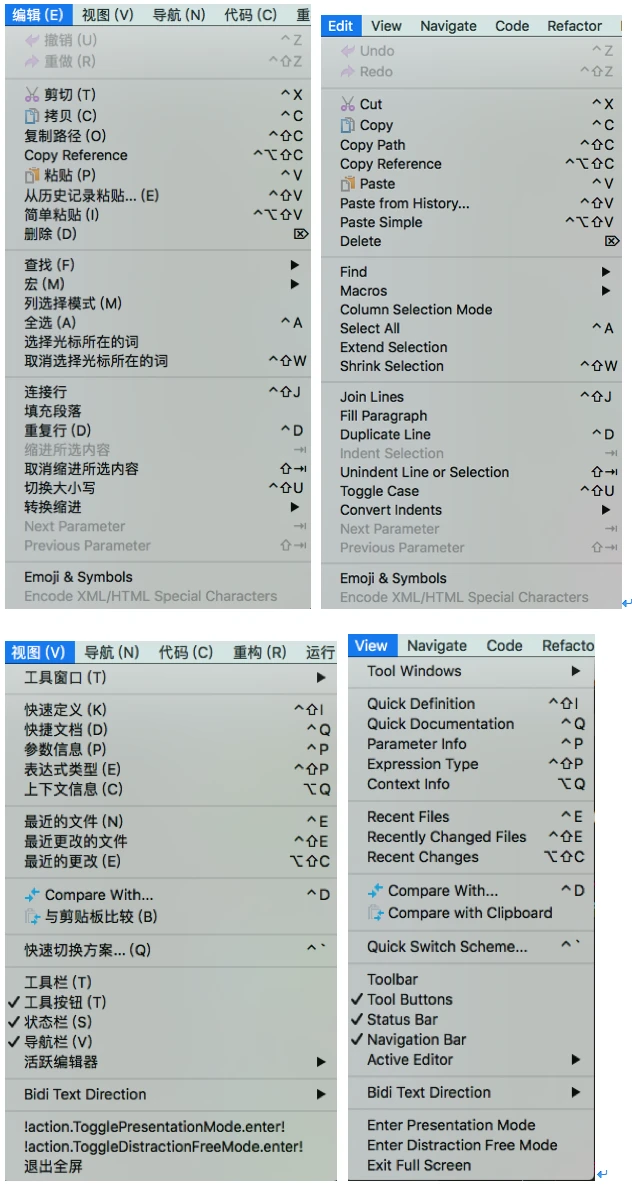
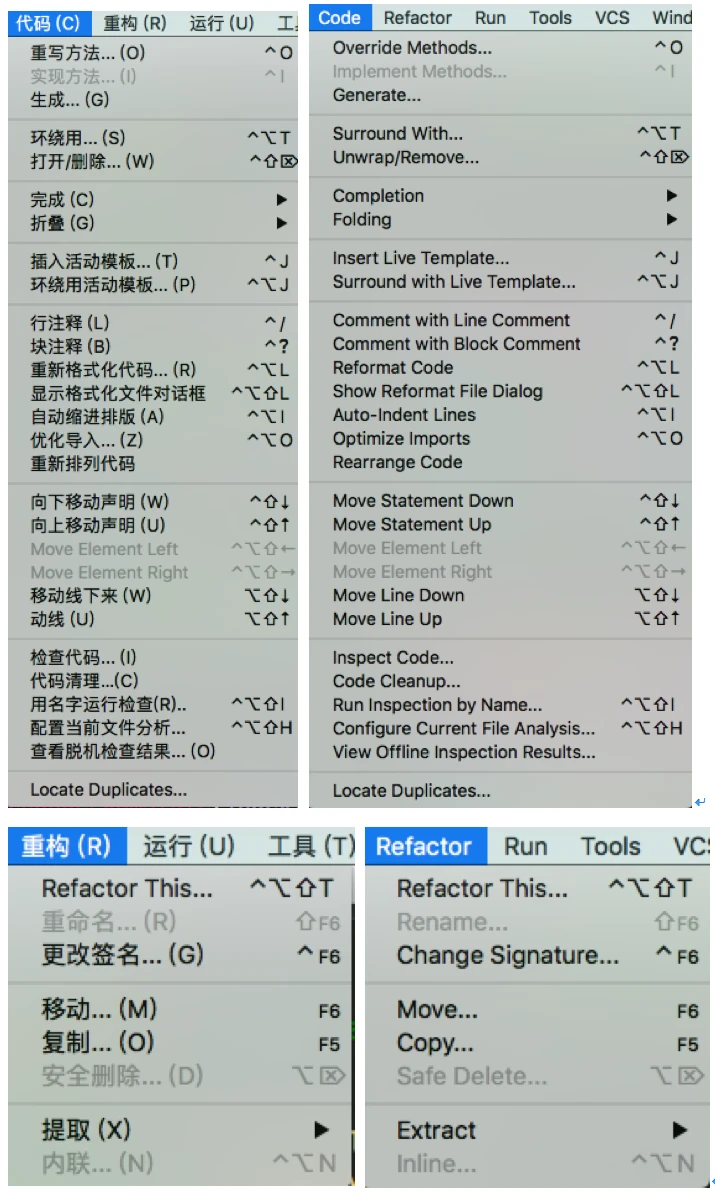
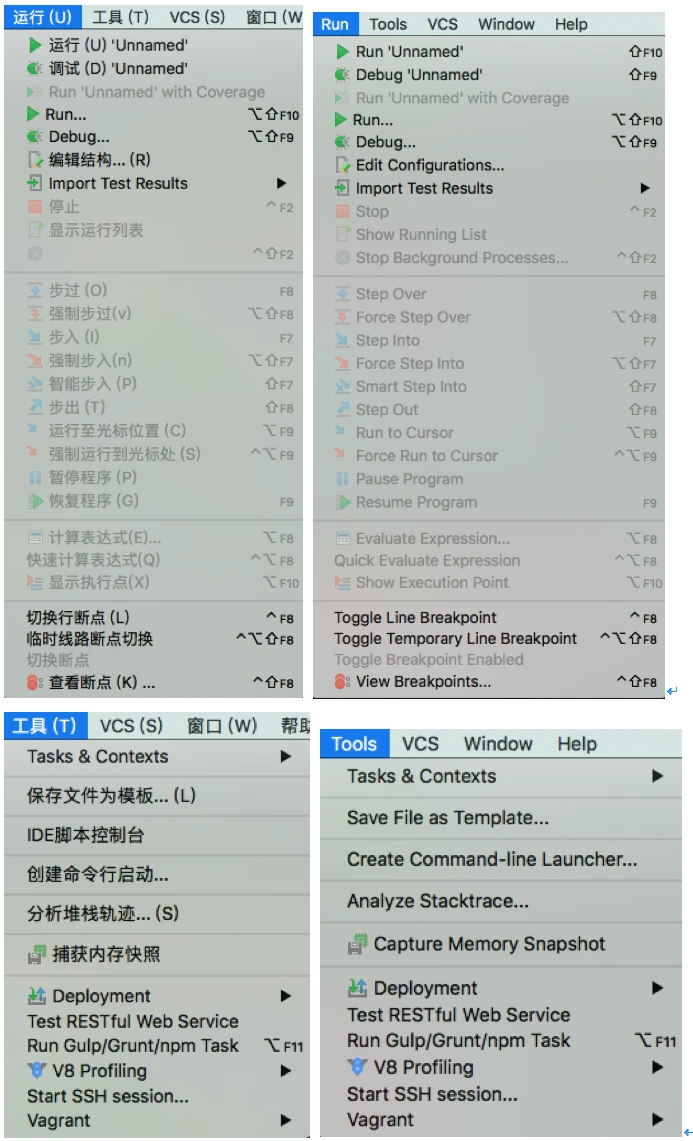
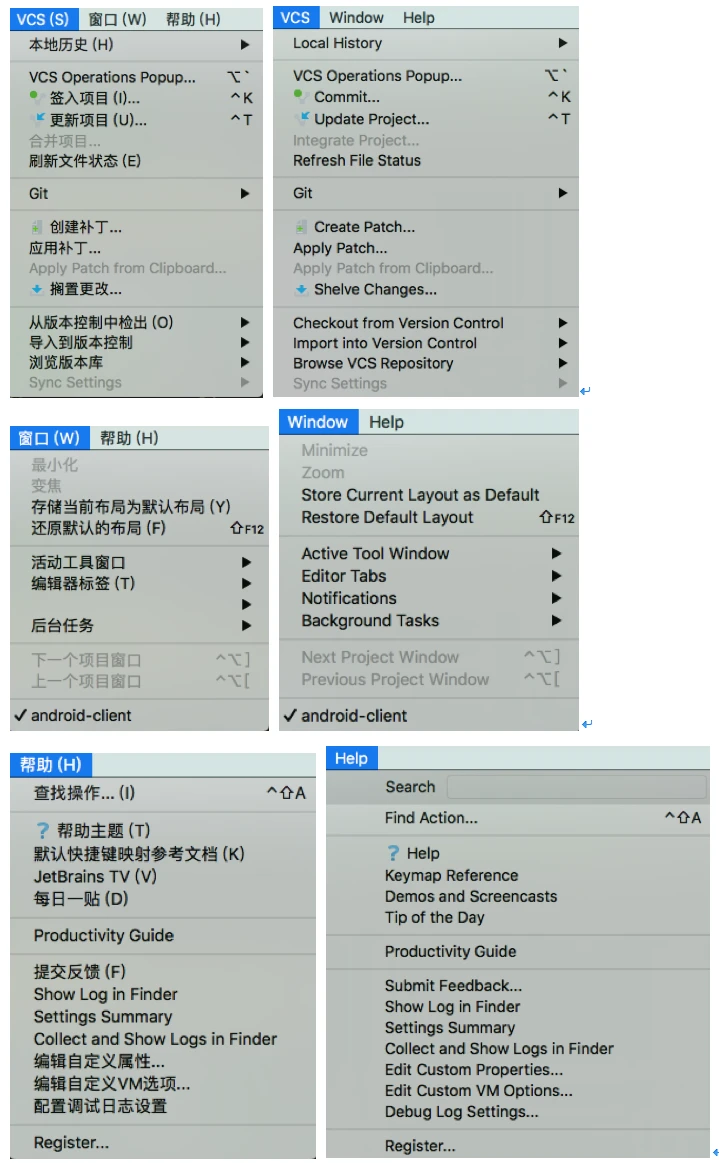
9、中英文对照






10、线上模板Live Templates配置
例如:新建一个js文件,输入rn,按tab键,自动输入rn文件的基本内容,如下:
import React, {Component} from 'react';
import {
Dimensions,
TouchableOpacity,
StyleSheet,
Text,
View,
} from 'react-native';
export default class HomePage extends Component {
static navigationOptions = {header: null};
constructor(props) {
super(props);
}
componentWillMount(){
}
componentDidMount() {
}
componentWillUnmount() {
}
render() {
return(
<View style={Styles.container}>
</View>
)
}
}
const Styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
});
设置-Preferences-Editor-Live Templates,点击有侧边栏+号,选择Live Template,Abbreviation为自定义的输入内容,Template text为要显示的内容,最后设置适用的文件类型即可;
11、代码返回到指定节点(时间点)
开发过程中,webstorm会自动记录每一次代码的修改和保存,因此,可以恢复每个文件到指定时间点或指定保存节点,操作如下:文件右键-Local History-Show History,即可恢复文件
12、破解和使用
一般网上查找license server,填写后即可使用。但有时无法使用,需要用到activity code,进入http://idea.lanyus.com/,点击获得注册码。注册码有效期为2017年10月15日至2018年10月14日,使用前请将“0.0.0.0 account.jetbrains.com”添加到hosts文件中,window OS的hosts文件路径:C:WindowsSystem32driversetchosts
参考https://blog.csdn.net/voke_/article/details/76418116
13、修改不同文件的不同文本内容高亮显示的配色方案
以修改JavaScript文件变量声明的关键字为例:
File-Setting-Editor-Color Scheme-JavaScript
选中关键字var
修改foreground前景色和Background背景色
14、关于标签栏的数量和显示方式
标签栏的数量,默认最多开10个标签:File-Setting-Editor-General-Editor Tabs-Tab limit
标签栏的显示形式,默认顶部单行显示:
File-Setting-Editor-General-Editor Tabs-Placement-top
File-Setting-Editor-General-Editor Tabs-Show tabs in single row
或者在菜单栏操作:Window-Editor Tabs-Tabs Placement
15、分栏显示
Window-Editor Tabs-Tabs Placement-Split Vertically(Split Horizontally)
或者直接在标签上右键:Split Vertically(Split Horizontally)
16、全局搜索某个字符串查找不到,或者某些快捷键失效
这个问题困扰了很久,终于找到原因,webstorm需要清除缓存
File - invalidate Caches
17、左侧树状目录结构不显示文件夹 || 不显示文件夹目录结构
问题原因:webstorm自动生成的配置文件.idea/modules.xml损坏了
解决方案:关闭webstorm,进入文件目录,手动删除.idea文件夹,重新打开webstorm即可
18、设置断点选中行代码的背景色
Settings - Editor - Color Scheme - Debugger - Breakpoint line
19、webpack识别项目中的路径别名(@/utils/funcs/locak)的配置方法
Webstorm - Preferences - Languages&Frameworkd - JavaScript - Webpack - Webpack configuration file:导入带有module.exports.resolve = {alias: {'@':resolve('src')}}的webpack的配置文件
未完,待续...
