一个Vue Compose API组件
哈喽,我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者!
在线提取Webstorm激活码地址(每日更新):ob4.cn/web

简介及使用教程
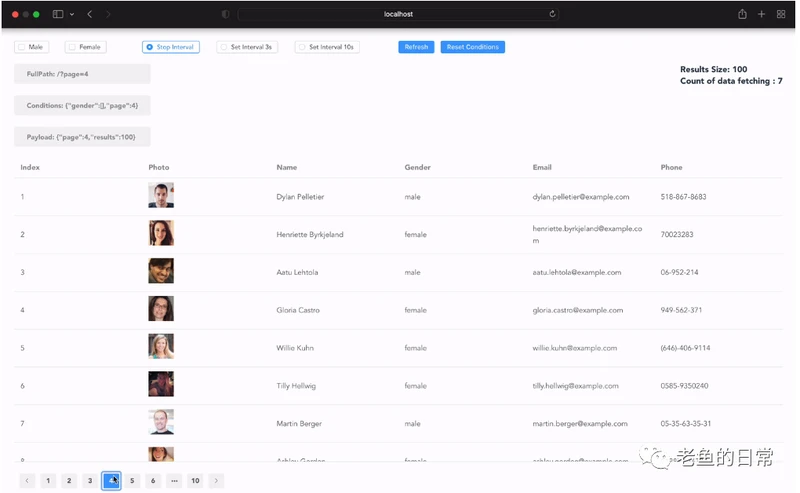
vue-condition-watcher是一个Vue Compose API组件,在进行后端请求时,可以监控condition变化,自动刷新请求。它可以方便处理条件且更好的维护核心逻辑,像是自动响应列表页面的筛选条件等情境。
特色:✔ 每当 conditions 变动,会自动获取数据✔ 送出请求前会自动过滤掉 null undefined [] ''✔ 重新整理网页会自动依照 URL 的 query string 初始化 conditions,且会自动对应型别 ( string, number, array, date )✔ 每当 conditions 变动,会自动同步 URL query string,并且让上一页下一页都可以正常运作✔ 避免 race condition,确保请求先进先出,也可以避免重复请求✔ 在更新 data 前,可做到依赖请求 ( Dependent Request )✔ 轻松处理分页的需求,简单定制自己的分页逻辑✔ 当网页重新聚焦或是网络断线恢复自动重新请求资料✔ 支持轮询,可动态调整轮询周期✔ 缓存机制让资料可以更快呈现,不用再等待 loading 动画✔ 不需要等待回传结果,可手动改变 data 让使用者体验更好✔ 支援 TypeScript✔ 支援 Vue 2 & 3,感谢 vue-demi
安装
快速开始 这是一个使用 vue-next 和 vue-router-next 的简单范例。
首先建立一个 fetcher function, 你可以用原生的 fetch 或是 Axios 这类的套件。接著 import useConditionWatcher 并开始使用它。
您可以使用 data、error 和 loading 的值来确定请求的当前状态。
当 conditions.name 值改变,将会触发 生命週期 重新发送请求.
你可以在 config.history 设定 sync 为 sync: router。 这将会同步 conditions 的变化到 URL 的 query string。
Demo
(推荐) 这边下载 Vue3 版本范例 (使用 Vite)
https://github.com/runkids/vue-condition-watcher/tree/master/examples/vue3
这边下载 Vue2 @vue/composition-api 版本范例
https://github.com/runkids/vue-condition-watcher/tree/master/examples/vue2
线上 Demo
https://stackblitz.com/edit/vitejs-vite-tsvfqu?devtoolsheight=33&embed=1&file=src/views/Home.vue
Github 项目地址:https://github.com/runkids/vue-condition-watcher
我是老鱼,白天敲代码,晚上搞自媒体。
课程 | 陪跑 | 项目 | 副业咨询
