WebStorm 好用的插件推荐
WebStorm 插件推荐
Hello插件推荐Chinese (Simplified) Language Pack / 中文语言包CodeGlanceRainbow FartWechat mini program supportKey Promoter X.env files supportAtom Material IconsGitToolBoxTranslationRainbow Brackets发现更多好用的插件
Hello
webstorm用了几年了了, 一直很少用插件, 都是只有自带的 nodejs插件啊, vue插件, 支持基本开发就够了, 后来发现 HBuilder 的彩虹屁老婆插件, 惊为天人, 插件居然能在自己编辑器里整个虚拟老婆出来, 还会在撸代码的时候吹你的代码牛逼, 惊呆我了;然后就像看webstorm里有没有类似的插件, 搜了一家伙, 居然还真有类似的, 不过只有彩虹屁, 没有老婆, 然后就寻思着继续找几个插件, 没想到逛了逛插件市场, 还真有不少很用的插件, 在这里做了下整理, 作为推荐
插件推荐
Chinese (Simplified) Language Pack / 中文语言包
插件主页
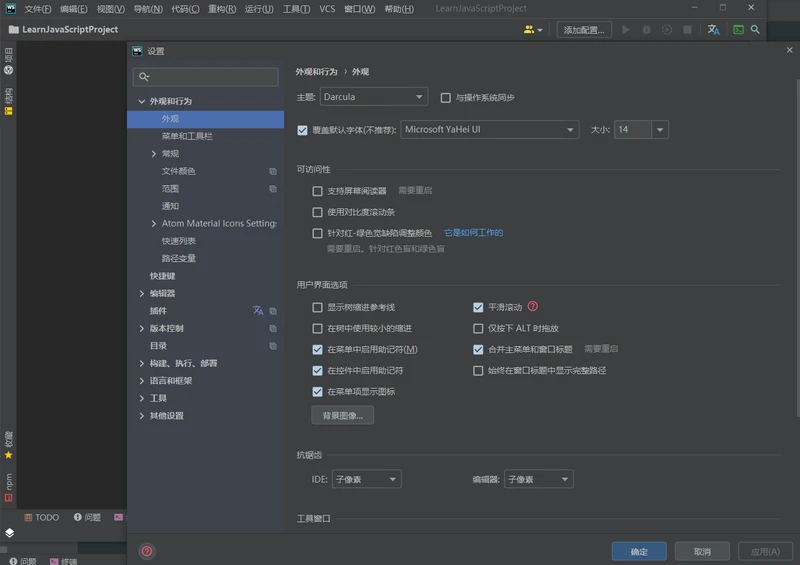
这个插件放在第一名, 自然是必备中的必备, 给国内开发者的福音, JetBrains官方持续完善中的中文包插件, 支持绝大部分的IDE内容中文翻译, 比之前网上的 jar包好用多了, 当然也非常感谢之前网上做jar中文包的大佬们, 没有他们可能webstorm可能到现在还不知道咋玩

可以看到中文翻译相对已经很全了, 而且官方一直在更新, 不得不佩服, 汉化的还是挺好的
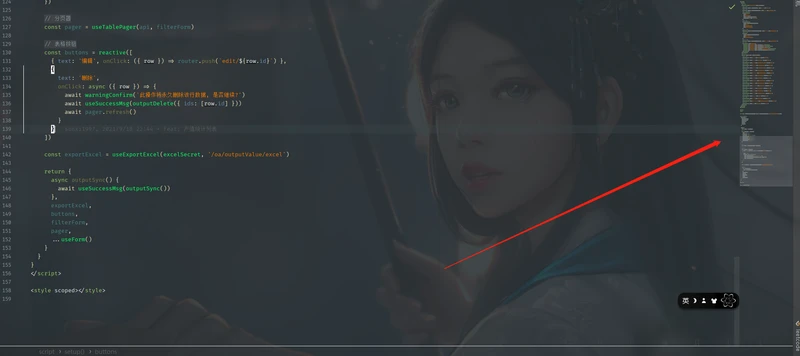
CodeGlance
这个插件居然没被默认配置, 隔壁VSCode自带的代码小地图插件, 功能在视图右侧自带一个代码缩略图, 必备神器不解释

Rainbow Fart
插件主页
开始提到过的彩虹屁插件, 内置一个萌妹子可以在你写代码的时候夸你(嘿嘿嘿)
支持使用额外的语音包扩展
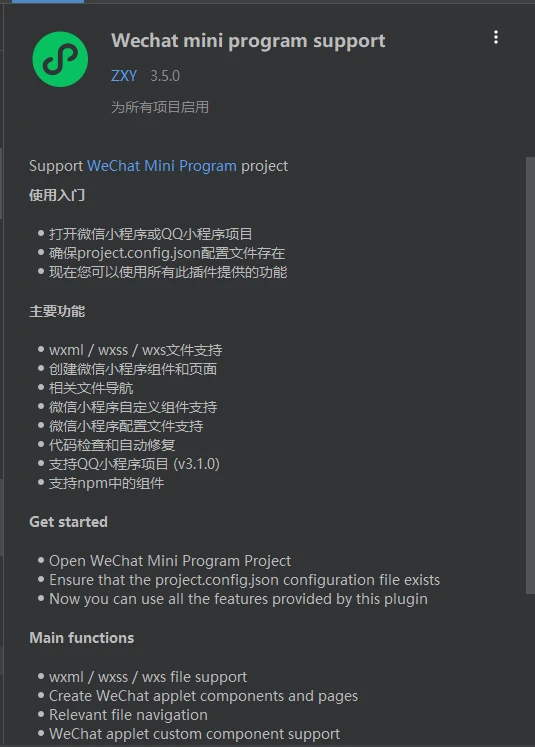
Wechat mini program support
插件主页
小程序开发者的福音, 支持微信小程序文件格式的支持等

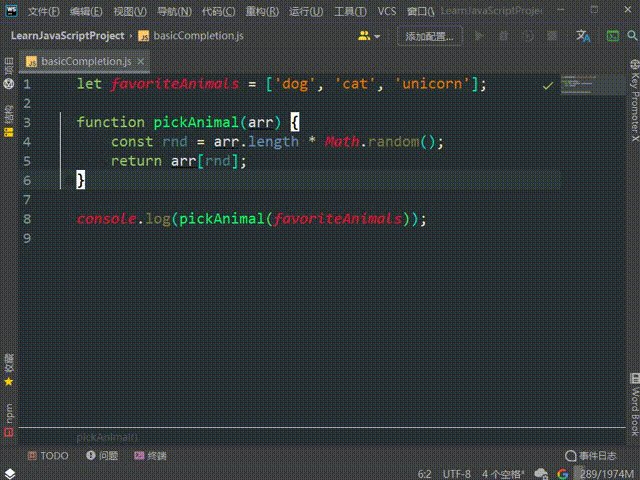
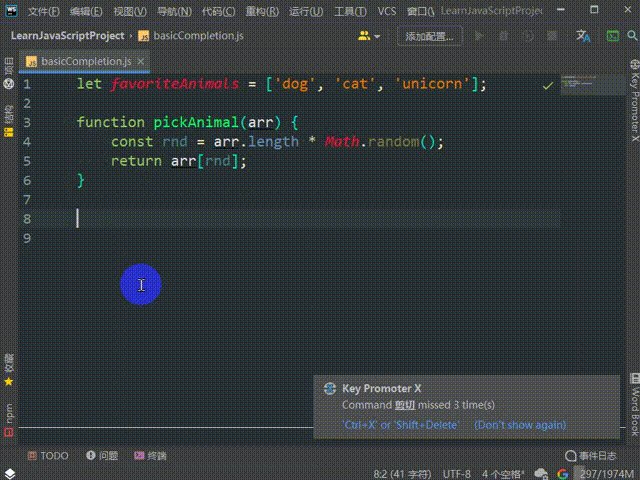
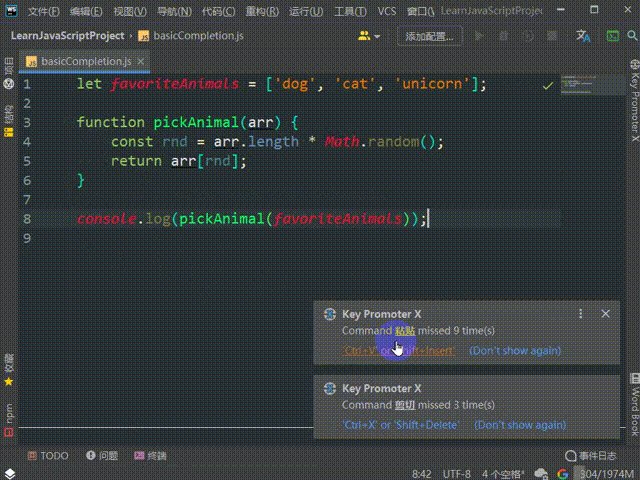
Key Promoter X
快捷键提示, 教你使用IDE的快捷键
插件主页
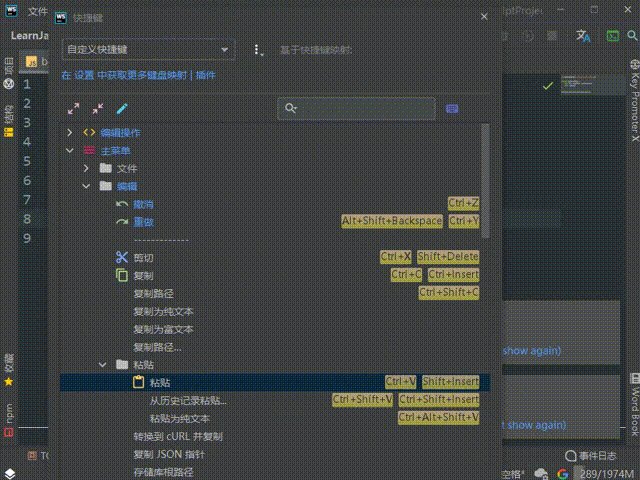
用IDE可能永远也学不会使用所有的快捷键, 这个插件在你使用鼠标操作某些行为的时候右下角弹窗提示你可以用快捷键代替, 点击后可以调到对应的快捷键设置

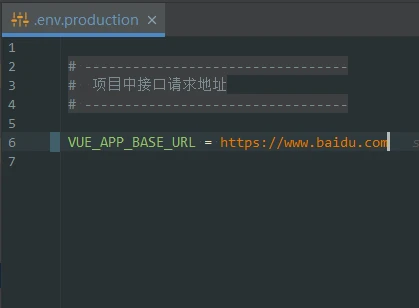
.env files support
环境变量文件类型支持
插件主页
让你的.env文件再也不是txt似的枯燥颜色

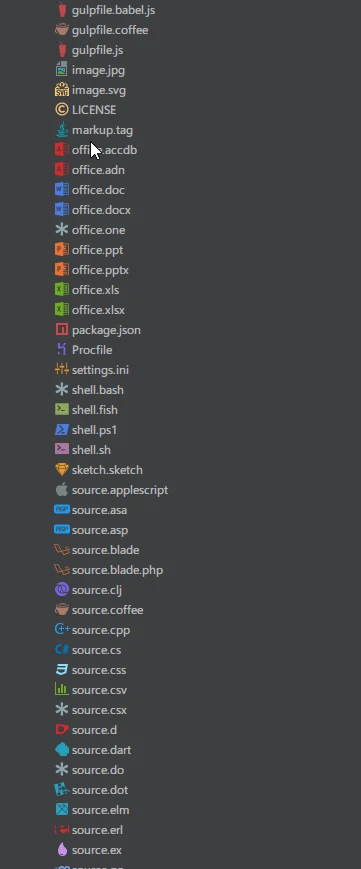
Atom Material Icons
给点颜色看看
插件主页
让你的图标更加花里胡哨

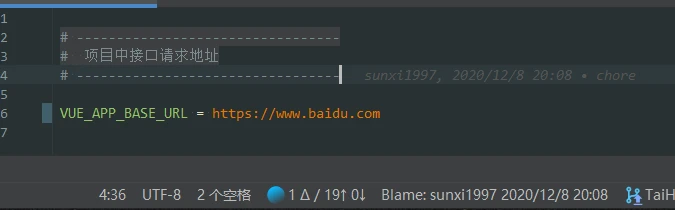
GitToolBox
git 工具插件
插件主页
支持更多git信息展示, 我主要觉得在光标行结尾显示当前行的最新的git提交信息挺酷的

Translation
插件主页
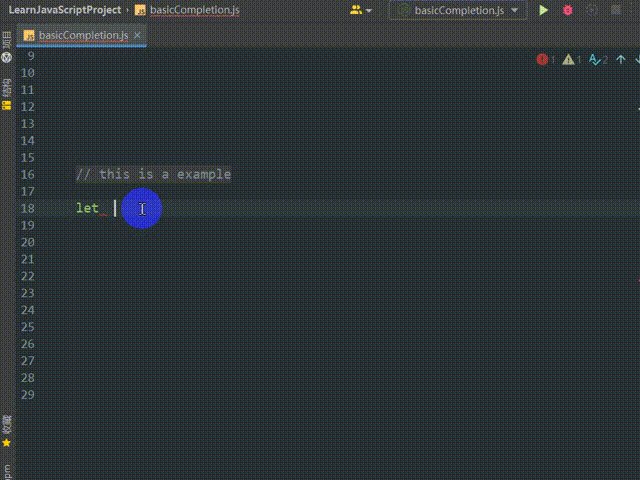
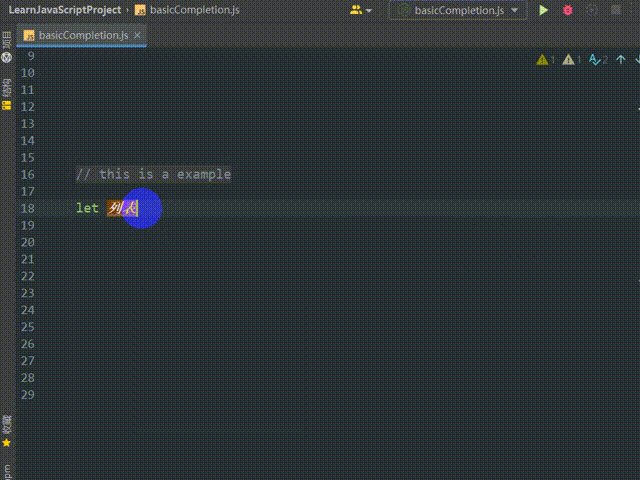
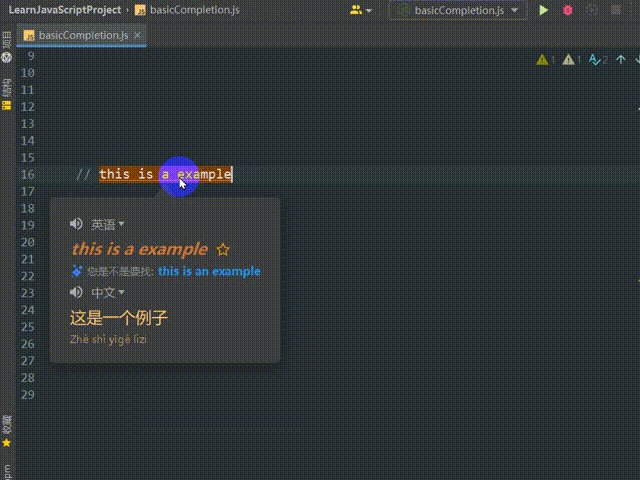
翻译插件, 内置谷歌百度有道3大翻译, 可以翻译代码中的变量, 很适合英文不好的同学, 求求大家不要再写拼音变量了, 作为中国人, 这种代码真的很难看懂,
这个插件在写变量的时候可以直接使用快捷键将英文翻译成中文, 或者直接把中文给转成英文
将中文选中, 使用快捷键可以迅速替换为英文
也可以选中英文, 使用另一种快捷键翻译出结果
事实上该插件能做到的远不止如此, 可以去插件主页查看

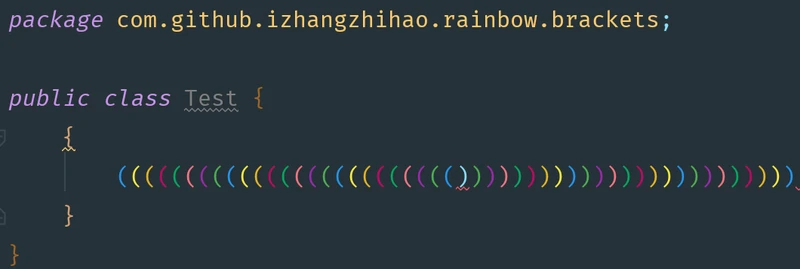
Rainbow Brackets
彩虹括号, 看名字知意思, 让你的括号变的花里胡哨起来
插件主页

发现更多好用的插件
https://plugins.jetbrains.com/
