2022年WebStorm最新破解教程
WebStorm工具介绍
目前WebStorm算是最智能的 JavaScript IDE WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。

WebStorm的一些功能
专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化 WebStorm,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
最智能的编辑器
WebStorm 深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用 WebStorm 调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。

WebStorm最新破解教程
俗话说: 工欲善其事,必先利其器, 平时开发过程中肯定会写一些前端项目, 那么肯定要配置好自己的开发工具, 今天就讲讲WebStorm的配置, 所以把安装过程以及激活过程整理了出来。
目前来讲, WebStorm破解方式常见有2种方法:
1 、破解插件+激活码,一般可以激活到2099年(应该够用了哈, 到了在说😂).
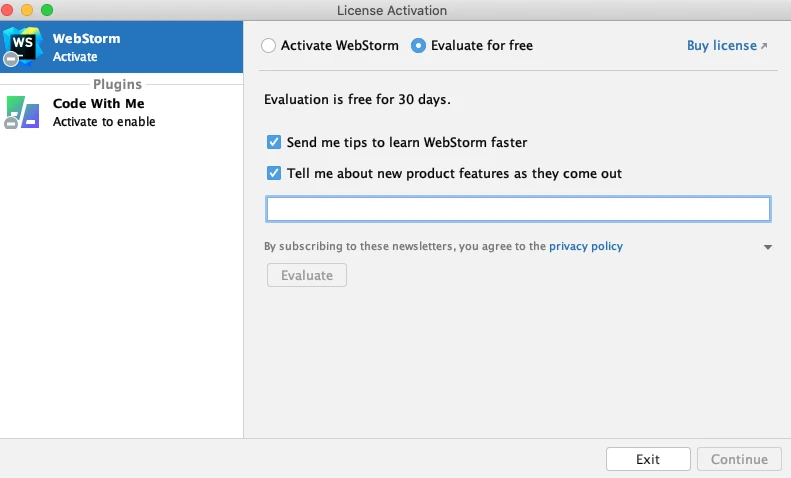
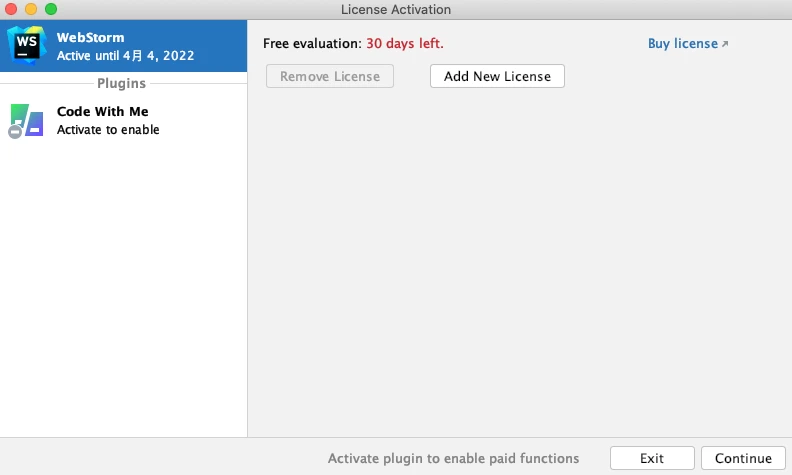
2 、破解插件。使用它可以无限重置30天,永不到期!
安装过程
1、如果之前装有WebStorm版本, 可以先删除掉, 在重新安装
a)、应用程序, 删除之前遗留的WebStorm应用
b)、到下方目录删除之前应用的缓存信息, 避免干扰
2、到官网下载WebStorm安装包
https://www.jetbrains.com/zh-cn/webstorm/download/other.html
推荐使用2021.2.2版本, 亲测有效


2、下载破解插件: ide-eval-resetter
关注公众号: , 回复webstorm , 即可获取到破解插件
3、将下载到的zip包拖拽到编辑器内安装即可
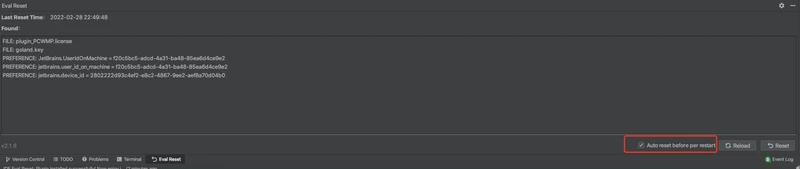
4、点击Help -> Eval Reset
勾选: 然后点击Reset

5、点击Help -> Register 确认日期已更新
