WebStorm运行React Native项目
WebStorm是一款前端开发工具,也可以用于React Native项目
下载安装WebStorm
WebStorm下载地址
安装完不要运行webstrom
下载破解补丁
打开网址(IntelliJ IDEA 注册码),下载补丁

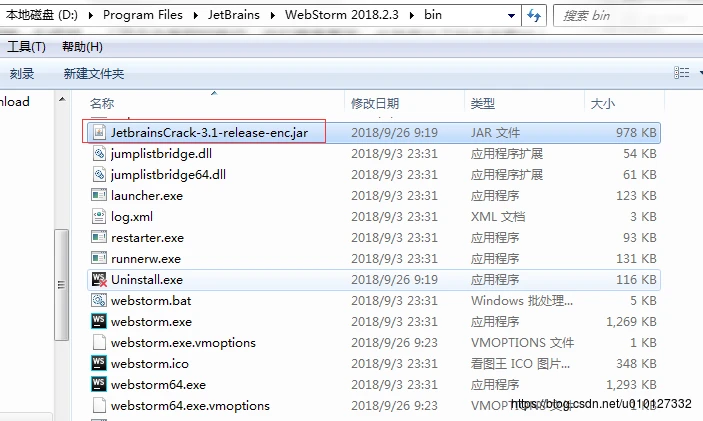
然后将补丁复制到安装目录的bin目录下,例如:D:Program FilesJetBrainsWebStorm 2018.2.3bin

修改路径
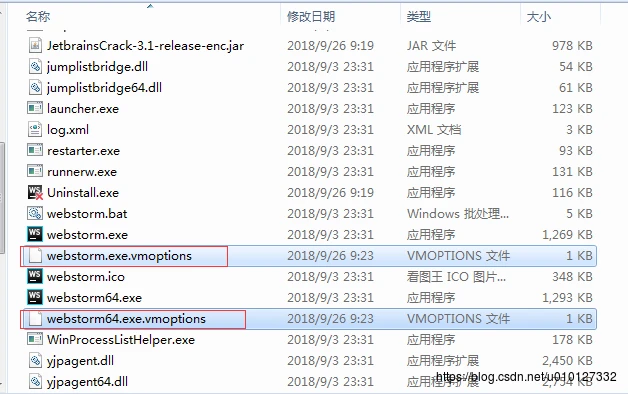
修改bin目录下的 WebStorm.exe.vmoptions 和WebStorm64.exe.vmoptions

用文本编辑器打开之后,在文件最上面加一行代码
-javaagent:D:Program FilesJetBrainsWebStorm 2018.2.3binJetbrainsCrack-3.1-release-enc.jar
配置好之后,保存文件,启动WebStorm。
获取激活码
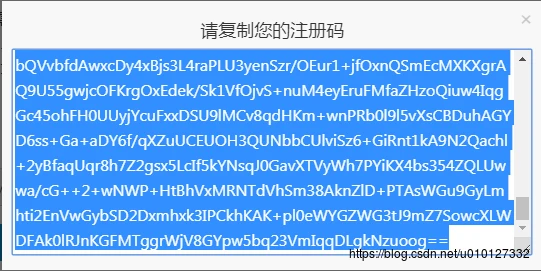
打开网址(IntelliJ IDEA 注册码),直接点击获取激活码,将生成的激活码粘贴到WebStorm激活对话框中的【Lisence Code】输入框,点击OK即可破解。

图

WebStrom运行RN项目
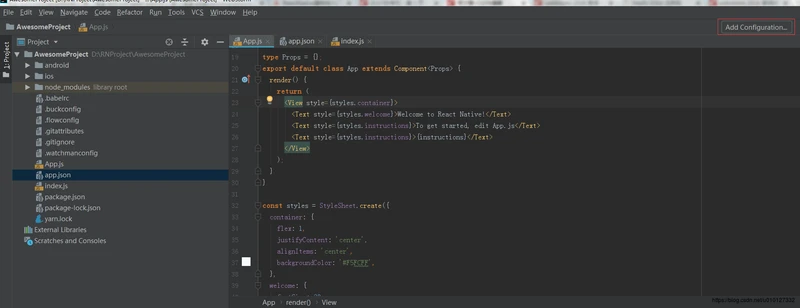
打开上篇文章创建好的AwesomeProject项目
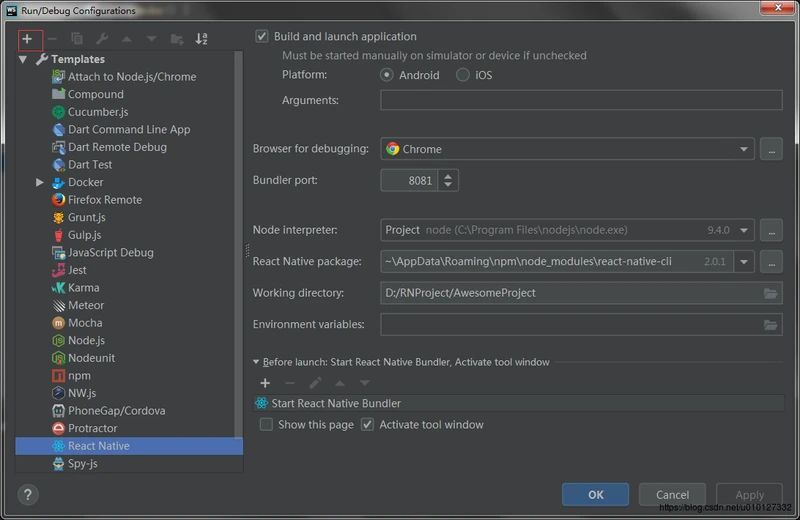
点击右上角的Add Configuration

添加配置

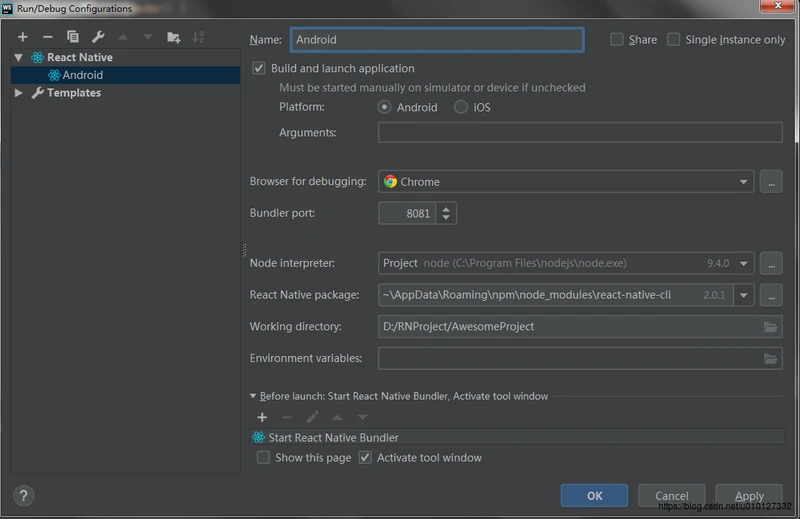
添加成功后,取名为Android

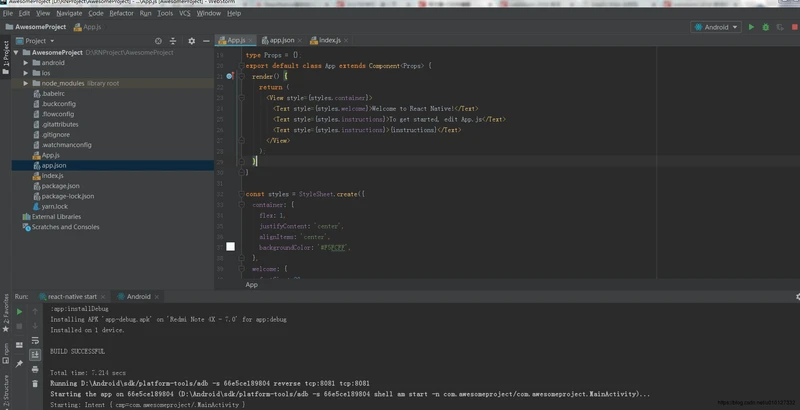
点击右上角的“绿色三角”运行该项目

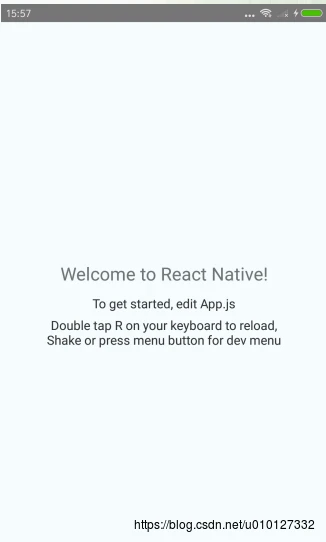
运行结果

文章前半部分参考:https://blog.csdn.net/voke_/article/details/76418116
