WebStorm 免费保姆级激活教程
WebStorm是由JetBrains开发的一款非常流行的集成开发环境(IDE),主要用于前端开发。它提供了强大的代码编辑功能,支持HTML、CSS、JavaScript等前端语言,同时也对流行的框架和库如React、Vue.js、Angular等提供了良好的支持。
WebStorm具有智能的代码补全、语法高亮、代码导航、重构工具、调试器等功能,让开发者能够更高效地编写和调试前端代码。此外,它还内置了版本控制工具,可以方便地与Git、GitHub等进行集成,方便团队协作开发。
除此之外,WebStorm还支持大量的插件,可以通过插件扩展其功能,满足不同开发者的需求。总的来说,WebStorm是一款功能丰富且高度可定制的前端开发工具,受到了广大开发者的喜爱。
下面我将详细介绍如何使用、如何免费安装WebStorm2023.x版 ,本教程适用于Windows/Mac/Linux系统。
本文以Windows系统为例进行讲解。
一、WebStorm安装步骤
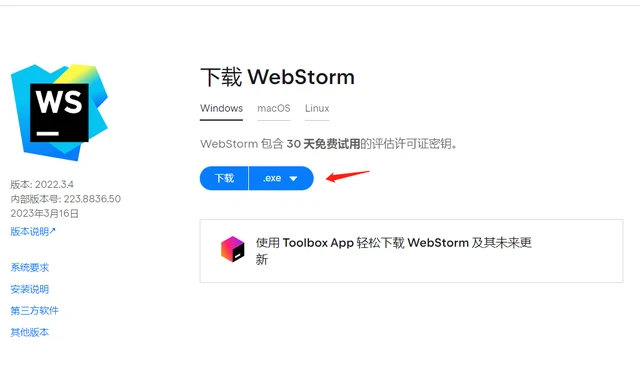
打开JetBrains官方网站下载适用于您操作系统的WebStorm安装程序。

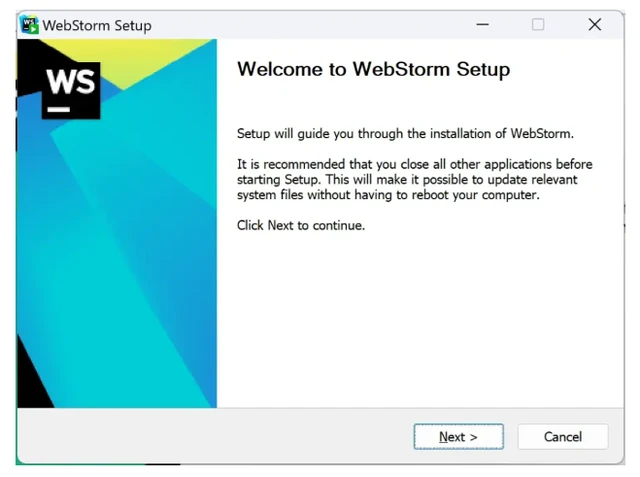
2、运行下载的安装程序。

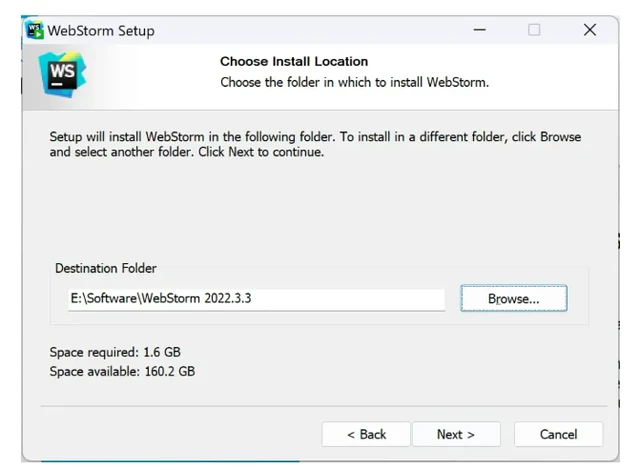
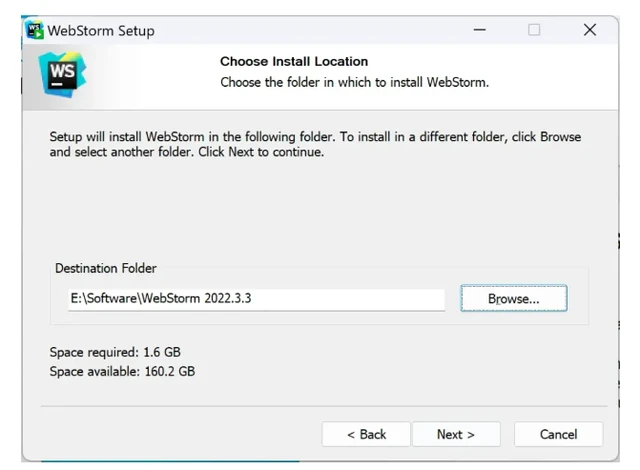
3、在安装程序中选择您想要安装WebStorm的位置,并接受软件许可协议。

4、接下来,您可以选择要安装的组件。默认情况下,WebStorm安装了所有组件。您可以按需取消选中某些组件。

5、点击“下一步”按钮继续安装。

二、开始激活使用
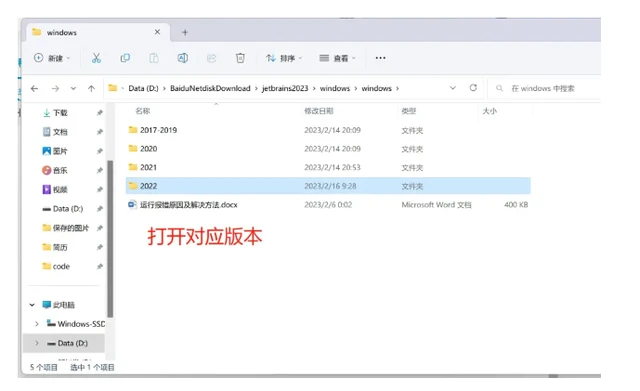
1、下载激活补丁(仅供学习用途,商业用途请购买正版)
下载地址:cloud.fynote.com/share/d/GfHgRWMAA

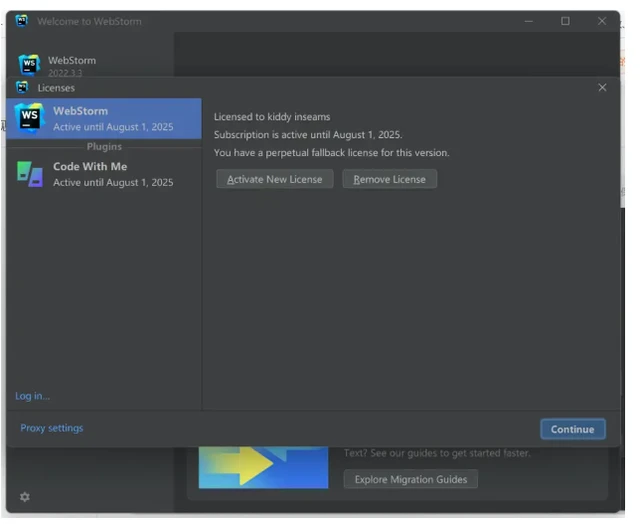
2、激活使用

三、WebStorm使用技巧
当使用WebStorm进行前端开发时,有一些技巧可以提高开发效率和便利性。以下是一些常用的WebStorm使用技巧:
快捷键:熟悉常用的快捷键可以大大提高操作效率。例如,Ctrl + Space用于代码补全,Ctrl + D用于复制当前行,Ctrl + Alt + L用于格式化代码等。
代码导航:WebStorm提供了强大的代码导航功能。可以使用Ctrl + 左键单击来快速跳转到变量、函数或类的定义处,Ctrl + B用于跳转到变量、函数或类的声明处。
实时模板:WebStorm支持自定义代码模板,可以通过设置自定义模板来快速生成常用的代码片段。例如,在设置中创建一个名为"fori"的模板,输入"fori"后按下Tab键即可生成一个for循环的模板。
自动导入:当使用外部库或框架时,WebStorm可以自动导入所需的模块。在代码中输入一个未导入的模块时,WebStorm会提示并提供自动导入的选项。
重构工具:WebStorm提供了多种重构工具,可以帮助开发者快速重命名变量、提取方法、提取变量等。使用这些工具可以更好地组织和优化代码结构。
调试工具:WebStorm集成了调试器,可以方便地对JavaScript代码进行调试。可以在代码行上设置断点,并使用调试工具查看变量的值、执行过程等。
版本控制:WebStorm内置了版本控制工具,可以与Git、GitHub等进行无缝集成。可以通过界面直接查看代码修改记录、提交代码等。
插件支持:WebStorm支持大量的插件,可以通过插件扩展其功能。可以根据个人需求安装适合自己的插件,例如ESLint、Prettier等。
这些技巧只是WebStorm的一部分功能,希望对你的开发工作有所帮助!
四、WebStorm的优缺点
WebStorm作为一款流行的前端开发工具,拥有许多优点和一些缺点。让我为你总结一下:
优点:
强大的功能:WebStorm提供了丰富而强大的功能,包括智能代码补全、实时错误检查、重构工具、调试器、版本控制集成等,可以满足开发者在前端项目中的各种需求。
广泛的语言和框架支持:WebStorm对HTML、CSS、JavaScript以及主流的前端框架(如React、Vue.js、Angular等)提供了良好的支持,使得开发者可以更轻松地编写和维护相关代码。
高度可定制性:WebStorm支持大量的插件,可以根据个人或团队的需求进行定制,扩展功能和提升生产力。
良好的整合性:WebStorm与其他JetBrains产品和工具(如IntelliJ IDEA、PhpStorm等)具有很好的整合性,方便开发者在多种技术栈和项目中协同开发。
不断更新和改进:JetBrains公司对WebStorm进行持续的更新和改进,保证工具保持在前沿的开发标准,并且及时响应新的技术发展。
缺点:
资源占用较大:相较于一些轻量级的编辑器,WebStorm相对占用系统资源较多,启动时间可能会较长,对较低配置的机器可能不太友好。
学习曲线较陡:WebStorm拥有众多功能和选项,初学者可能需要花费一些时间来熟悉和掌握其操作方式和各种功能。
付费许可证:虽然WebStorm提供了免费的试用版,但正式使用需要购买许可证,这对于个人开发者或小团队来说可能是一个成本考量因素。
综合而言,WebStorm作为一款专业的前端开发工具,在功能和支持方面表现出色,但在资源占用和学习成本上可能存在一些挑战。选择是否使用WebStorm还需根据个人需求和团队情况综合考量。
