程序员必备软件是哪个,进来看看
WebStorm它是一款非常专业的JavaScript开发工具,同时小编也带来了WebStorm的最新版本,而在这次的全新版本中,界面和功能都有焕然一新的改变,让用户能够拥有更好的体验,下面小编会详细说明WebStorm的外观改变和新功能。与上一版本相比,WebStorm2020.3进行了全方面的优化和新增,首先从外观上,软件更新了新的欢迎屏幕,用户可以从欢迎屏幕中打开和创建项目,还可以调整最常用的设置,如 IDE 主题和字体;还有就是新增了阅读器模式,可让您的库和只读文件可读性更强,进入此模式可呈现注释、启用字体连字等等;最后就是添加了自定义文件模板的功能,这些模板可一次创建多个文件, 例如,当您需要添加 .js 文件和测试文件时,这会非常方便。其次从工具上,软件新增支持 Code With Me (EAP)工具,这是一款用于协作开发和结对编程的新工具,利用此工具,您可以与他人共享项目,这样便可实时协同处理。还有就是现在您可以通过在 HTTP 请求编辑器中按 Alt+Enter 并选择 Convert to cURL and copy to clipboard 选项,将 HTTP 请求导出到 cURL。最后小编会将使用教程、中文设置教程、快捷键、新功能等以图文并排的方式写在下文,用户可以自行查看,感兴趣的朋友不要再犹豫了,赶快下载体验吧!下载地址:
http://www.ddooo.com/softdown/183722.htm

webstorm2020.3使用教程:
1、在本站下载解压,得到webstorm2020.3安装包;

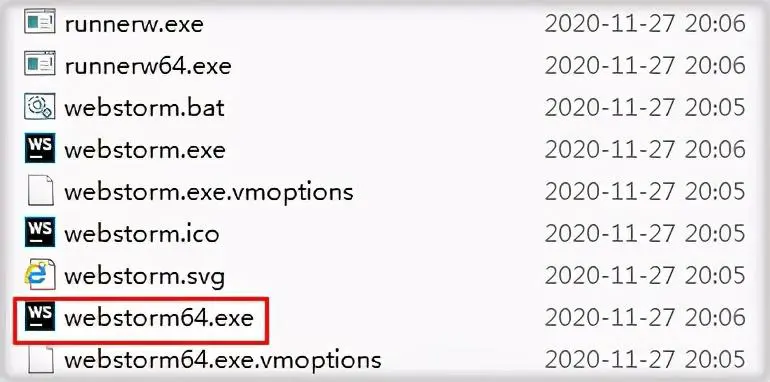
2、首先双击运行"WebStorm64.exe"程序;

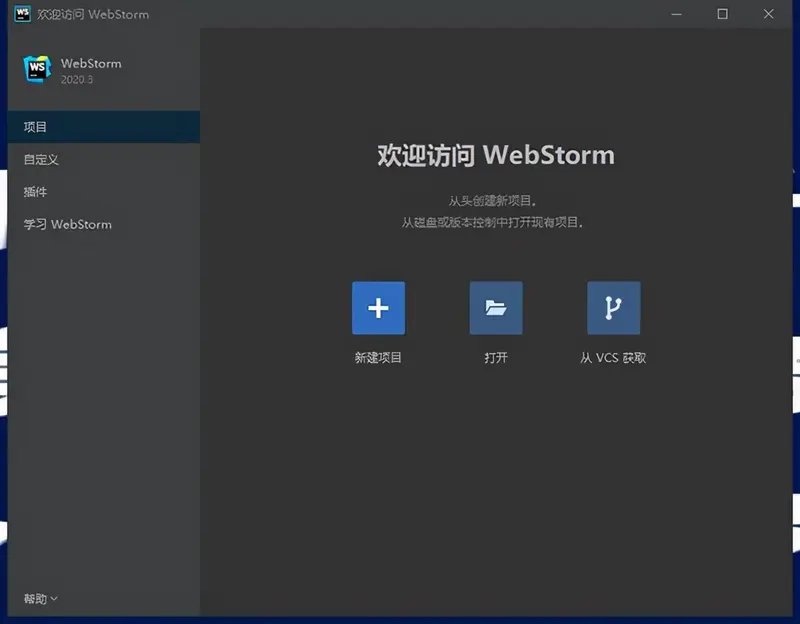
3、可见2020.3版本的新界面;

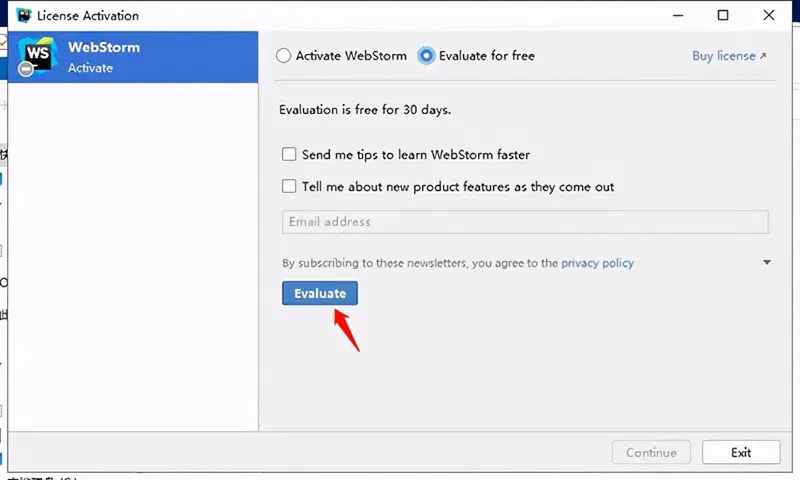
4、首先选择上方的“Evaluate for free”,然后点击“Evaluate”即可;

5、然后用户就可以直接使用webstorm2020.3软件啦!

WebStorm怎么换成中文
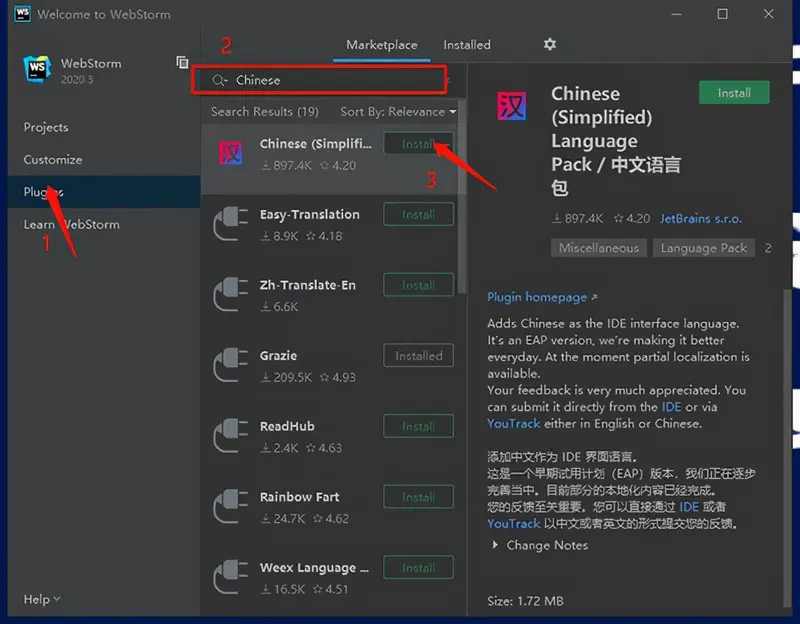
WebStorm的初始界面都为英文想必大家都知道,而这款2020.3版本与之前设置中文的方法是一样的,为了便于不懂的朋友更好设置,下面为大家带来切换为中文显示的方法,一起来看看吧:1、入程序之后页面是为英文,新版本可以直接点击“Plugins”,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,点击“Install”安装插件;

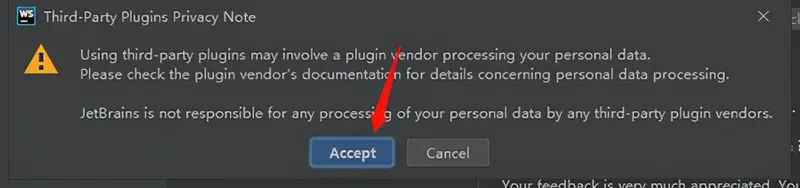
2、在出现的弹框中选择“Accept”;

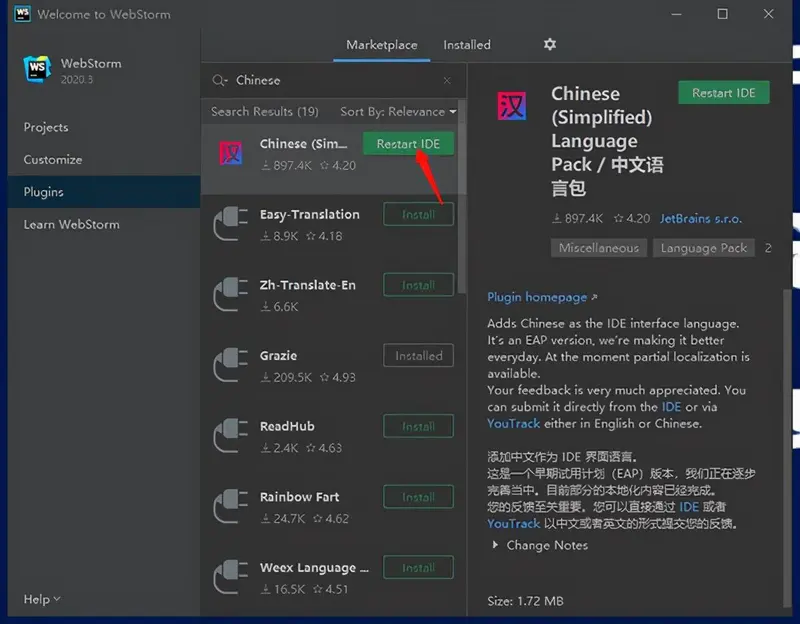
3、等待插件成功下载后点击右边的“RESTART IDEA”;

4、在弹出的弹框中点击“RESTART”;

5、然后软件就会自动重启,重新启动之后打开就可以显示中文语言了。

以上则是中文设置方法,希望能够给大家带来帮助。
webstorm2020.3怎么调字体
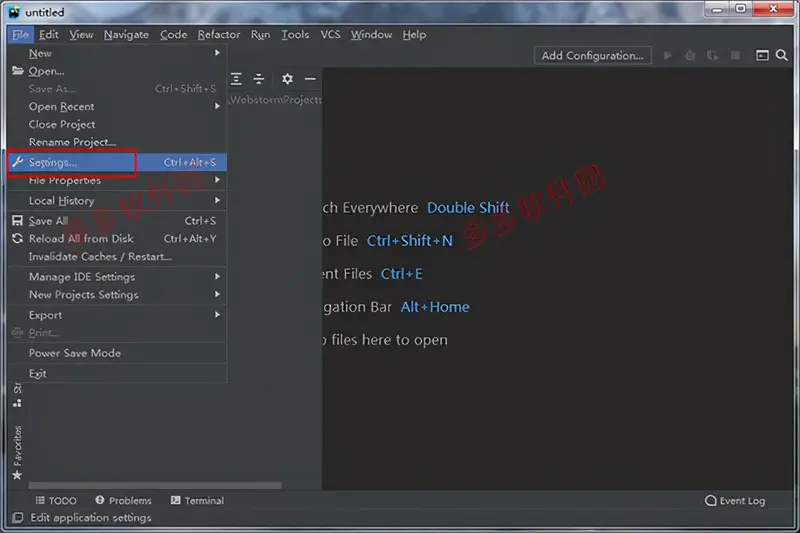
1、如果想修改样式, 选择file->settings,如下图操作

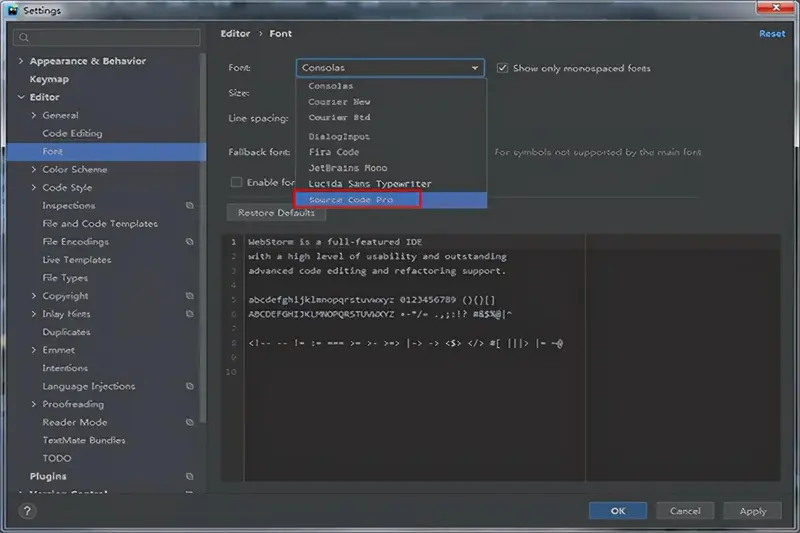
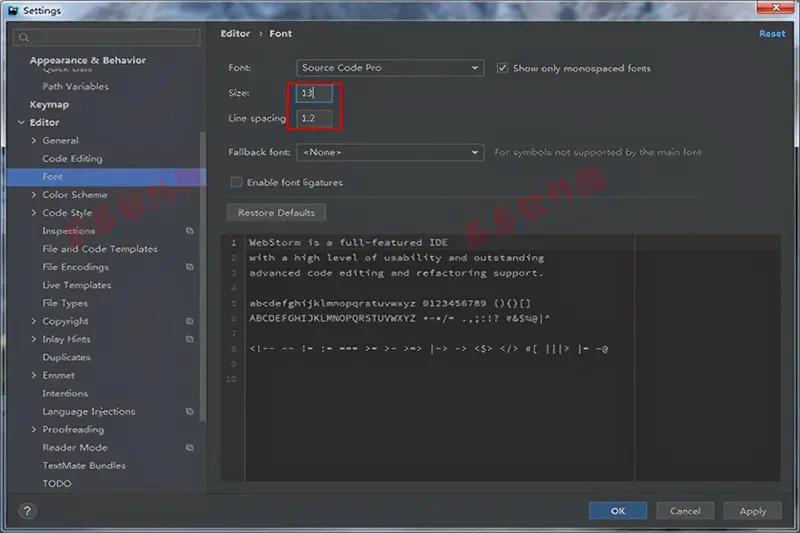
2、首先,在上一步打开的界面中选择Editor->Font 可以看到右侧的字体选择项,在此下拉中可以选择各个样式进行调整。如下图所示

3、点击下方所框位置还能更改字体大小。

软件新功能
【外观】1、新的欢迎屏幕我们更新了欢迎屏幕! 您不仅可以从欢迎屏幕中打开和创建项目,还可以调整最常用的设置,如 IDE 主题和字体。2、IDE 主题已与操作系统设置同步现在,您可以将 WebStorm 主题与 macOS 和 Windows 设置同步。 您只需转到 Preferences / Settings | Appearance & Behavior | Appearance | Theme,然后选择 Sync with OS 选项。 点击 Sync with OS 旁边的齿轮图标来选择您的首选主题。 我们也计划为 Linux 用户实现此功能。3、改进了选项卡的使用在 v2020.3 中,我们让您能够更方便地使用选项卡。 现在,您可以通过拖放选项卡或使用新的 Open in Right Split 操作来拆分编辑器。 此外,固定的选项卡现在以特殊图标标记,并显示在选项卡栏的开头,以便您更快地找到它们。4、阅读器模式WebStorm 具有一种新模式,可让您的库和只读文件可读性更强。 进入此模式可呈现注释、启用字体连字等等。5、多文件模板我们已经实现了添加自定义文件模板的功能,这些模板可一次创建多个文件。 例如,当您需要添加 .js 文件和测试文件时,这会非常方便。6、使用 WebStorm 打开文件现在,使用 WebStorm 在默认情况下打开特定文件类型非常简单。 转到 Preferences / Settings | Editor | File Types 并点击 Associate File Types with WebStorm 按钮。【框架与技术】1、支持 Tailwind CSSWebStorm 现在可以帮助您更高效地使用 Tailwind CSS! 它将自动补全 Tailwind 类,在鼠标悬停时为您显示所生成 CSS 的预览,并支持您使用 tailwind.config.js 文件进行自定义。2、根据用例创建 React 组件您的代码中有未解析的 React 组件吗? 将脱字符号放到其中,按 Alt+Enter,然后从列表中选择 Create class / function component - WebStorm 将为您创建相关的代码结构。3、Markdown 编辑和预览改进Mermaid.js 支持、重新格式化 .md 文件的功能以及与编辑器一起自动滚动预览窗格的功能 - 这些和其他变更将显著改善您在 WebStorm 中使用 Markdown 文件的体验。4、对复杂 webpack 设置的基本支持我们已经开始添加对多个 webpack 配置的支持。 转到 Preferences / Settings | Languages & Frameworks | JavaScript | Webpack 选择手动或自动检测配置文件。5、Vue.js 的增强我们已经修复了与 Vue 3 相关的诸多问题。 例如,WebStorm 现在支持脚本设置语法。 我们还使 IDE 在 Vue 项目中正确应用了 ESLint 代码样式规则,并改进了与 TypeScript 语言服务的集成。6、全面支持 pnpm现在,WebStorm 全面支持 pnpm 程序包管理器以及 npm 和 yarn。 在过去的一年里,我们一直在逐步实现对 pnpm 支持的改进。 在 v2020.3 中,我们已经完成了收尾工作。【JavaScript 和 TypeScript】1、集成了 TypeScript 和 Problems 工具窗口我们已将 TypeScript 语言服务集成到 Problems 工具窗口中,并移除了 TypeScript 工具窗口。 进行此变更后,用户可以更轻松地在一个位置检查代码中的问题。 我们还将先前在 TypeScript 工具窗口中可用的操作移动到状态栏上的专用微件中。2、使用 CSS 和 HTML 更好地格式化模板文字从 v2020.3 开始,WebStorm 将正确支持包含 JavaScript 的多行 CSS 和 HTML 块的代码格式化。 当您添加这些更复杂的模板文字或重新格式化代码时,IDE 将正确缩进。3、改进了调试体验调试时使用交互式提示和内联监视! 现在,您可以点击提示以查看属于变量的所有字段。 此外,您还可以直接从提示更改变量值并添加监视表达式。【工具】1、支持我们的协作开发工具WebStorm 2020.3 支持 Code With Me (EAP),这是一款用于协作开发和结对编程的新工具。 利用此工具,您可以与他人共享项目,这样便可实时协同处理。 要试用 Code With Me,请从 Preferences / Settings | Plugins 安装相应的插件。2、关于 WebStorm 基础知识的内置培训课程为了帮助您熟悉 WebStorm 的关键功能,我们开发了一门交互式培训课程。 这门课程可以帮助您学习完成一些常见任务,例如重构代码或在项目中导航。 您可以在 Welcome 屏幕上的 Learn WebStorm 选项卡下,也可以从主菜单中转到 Help | IDE Features Trainer 来找到此课程。3、HTTP 客户端的 cURL 转换现在,您可以通过在 HTTP 请求编辑器中按 Alt+Enter 并选择 Convert to cURL and copy to clipboard 选项,将 HTTP 请求导出到 cURL。4、更好的拼写和语法检查现在,您可以更快地解决语法和拼写问题 - 将鼠标悬停在问题上,随后会出现一个包含说明和建议修复方法的弹出窗口。 我们还添加了对更多语言的支持,并改进了语法检查的质量。【版本控制】1、支持 Git 暂存区域现在,您可以直接从 WebStorm 暂存文件! 为此,请转到 Preferences / Settings | Version Control | Git,然后选择 Enable staging area 选项。 您可以从 Commit 工具窗口,从间距以及使用 Show Diff 功能暂存变更。2、重新排列了 VCS 菜单现在,主菜单下的 VCS 组根据您正在使用的版本控制系统命名。 我们还重新排列了主菜单中 Git 下的项目,以便您更轻松地访问最常用的操作。3、改进了分支的使用现在,WebStorm 会自动更正新分支名称中未被接受的符号 此外,它还会显示当前可用于所选分支的所有操作,就像对待其他分支一样。【导航】1、更有用的导航栏导航栏可快速替代 Project 视图,您可以利用它轻松浏览项目的结构并打开特定文件。 在 v2020.3 中,我们还可以跳转到 JavaScript 和 TypeScript 文件中的特定代码元素。2、快速文件预览您可以在 Project 视图中选择文件,最终在编辑器中预览这些文件。 要开启此功能,请点击 Project 视图中的齿轮图标,然后选择 Enable Preview Tab 和 Open Files with Single Click。3、更加强大的 Search Everywhere现在,Shift+Shift 弹出窗口允许您执行更多操作。 首先,您可以使用它执行基本数学运算 - 结果将立即显示在弹出窗口中。 它还允许您查找 Git 数据,包括有关分支和提交的详细信息。 除此之外,所有查找结果现在都基于它们与搜索查询的相关性而不是其类型进行分组。
webstorm快捷键介绍
1、ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。2、ctrl + j: 输出模板3、ctrl + b: 跳到变量申明处4、ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)5、ctrl + []: 匹配 {}[]6、ctrl + F12: 可以显示当前文件的结构7、ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容8、alt + left/right:标签切换9、ctrl + r: 替换10、ctrl + shift + up: 行移动11、shift + alt + up: 块移动(if(){},while(){}语句块的移动)12、ctrl + d: 行复制13、ctrl + shift + ]/[: 选中块代码14、ctrl + / : 单行注释15、ctrl + shift + / : 块注释16、ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息17、ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。18、ctrl + '.': 折叠选中的代码的代码。19、shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。20、alt + '7': 显示当前的函数结构。21、如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
