WebStorm 2023专业版激活(带激活工具)
WebStorm
WebStorm是JavaScript和相关技术的集成开发环境。与其他JetBrains ide一样,它使您的开发体验更加愉快,使日常工作自动化,并帮助您轻松处理复杂任务。
WebStorm使用
概述
WebStorm是一款功能强大、灵活且易于使用的集成开发环境,适用于各种规模和类型的 JavaScript 开发项目。无论是个人开发者还是企业开发团队,都可以通过使用 WebStorm 来提高开发效率和代码质量
主要更新
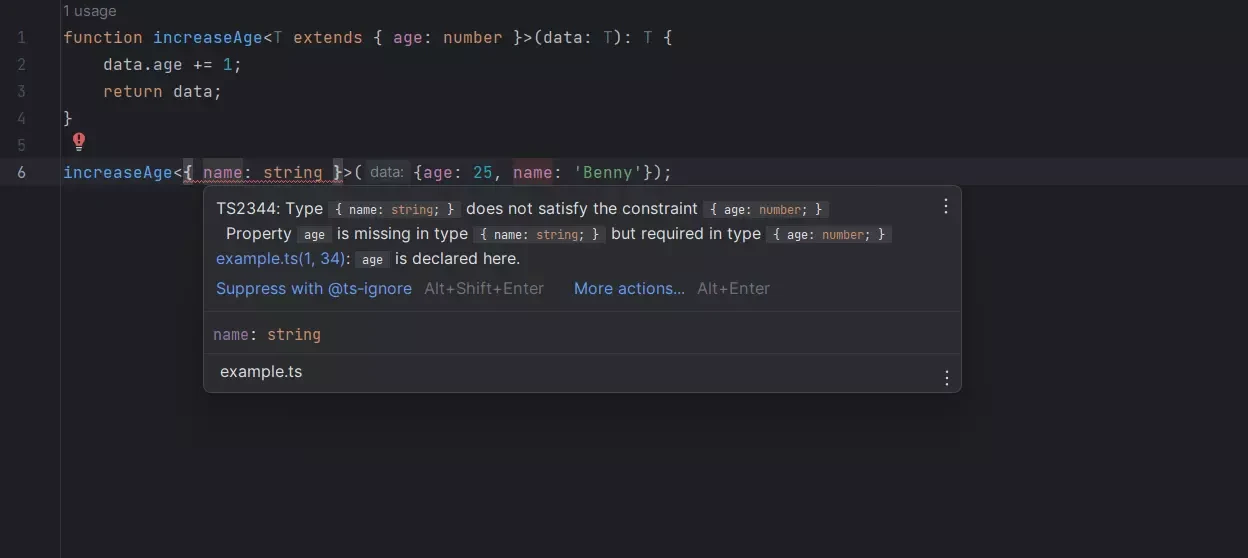
Improved error formatting for JavaScript and TypeScript
在WebStorm 2023.2中,我们一直在改进JavaScript和TypeScript中显示类型错误的方式。现在,您的错误和警告将以更可读的方式格式化,从而更容易发现代码中的问题。这适用于所有TypeScript错误和一些最常见的JavaScript错误。更重要的是,它也适用于局部错误!

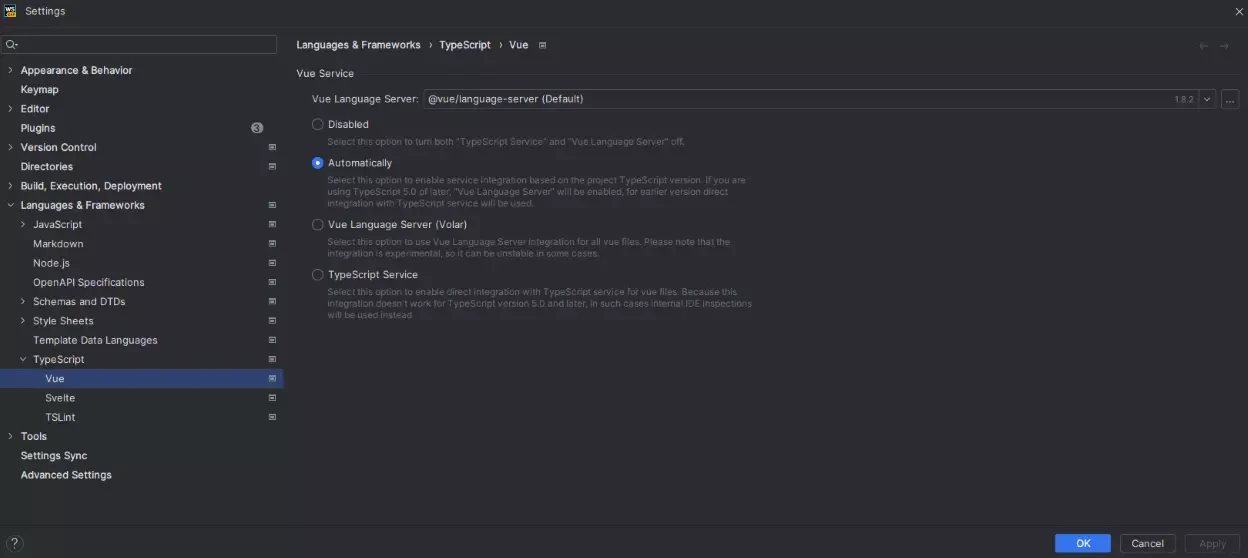
Frameworks and Technologies
我们有一些好消息要告诉Vue用户!Vue语言服务器(Volar)支持已经登陆WebStorm,以提供更准确的错误检测和更好的类型信息在快速导航和文档弹出。默认情况下,VLS将用于TypeScript v5.0及更高版本,而TypeScript服务上的包装器将用于更早版本的TypeScript。你可以在Settings | Languages & Frameworks | TypeScript | Vue下设置Vue服务,在所有TypeScript版本上使用VLS集成。

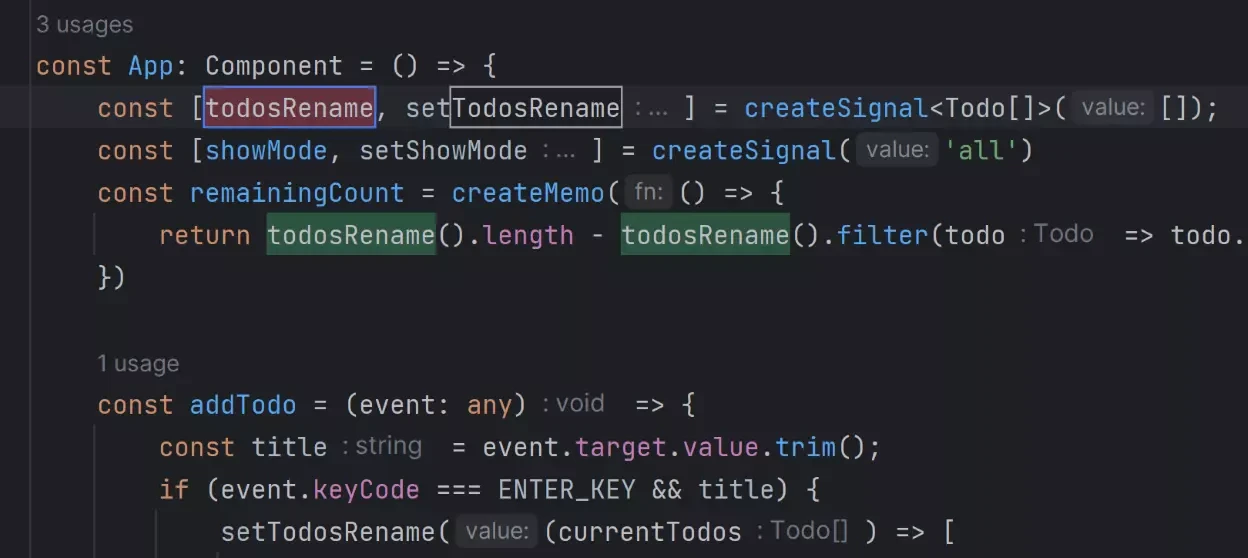
Improved support for SolidJS and Preact
对于SolidJS,我们为createSignal函数的getter和setter引入了重命名重构。我们还通过Preact和SolidJS改进了对Emmet的支持——WebStorm现在使用来自JSX的类型信息。提供适当的Emmet展开。最后,WebStorm将不再为类属性显示虚假错误,并将为JSX类型信息提供适当的导航。

最新激活教程
1.下载安装WebStorm
先去官网下载,我这里下载的是最新版本的2023.2.4,测试过2023最新版本以及2022版本以上的版本没问题。

安装然后打开

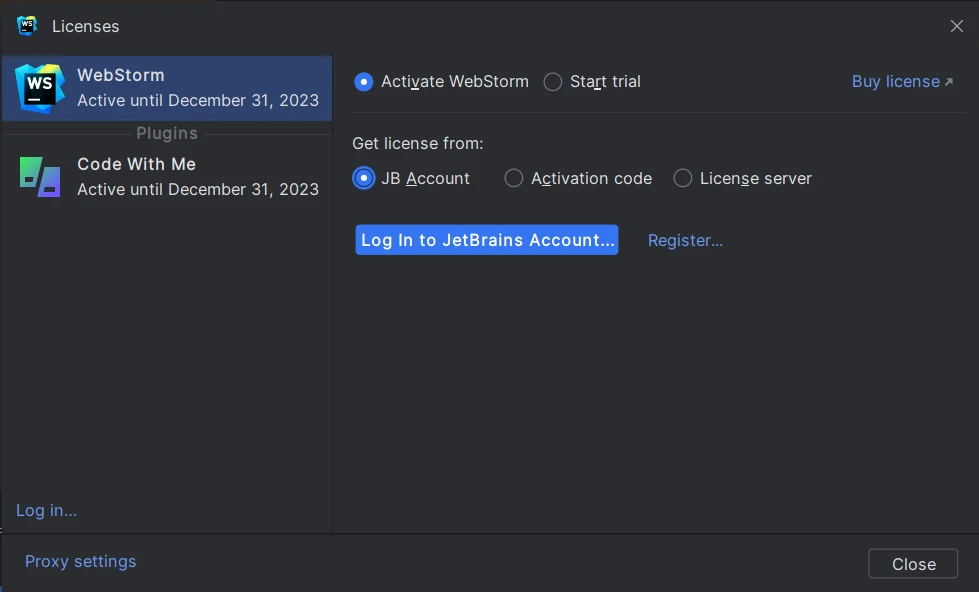
提示要输入激活码,先关闭应用,等下再打开

2.下载激活工具
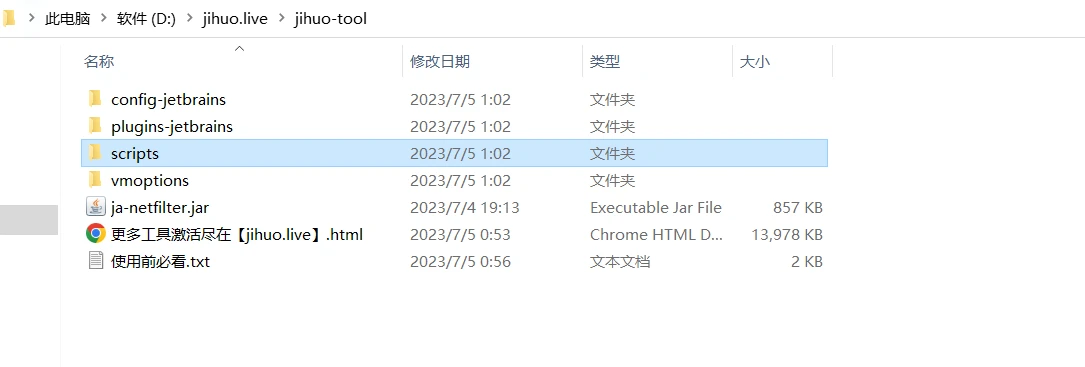
打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量不要带中文路径、删掉就会失效的)
windows的样子

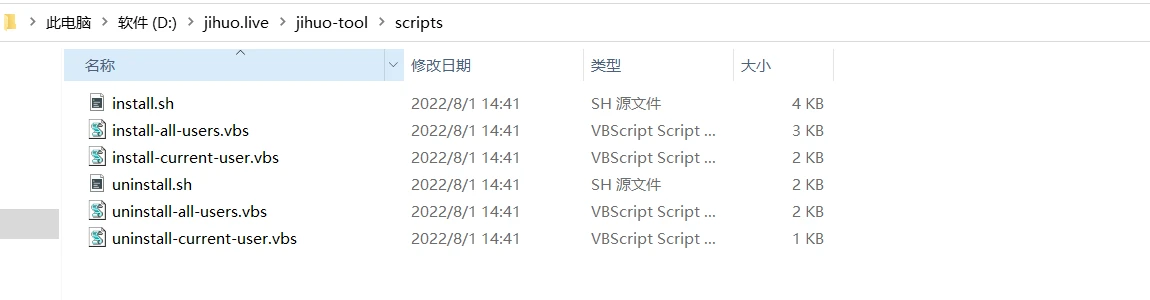
打开scripts文件夹

mac的样子
打开scripts文件夹
3.windows系统的WebStorm激活
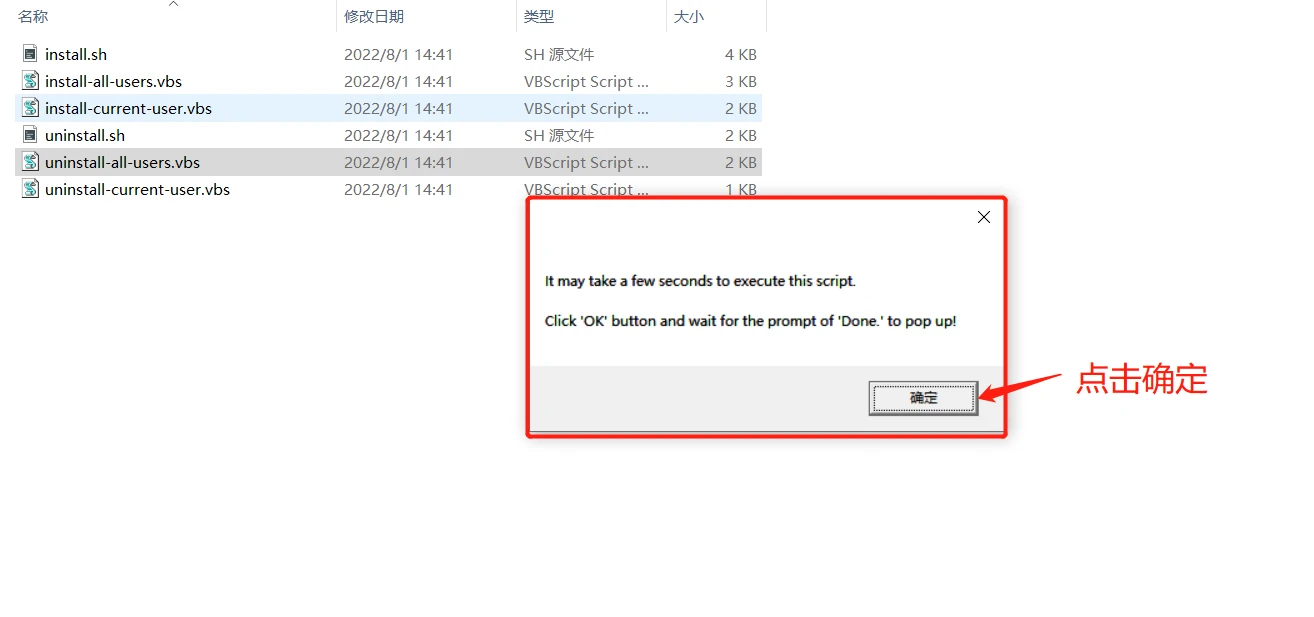
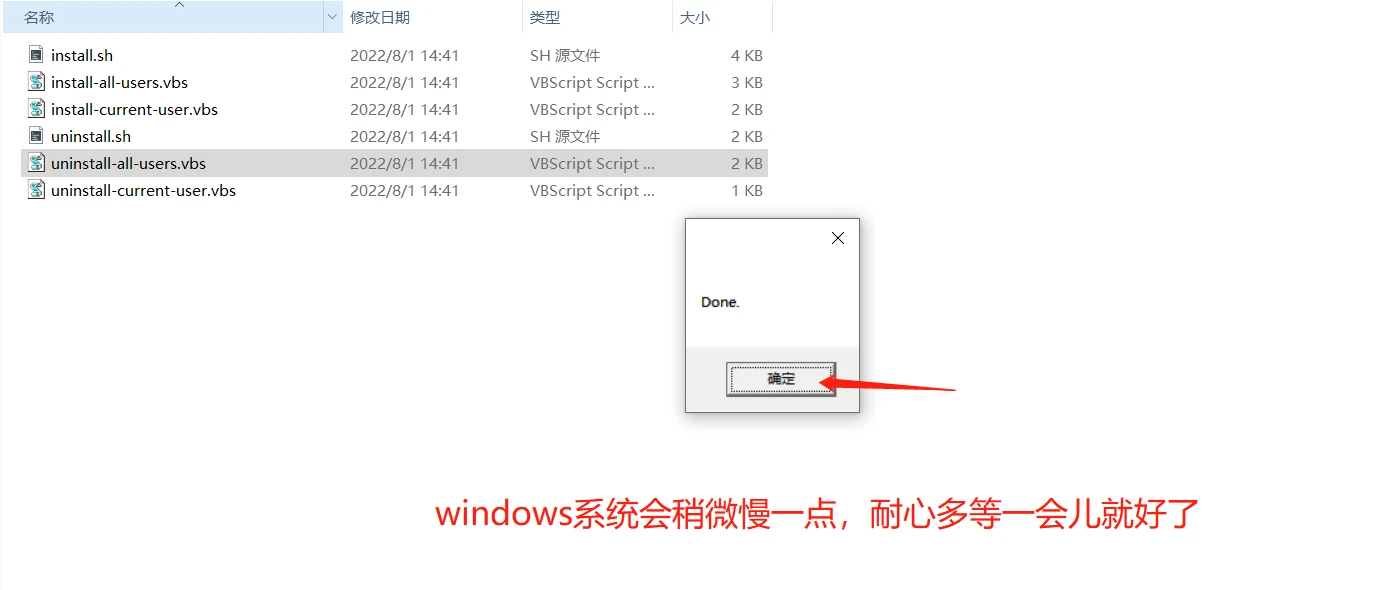
先执行uninstall-all-users.vbs,直接双击打开,此步骤是为了防止之前有过激活信息,确保当前环境变量下没有激活工具的变量信息,可先执行卸载脚本,再进行后面的激活操作,避免激活失败。

出现弹框done说明成功

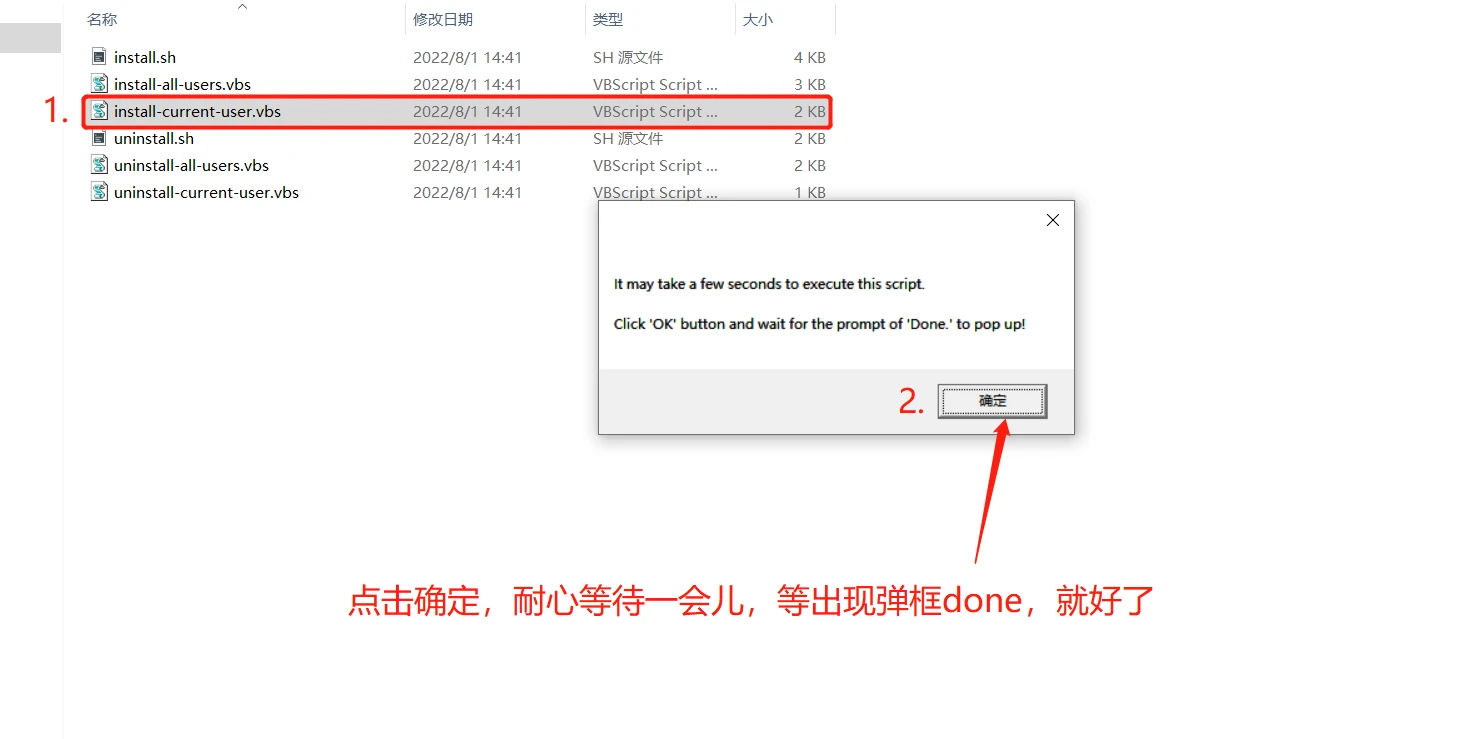
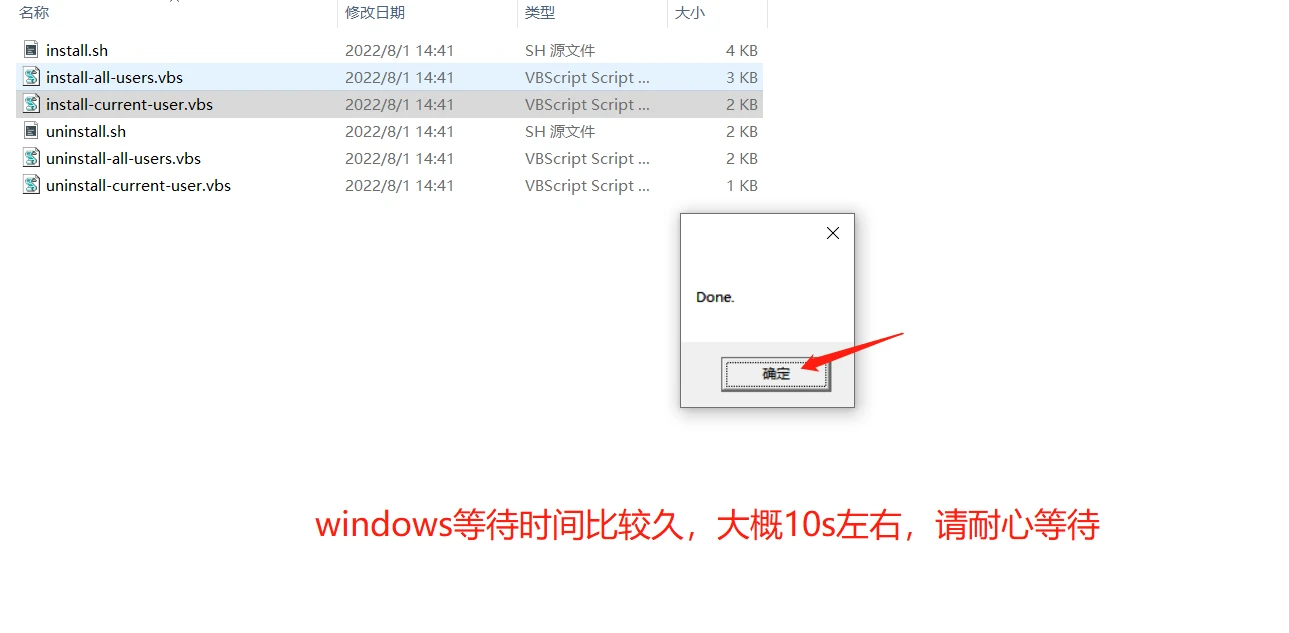
然后再执行install-current-user.vbs,直接双击打开即可

这里需要等待10秒左右才会出现done弹框,才是成功

然后打开WebStorm再输入对应的激活码即可
4.mac系统的WebStorm激活
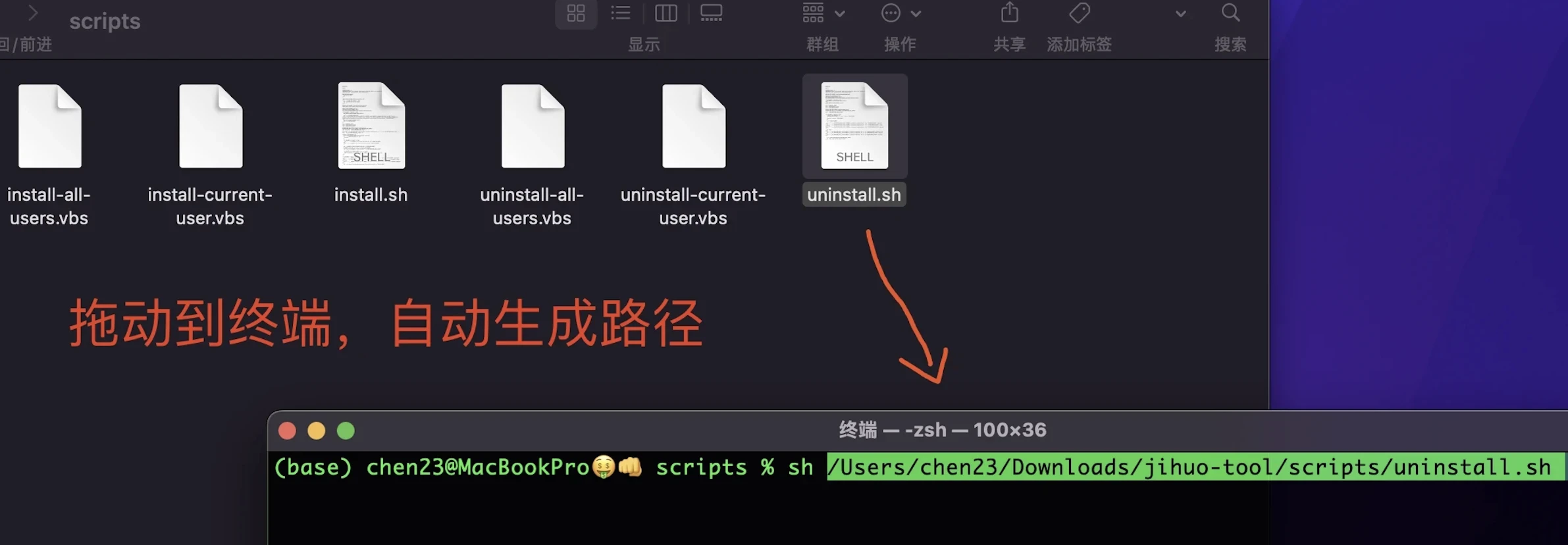
先打开终端
再运行uninstall.sh,此步骤是一键帮你去掉以前所激活过留下的东西,解决key is invalid的问题。防止激活失败

sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)
出现done说明成功。
接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。
重新打开 WebStorm,输入激活码即可
5.激活演示
激活码获取方式
(https://ziby0nwxdov.feishu.cn/docx/ZgiudyKN3oVcW3xAmiocFBl0nPt)
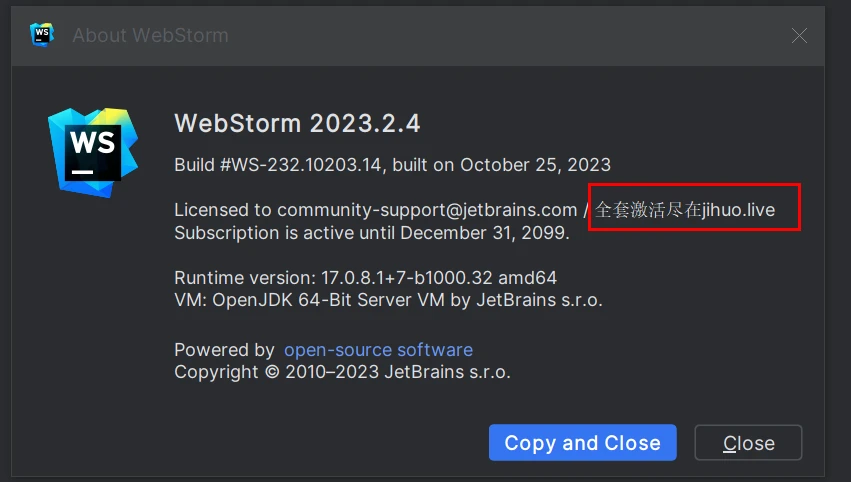
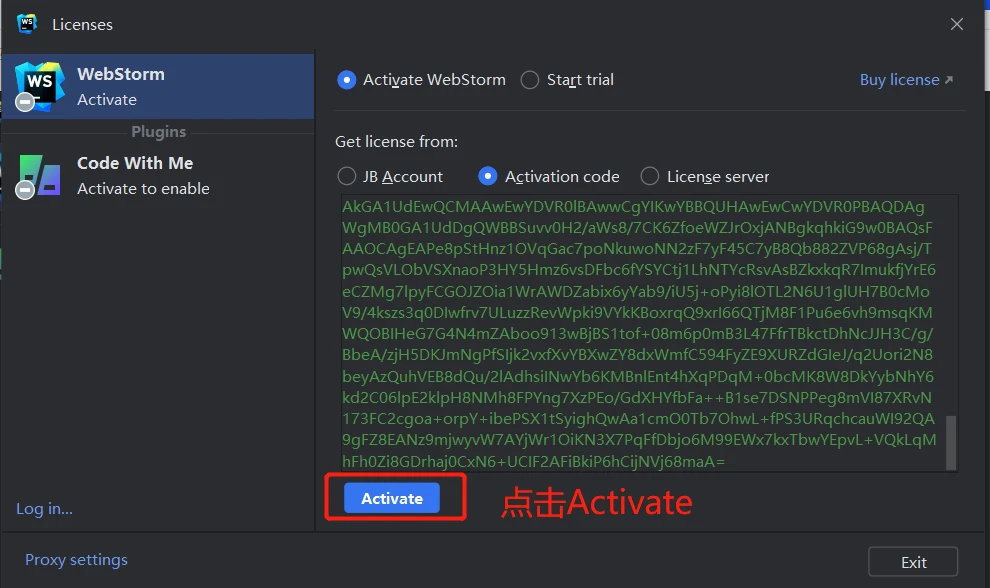
输入激活码

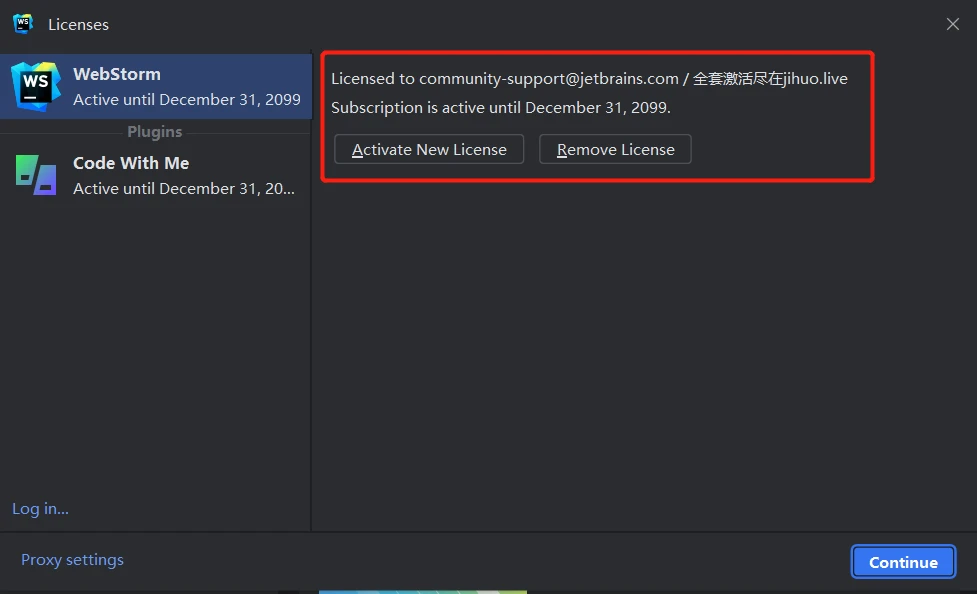
Licensed即表示激活成功,点击continue关掉窗口就好了,激活截止时间显示到2099年12月31号!
即便激活到2099,但是官方会动态升级可能随时失效,保持联系,我们永久维护!

激活信息