在 Webstorm 伤透我的心后,我决定尝试 VS Code
本文主要将介绍如何在 VS Code 中使用插件配置出一个顺手的开发环境
一、前言
1.1 没有什么比 Jetbrains 更强大的 IDE 了
我一直相信着这一点,并且是 WebStorm、PyCharm、Android Studio、IDEA、PHPStorm 的忠实拥趸。
但是在今天运行我的 Vue 项目时,我的 WebStorm 失去了对 Element 的代码补全支持。而当我试图让它对整个 node_module 目录进行索引时,它 scanning files to index 差不多一个小时还没有完成的感觉。
而我的 macbook 的风扇已经快要起飞了。
这时我想到,Jetbrains 确实很好,但是是时候尝试下新鲜事物了。
1.2 对于我来说,什么是顺手的开发工具
我认为,只要满足了如下三点要求,我就可以把它作为一个顺手的开发工具:格式化代码能力丰富的代码提示重构代码的能力(改名,提函数,文件位置变更)
当然,如果要是有一些非常好用的附加功能,我也是非常愿意的:当正则表达式粘贴进来时的高亮字符串粘贴进来后的自动补充 / 和 \n完美的 lint 提示及修复(如自动转变为 lambda 表达式之类的、if 判断语句)
二、从零开始使用 VSCode:通用插件
2.1 Keymap:键盘映射
IntelliJ IDEA Keybindings
虽然我被 WebStorm 伤透了心,但是我依旧是一个使用了 Jetbrains 家产品多年的用户,我希望我可以拥有之前我的熟悉的键位设置。
使用上述插件,就可以完成这一诉求。
如果您是从别的 IDE 或 Editor 切换过来的,您也可以在插件管理器中通过搜索如下内容找到您想要的键盘映射。
2.2 Icon Theme:图标主题
Webstorm Icon Theme
WebStorm 同款图标主题,也是我认为 VS Code 的最令人不分心的图片主题:


2.3 工作区设置与用户设置
VSCode 的编辑器设置文件在 setting.json 中保存。从全局上看,一共有三个 setting.json 正在发挥作用:默认 setting.json用户 setting.json工作区 setting.json
其中工作区设置会覆盖用户设置,用户设置会覆盖默认设置。
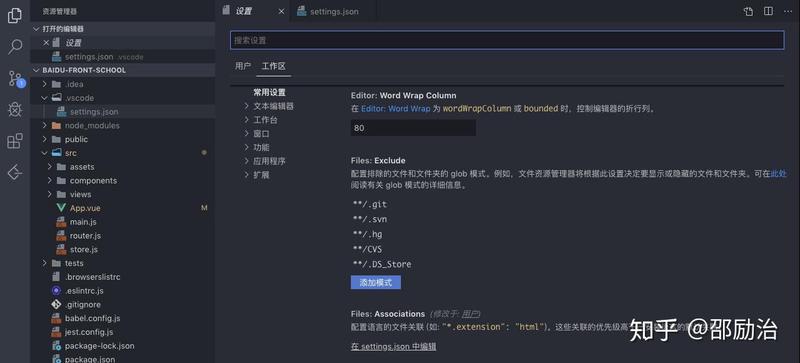
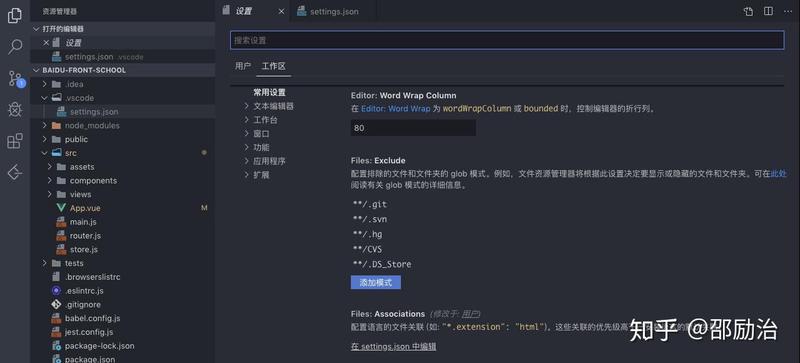
我们可以通过在当前目录下创建 .vscode 文件夹,并在其中创建 setting.json 来创建工作区配置文件:


也可以通过左下角的按钮,点击设置进入用户以及工作区配置:


如果大家感兴趣我的 setting.json 也可以直接到文末找到,在下配置了一下午才顺手。(MAC-OS 仅限)
2.4 人工智能代码提示:Visual Studio IntelliCode
Visual Studio IntelliCode
一款利用人工智能帮助你编程的好插件
三、WEB 工程 | VUE 工程插件
3.1 大名鼎鼎的 Vetur 工具箱
Vetur
这个插件是一个工具箱,它包含了如下所有功能:Syntax-hightlighting:语法高亮*Snippet:代码片段(通过关键字,自动生成代码)Emmet:HTML 速写Linting / Error Checking:代码检查工具*Formatting:代码格式化工具Auto Completion:自动补全Debugging:排错工具
但是请注意,这不是一个开箱即用的插件(星号代表了非开箱即用的部分),我们在安装后还要进行一些配置:
(可以先不点开下面的网站,可以继续往下看)Vetur | Vetur
3.2 Stylus 语法高亮:language-stylus
注意:如果您使用的 CSS 预编辑器是 SaaS,请点开上节网站查看如何安装其对应的 syntax highlighting 插件。
如果您像我一样,使用的 CSS 预编辑器是 Stylus,那么请安装这个插件:language-stylus - Visual Studio Marketplace
它提供了如下功能:Syntax highlighting:Stylus 的语法高亮Symbols provide:先 ctrl + shift + o,后输入 @ 可以寻找到选择器Completion for selectors, properties, values, variables, functions ect.:自动补全Color preview:颜色预览
关于详情使用方法请点看上述链接查看。
3.3 JavaScript 及 VUE 代码检查:ESLint
我在这里要帮 ESLint 重申一下,它解决的是 代码检测问题 (Linting / Error Checking),而不是代码格式化问题(Formatting)。ESLint
我们来看以下 ESLint 的作用:
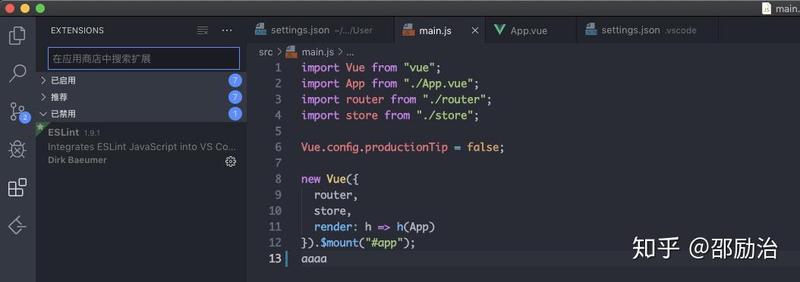
(1)没有 ESLint 时


注意最底下的 aaaa
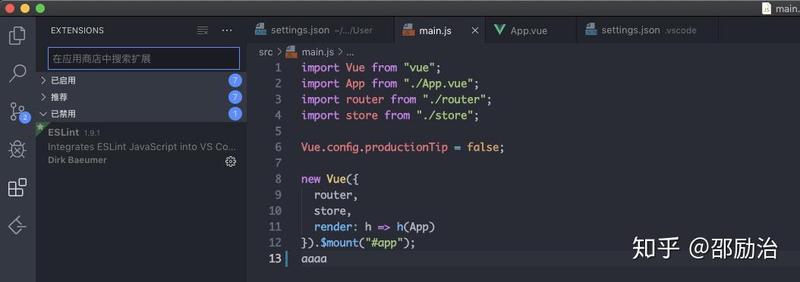
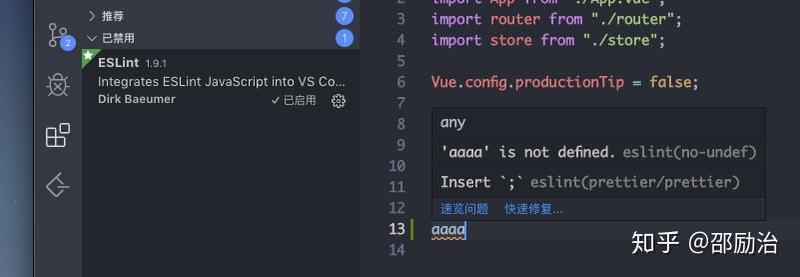
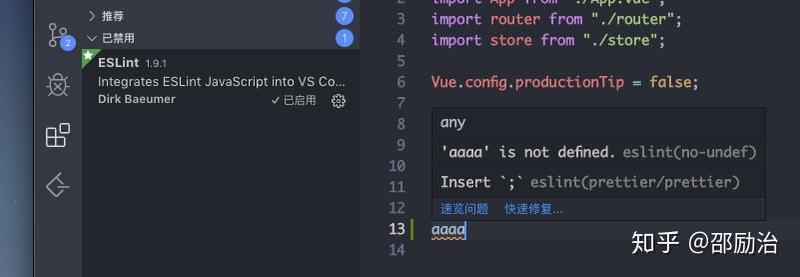
(2)启用 ESLint 时


可以看到 aaaa 下面已经有小红线,并且鼠标放上去后会有提示:"aaaa" is not defined
如果你很细心,便可以注意到:
上图中不仅有 eslint(no-undef) 的提示,还有 eslint(prettier/prettier) 的提示。
众所周知,prettier 是著名的代码格式化软件(Formatting),它为什么会被集成到 ESLint 里面呢?
答案是我也不知道.....
最后,为了让我们在 vue 文件中也获得 ESLint 支持,我们需要在 setting.json (用户或工作区您自己选)中添加如下代码来配置下 eslint:
四、为 VSCode 添加 jsconfig.json 文件
问题 1:为什么我需要一个 jsconfig.json 文件?
答:具体原因请看 Visual Studio Code:jsconfig.json,在这里简单的介绍下。
VSCode 的 JavaScript 支持可以在两种不同的模式下运行:File Scope - 没有 jsconfig.json:在这个模式下,VSCode 中的 JavaScript 文件被视作独立的单元(independent units)。只要 a.js 没有显示引用 b.ts(使用 import 或者是 require),它们两个文件之间就没有项目的上下文(project context)Explicit Project - 拥有 jsconfig.json:我们通过一个 jsconfig.json 文件定义一个 JavaScript project。jsconfig.json 所在的目录即被视为 JavaScript project 的根目录。jsconfig.json 可以随意的列出属于本 JavaScript project 的文件、要被排除于本 JavaScript project 的文件,及编译选项。
当我们拥有一个 jsconfig.json 文件在我们的工作区来定义项目的上下文(project context) 时,JavaScript 的体验(The JavaScript experience)会得到显著的提高。(此处应该指的是编写 JavaScript 的体验?)
问题 2:说了这么多,我该如何操作?
答:在我们的 Vue 项目的根目录,创建一个文件 jsconfig.json:
或者是什么都不创建,因为 jsconfig 可能会导致一些未知错误。(我还没有趟过坑)
五、在下的 setting.json
六、结尾
本篇文章其实就是本人花了一天终于配出一个合手的编程环境的记录。
从 WebStorm 迁移到 VSCode 的工作正式结束,还是比较满意今天的工作的。
根据复杂性的定义:复杂由模糊性及依赖性组成。
我今天其实还是花了比较多的功夫去探求消除 VSCode 的插件的模糊性与依赖性的:找出每个插件的 Feature List,做到没有对同一个 Feature 安装重复的插件(消除依赖性)理清楚 VSCode 的概念,从 工作区 到 ESLint 到 Prettier,都搞清楚了它们的含义(消除模糊性)把 VSCode 的 setting.json 从头到尾设置了一遍,做到真正的顺手(消除模糊性)
回顾下今天的历程,其实最有用的参考文献是:(教你安装 Vetur 插件后要做的事)Vetur | Vetur
适合作为最开始的阅读的参考文献是:(教你如何使用 VSCode)Documentation for Visual Studio Code:Getting Started
接下来适合阅读的是:(教你如何使用 VSCode 撰写 Vue 项目)Vue JavaScript Tutorial in Visual Studio Code
参考文献及有趣的文章们:
snippet,让你编码效率翻倍 | Using Vue in Visual Studio Code | 使用ESLint+Prettier来统一前端代码风格 | 1-VScode格式化ESlint-方法(最全最好用方法!) | vscode中的 jsconfig.json | 彻底搞清楚javascript中的require、import和export | Vue.js debugging in Chrome and VS Code | 为什么 VSCode 需要 jsconfig.json ?
