webstorm纯干货
1.永久激活
亲测可用,还很新鲜。本次激活只针对2019.3.4版本,其余没亲测暂不讨论。
具体步骤都大同小异本文不作赘述,可自行百度。有如下链接可做参考,需要请自取:
IntelliJ IDEA 2019.3 永久激活破解教程:
http://taojingling.cn/Jet/idea2.html
本话题重点在按照步骤操作时碰到的奇葩问题。
第一个问题:在自定义设置补丁路径后,软件再也打不开。
这个时候:说明你操作失败了,有2种做法可解决:彻底卸载软件重头来一次,是那种清的很干净的卸载,不然。。嘿嘿。。你会发现刚下载的软件还是打不开。尴尬至极。
比较科学的一种,直接找到存储用户配置文件的地方,一一删除,那么你在启动时,跟第一次进入时一样的。无需赘述,前人踩坑后人乘凉:
Mac OS X WebStorm 卸载:
https://www.sigusoft.com/p/5fb765e
Mac、Windows路径不同,不过配置文件一个不少,找他们解决了准没错。
第二个问题:一直配置一直打不开软件怎么办?
如果出现这种情况,那么可以尝试先找个半年或一年期限的激活码激活;
然后再执行上述步骤:在 help——>edit custome vm option下配置代理文件,重启后应该就可以正常打开软件了。
第三个问题:不管激活码还是服务器始终显示30天试用期怎么办?
那你试试这个服务器:
好了。解决以上三个问题,永久激活不成问题。
2.webstorm 配置中右上角地图
安装:CodeGlance 插件
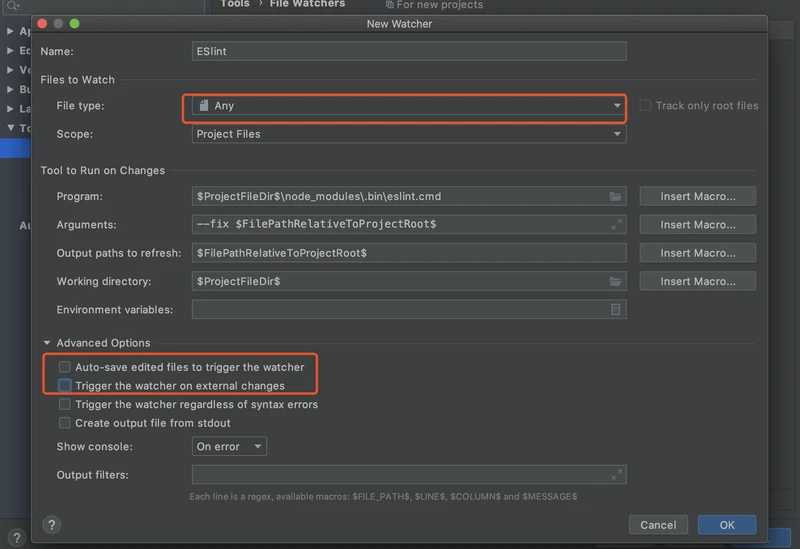
3.自动修复ESlint
找到 file Watchers 新建自定义
关键代码,适合保存:
新建两个配置:一个针对普通文件,一个针对vue文件


记得在快捷键设置里面搜索:eslint fix ,然后设置自己喜欢的指法一键修复。
注意:stylelint可以使用相同的方法,将eslint换成stylelint就ok了。
4.Vue 设置 Script 标签首层不缩进
webstorm 的缩进规则和 eslint-vue 的冲突了
webstorm格式化:
eslint-vue:
修改Webstorm 配置,在 Code Style > HTML > Other > Do not indent children of: 里面加上 script:

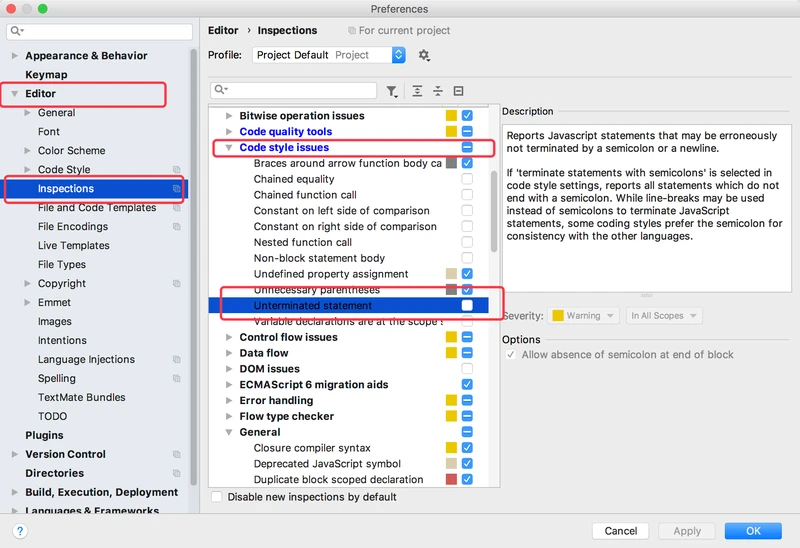
5.Webstorm 去掉末尾分号警告

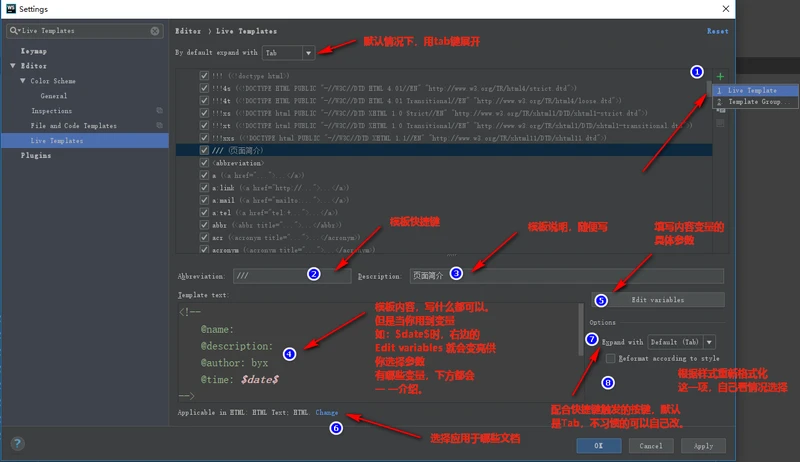
6.自定义头部注释模版

详细资料链接:
WebStorm 中自定义文档注释模板:
https://www.cnblogs.com/byx1024/p/.html
