WebStorm 2019.3 正式发布,前端开发 IDE
WebStorm 2019.3 正式发布了,新版本的启动速度提高了 20%,对 Vue.js 的支持进行了重大增强,JavaScript 和 TypeScript 的代码完成更加智能,并且修复了许多错误。
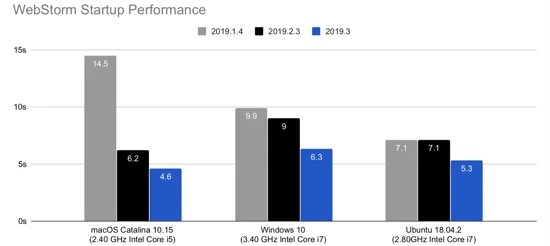
性能
更快的启动速度

框架和工具
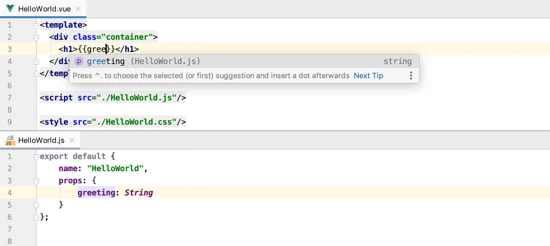
更高级的 Vue.js 代码完成
WebStorm 现在可以了解位于单独文件中的组件各部分之间的链接,并为未在单个 .vue 文件中定义的道具,数据和方法提供准确的完成建议。

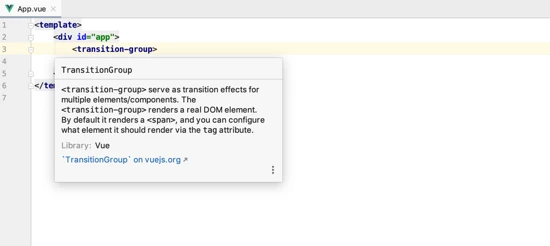
Vue.js 项目中的快速文档
现在可以查看 Vue.js 和一些流行的组件库中定义的组件和指令的文档。只需在代码中按组件或指令名称上的 F1 键即可。

支持一些流行技术的最新版本
WebStorm 2019.3 通过 Angular 9 和 Yarn 2 的 Plug'n'Play 功能支持原理图(schematics)。另外,它可以帮助使用 TypeScript 3.7 的关键功能,例如可选的链接,无效合并和断言签名,而无需其他配置。
在 React 组件中更好地支持 props
对于没有 propTypes 的组件,WebStorm 将不再报告 props 的未解析属性。
JavaScript & TypeScript
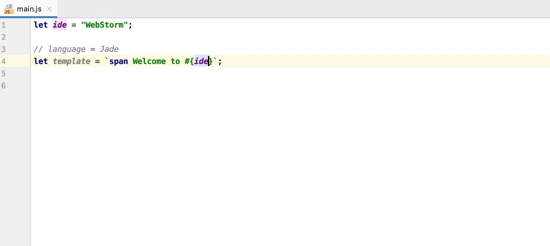
模板语言注入
是否需要使用与文件主要语言不同的语言的代码片段?现在可以通过按 Alt-Enter 将此类代码片段注入文件中,包括 Pug,Handlebars 和 EJS。

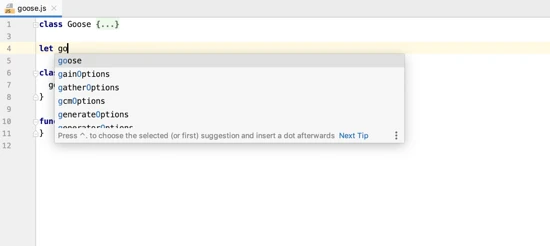
新符号的名称建议
在 JavaScript 或 TypeScript 文件中添加新的变量和参数名称时,你将根据项目、标准库和所使用的依赖项中定义的类、接口和类型别名的名称获得建议名称。对于新的变量、函数、类和接口,你还将获得有关已在同一作用域中使用但尚未定义且标记为未解析的名称的建议。

本次更新带来大量新特性,大部分在此前的更新中有提到过,可查看 WebStorm 2019.3 Beta 版本 。
更新说明: https://www.jetbrains.com/webstorm/whatsnew/
