WebStorm的配置和运行项目
最近在学习react-native,所以决定使用WebStorm,以此文章来对WebStorm的下载,破解,配置和项目运行进行记录。
下载地址
https://www.jetbrains.com/webstorm/download/
破解
WebStorm可以免费使用三十天,之后需要购买。查阅资料找到了破解方法:
在打开弹框中选择“license server” 输入:http://sigusoft.com/
配置
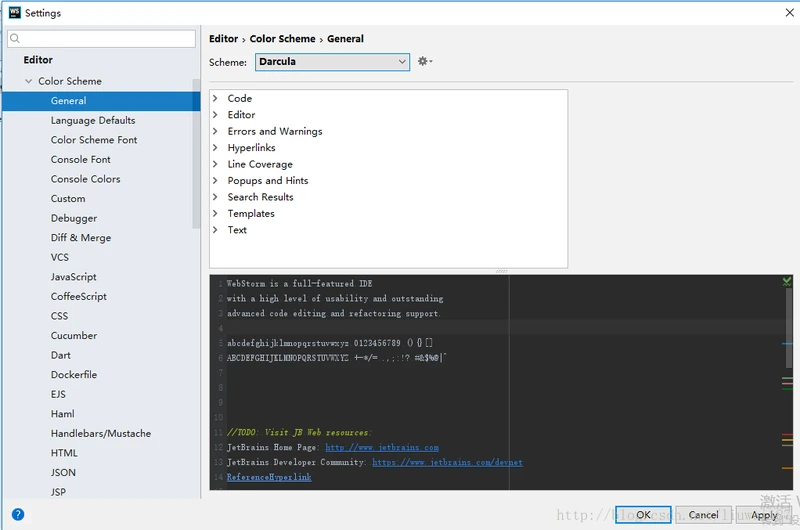
1.背景和字体设置:
File->Setting
背景设置:

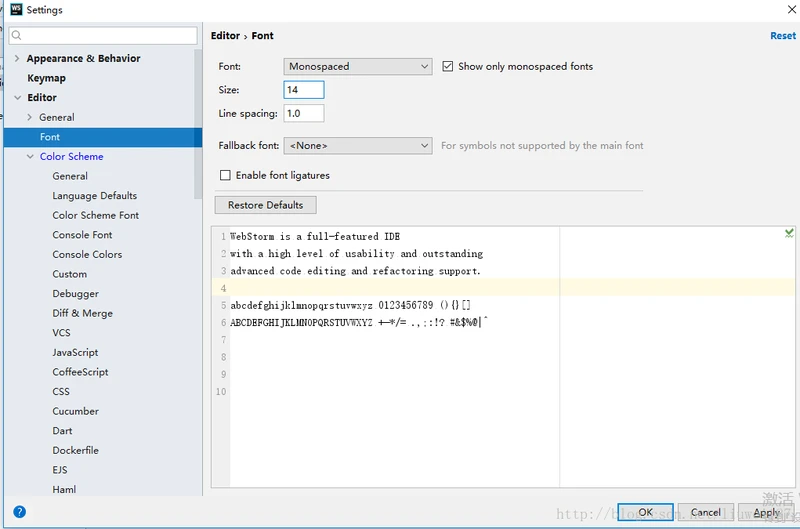
字体设置:

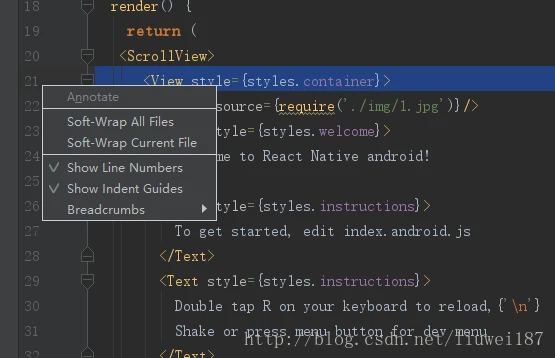
2.行号,换行,参考线:

3.设置.js文件中支持react-native语法高亮:
代码中会有一些警告,因为编辑器不知道这些代码的源在哪,所以需要配置。
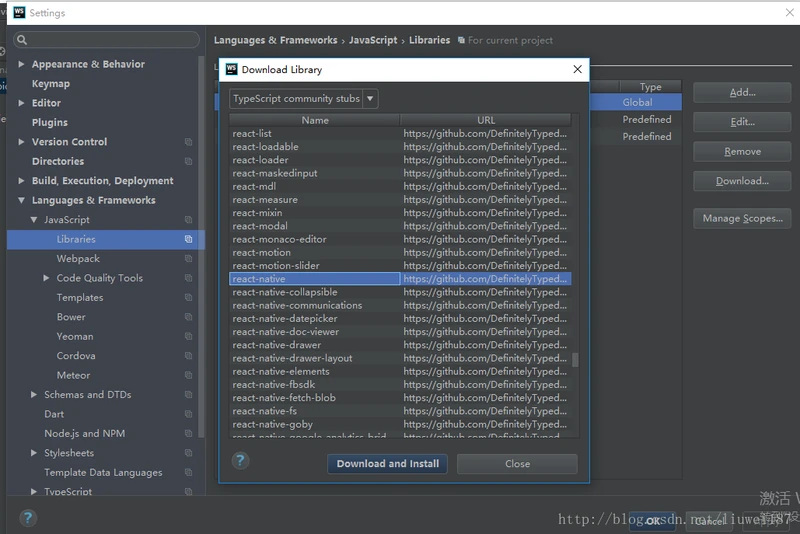
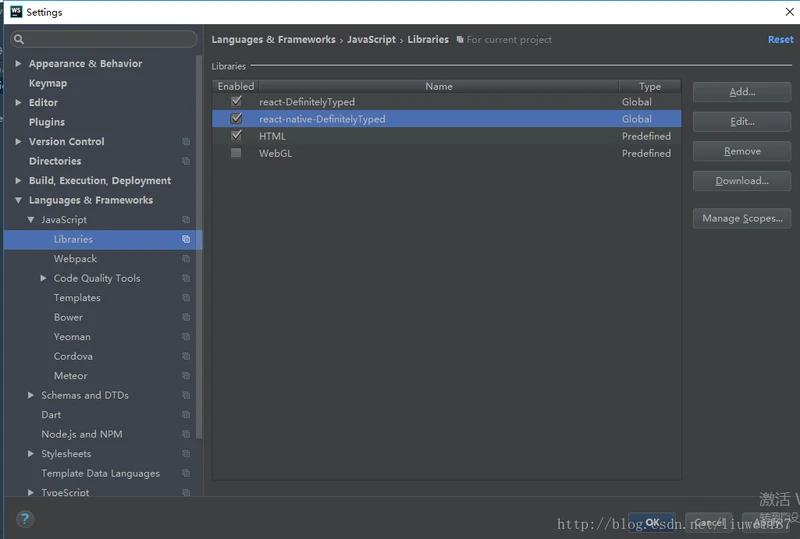
点击Settings->Languages & Frameworks->JavaScript->Libraries,如下所示:

在弹框中点击Download,分别下载react和react-native。下载后界面如下所示:

配置完成。
更多配置请参考:
http://www.sigusoft.com/p/10f5f00
运行项目步骤
使用WebStorm运行React-Native项目。
对于Windows:
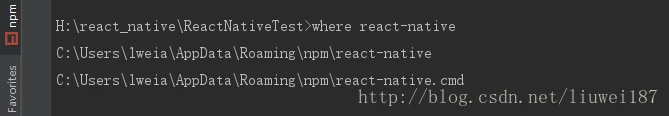
在命令行输入:where react-native:
可以查找react-native的路径。

确定手机连接到电脑:
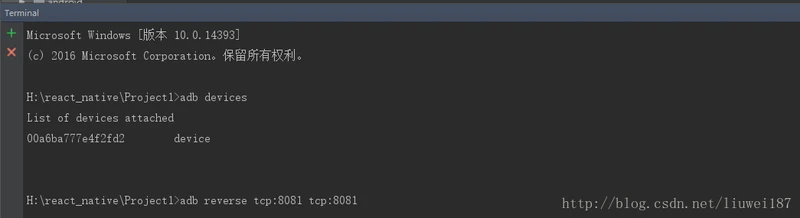
1.在命令行运行:adb devices
2.在命令行运行:adb reverse tcp:8081 tcp:8081

3.运行项目:
第一种方法:执行在命令行运行命令:react-native run-android
第二种方法:
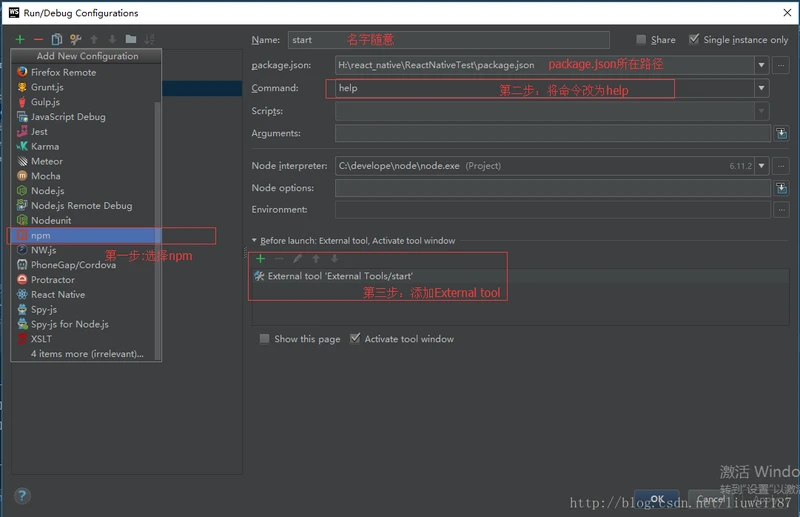
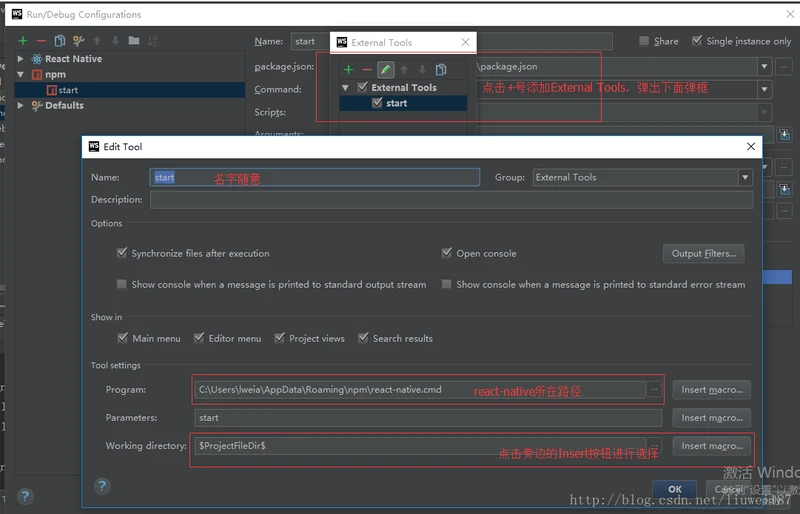
先配置编译环境:以react-native start命令为例:
点击Edit Configurations:


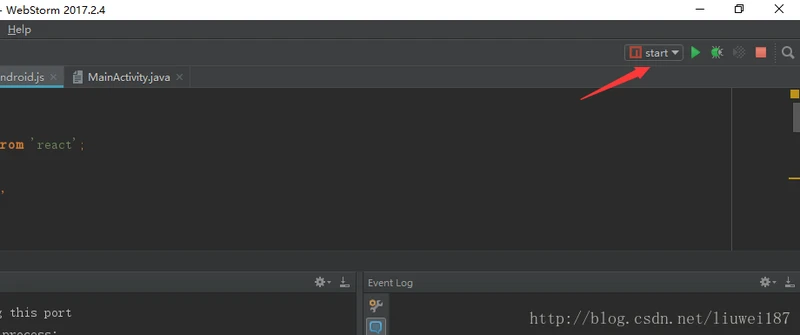
配置完成之后,在界面上会出现start的快捷键:

故按照上述配置方法配置react-native run-android,直接点击快捷键运行按钮即可运行项目。
参考文档:
http://blog.csdn.net/gz_jero/article/details/
http://blog.csdn.net/it_talk/article/details/
https://github.com/guanpy/react-native-webstorm/blob/master/window_run.md
