WebStorm 2021激活码v2021.0.0
webstorm 2021激活码是一款专门用来激活同名软件的永久激活码。通过这项激活工具能够将软件实现永久软件,激活完成后用户能够免费的使用软件之中的所有额功能。这款软件是提供给程序员进行编码的软件,软件拥有着非常强大的编码功能,能够非常有效的提高用户的工作效率缩短用户的工作时间。软件的用户界面也是非常精美,用户在使用过程中能够得到更好的使用体验。但是软件是一款收费软件,而很多用户希望能够获取到免费的版本。但是现在网络之中的软件资源真真假假,难以寻找。秉承着有人鱼不如授人以渔的想法,小编给广大用户带来了这款WebStorm 2021激活码。拥有这款激活工具值周,用户无需再寻找软件的破解版本,只需要下载一个官方正版软件,然后使用激活工具进行激活即可获得破解版。这项激活工具是完全免费的,用户无需进行付费,无需安装。只需要将激活工具复制到软件的安装目录之中即可,而该版本软件是不提供官方中文的。该激活工具中集成汉化文件,能够帮助用户将软件完成完整的汉化。

软件特色
1、代码导航和用法搜索
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析
软件无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。
6、显示应用样式
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
webstorm破解教程
1、在软件学堂下载软件压缩包并且解压获得激活工具,并且下载软件源文件。
2、双击软件源文件开始安装。

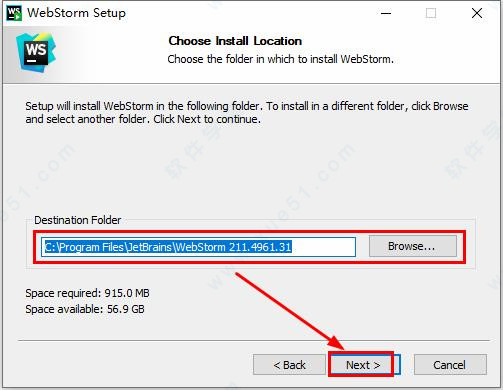
3、设置安装路径,大家根据自己的情况安装即可。

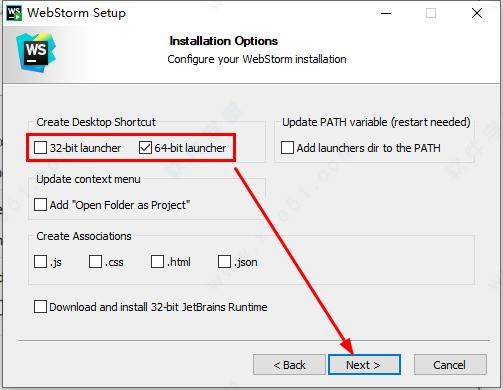
4、根据自己的需求来选择勾选,点击next。

5、点install开始安装,请耐心等待几分钟。

6、安装完成后即可运行WebStorm 2021。

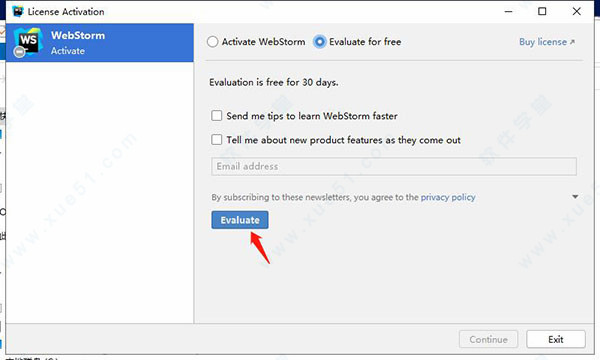
7、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件。

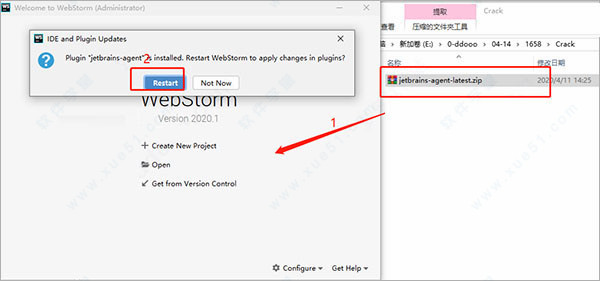
8、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart。

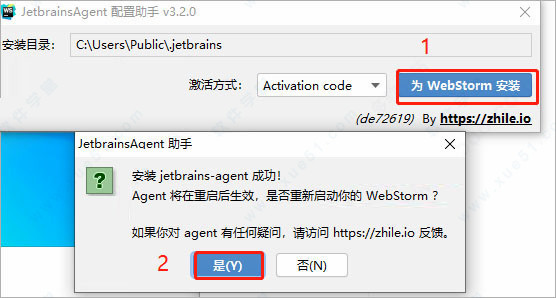
9、点击安装和是。

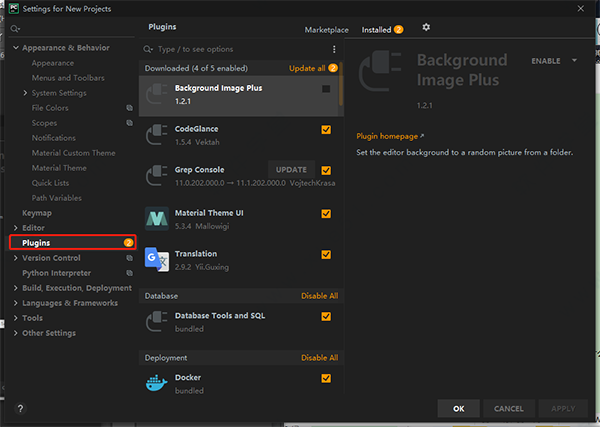
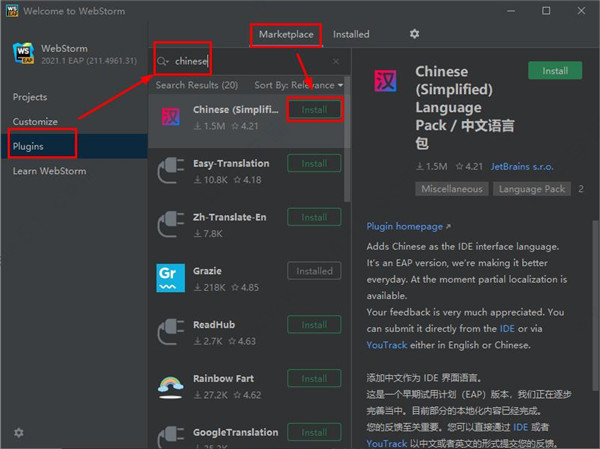
10、不过这时还是全英文的,那么webstorm怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins。

11、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载。

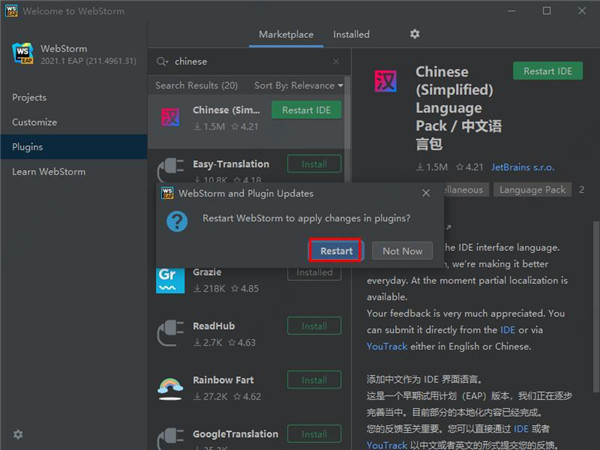
12、下载完成后点击“restart ide”——“restart”。

13、然后重启就是全中文的啦,然后即可随意的使用webstorm2021.1永久破解版软件啦。

软件亮点
1、智能代码辅助功能
软件为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以React Native、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
