JavaScript-WebStorm中配置Github并将代码托管到Github
WebStorm概述下载WebStorm激活WebStorm配置GitHub配置本地Git配置ssh创建Github项目迁出项目提交代码
WebStorm概述
WebStorm 是一款前端开发 IDE(集成开发环境),可以简单理解为,它是一个智能的、强大的代码编辑器。
语法着色、代码补全、代码分析、代码导航、格式化、快捷键、就地参考文档、实时纠错提示、代码重构、脚本调试、版本控制、单元测试、工程管理、收藏夹、Zen Coding、文件模板、代码片断、语言混编……
前端技术日新月异,WebStorm 紧跟前沿技术,贴进开发者的实际需求。全面原生支持 ECMAScript Harmony、CoffeeScript、NodeJS、Jade、Sass/LESS、HTML5+CSS3,全面原生支持主流的库和框架,全面兼容主流的开发/部署工具,还有大量第三方插件,只有想不到没有做不到。普通的文本编辑器和 Dreamweaver 等简直不堪一击….
下载WebStorm
下载地址:
http://www.jetbrains.com/webstorm/download/index.html
我这里下载的是WebStorm 2017.2.4

这里写图片描述
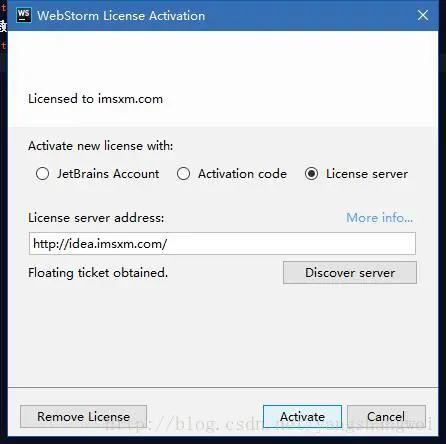
激活WebStorm

这里写图片描述
我们使用License Server的方式激活
输入 http://sigusoft.com/
点击Active 即可,亲测可用。
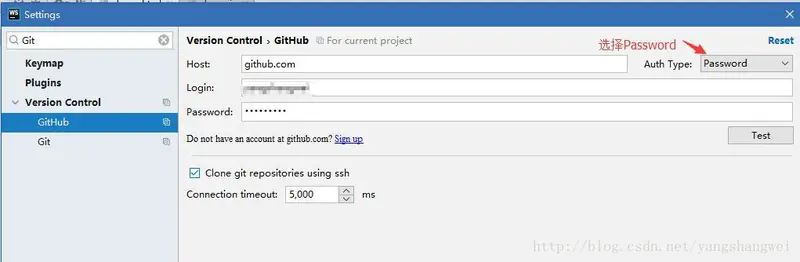
配置GitHub
进入界面后,选择File — Settings (或者 Ctrl + Alt + S)

这里写图片描述
选择Password , 输入用户名和密码,然后点击Test,成功即可。
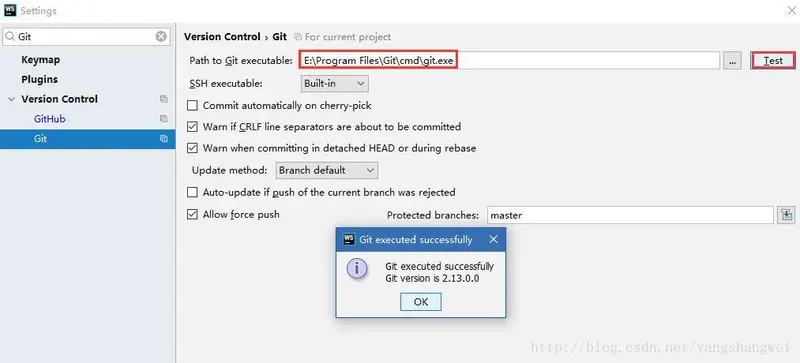
配置本地Git
下载安装Git,然后配置本地的Git路径

这里写图片描述
点击Test,成功即可 ,其他配置保持默认。
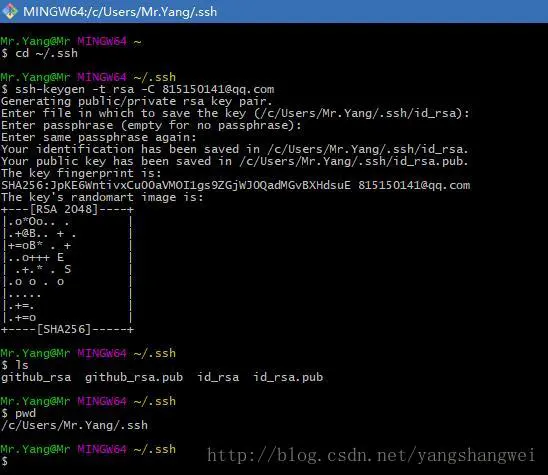
配置ssh
使用Git 自带的 Git Bash 生成SSH密钥,用于和服务器通信。

这里写图片描述
先获取本地git ssh,打开git bash,输入
邮箱可以到Github–Settings 中查看

这里写图片描述
完整步骤如下
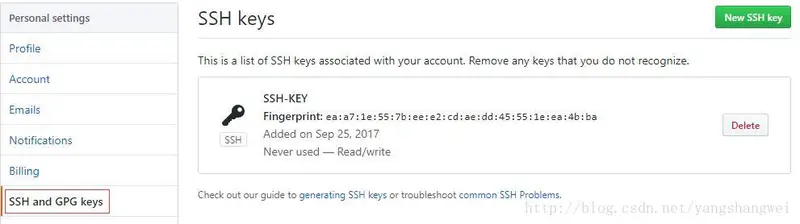
到 /c/Users/Mr.Yang/.ssh 目录下 查看id_rsa.pub 文件,复制其中的内容。打开Github–Settings 中查找 SSH and GPG Keys

这里写图片描述
第一次没有,新增一个即可,名字可任意。
创建Github项目
在Github上新建一个项目
copy地址 : https://github.com/yangshangwei/JavaScriptMaster.git
迁出项目
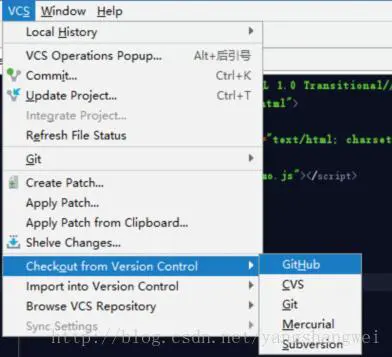
VCS-Checkout from Version Control—Github

这里写图片描述
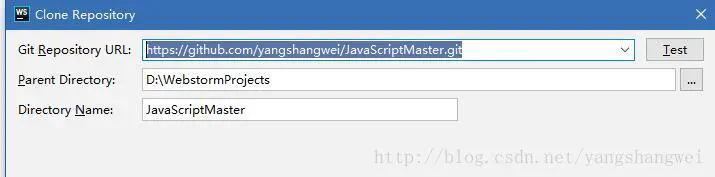
然后输入你要克隆的项目

这里写图片描述
等待一会,在WebStorm中就会自动加载你的项目了
提交代码
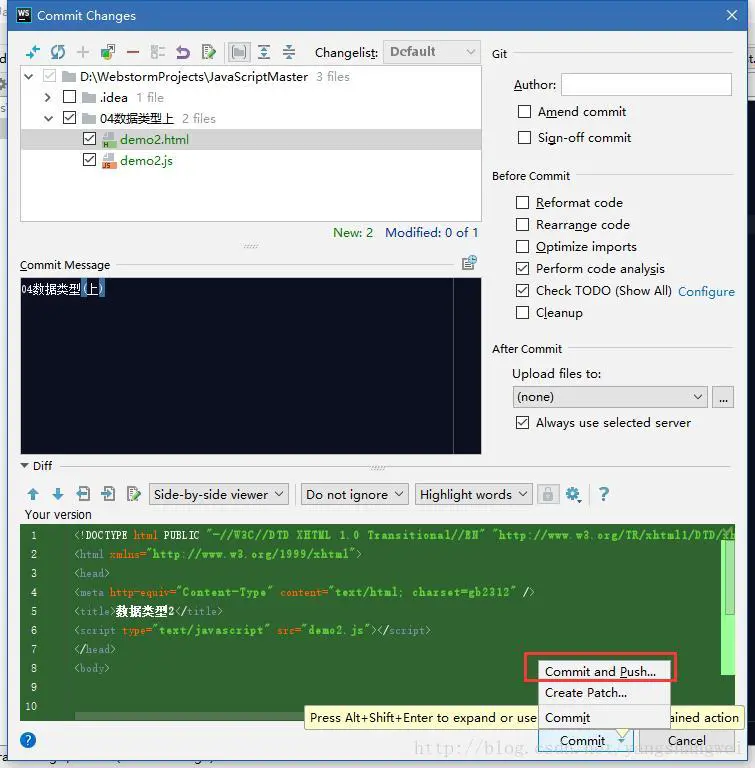
项目右键–Git – add 然后 再Commit Directory

这里写图片描述
提交成功后,到Github上查看

这里写图片描述
OK,大功告成
