那些年用过的代码编辑器-- WebStorm (有激活教程)

hello小伙伴们,我的第一份工作是NodeJS全栈开发。在那期间,我用上了一个强大的IDE。今天我想给大家介绍一下。
什么是WebStorm?
WebStorm是由JetBrains开发的一款专注于JavaScript和前端领域的IDE。它提供了全面的代码编辑、调试和前端项目支持功能,同时还集成了版本控制系统,使代码管理变得更加高效和便捷。
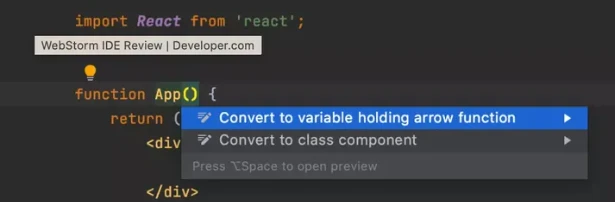
写代码?轻松搞定!
WebStorm的代码编辑器提供了智能的代码自动完成、重构以及导航功能。它能够根据你的代码提供相关建议,极大加速常用代码的编写。同时,它还有重构功能如变量重命名、方法提取等,帮助维护代码的整洁性和可维护性。

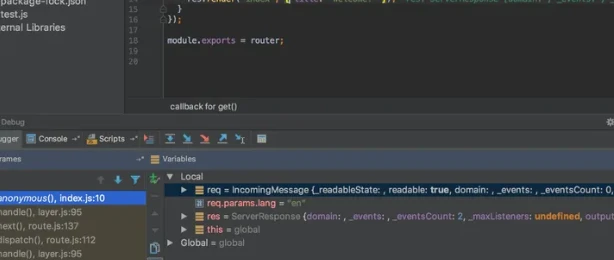
调试?一点都不难!
它有强大的调试器,可以对浏览器内JavaScript代码调试和Node.js后端代码调试。开发者可以在代码中设置断点,审查变量值和执行流程,从而深入理解代码执行细节。

前端开发?就用它了!
WebStorm对前端开发的支持相当给力。它能够辅助开发者编写符合标准的HTML代码,自动完成CSS属性和值,并提供JavaScript代码的深入分析及错误检测。此外,它还有对于流行框架如React, Angular的支持
代码质量?帮你把关!
WebStorm能够帮助开发者发现代码中的错误、警告和风格问题。它还支持集成如ESLint和TSLint等第三方代码检查工具,以确保代码遵循最佳实践。
美中不足
当然,WebStorm也不是完美的。首先,它收费,对一些个人开发者可能有点小贵。然后,它功能多,所以也挺占资源的。对于那些配置一般的电脑,可能会有点吃力。最后,它的功能确实多,新手可能需要点时间去适应。
总结一下
总的来说,WebStorm就是那种一用上就回不去的东西。它的功能强大,特别适合那些追求高效和代码质量的前端开发人员。我在前几天也发布了一篇关于如何免费使用WebStorm的文章,感兴趣的小伙伴可以关注私信我哦
