JavaScript开发工具WebStorm入门教程:开始运行WebStorm(一)
WebStorm是一个JavaScript开发工具,用于JavaScript及其相关技术编码,包括TypeScript、React、Vue、Angular、Node.js、HTML和样式表。就像IntelliJ IDEA和其他JetBrains ide一样,WebStorm让您的开发体验更愉快,自动化日常工作,帮助您轻松处理复杂任务。
本文就给大家讲解如何开始运行WebStorm,欢迎下载最新版产品体验!
1、打开并检查、或创建一个项目
WebStorm中的项目是一个文件夹,里面有你编辑的源代码、你使用的库和工具(例如,在node_modules子文件夹中)以及各种应用程序配置文件(例如,package。Json或.eslintrc)。
一旦你在WebStorm中打开了一个文件夹,.idea子文件夹就会被添加到其中,WebStorm将在其中存储内部配置设置,例如,项目代码风格或版本控制系统。
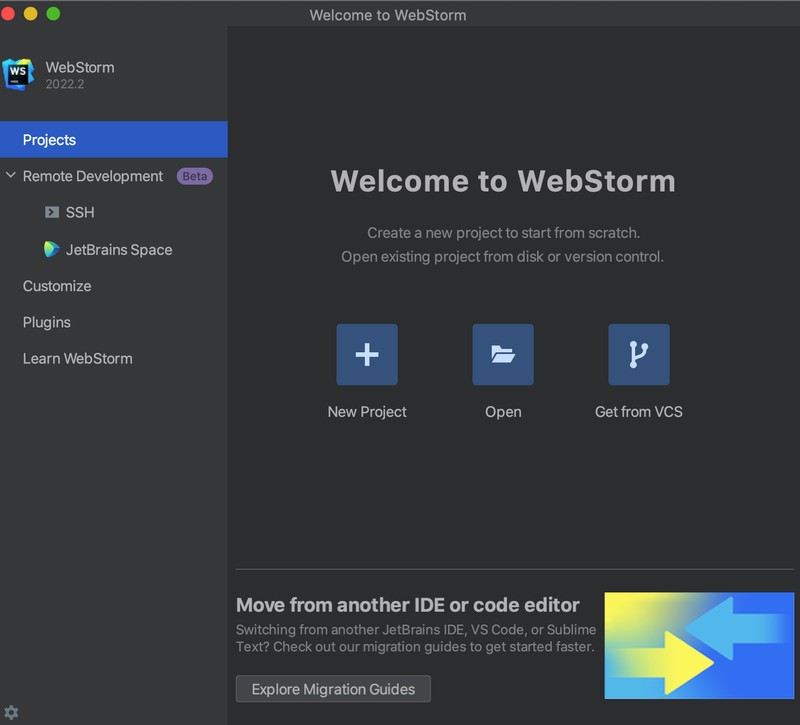
您可以从WebStorm欢迎屏幕打开、检查和创建项目。

2、打开项目
在欢迎屏幕上,单击Open,然后在打开的对话框中选择应用程序所在的文件夹。
3、从版本控制系统检出项目
在欢迎屏幕上单击Get from VCS。或者,从版本控制中选择文件/新建/项目,或从主菜单中选择Git除了主菜单中的Git,您可能会看到与项目相关的任何其他版本控制系统。例如,Mercurial或Perforce。在打开的对话框中,从列表中选择版本控制系统,并指定要从中检出应用程序源代码的存储库。
4、创建空白WebStorm项目
在欢迎界面上单击创建新项目或从主菜单中选择文件|新|项目。打开新项目对话框。在左侧窗格中,选择Empty Project。在右边窗格中,指定应用程序文件夹并单击Create。
5、在项目中创建新文件
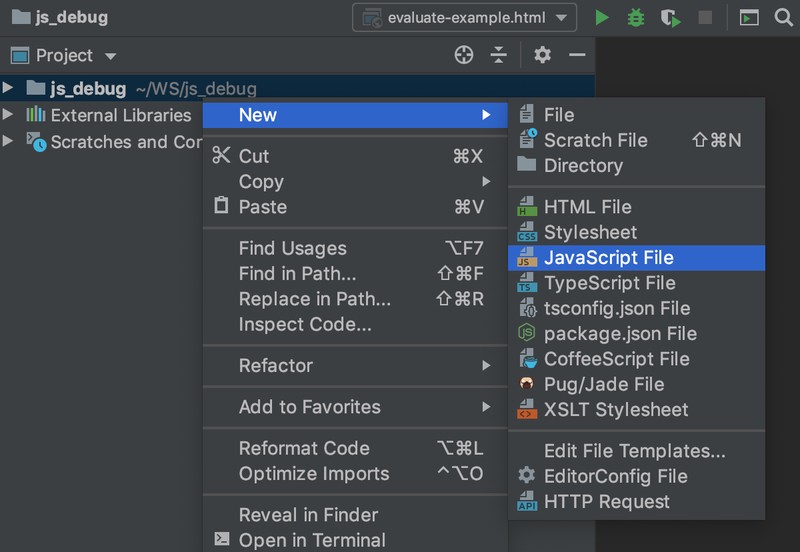
在Project工具窗口中,选择要创建新文件的文件夹并按Alt+Insert。
或者,从选择的上下文菜单中选择New,然后从列表中选择文件类型:

慧都2022年终狂欢火热进行中,知名软控件产品享超低折扣,满额豪礼赠,复购双重大礼!了欢迎咨询在线客服,了解更多活动详情。
