目录
- 前言
- 一、vite介绍
- 二、vite对比webpack
- 三、使用vite构建项目
- 1.运行创建项目命令
- 2.输入项目名称,默认是 vite-project
- 3.选择前端框架
- 4.选择项目类型
- 5.创建完毕
- 6.相关插件安装
- 7.编写 Vue 应用
前言
当我们选择了vue3作为我们项目的开发,就更加的推荐使用vite来对我们的项目进行打包。很简单——这也是开发vue的团队开发的工具,因此支持性肯定比传统的打包工具好,下面我们就来使用vite来开发一个vue3项目。
一、vite介绍
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”) 是一种新型前端构建工具,能够显著提升前端开发体验(热更新、打包构建速度更快)。
二、vite对比webpack
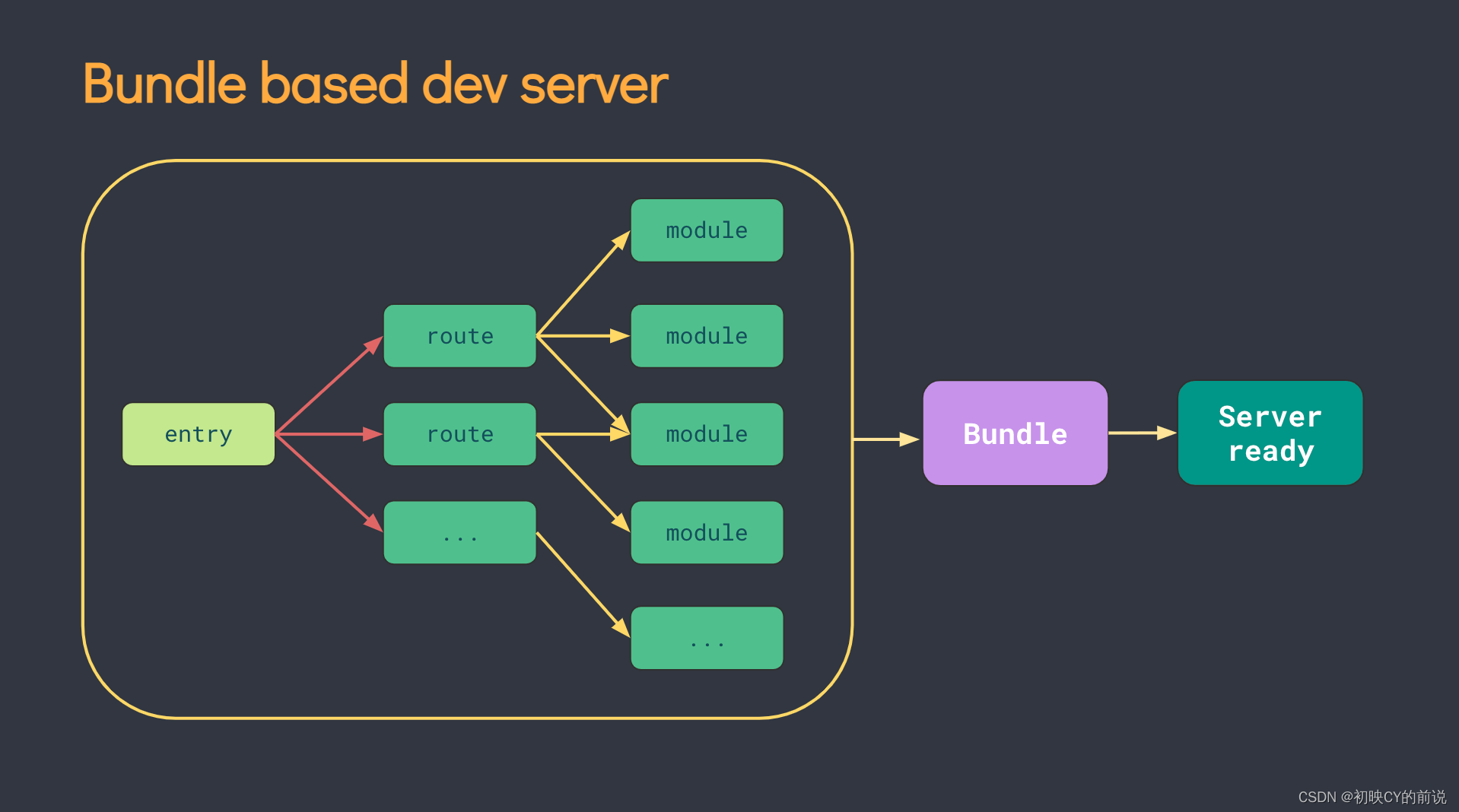
1.Webpack:将所有的模块提前编译、打包进 bundle 中,不管这个模块是否被用到,随着项目越来越大,打包启动的速度自然越来越慢。
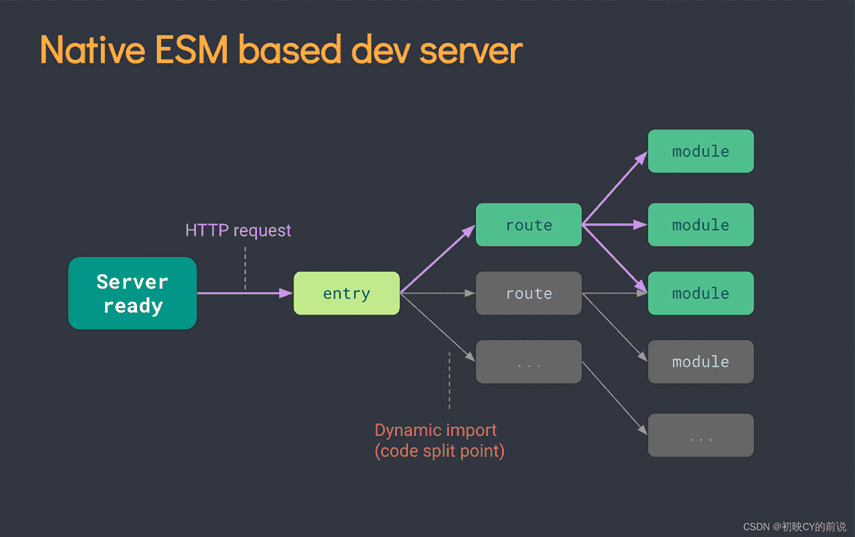
2.Vite:瞬间开启一个服务,并不会先编译所有文件,当浏览器用到某个文件时,Vite 服务会收到请求然后编译后响应到客户端。
3.使用webpack打包模式

使用webpack打包会将我们所有的文件都进行一个打包处理,因此当项目文件越来越多的时候,打包编译的事件也会变长
4.使用vite打包模式

三、使用vite构建项目
【学习指南】学习某一项技能的最好办法是?没错就是看官方文档,官方文档指南:vite官网
1.运行创建项目命令
# 使用 npm npm create vite@latest # 使用 yarn yarn create vite # 使用 pnpm pnpm create vite
注意点:Vite 需要 Node.js 版本 >= 12.0.0。在cmd窗口输入
node -v
即可查询到我们当前的一个node的版本。
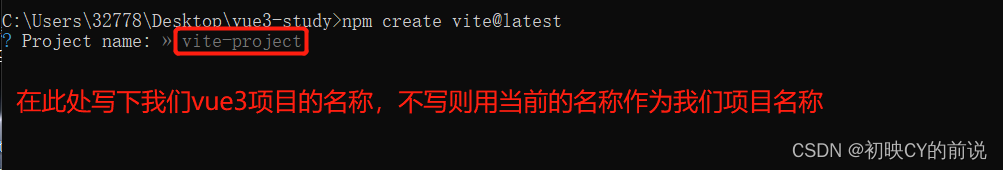
2.输入项目名称,默认是 vite-project

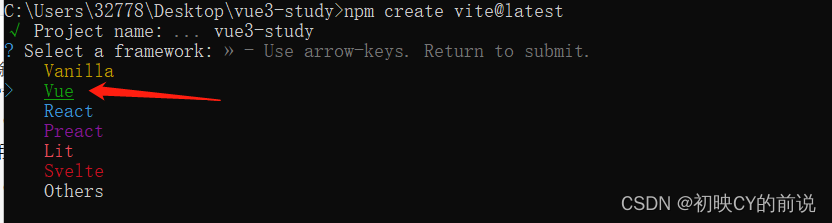
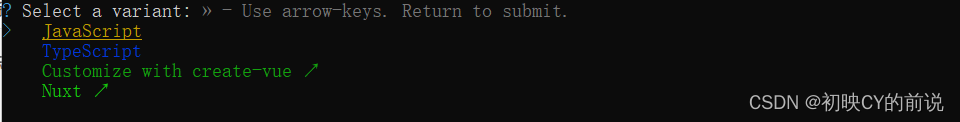
3.选择前端框架

4.选择项目类型

5.创建完毕

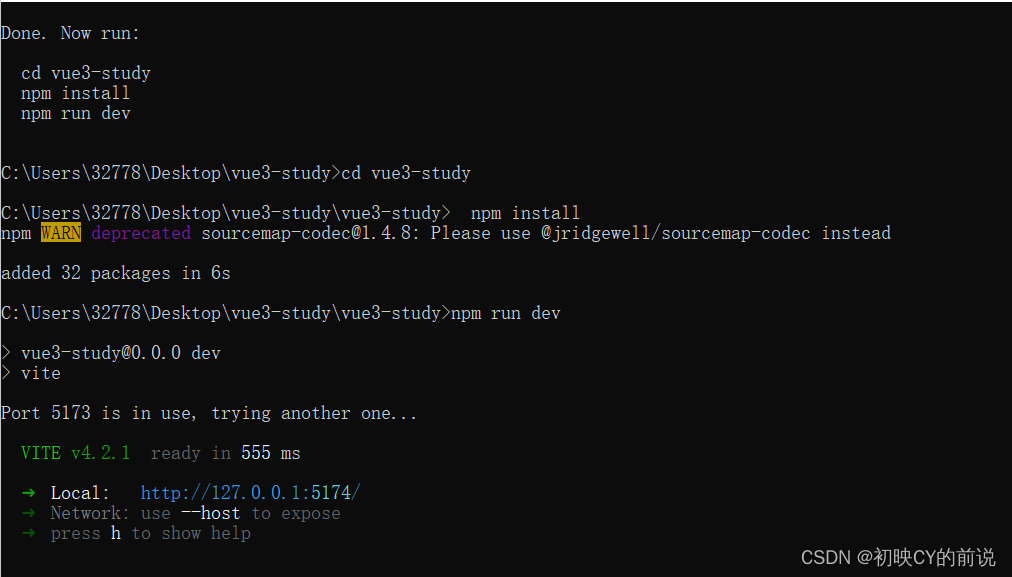
接下来的话,仅需要按照上述出现的三条指令即可完成我们项目的运行
根据cmd的提示,我们依次写下
cd vue3-study npm install npm run dev

随后复制local后面生成的当前地址粘贴到在浏览器中打开就可以完成我们使用vite创建一个vue3的项目喽!通常出现了这三条指令之后我们可以直接进我们的vscode执行这些命令也可以实现vue3项目的一个启动

至此,一个vue3的项目成功的被你创建出来喽!~
6.相关插件安装
- 1.禁用 Vetur 插件,安装 Volar 插件。
- 2.VSCode 代码片段插件:Vue VSCode Snippets,使用见文档。
- 3.Vue3 的 Chrome 调试插件也变了,下载链接,注意安装后需要把之前的 Vue2 Devtools 关闭掉。
7.编写 Vue 应用
- 1.清空 src 里面的所有内容。
- 2.在 src/main.js 中按需导入 createApp 函数。
- 3.定义 App.vue 根组件,导入到 main.js。
- 4.使用 createApp 函数基于 App.vue 根组件创建应用实例。
- 5.挂载至 index.html 的 #app 容器
main.js
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.mount('#app')
App.vue
<template> <div>我是根组件,Hello</div> </template> <script> export default { name: 'App', } </script>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" rel="external nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<!-- 容器,由 Vue 创建实例来渲染 -->
<div id="app"></div>
<!-- Webpack 导入的是打包后的代码 -->
<!-- Vite 直接基于 ESM 加载源文件 -->
<script type="module" src="/src/main.js"></script>
</body>
</html>
最后在根文件下执行即可执行我们的项目(博主使用的npm)
npm run dev
到此这篇关于使用vite构建vue3项目的方法步骤的文章就介绍到这了,更多相关vite构建vue3内容请搜索本网站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本网站!
您可能感兴趣的文章:
- 基于Electron+Vite快速构建Vue3桌面应用
- vite构建vue3项目的全过程记录
- 使用Vite+Vue3+Vant全家桶快速构建项目步骤详解
- Vite+Electron快速构建VUE3桌面应用的实现
- 使用vite构建vue3项目的实现步骤
