IDEA 2020.3 刚没用多久,2021.1 又陆续给我推送更新了:

启动就提醒更新,麻烦,那不如更新下,体验下新版本。

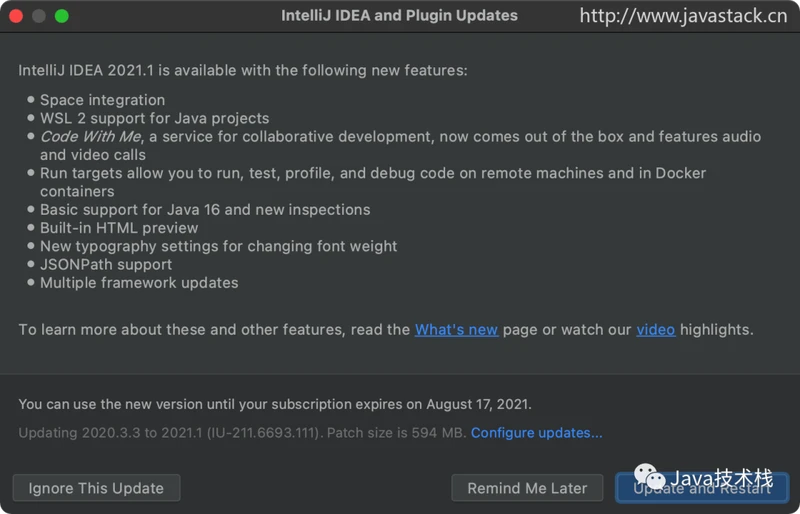
如上图所示,2021.1 更新了 9 个新特性,下面栈长会一一体验给大家介绍一下。
1、Code With Me
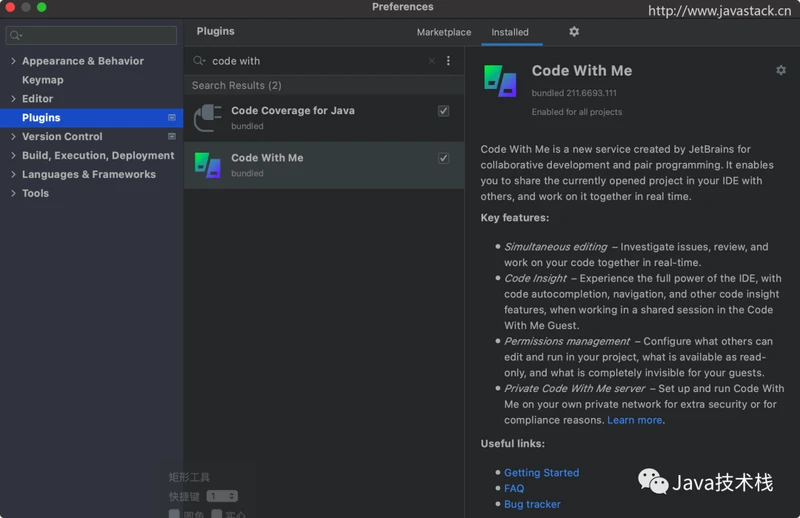
更新重启后,映入眼帘的就是这个 Code With Me 了:

牛逼啊,估计是去年疫情期间,很多人都选择在家办公,外国也是,IDEA 顺势推出了一个协同写代码方式,不用在办公室,在家就可以邀请其他人协助你写代码,也可以协助他人写代码。
下面来看看怎么用!
1.1)开启协助
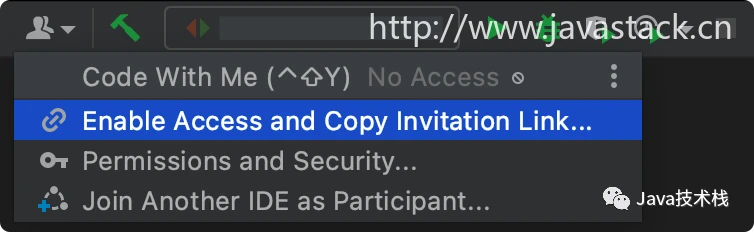
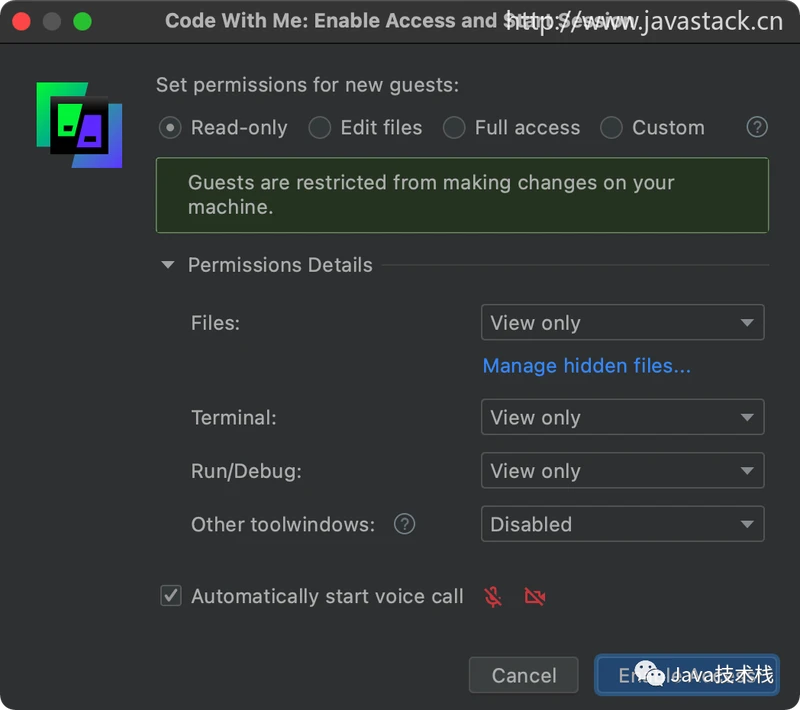
首先要开启协助访问,并设置相应的访问权限:


默认为只读模式,即别人只能看你的代码,不能编辑,你可以根据需要选择不同的授权模式,也可以自定义权限。
1.2)邀请协助
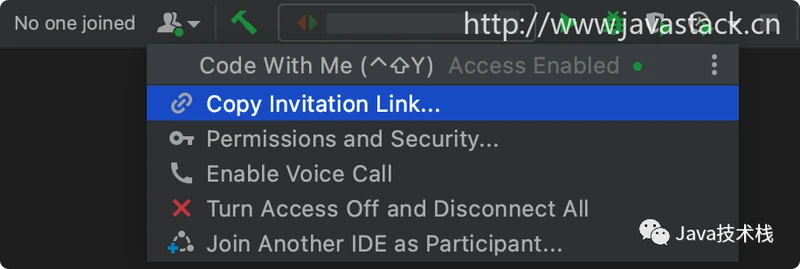
开启访问成功后,系统会自动复制邀请链接,当然也可以主动复制邀请链接:

参考链接如下:
https://code-with-me.jetbrains.com/YqUIqIf9-mM7obqkhr__aA#p=IU&fp=XXXXXXXX
链接复制成功后,把邀请链接发给别人。
1.3)加入协助
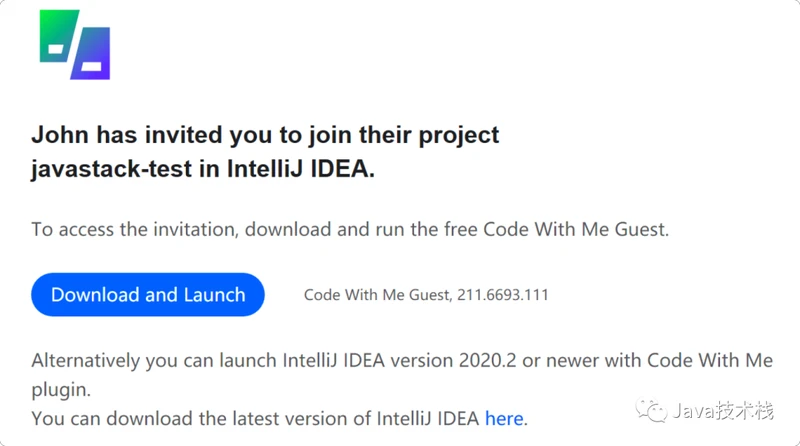
收到邀请链接后,可以直接在浏览器访问:

第一次使用这个远程协助功能,需要下载 Code With Me 客户端,也就是说,你根本不需要下载 IntelliJ IDEA 开发工具,只需要下载这个远程协助客户端就可以协助了,这个牛逼!!
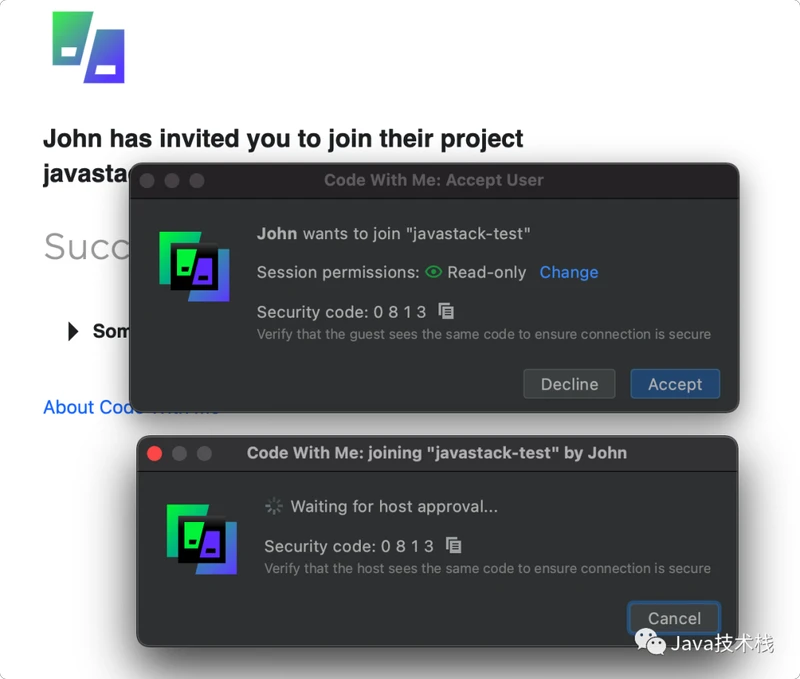
下载之后,重新刷新页面:

邀请方需要点击接受按钮方可允许加入协助。
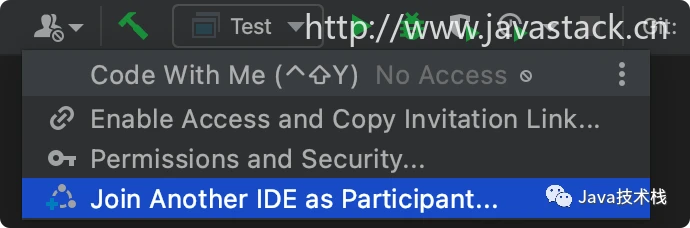
除了使用浏览器直接访问邀请链接调起 Code With Me 客户端软件进行协助之外,IDEA 2021.1 本身就集成了 Code With Me 插件:



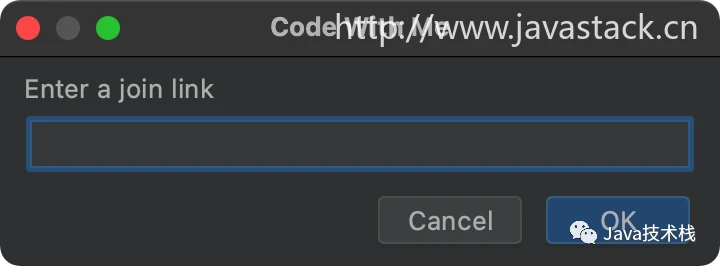
所以,如果本机已经安装了 IDEA 的情况,就可以直接在 IDEA 中输入邀请链接加入他人的协助邀请。
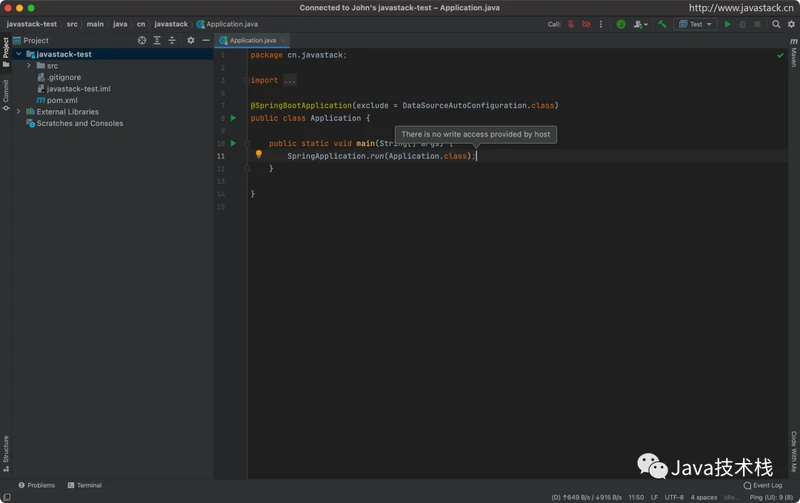
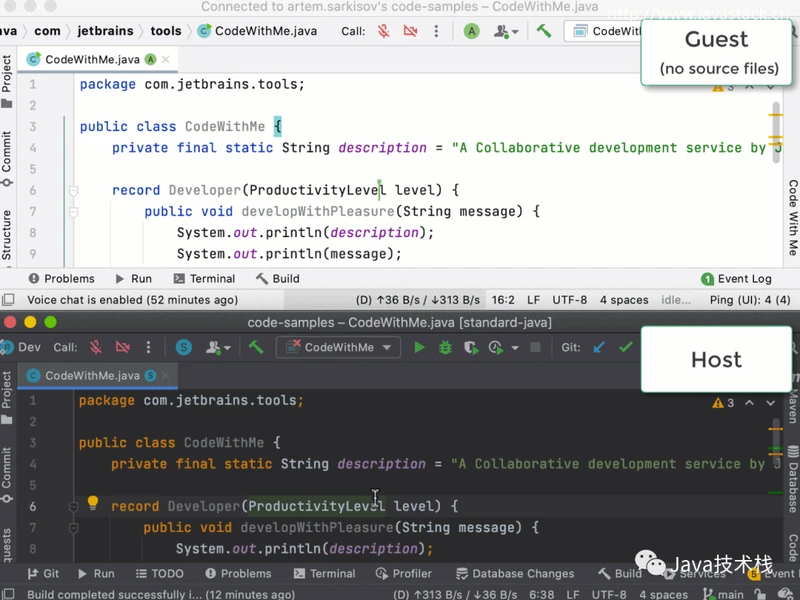
进入协助之后,可以看到协助方的 Code With Me 客户端界面,几乎和 IDEA 一模一样:

因为我只授权了只读权限,所以这里只能看,不能编辑。
另外,协助方本地是没有源代码文件的,相当于是一个云开发平台。

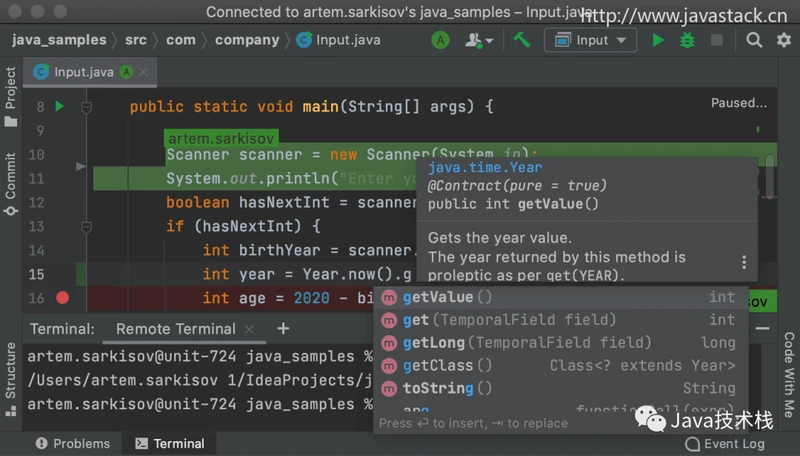
不只是远程协助这么简单,Code With Me 其实就等于一个 IDEA,可以进行正常智能代码提示、代码导航等其他完整 IDEA 的功能。

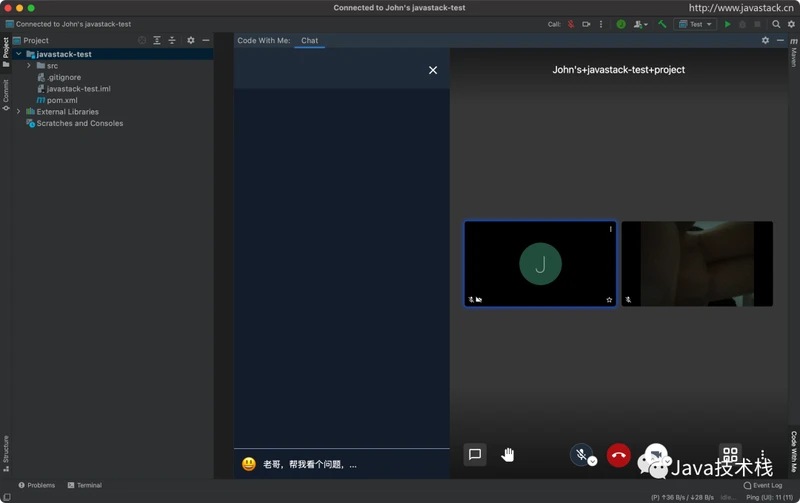
1.4)实时通信
最牛逼的一点莫过于开发了一个在线实时通信系统,可以在线发信息、语音 & 视频通话。

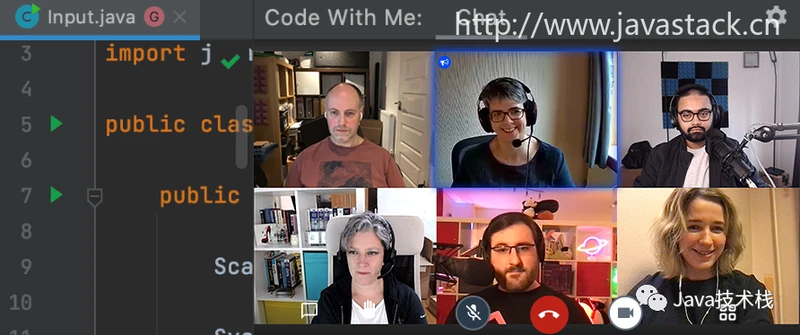
下面是官方的视频示例照片:

不在办公室也可以实现 IDEA 边写代码、边聊天、边开会,不用频繁切换聊天软件,这样虽然是重复造了一个轮子软件,但确实很方便。
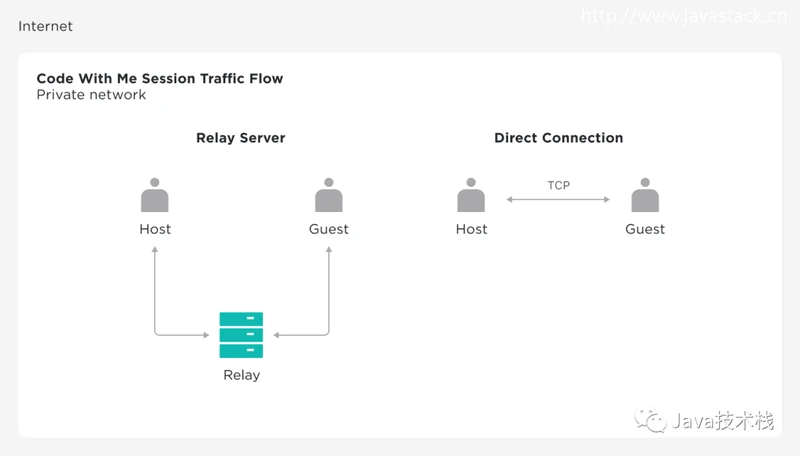
1.5)私有网络
那你可能会有疑问了,既然这么爽,这种云协助会不会有代码安全和泄露风险?
是的,代码协助会要经过 IDEA 中间服务器,但所有代码都是加密传输的,安全性理论上有保障,但是如果公司有更严格的安全要求或者政策法规要求,IDEA 也提供了私有网络模式,可以基于自己的服务器配置和运行 Code With Me,这样所有的流量就都在私有网络之内。

私有网络之间双方采用 TCP 直连方式,不需要经过中间服务器,私有网络配置有兴趣的可以看下:
https://www.jetbrains.com/help/cwm/code-with-me-administration-guide.html
总结一下,Code With Me 都有啥用?
1)问题协助、定位到问题就实时修复;
2)代码评审、技术分享等;
3)……
说点接地气的,有了 Code With Me,找别人协助问题再也不用截图、复制代码了,别人再也不用克隆拉取你的仓库了,也不用再进行分支合并一堆操作了,甚至再也不用第三方远程工具了。。
更重要的一点,压根也不要再配置环境、依赖项了,配置环境简直太费时间了,现在加入别人的邀请协助直接都帮你设置好了。
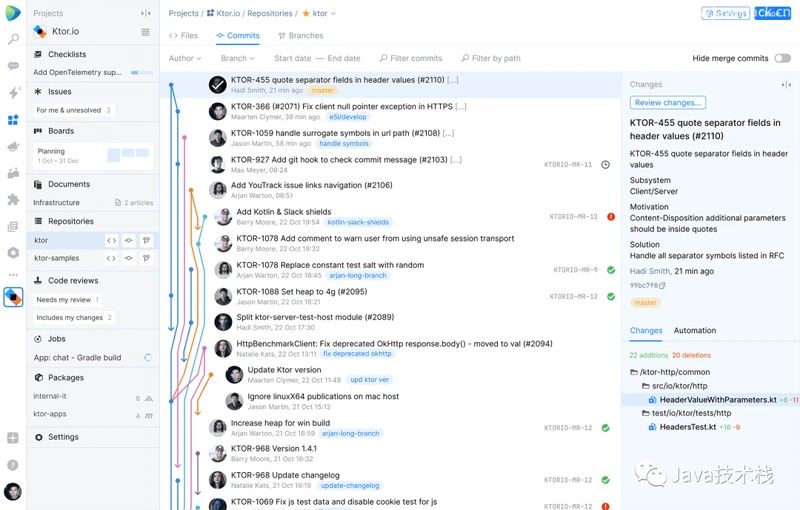
2、空间集成

这是一个一站式的解决方案,包括软件开发工具、实时交流、团队和项目管理等。

也就是一个项目管理平台,国内外也有很多,有兴趣的可以体验下:
https://www.jetbrains.com/space/
3、Java 项目 WSL 2 支持
WSL 是什么鬼?不懂的往下看!
WSL 是适用于 Linux 的 Windows 子系统,可以让开发人员在 Windows 环境中原生运行 GNU/Linux 环境,包括大多数 Linux 命令行工具、实用工具和应用程序等,还支持文件互访,再也不用额外开启虚拟机造成过多的资源开销。
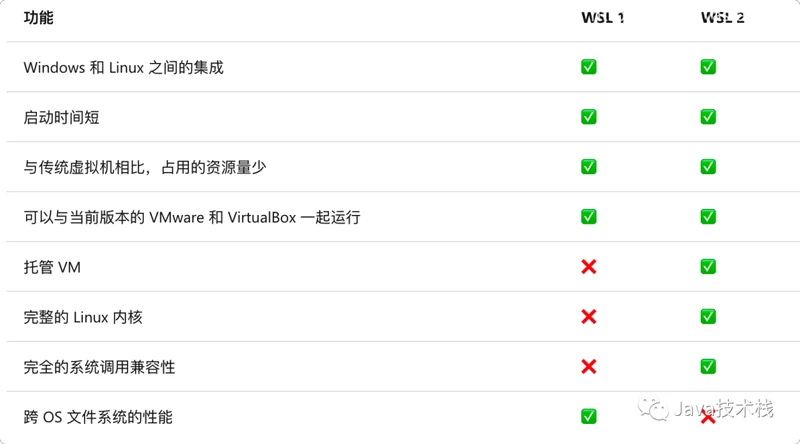
来看下 WSL 2 和 WSL 1 的比较:

WSL 2 对比 WSL 1 主要优势:
- 提高文件系统性能
- 支持完全的系统调用兼容性
WSL 2 使用最新、最强大的虚拟化技术,可以在轻量级实用工具虚拟机 (VM) 中运行 Linux 内核,除了跨操作系统文件系统的性能外,WSL 2 在多个方面都要比 WSL 1 更强。
WSL 2 安装及更多信息请参考:
https://docs.microsoft.com/zh-cn/windows/wsl/compare-versions
这次 IDEA 正式支持 WSL 2 了,真的让 Java 开发上了一个新台阶,像 JDK、Maven、Docker 之类的依赖环境都可以直接安装和运行在 WSL 2 中,即 Windows 开发使用原生 Linux 内核,以避免使用 Windows 开发带来的不兼容性等问题,这个太实用了。
IDEA 香是香,可能你会说用它要收费,其实很容易申请到免费的正版激活码,关注公众号全栈程序员社区,回复:IDEA,可以阅读我分享过的正版激活码教程,很多粉丝都反馈说轻松得到了,感兴趣的都可以去申请,不能太容易了。
4、运行目标
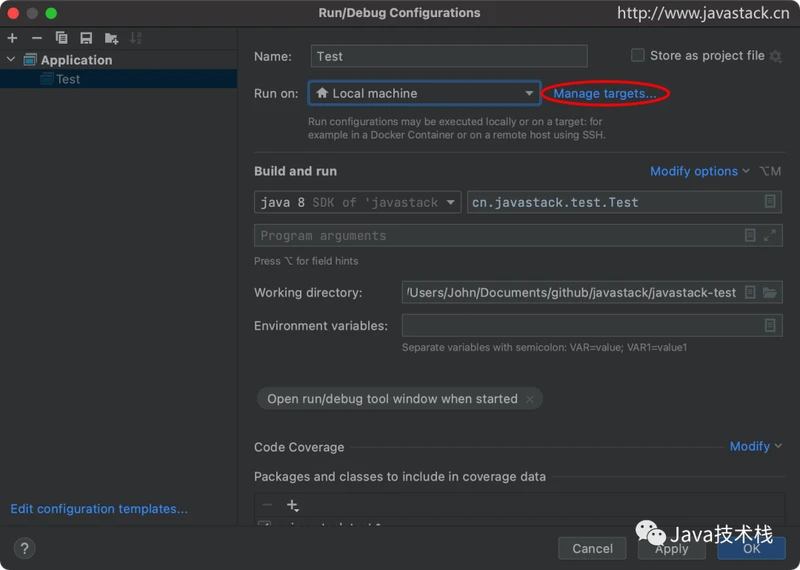
如图所示,传统的应用程序默认是在本机环境中运行的,现在可以在远程机器、或者 Docker 容器中运行、测试、profile、调试代码。
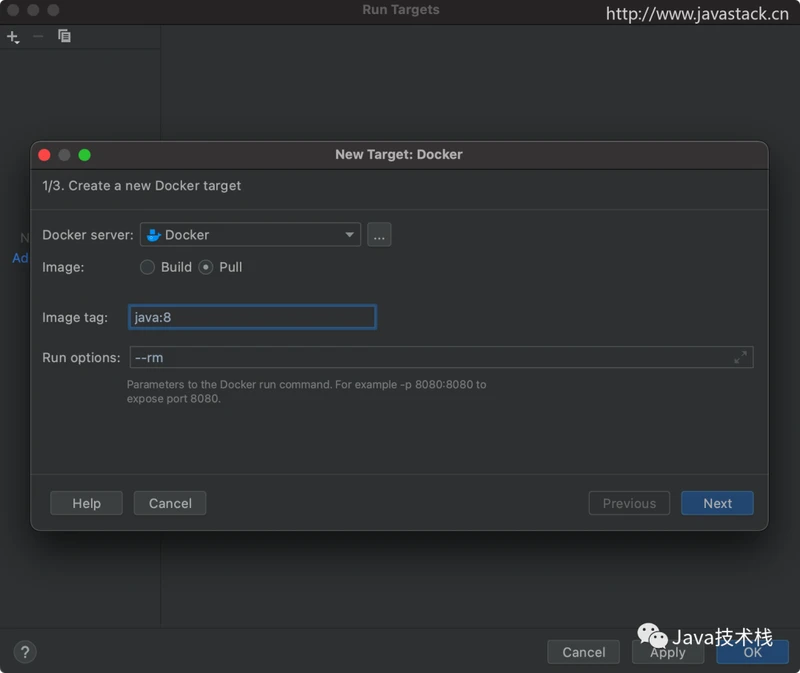
下面演示下如何在 Docker 容器中运行我的 Test 类,首先打开类运行配置,点击 Manage targets 链接,我们来创建一个 Docker 环境:




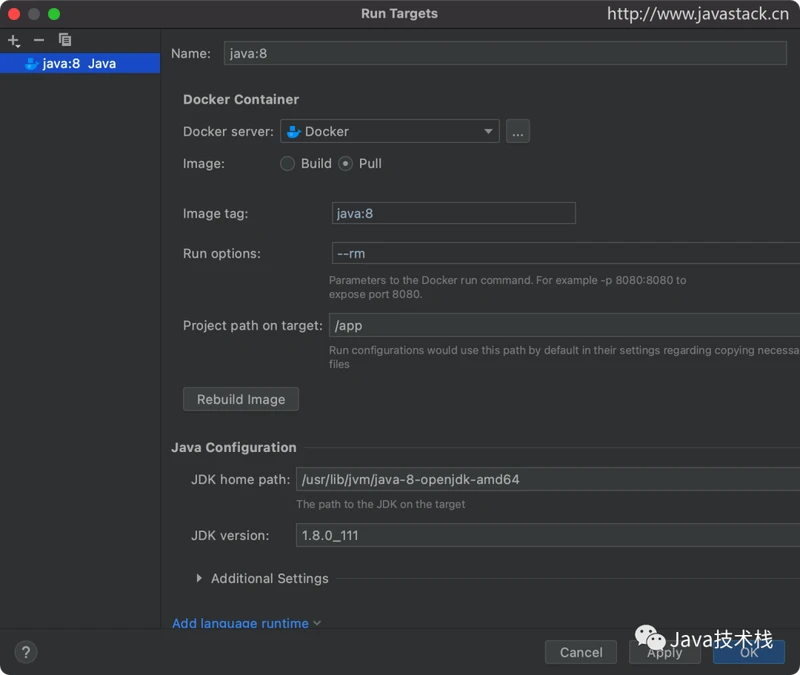
Docker 镜像我在之前的文章就创建好了,这里就不演示了,Docker 结合 IDEA 系列教程请关注公众号全栈程序员社区搜索历史文章阅读。
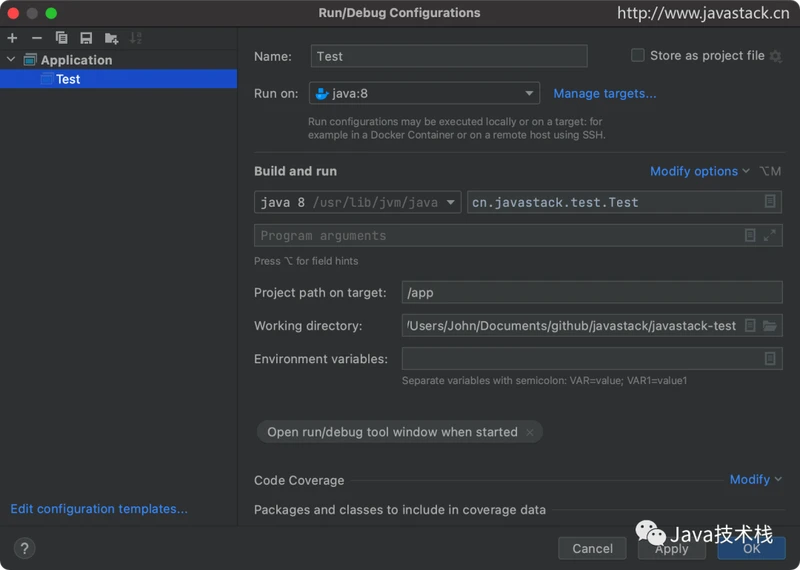
这样我的 Test 类就可以在 java:8 这个 Docker 容器运行了,也还可以在其他远程主机中运行,这个功能是不是也很强大、很实用呢?懂的自然懂!
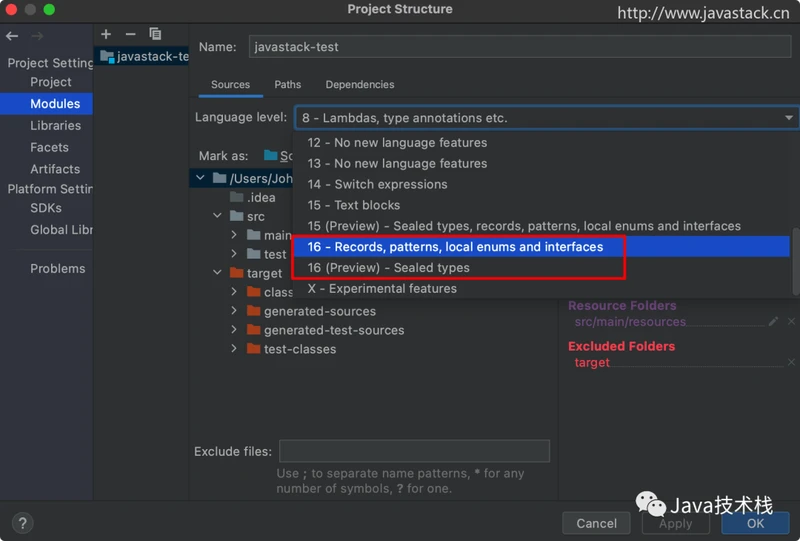
5、JDK 16 支持
JDK 16 刚发布不到一个月左右,IDEA 就率先支持了,果然最强 IDEA!

人家支持归支持,我们实际生产不可能用到,但有了 IDEA 的支持,平时我们用来学习练手就太方便不过了!
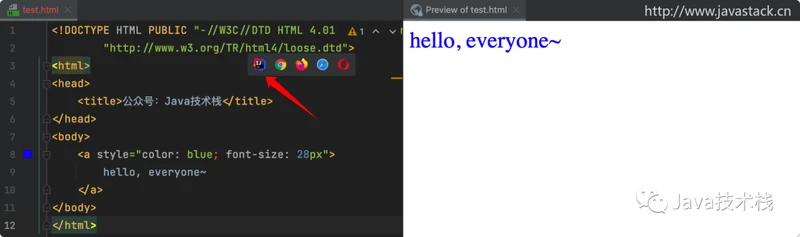
6、内置 HTML 预览器
之前的版本,HTML 页面应该都是要跳到外部浏览器才能预览,这个版本就内置 HTML 预览器,直接点第一个按钮就能在 IDEA 中进行预览了。
栈长随便写了个 HTML,是有点丑,演示用,无所谓哈~

另外,你随便改,内置预览器都能实时刷新预览,不能太方便了。
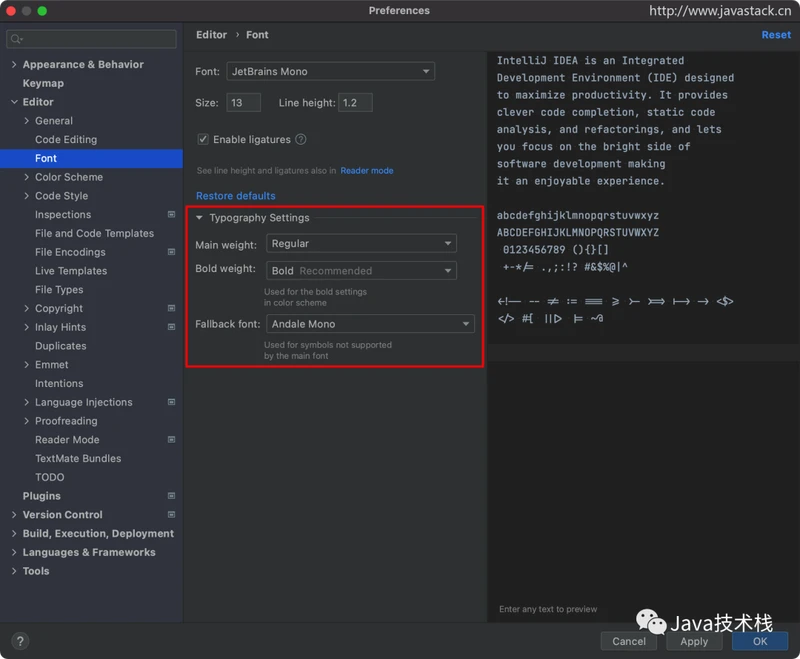
7、新的字体设置
新的字体粗体设置 Preferences / Settings | Editor | Fonts | typography settings 可以微调主要和粗体字体的样式。

按默认推荐的来就行了,也可以自己微调一下。
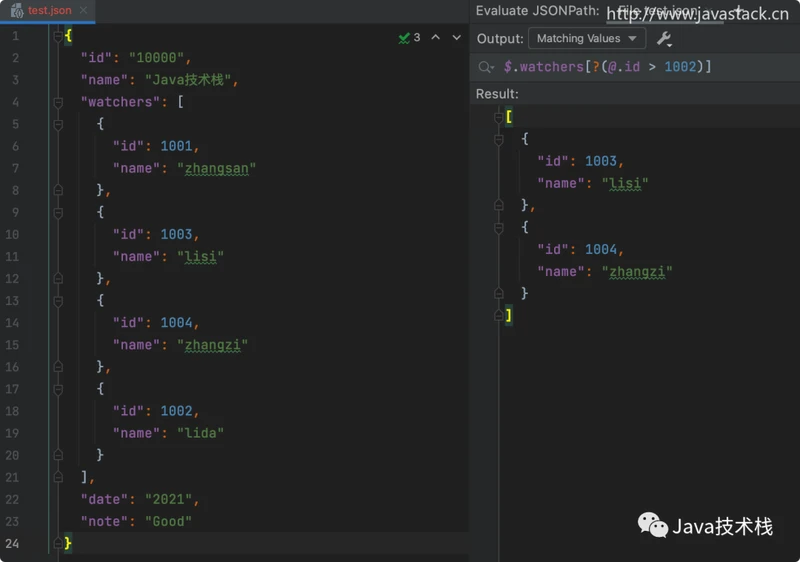
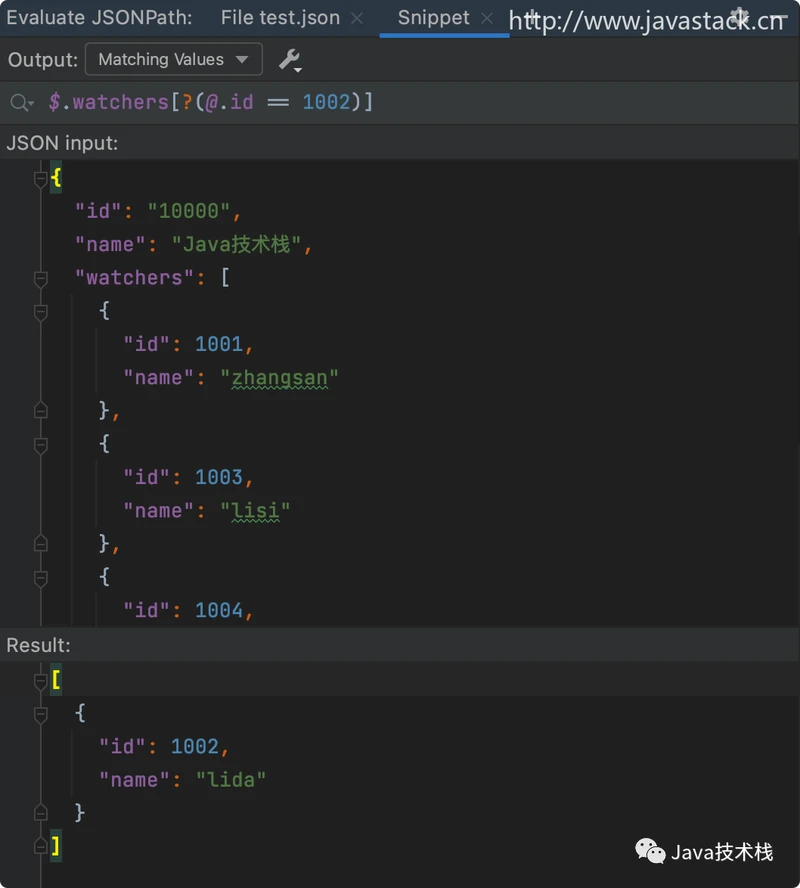
8、JSONPath 支持
IntelliJ IDEA 现在支持使用 Goessner 或 Jayway 语法的 JSONPath 表达式。
打开 JSON 类型的文件,现在可以通过 Edit | Find 菜单打开 Evaluate JSONPath Expression 操作面板,在查找框中输入查询条件进行结果筛选查询。
如,有一个 JSON 数据文件:
我想筛选 JSON 数据中 watchers 的 id > 1002 的所有数据:

如果不是 JSON 文件,而是外部 JSON 数据,也可以另外创建一个窗口,把 JSON 数据输入进去再筛选:

这个功能是不是又很实用?更多骚操作有兴趣的可以去研究吧!
9、多个框架更新
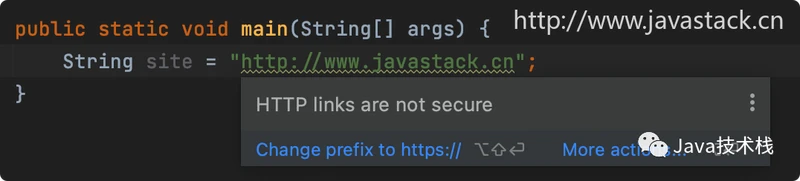
9.1 支持替换 http:// 检查
新版本默认高亮显示 http:// 协议用法,并支持将其更改为 https://。

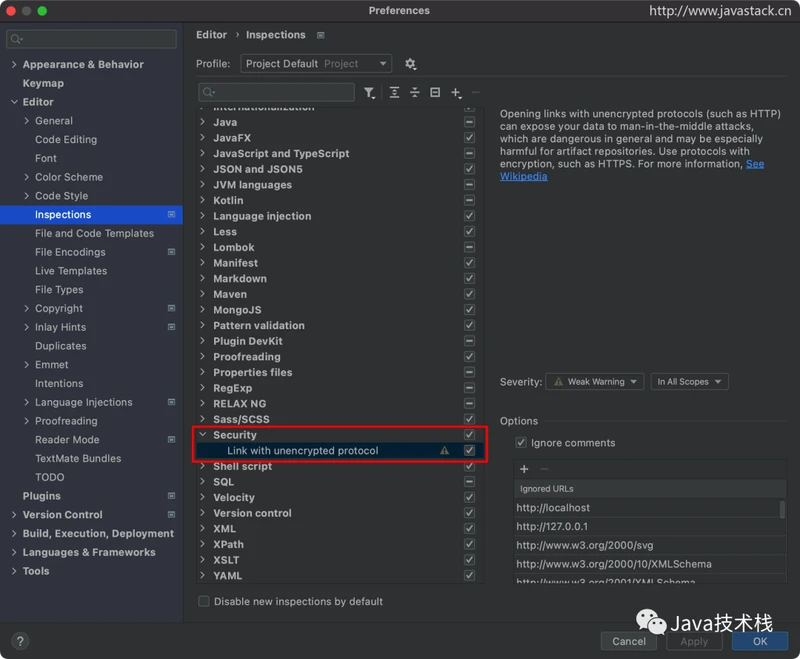
可以全局关闭显示和检查,也可以把特定 urls 加入忽略地址列表中:

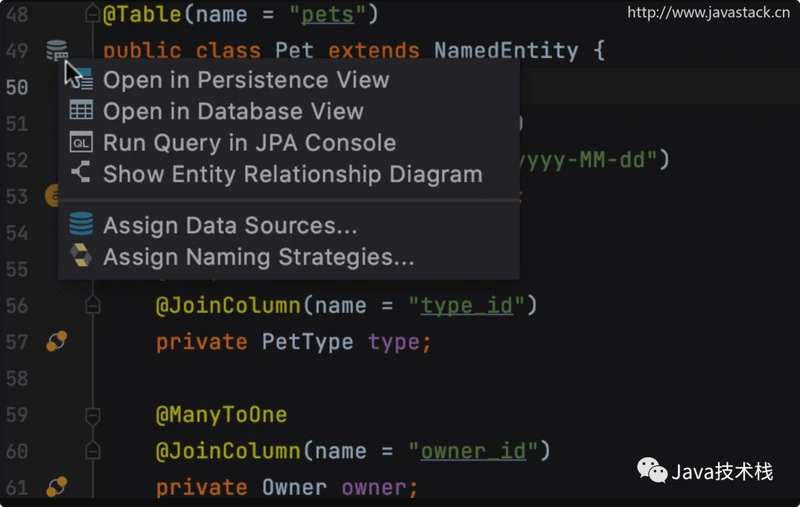
9.2 改进了 JPA 支持
为 JPA 实体添加了重新设计的间距图标,这些图标还可以点击,并且提供了实体及其特性最实用的操作列表。另外, 还改进了对 Kotlin 和多模块项目的 JPA 支持。

9.3 UML 图新配色方案
现在 IDEA 使用浅色模式时,UML 也同时呈现浅色,使 UML 更加整洁好看。

除了上面 3 个框架性的更新,另外还改进了 HTTP 客户端、HTTP 客户端中的 SSL 支持、Swagger 改进、适用于 JVM 框架的新项目向导、Selenium 页面对象生成器等。
总结
以上栈长只体验了下更新列表中列出来的 9 个主要新特性,其实还有很多细节的更新,更多的更新细节大家可以前往这里:
https://blog.jetbrains.com/idea/2021/04/intellij-idea-2021-1/
现在的 IDEA,简直太香了,牛逼到不行啊!
IDEA 香是香,可能你会说用它要收费,其实很容易申请到免费的正版激活码,关注公众号全栈程序员社区,回复:IDEA,可以阅读我分享过的正版激活码教程,很多粉丝都反馈说轻松得到了,感兴趣的都可以去申请,不能太容易了。
真的花了不少时间整理了这篇文章,觉得我的文章对你用收获的话,动动小手,给个在看、转发,原创不易,栈长需要你的鼓励。
关注我,后面栈长会继续分享 IDEA 系列教程,带你打通 IDEA 的任督二脉!
版权申明:本文系公众号 "全栈程序员社区" 原创,原创实属不易,转载、引用本文内容请注明出处,禁止抄袭、洗稿,请自重,尊重他人劳动成果和知识产权。
