【一步一步上手pycharm(一)】pycharm专业版安装与初步使用详细教程---Windows
pycharm专业版安装与初步使用
(一)pycharm简介
首先,我们先来介绍一下,目前最强大的编译器,没有之一。
PyCharm是一种Python IDE(Integrated Development Environment),其带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如:调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制等等。
此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。同时支持Google App Engine,更酷的是,PyCharm支持IronPython!这些功能在先进代码分析程序的支持下,使 PyCharm 成为 Python 专业开发人员和刚起步人员使用的有力工具。
IDE(Integrated Development Environment),集成开发环境。是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。
(二)pycharm下载
我们直接去官网下载即可,pycharm官网:https://www.jetbrains.com/pycharm/download/#section=windows
pycharm在官网是分为两个版本,第一个版本是Professional(专业版本),这个版本功能更加强大,主要是为Python和web开发者而准备,是需要付费的。第二个版本是社区版,比较轻量级,主要是为Python和数据专家而准备的。
对于python初学者,pycharm社区版足够用了。可是随着初学者的进阶,社区版的功能对于一些开发者和研究者就不能满足了,比如:社区版无法配置远程服务器(之后的文章会有详细讲解)。一般对我们来说,下载专业版本比较合适。
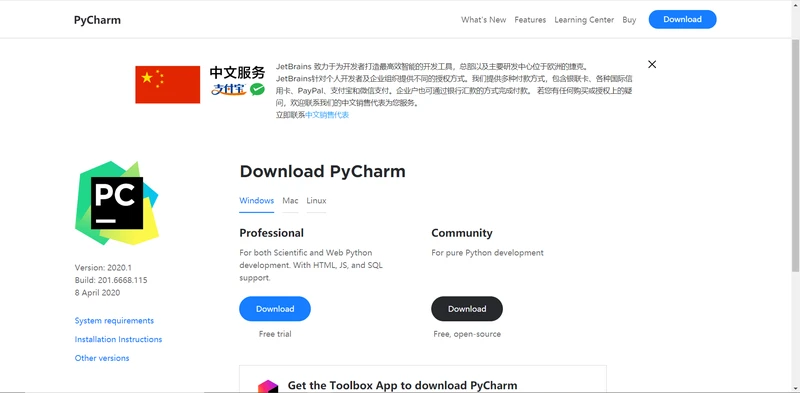
下载界面如图,我们选择专业版(professional)下载(download):

下载完成。

(三)pycharm安装
首先双击下载好的pycharm应用程序文件,进行安装:

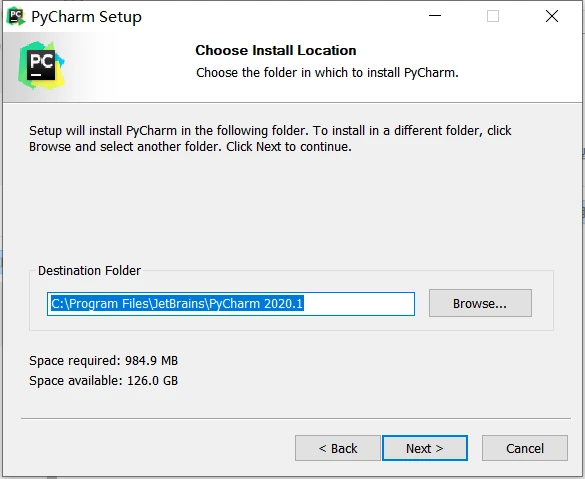
点击next进入下一个界面:选择安装路径。这里我没有更改路径,建议根据自己需要自定义安装路径。

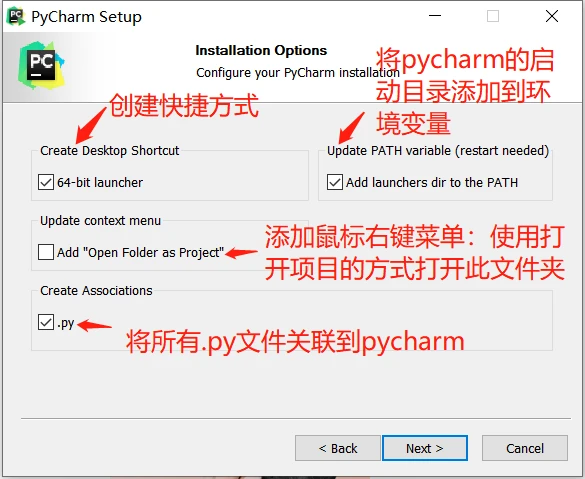
再次点击next,安装选项这个界面按需勾选即可,我安装的时候勾选了如图这三个选项。

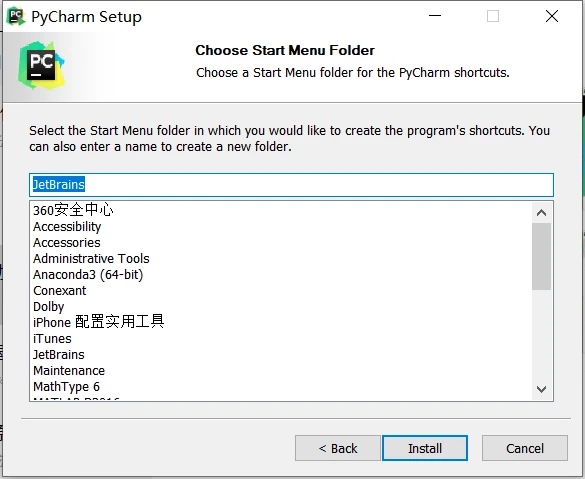
之后再次点击next,进入如下界面,直接点击install即可。

之后就是电脑开始安装啦,稍作等待。

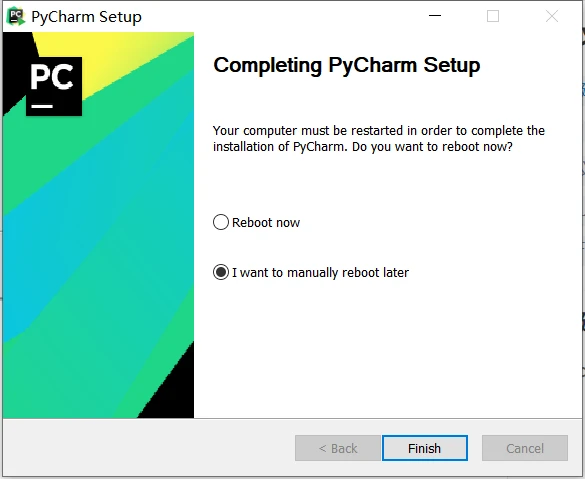
安装完成,选择“现在重启”还是“稍后重启”,我选的是“稍后重启”。

下面点击finish,安装过程结束。
(三)Pycharm配置环境变量
在创建项目之前,需要确认是否添加环境变量,也就是bin文件路径是否添加到系统环境变量中,如果没有添加,可能会导致创建项目时选择不了Python解释器, 接下来配置pycharm环境变量。
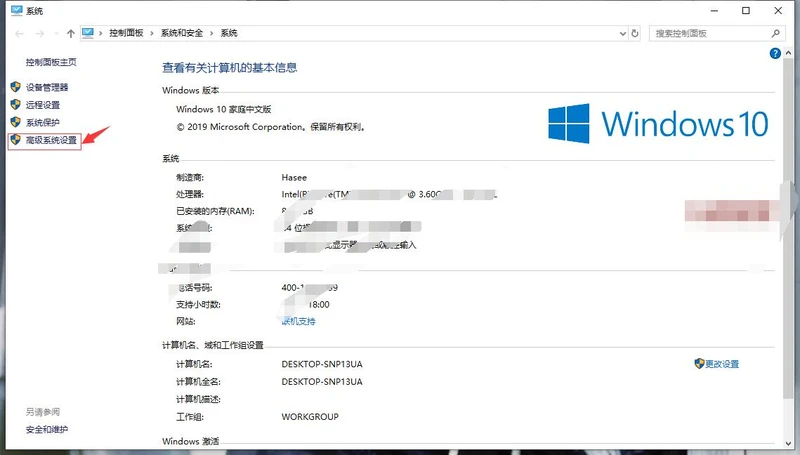
1、右键“此电脑”,选择“属性”,进入“系统”页面。
2、在“系统”页面选择“高级系统设置”。

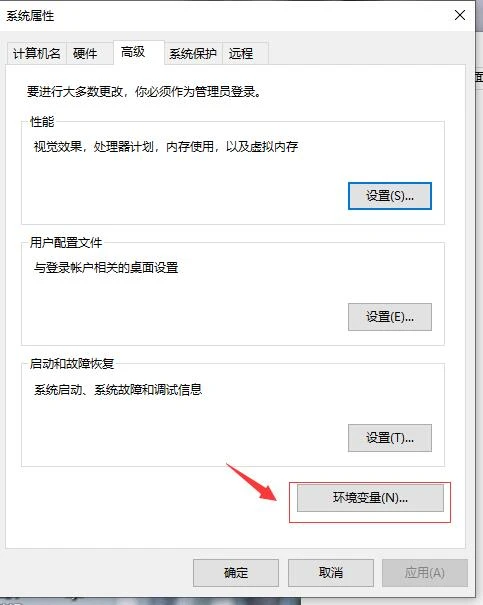
3、在“系统属性”页面,选择“环境变量”,进入“环境变量”页面。

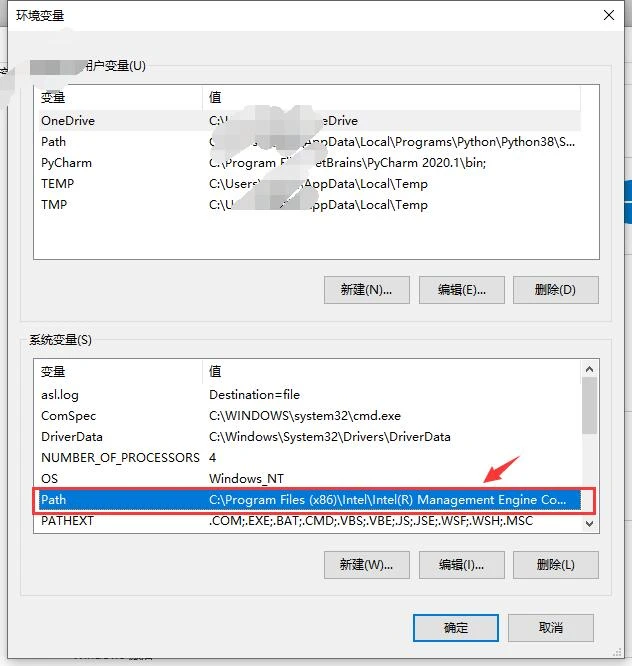
4、在“系统变量”那一栏选择“Path”,双击鼠标左键,进入“编辑环境变量”页面。

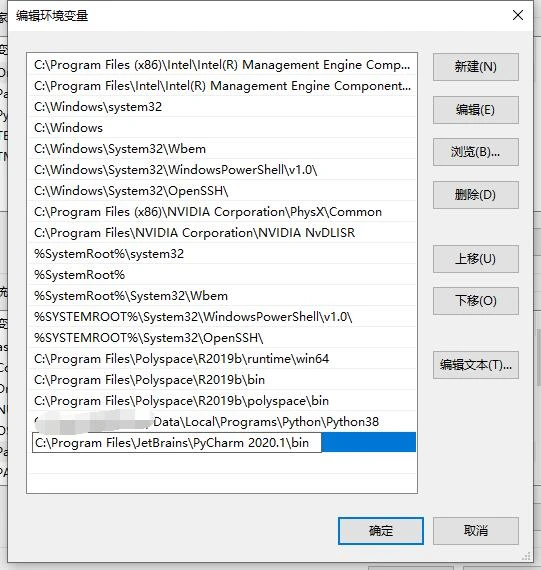
5、选择“新建”,然后将PyCharm安装路径下的bin文件路径拷过来,添加完后,点击“确定”。

(四)Pycharm初步使用
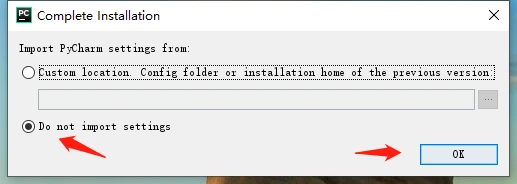
双击打开Pycharm,如果第一次安装会出现以下界面,这里选择不导入设置点击ok。

接下来进入“许可协议”界面,选择“同意”,点击“continue”。

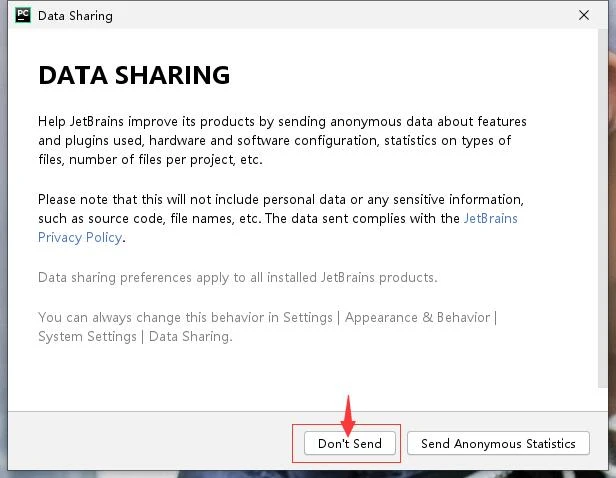
这里选择不分享自己的数据。

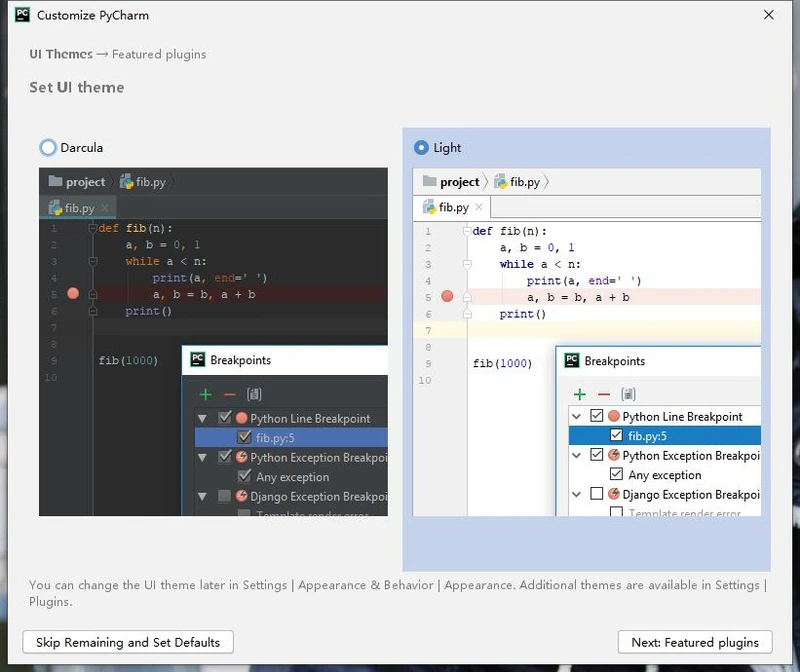
接下来选择自己喜好的pycharm界面,我是比较喜欢白色(但是相传大神都是用黑色~),选择好之后点击Next。

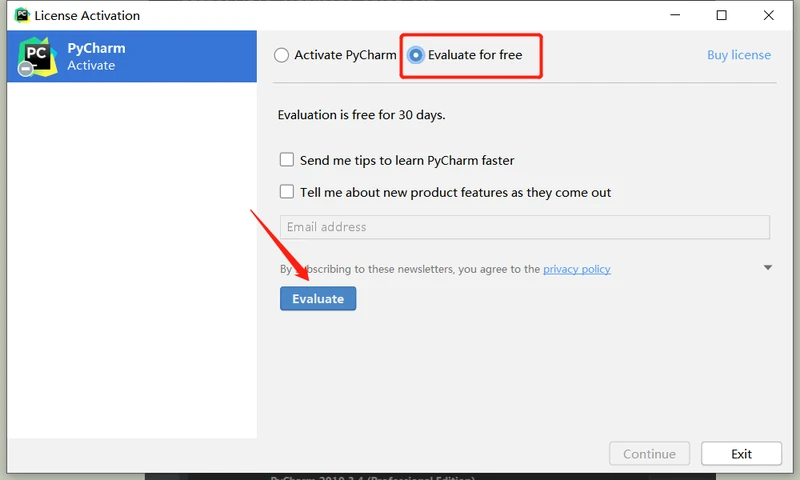
接下来界面我们选择试用,试用期为30天。

选择试用后会出现如下界面。

(五)Pycharm简单使用以及关联python解释器
首先,安装好PyCharm后,如果之前没有安装过Python解释器,编写的代码是编译不过的,因此需要先安装python。
安装python教程可见我上一篇博客https://blog.csdn.net/qq_41565524/article/details/105538857
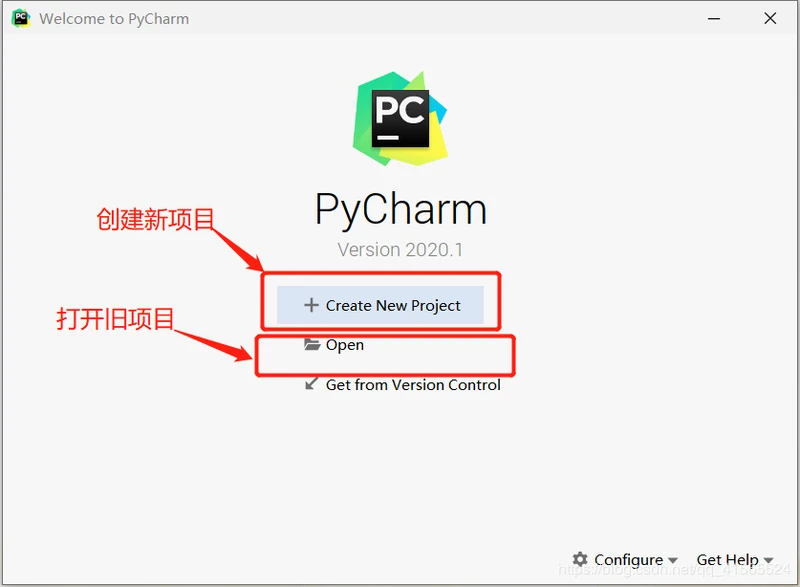
接下来我们就可以开始使用pycharm啦!点击creat new project创建自己的第一个项目吧。

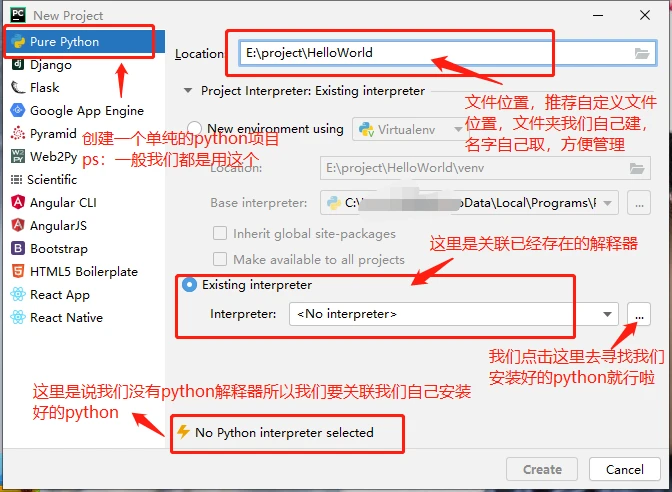
我们这里新建项目,会出现以下界面,我们自定义项目路径,并配置python解释器。

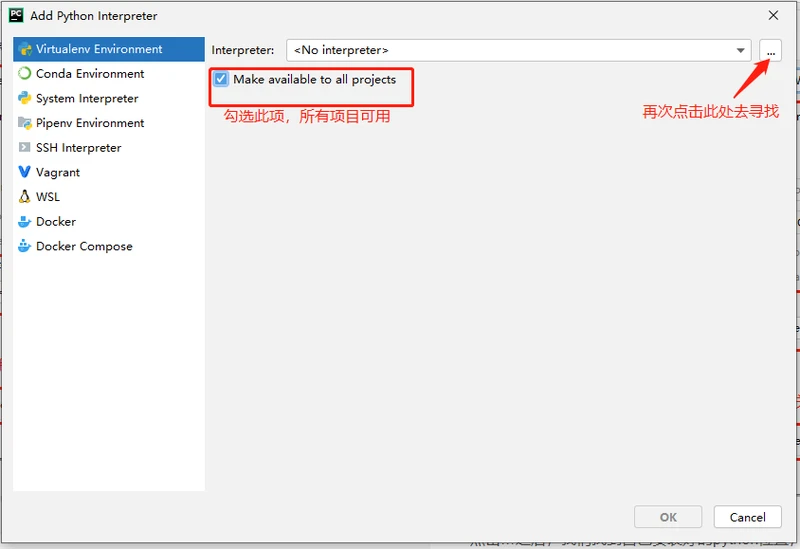
点击…之后,我们在出现的界面上勾选后再次点击…

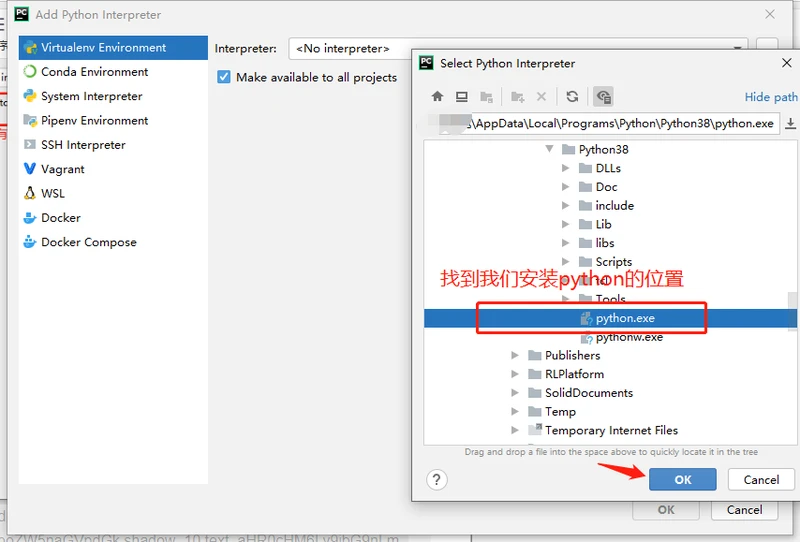
寻找到python位置之后一步一步确定即可完成创建。

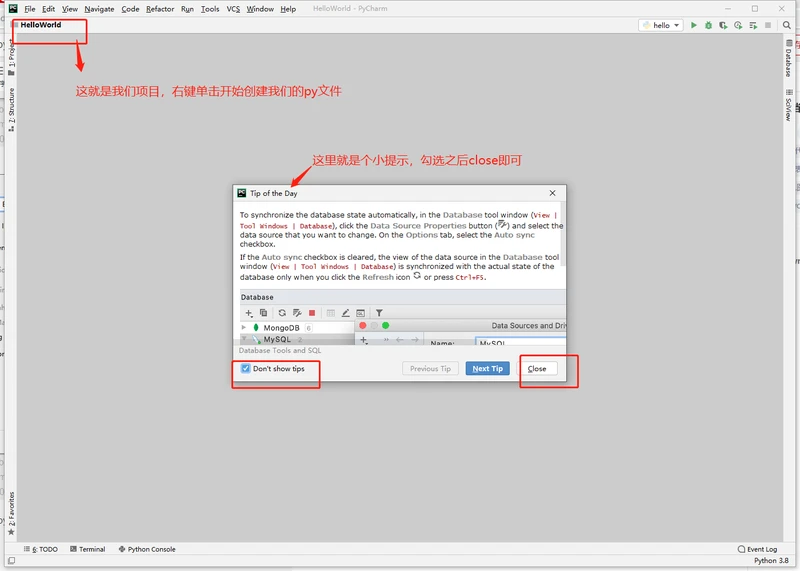
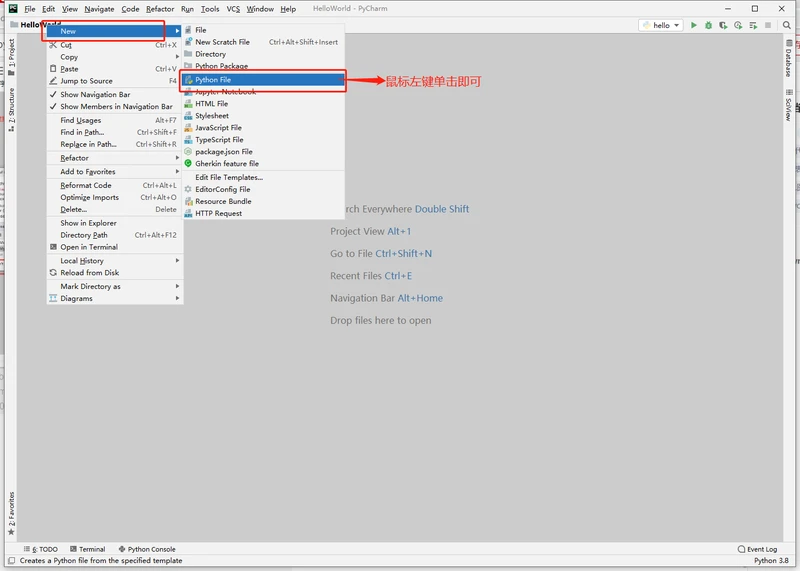
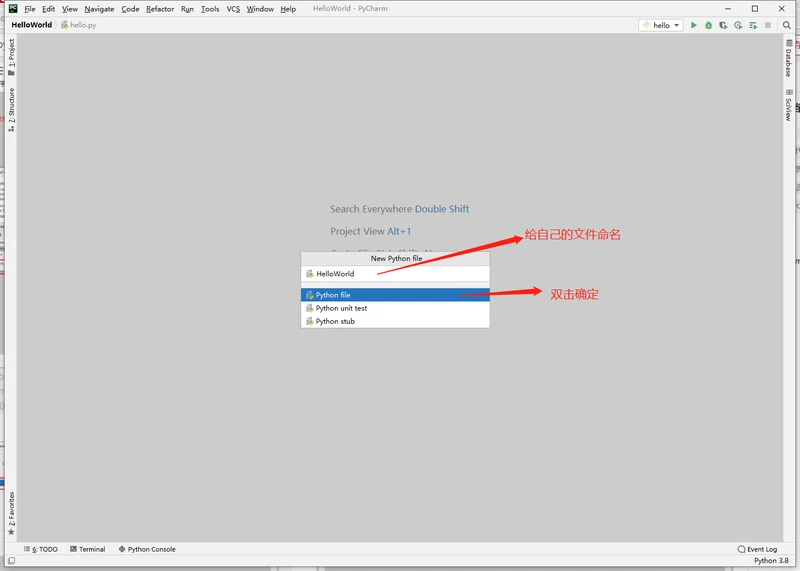
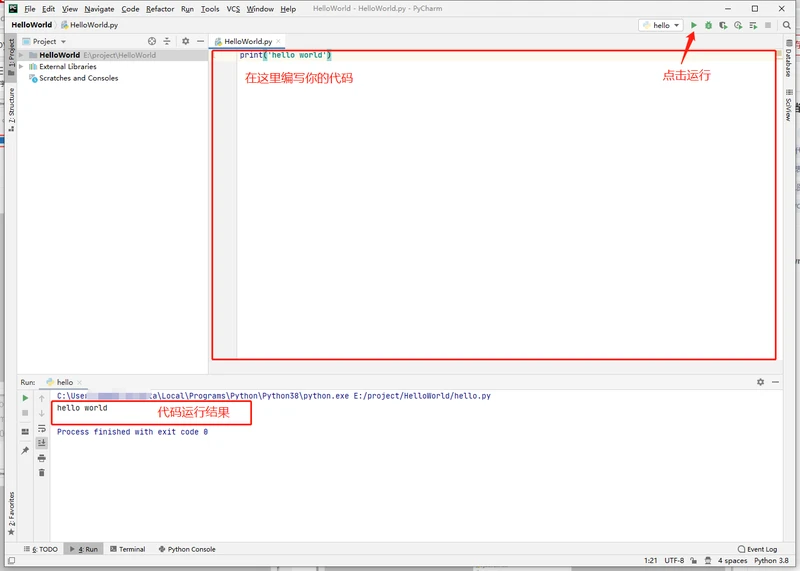
创建完项目之后,我们创建我们的python文件,并编写一句代码测试一下。



上图里的双击确定也可以换成点击回车键,作用相同,都是确定而已。

以上就是安装和初步使用的详细内容了。
