搭建本地服务器,连接PHP和HTML(WebStorm+PhpStorm+phpstudy),测试最简单的表单验证
适合入门PHP以及HTML开发,分别使用PhpStorm和WebStorm建立php和html5项目,快速搭建本地服务器,同时实现PHP和HTML的连接。
1.所需工具:
PhpStorm
WebStorm (完全可以由PhpStorm代替)
phpstudy (记住安装位置)
推荐使用Google浏览器测试
/
/
/
2.WebStorm和PhpStorm 的汉化(可选)
新版本的JetBrains产品不需要手动导入汉化包,只要打开软件后按照
settings->plugins->marketplace 搜索Chinese,
安装后重启即可。
/
/
/
3.建立项目
PhpStorm :新建空项目,新建php文件命名为welcome,测试使用的代码如下:
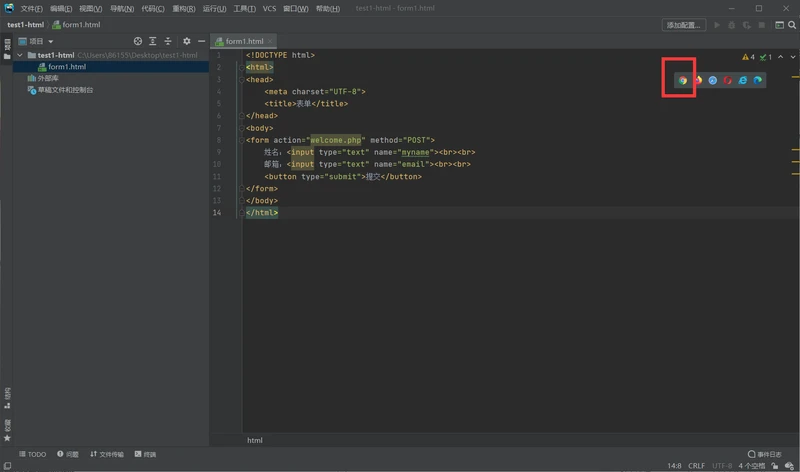
WebStorm:新建空项目,新建HTML5文件命名为form1,测试使用的代码如下:
/
/
/
4.部署(最重要的一步):
PhpStorm的部署:
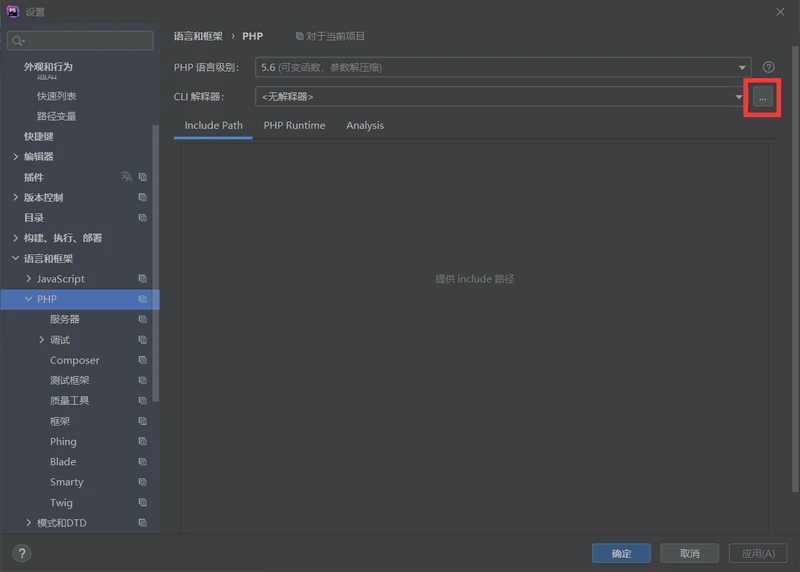
1、为php项目配置解释器
文件->设置->语言和框架->PHP,点击省略号

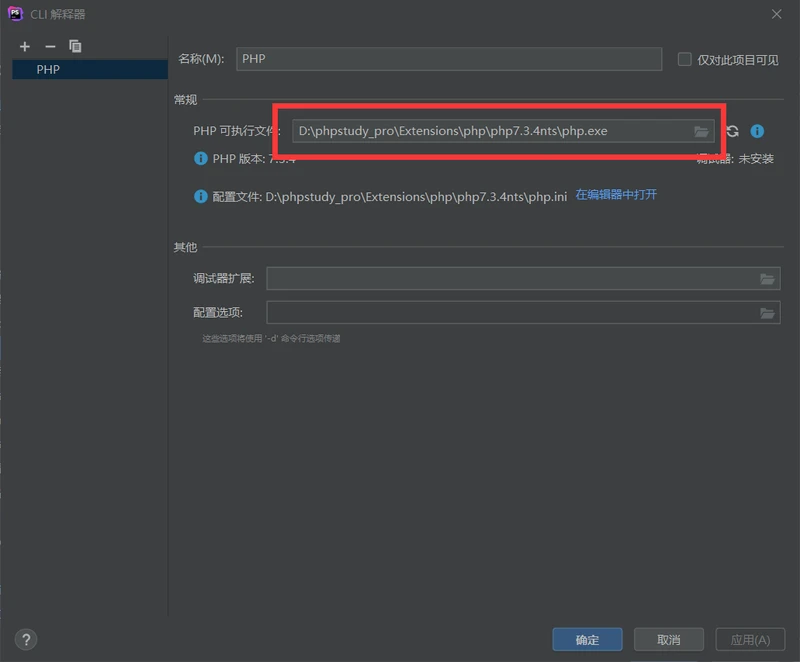
在此处找到phpstudy安装路径下的php.exe,然后确定

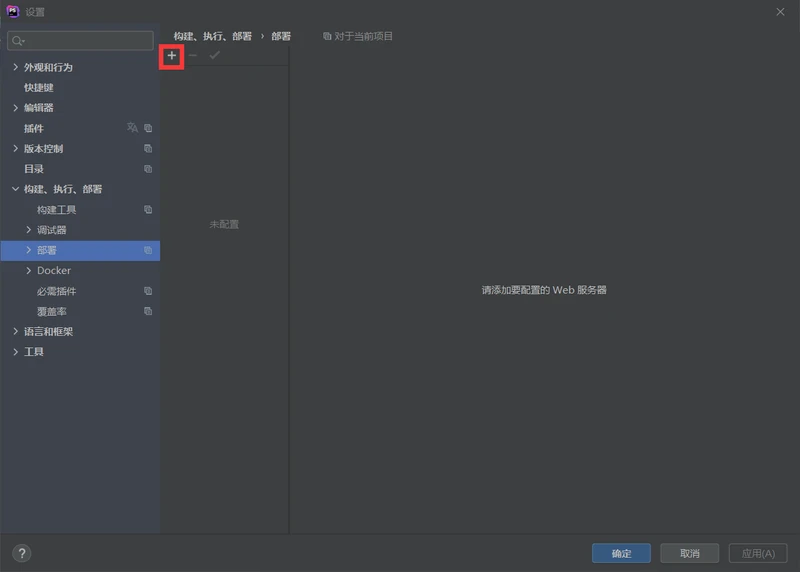
2、部署
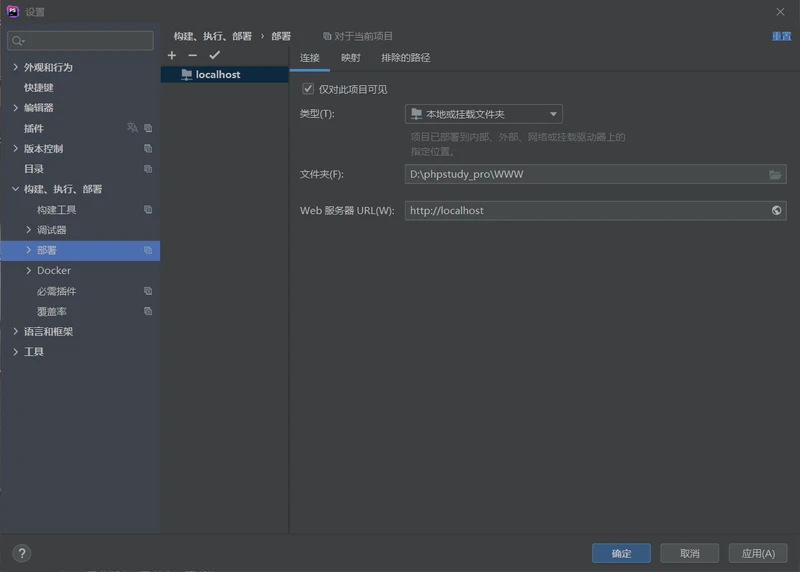
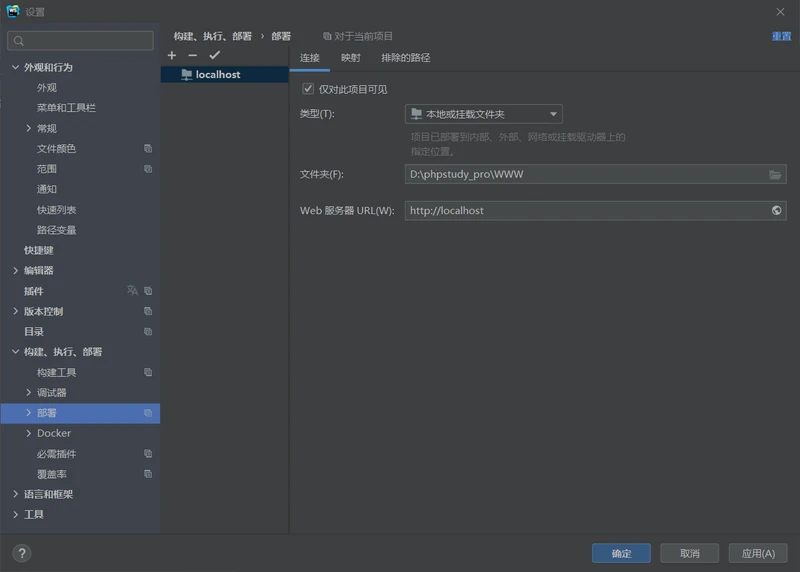
文件->设置->构建、执行、部署->部署->加号->本地或挂载文件夹,命名为localhost

连接->文件夹,这里选到phpstudy目录下的WWW文件夹

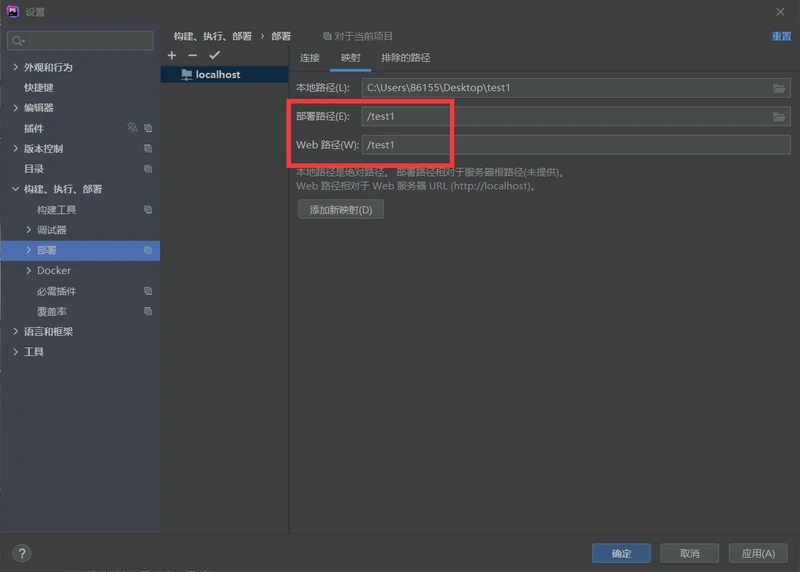
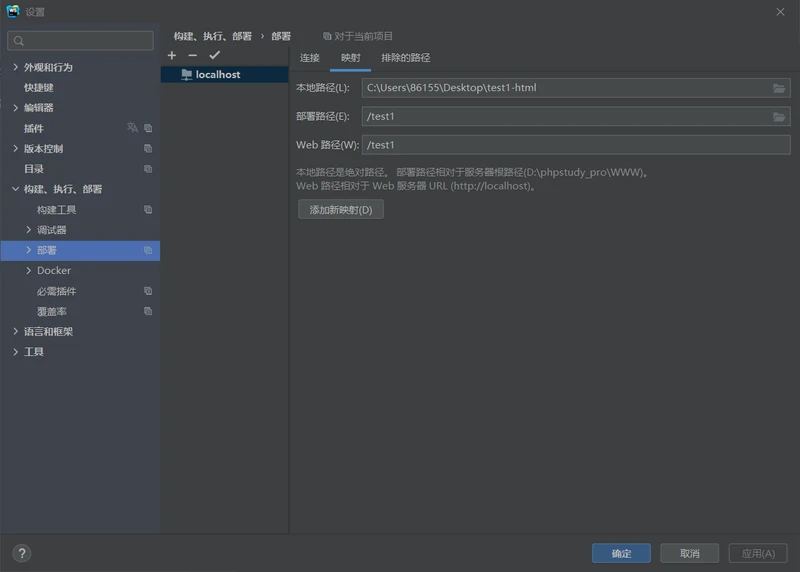
在映射选项中添加一个新的路径,这个路径是相对于WWW文件夹的

3、上传
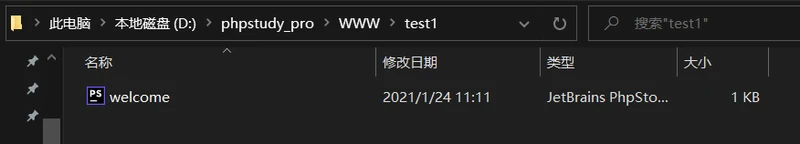
点击 工具-部署-上传到localhost,如果在WWW文件夹中可以找到test1这个文件夹,文件夹中有刚刚写好的php文件,说明上传成功。

WebStorm的部署:
1、部署,与上面PhpStorm的步骤相同:


2、上传,与上面PhpStorm的步骤相同:
工具-部署-上传到localhost
/
/
/
5.打开服务器
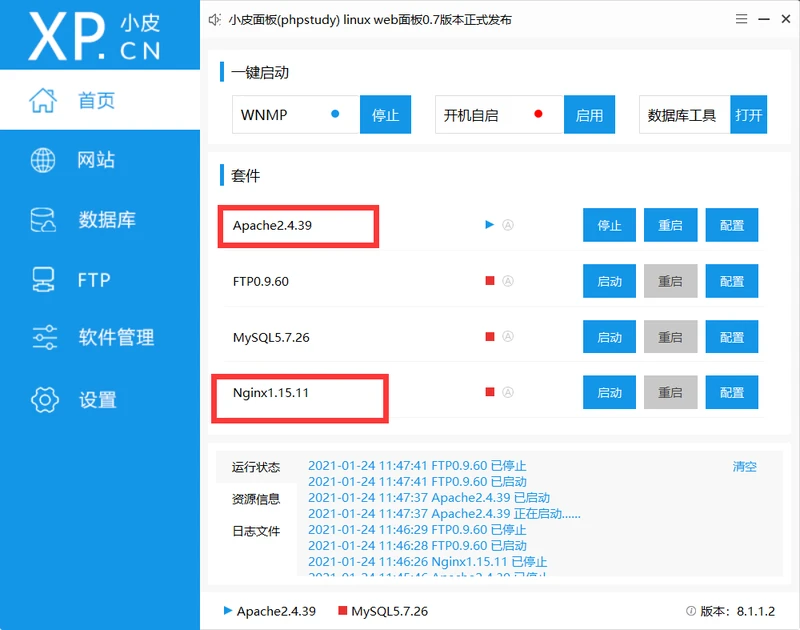
打开phpstudy,开启Apache或Nginx中的任意一个。

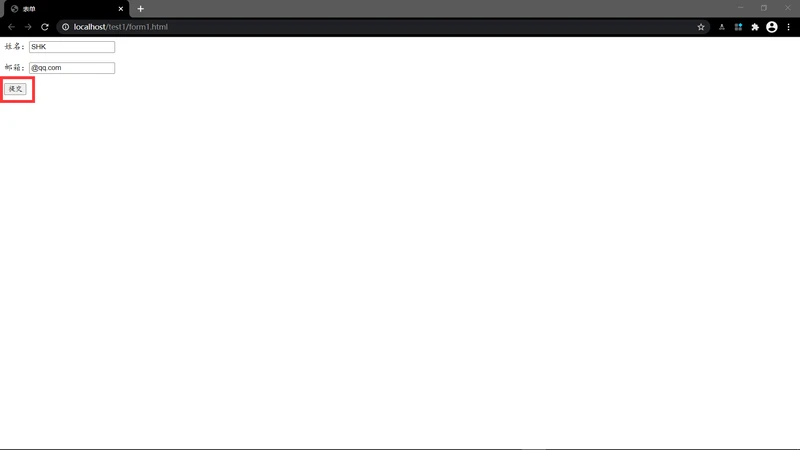
点击WebStorm界面上的浏览器图标,输入姓名和邮箱后测试,若上述操作全部正确,会得到提交后的信息。

6.运行测试
点击WebStorm界面上的浏览器图标,输入姓名和邮箱。

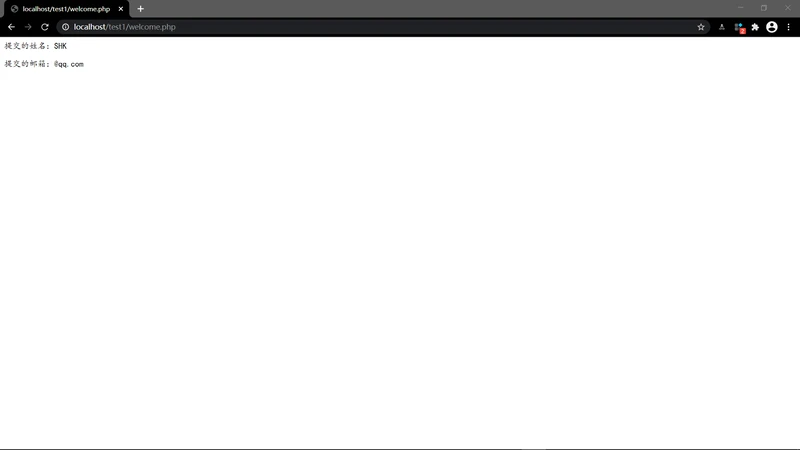
提交后显示页面如下:

*PS:
1、每当修改WebStorm或者Phpstorm项目的代码后,一定要重新上传一次,否则运行的是修改前的旧版本。
2、测试之前要打开phpstudy,运行Apache或Nginx,否则连接不到本地服务器。
*
