PHPStorm动态调试实战(爬完所有坑)
PHPStorm是流行对PHP及前端开发IDE,花了一下午,爬完所有坑,终于到达终点,实测可以动态调试cms了。写第一个程序只是熟悉下编程环境,真正精华在动态调试部分。
一、准备环境
主机:window7 x64
Phpstorm版本:2020 x64
Phpstudy版本:2020
二、第一个程序
1、Create New Project
2、选择PHP Empty Project,并新建一个空目录
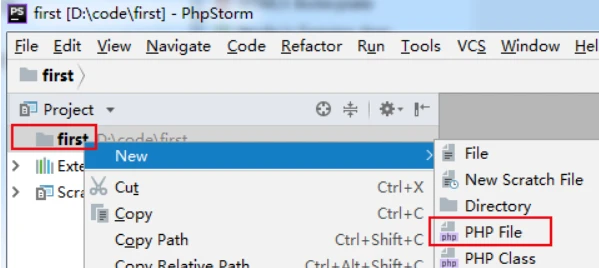
3、项目工程中,在刚刚创建对文件夹图标上,点击右键,选择PHP File,输入文件名,即可创建。

4、输入完成php代码,点击空白处,右上角会出现 chrome、firefox等浏览器的图标,选择一个电脑上已有图标
5、默认情况下浏览器会提示“bad gateway”,此时需要配置phpstorm对PHP解释器(即让PHPStorm找到php.exe文件)
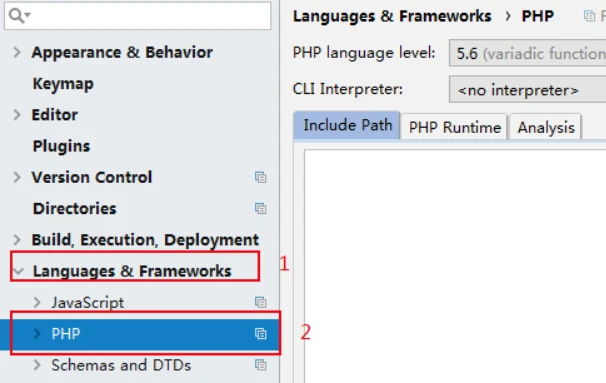
点击“File->Settings",,并打开PHP语言的配置;

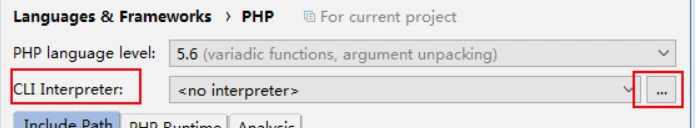
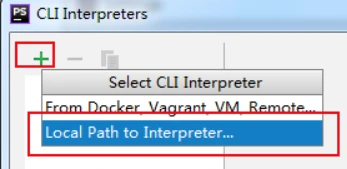
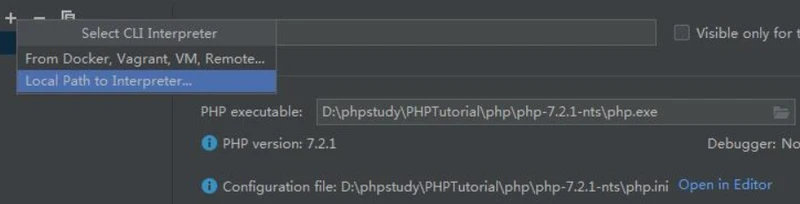
6、点击”CLI Interpreter“最右边的”…",点击“+”,并选择“Local Path";


7、点击”PHP executable“右边的”…",找到电脑上已有的“php.exe”,选中,点击“OK",然后一路OK。

三、动态调试
1、动态调试自己编写的程序
这里借用了phpstudy的php框架,后面也需要phpstudy运行起来搭建平台才可以调试;如何安装phpstudy自行查询,简单;设置的位置主要分为2个大块;
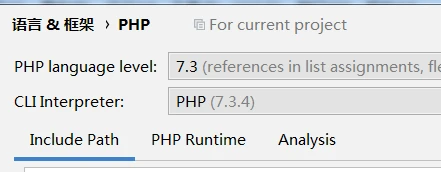
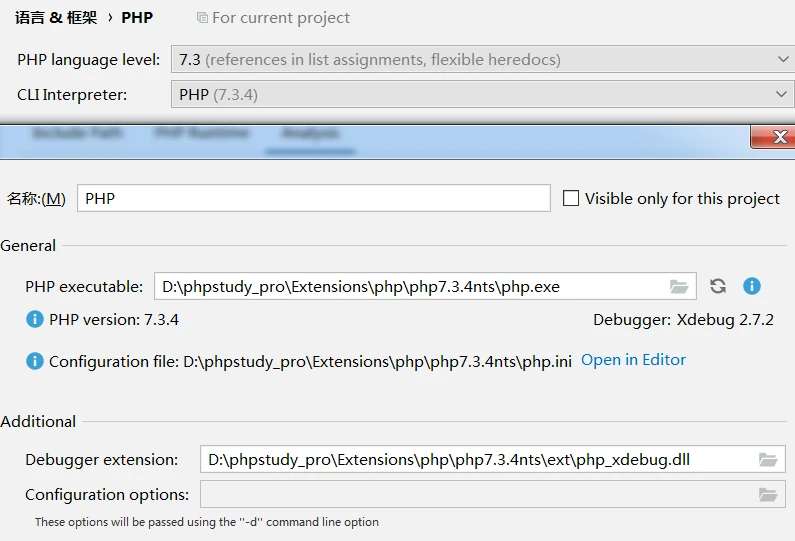
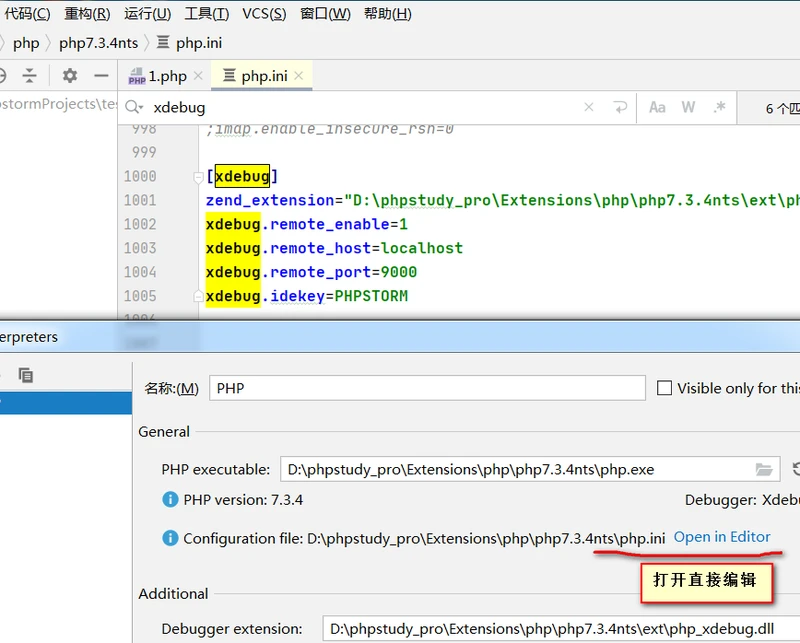
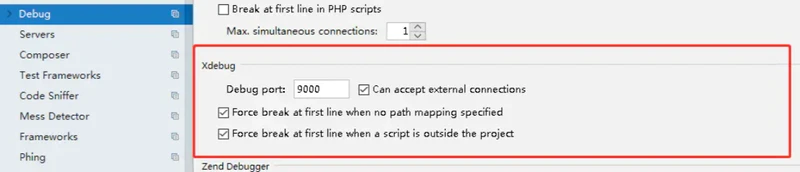
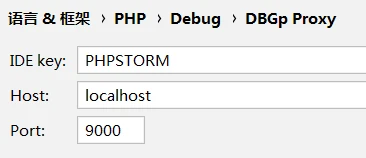
第一个设置的位置:File | Settings | Languages & Frameworks | PHP,直接上的图片,对照着看配置就行;找不到的看下图片左上的黑色字体,那是设置的位置;



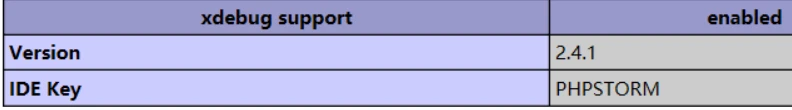
验证xdebug安装是否成功
方法一:执行phpinfo
出现xdebug信息证明插件已经安装成功

方法二:进入php安装目录,找到php.exe,执行php -m




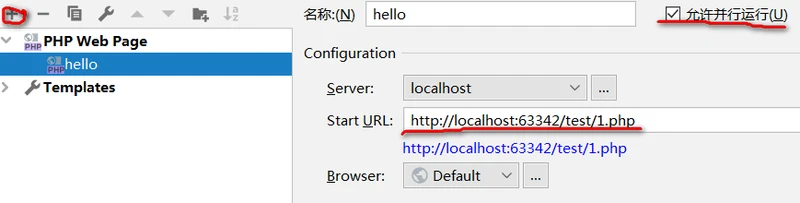
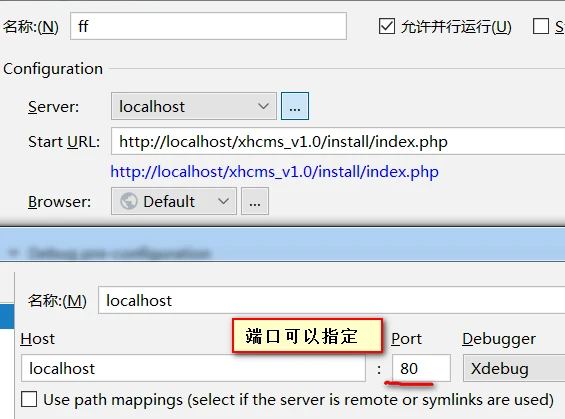
第二个设置的位置:Run | Edit Configurations -> Add New Configurations
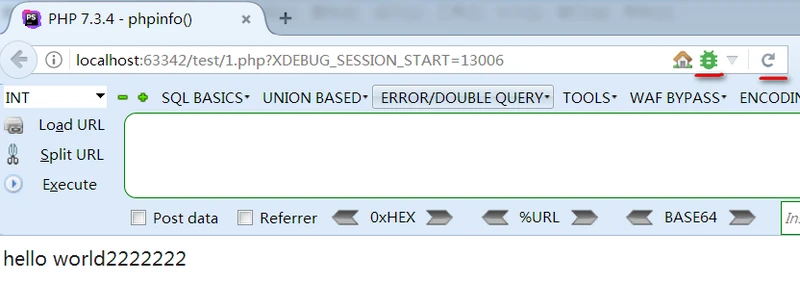
先用debug模式运行下程序,然后根据浏览器的参数进行正确配置;

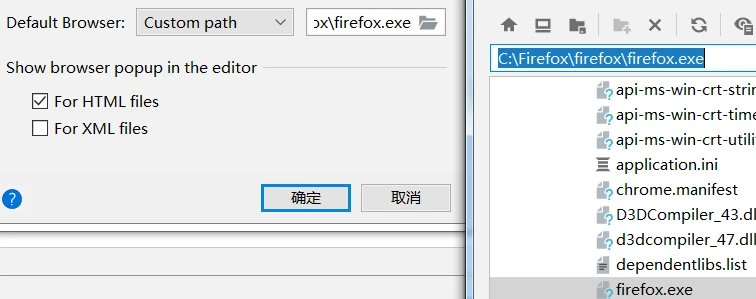
使用自定义的浏览器;

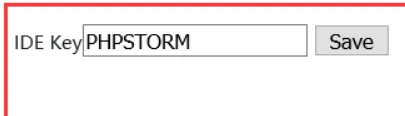
火狐插件的安装不赘述了,注意的是要填上key;

新建的工程,直接调试,并没有用到phpstudy;这里的端口号是系统临时分配的;
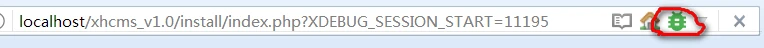
首先在浏览器里输入你要调试的url,然后点击右上角的爬虫标志;

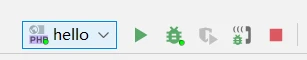
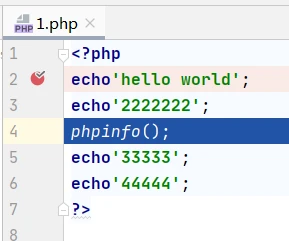
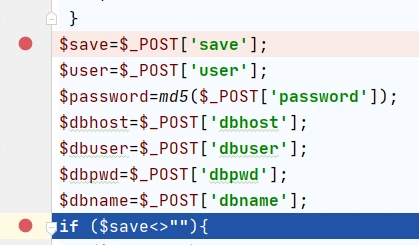
phpstorm开启监听,在代码的地方打上断点,

对程序下断点,刷新浏览器触发断点;

2、动态调试其他的cms:需要借助phpstudy来搭建平台进行调试;
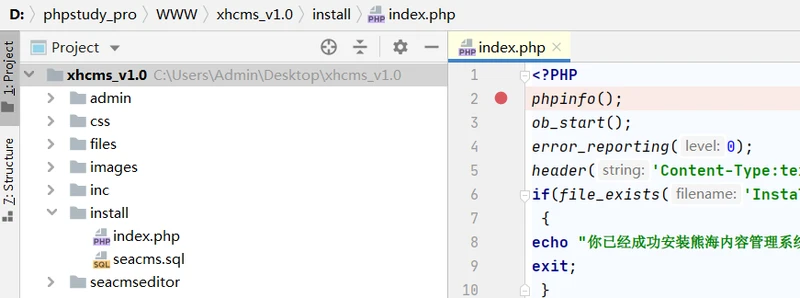
将cms拷贝到phpstudy目录下方便调试;

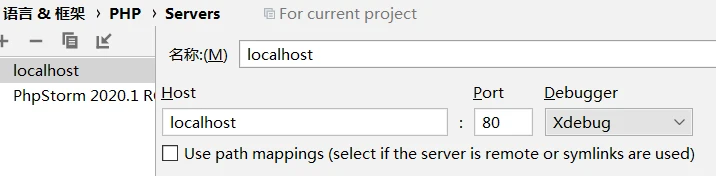
设置好服务器,URL明显就是phpstudy的位置;

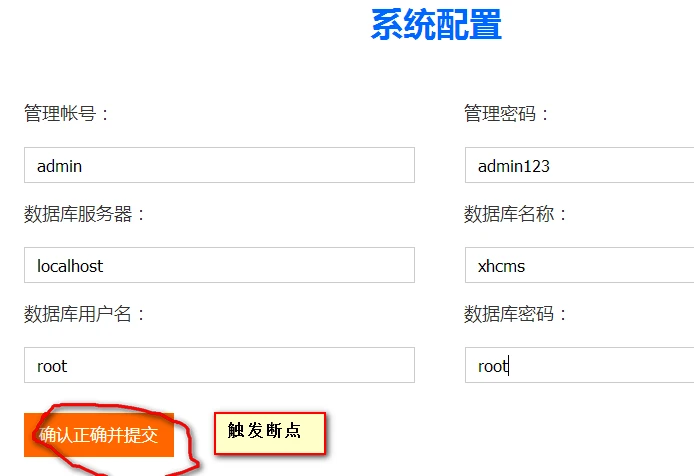
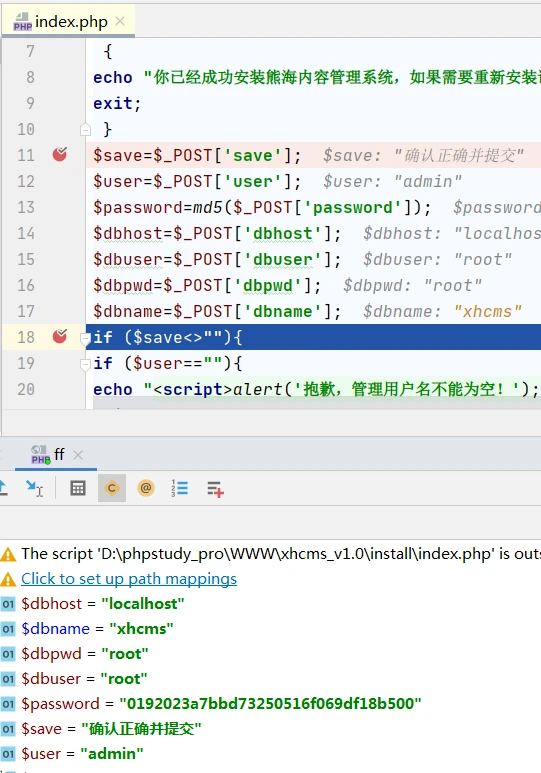
随意下个断点,先debug模式跑一遍,让整个网页正常运行一遍后,在针对有需要的地方下好断点,刷新浏览器或者用按钮来触发断点;
别忘了开启小爬虫哦;

先对关键地方下好断点;

通过按钮触发断点;


可以愉快的调试了;
