8 插件玩转GitHub
作为程序员对 应该都不会陌生,我经常沉迷其中,找一些惊艳的项目或者工具。不过用的时间久了,发现它的用户体验实在是不敢恭维,有时候会让你做很多重复操作,浪费不少时间。
比如我想单独下载一个文件,但 不支持,你必须要下载整个工程;想要看仓库里的某一个文件,你只能层层点进去,再有从 clone 个项目慢的要死,简直烦躁到爆炸。
下边推荐 8个 插件来解决 的这些问题。
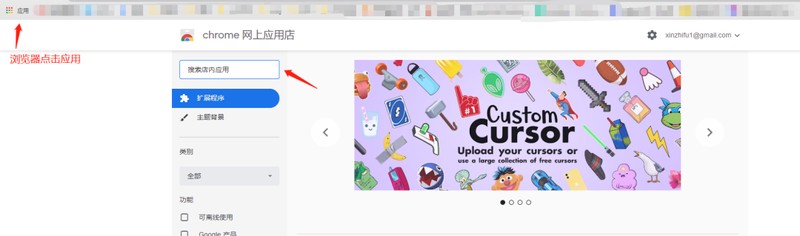
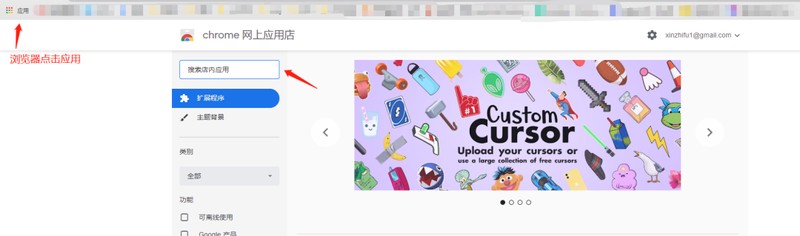
 chrome 网上应用商店找插件
chrome 网上应用商店找插件
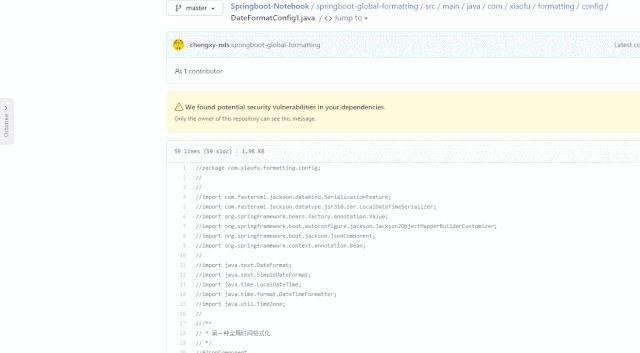
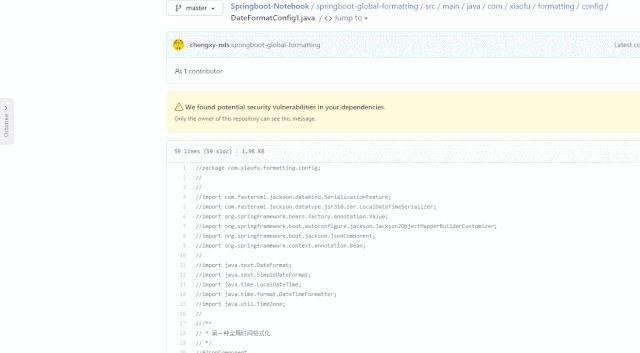
1、Octotree - GitHub code tree
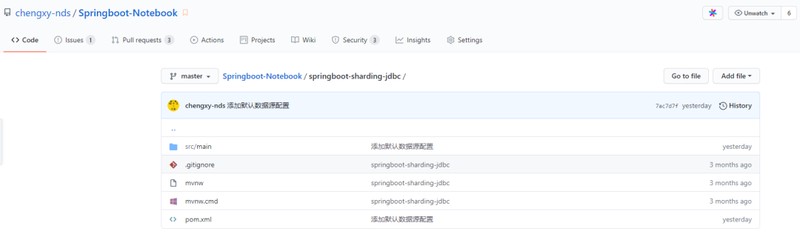
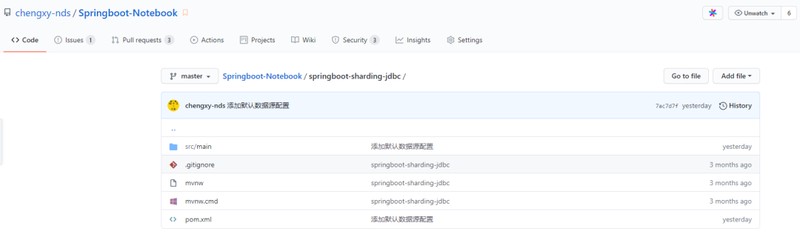
可以为 项目生成一个文件菜单树,就跟在 中看到的效果一样。

在左边会生成一个 按钮,鼠标滑动代码文件树,这样就不用一层一层的找文件了。

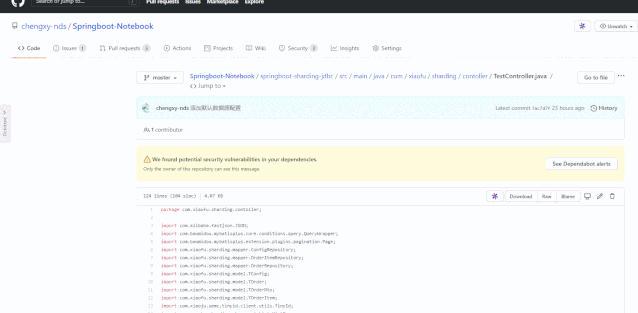
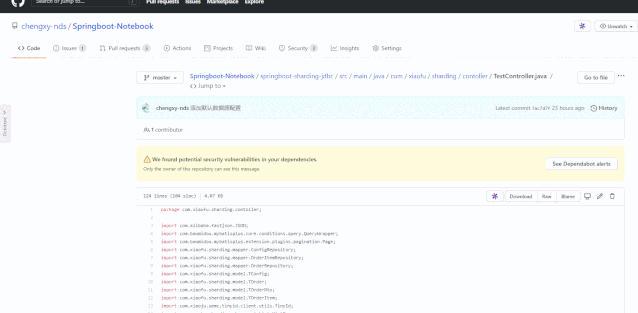
2、GitHub Downloader
可以针对单个文件进行下载,不能下载单个文件是 的一个硬伤,之前想要下载一个文件往往需要 整个工程。

插件安装成功会在文件内容上方多出一个 按钮,直接点击即可下载当前文件,配合 使用一起使用效率会更高。

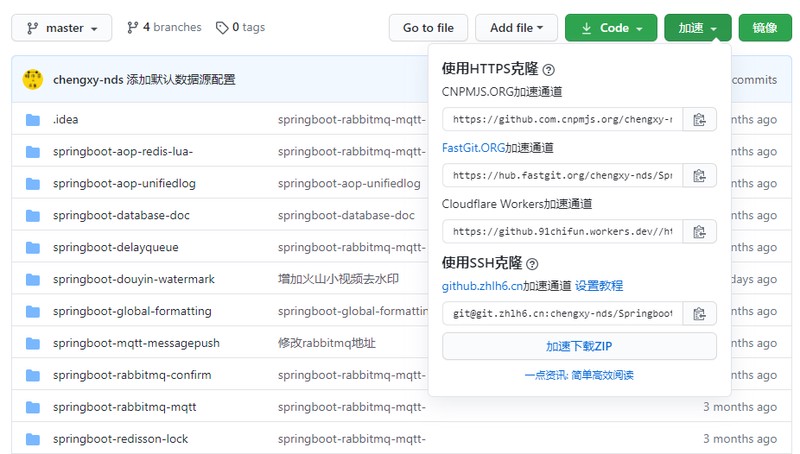
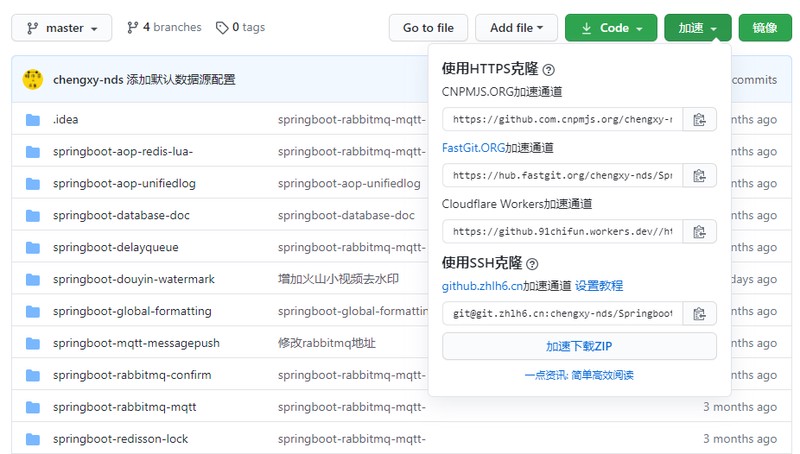
3、GitHub 加速
插件能提高中国开发者访问 的速度,提升 仓库的速度,提升下载 包的下载速度。

安装成功后在原来克隆的位置上会新出现个 项,直接使用加速后的 就可以了。

4、Sourcegraph
对 搜索功能,代码比对,查看引用,自动跳转,项目目录导航等功能做了全面的升级。

插件安装后项目面板右上方会有一个搜索图标,进入就可以愉快的搜索了,用户体验要比 好很多。

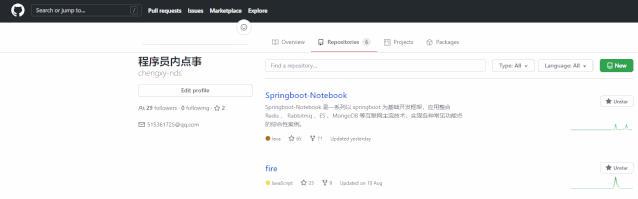
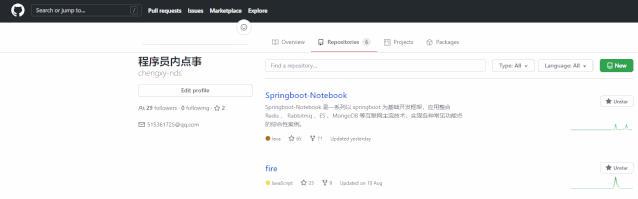
5、Awesome Autocomplete for GitHub
为 的搜索栏添加即时搜索功能,简单而谨慎的扩展增强了GitHub的搜索功能,比以往更快地、准确的搜索存储库和人员。

增强的搜索框看着更顺眼了,还区分仓库和用户类型。

6、File Icons for GitHub and GitLab
该插件可以给不同类型的文件增加一个图标。



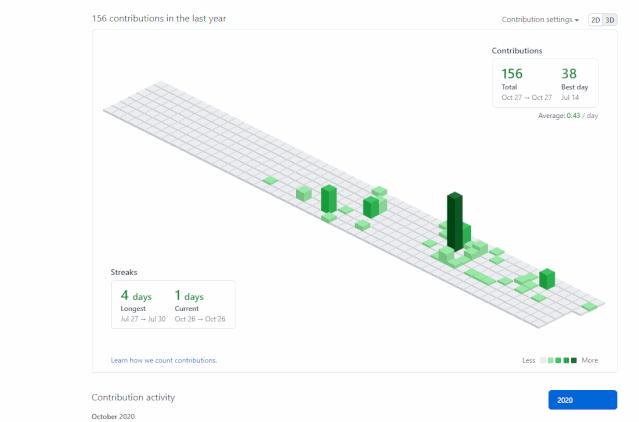
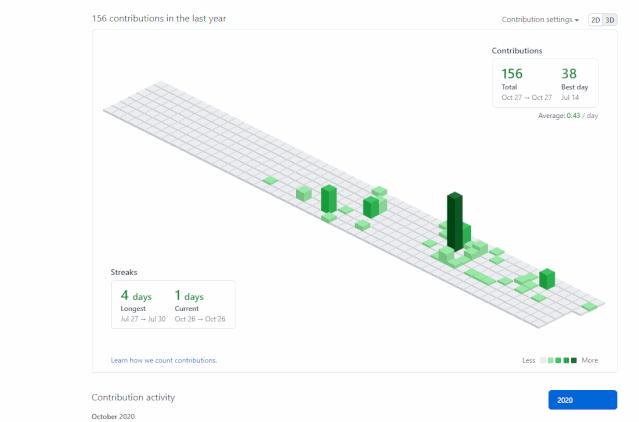
7、GitHub Isometric Contributions
这个插件主要为了美观,可以将 GitHub 贡献图和等距像素艺术版本之间切换,3D 像素立体展示 GitHub 上的仓库提交记录,相比与传统的方块图表更具美感。



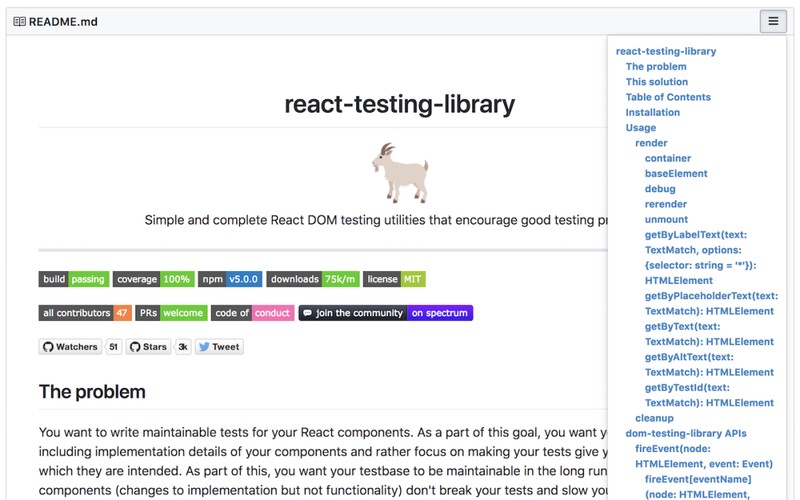
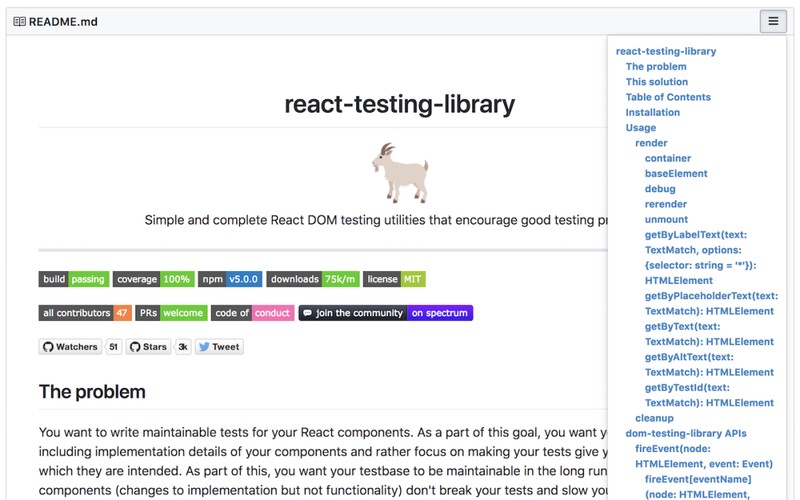
8、Markdown Menu for GitHub
它将导航菜单添加到 上的任何自述文件或 文件中。比较适合写博客的同学,可以让我们的项目文档更美观一些。