在 Vue 3 中使用阿里巴巴矢量图标库
原文合集地址如下,有需要的朋友可以关注
本文地址
合集地址
在项目中基本会用到图标,比较常见的就是阿里图标库。这篇文章主要介绍如何在vue3中使用图标库。
下载并全局注册自定义图标库
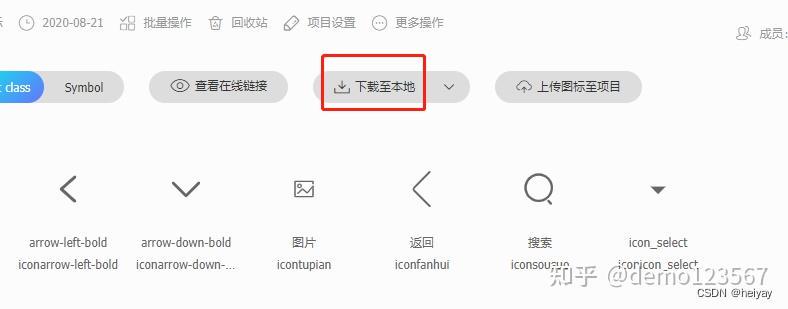
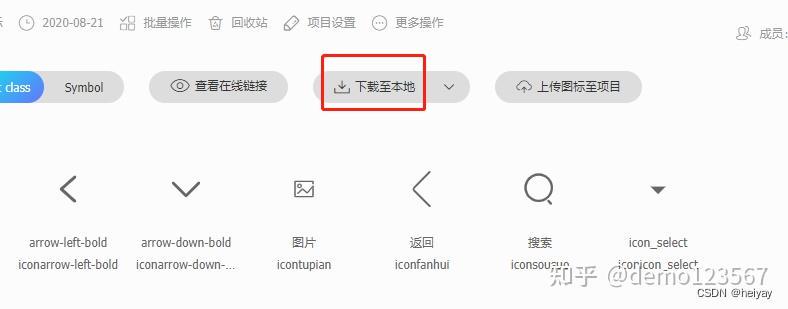
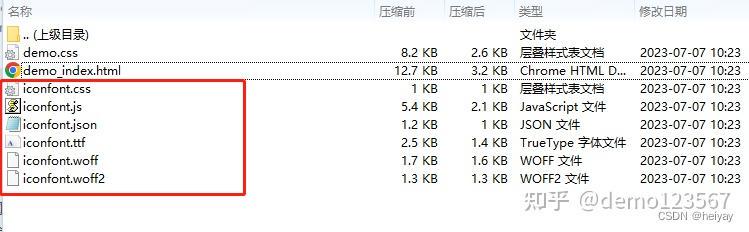
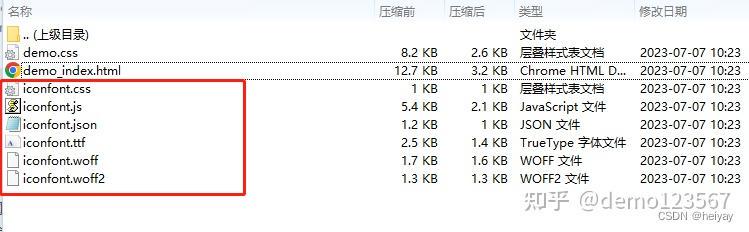
手动下载阿里巴巴矢量图标库的字体文件: 在阿里巴巴矢量图标库网站上选择您需要的图标,并将其添加到购物车。然后下载文件。解压下载的文件,将字体文件复制到您的 Vue 3 项目的合适目录例如 。 



在 组件中使用自定义图标:
main.js文件引入
使用例子
使用svg添加图标
安装插件vite-plugin-svg-icons
在配置文件中引用。我使用的vite构建的项目,所以就在vite.config.js文件操作就行
在main.js文件引入
添加svg文件 一般在assets目录下放svgIcon目录,然后创建你所需要的svg文件,我用的是一个collapse文件。 

放上svg代码就行了,比如:
使用
效果如下图所示: 

当然我只介绍了我熟悉的方式。如有问题欢迎留言讨论
