k-icons-font图标插件
更新记录
1.0.1(2023-09-13)
修改插件路径
1.0.0(2023-09-13)
简单实现iconfont图标引用
平台兼容性
Vue2 Vue3 √ √ App 快应用 微信小程序 支付宝小程序 百度小程序 字节小程序 QQ小程序 app-vue × × × × × × 钉钉小程序 快手小程序 飞书小程序 京东小程序 × × × × H5-Safari Android Browser 微信浏览器(Android) QQ浏览器(Android) Chrome IE Edge Firefox PC-Safari × × × × × × × × ×
k-icons-font图标插件
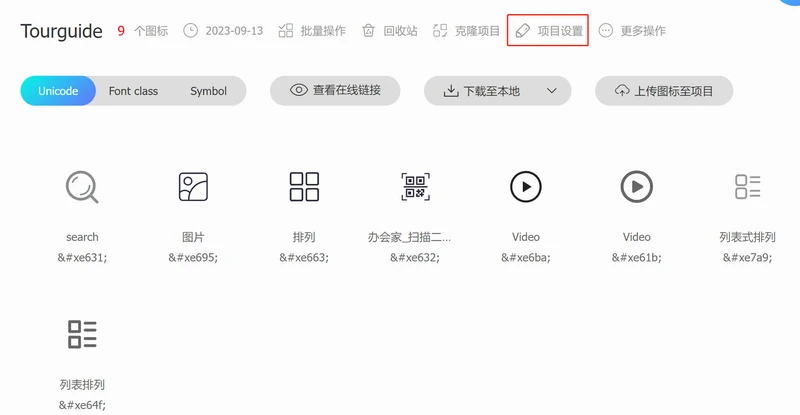
下载图标库
https://www.iconfont.cn/
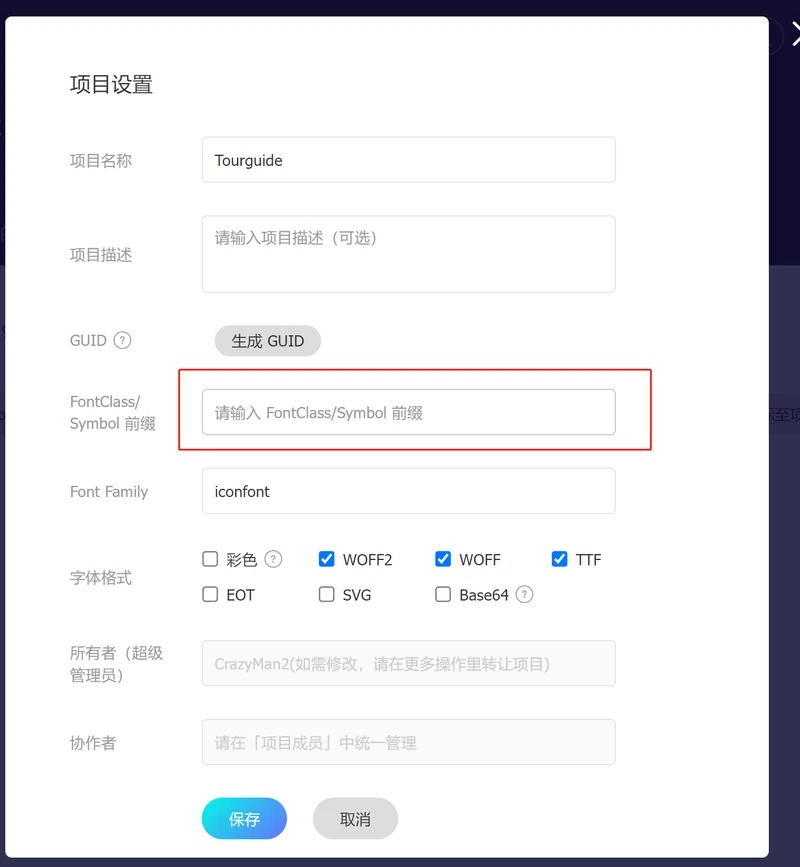
为了方便使用设置FontClass为空,当然不设置也可以


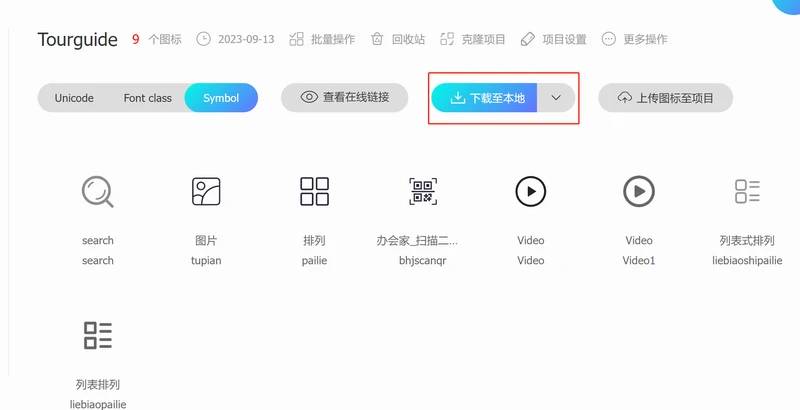
下载图标库

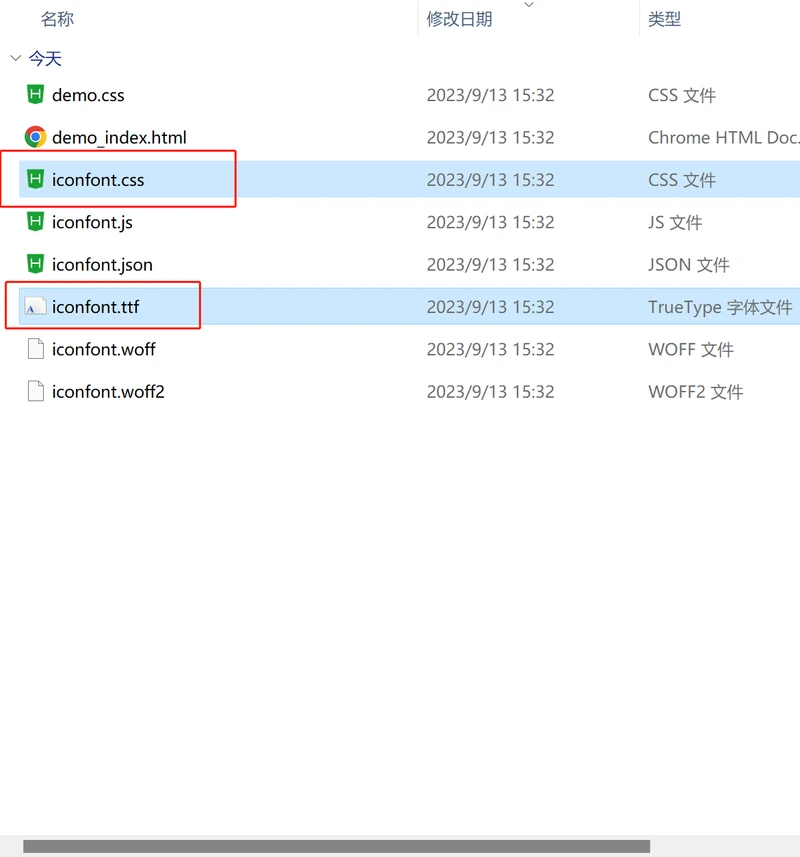
将图标可以中的:iconfont.css、iconfont.ttf拷贝到插件目录上"k-icons-font"(覆盖即可)

修改iconfont.css中@font-face代码块为
使用
Icons Props
属性名 类型 默认值 说明 size Number/String 16 图标大小,单位默认rpx type String - 图标图案名称 color String - 图标颜色
Icons Events
事件名 说明 返回值 @click 点击Icon触发事件 -
