uniapp开发:uniapp之切换vue3,一直使用一直爽
uni-app+vue3.2+unicloud开发产品:

 关注微信公众号:去水印掌中宝
关注微信公众号:去水印掌中宝
 微信扫一扫:皮皮虎去水印
微信扫一扫:皮皮虎去水印
目录
前言使用步骤Tips关注我,不迷路
前言
随着vue3.0发布以来,紧随着vue3.2又发布了,这尤大大也太厉害了吧。在这里vue3.x的优点就不多说了,反正就是爽。
uniapp也是跟紧的步伐,在前几个版本就开始支持vue3.x的使用,甚至在2.9.3的cli版本就开始支持了,更多相关信息查看官方更新日志。从 HBuilderX 3.2 起,支持创建 vue3 的 uni-app 项目,更多uniapp相关信息查看uni-app 项目支持 vue 3.0 介绍,及升级指南。用法与常规vue3.2的用法差不多,有一种感觉,一直使用一直爽!那么接下来就简单地介绍下uniapp具体怎么使用vue3到项目中,跑起来~
使用步骤
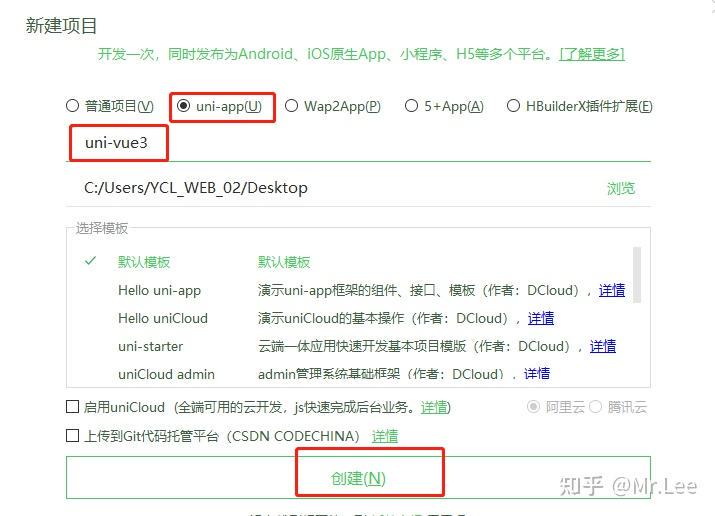
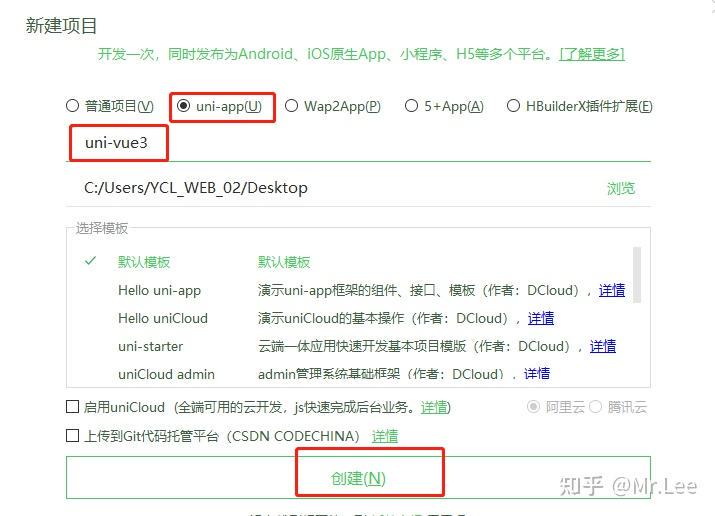
1. 创建uniapp项目
使用Hbuilder X =》文件 =》新建 =》项目 =》选择uni-app自定义项目名 =》创建

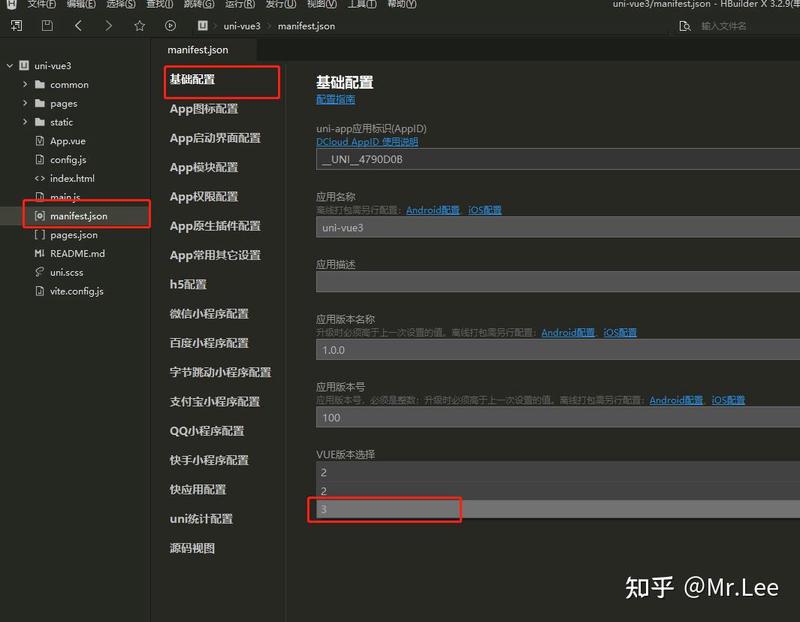
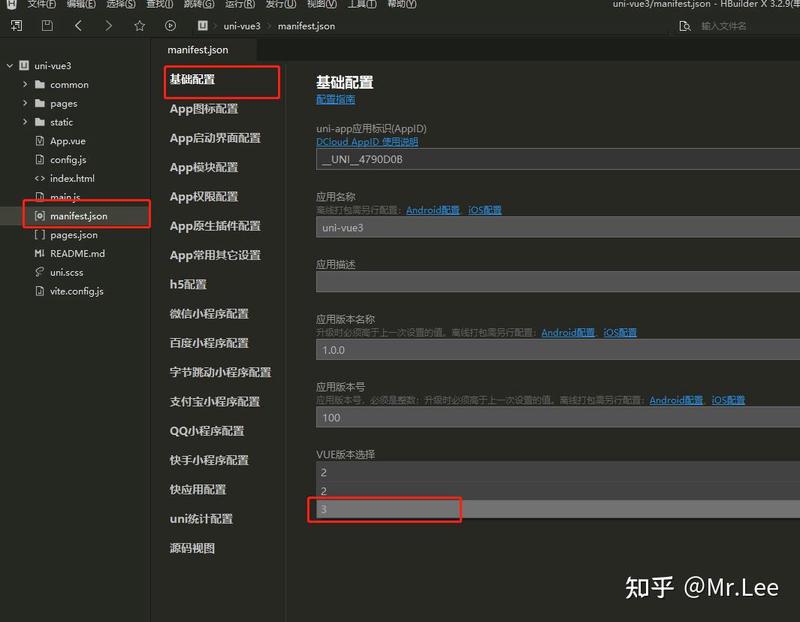
2. 选择VUE3版本
使用Hbuilder X打开创建好的项目 =》打开项目根目录manifest.json文件,基础配置项 =》选择VUE版本选择,选择版本3 =》成功切换到vue3模式

3. 使用VUE3简单示例
我在项目默认的index页面测试一下vue3的功能是否可行,代码如下:
index:
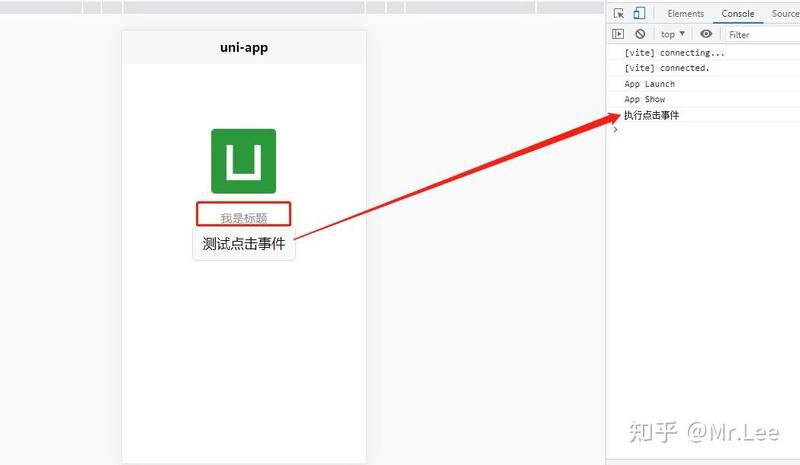
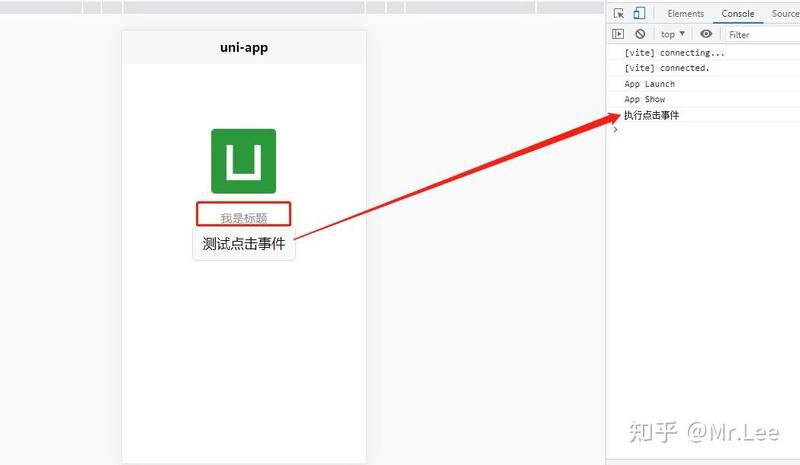
运行至h5结果,标题显示了,点击事件有了:

Tips
使用HBuilderX创建vue3项目,HBuilderX的版本必须在3.2+ 。更多vue3相关内容,可查看uniapp官方文档vue3教程。示例中是最简单的例子,需要做项目,还需要进一步学习vue3新特性。vue3的优点是很明显的,除了h5不支持ie,其他的全是优点,快去加油站加油吧~
关注我,不迷路
如果有任何疑问可以留言,更多相关技术也可以加QQ群交流:568984539
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343
觉得有帮助的动动你的小手点个赞吧~
