微信小程序如何使用iconfont的图标库,小程序引用iconfont阿里巴巴矢量图标库,iconfont图标引入css,wxss 【图文实例】,小程序实战代码。
大家都知道,微信小程序开发过程中,经常要使用到非常多的小图标,如果自己一个一个去制作保存成 PNG,会非常占储存空间,降低小程序打开的速度,管理起来还非常麻烦。
网络上有非常多的教程,却没有一篇是用心来教学的,很多教程根本就无法在小程序正式发布时使用,经过蚂蚁学院小编的不断摸索,我们在阿里巴巴矢量图标库里面找到完美的解决方案。(项目可以正式发布并正常运作)
接下来就由蚂蚁学院的小编来为您讲解如何使用。
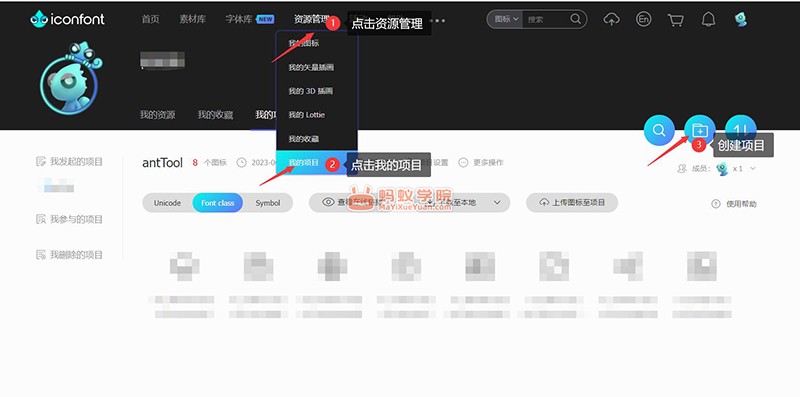
第一步,我们先在 iconfont.cn 注册一个账号,然后点击“资源管理” -> 我的项目按钮,再点击“创建新项目”按钮。

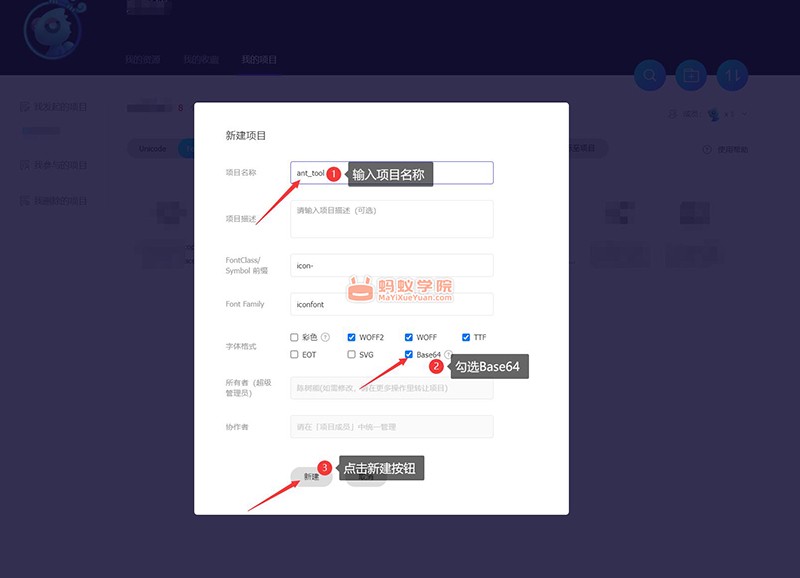
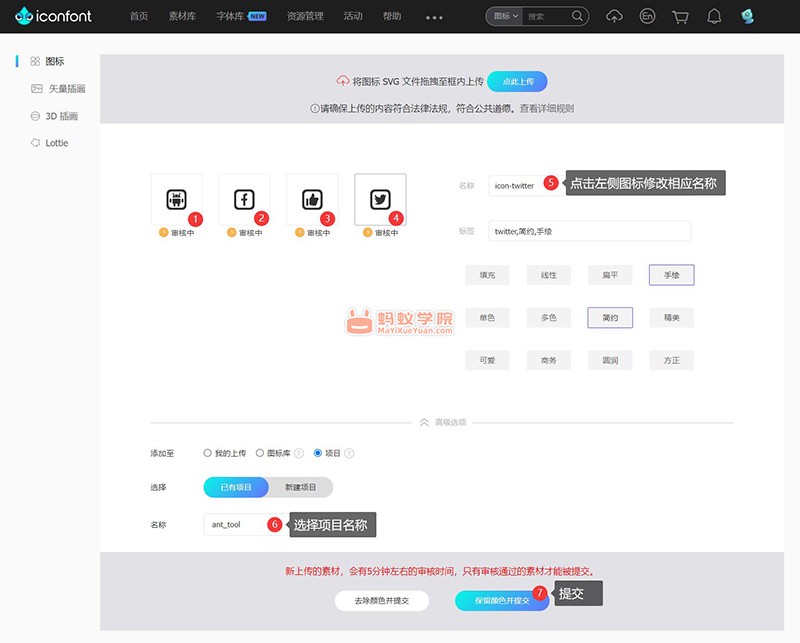
第二步,我们输入项目名称,并勾选 Base64选项,PS:蚂蚁学院小编提醒您:这个选项非常重要,然后点击新建按钮。

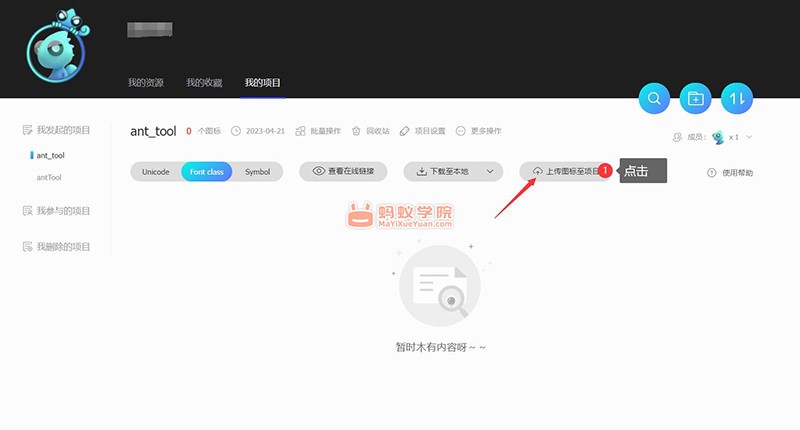
第三步,点击“上传图标到项目”按钮,弹出上传图标窗口

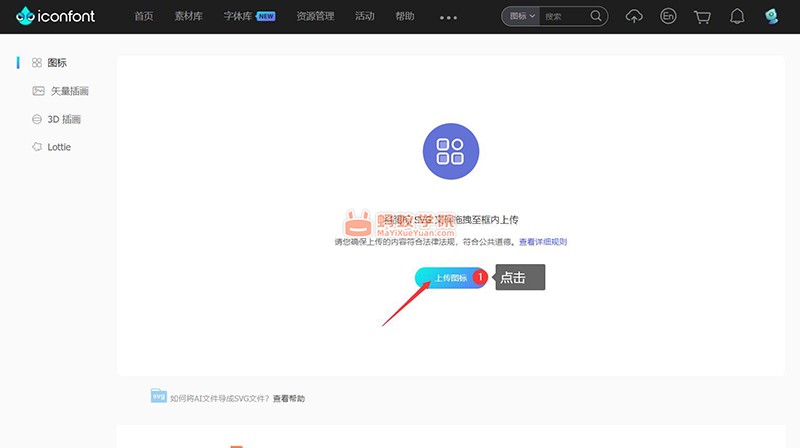
第四步,在弹出的窗口点击“上传图标”按钮,开始上传图标

第五步,上传图标后,点击图标可以编辑图标的名称,图标的名称影响你后面的样式使用,所以一定要取一个相对应的图标名称,然后点击“保存提交”。

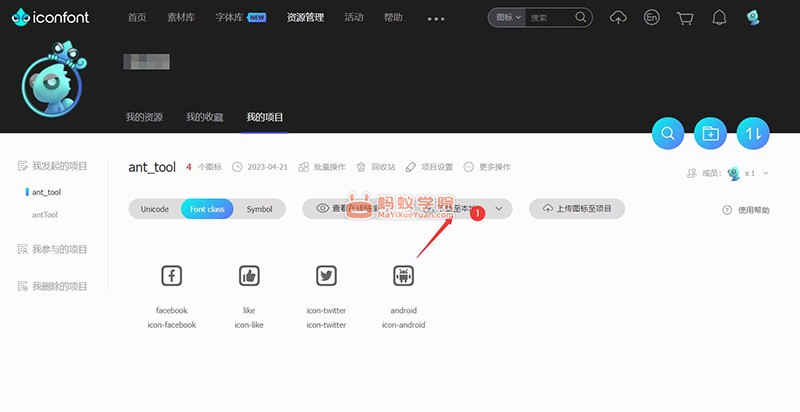
第六步,点击“下载至本地”按钮,系统就会把图片打包压缩下载下来。

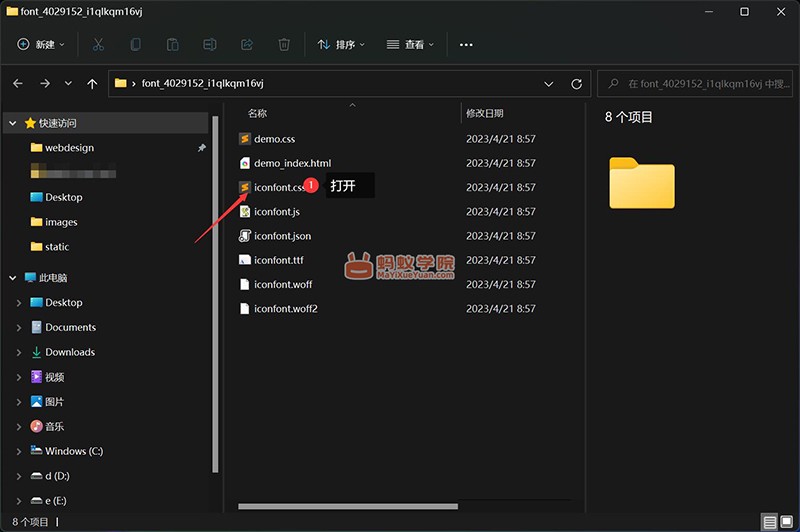
第七步:解压压缩包,点击“iconfont.css”进行样式编辑。

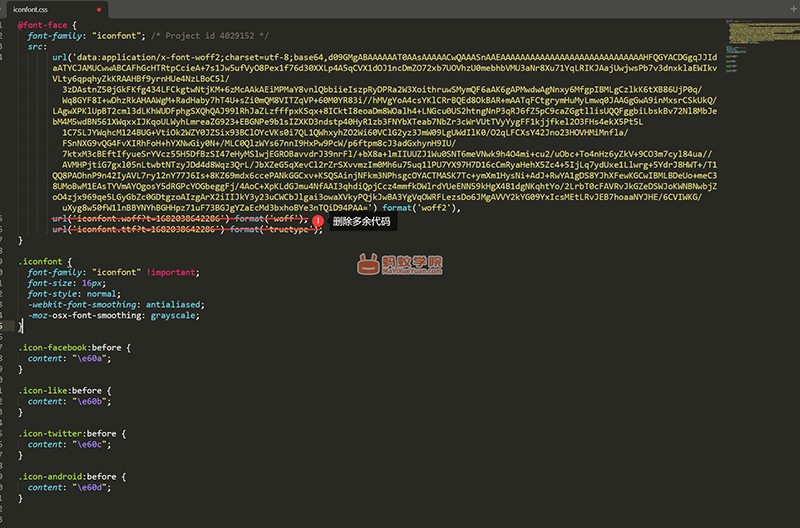
第八步:删除不必要的代码,然后复制整个代码,放到小程序的 app.wxss 里面。

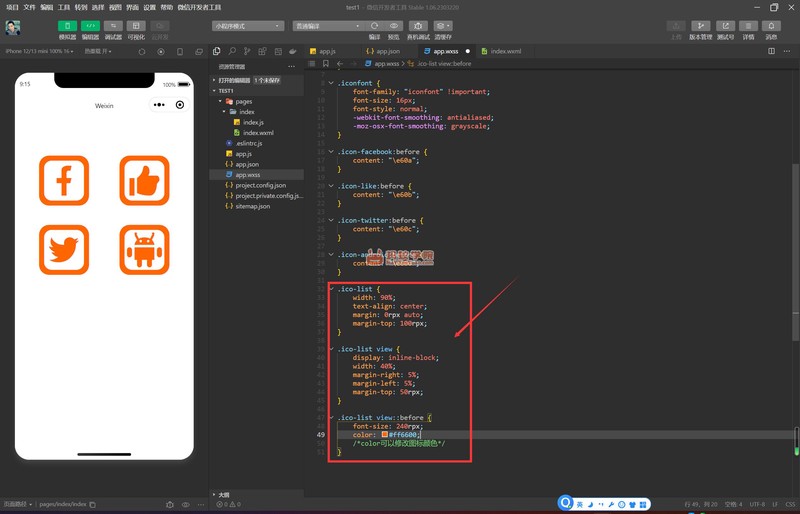
第九步:在app.wxss里面增加样式代码。
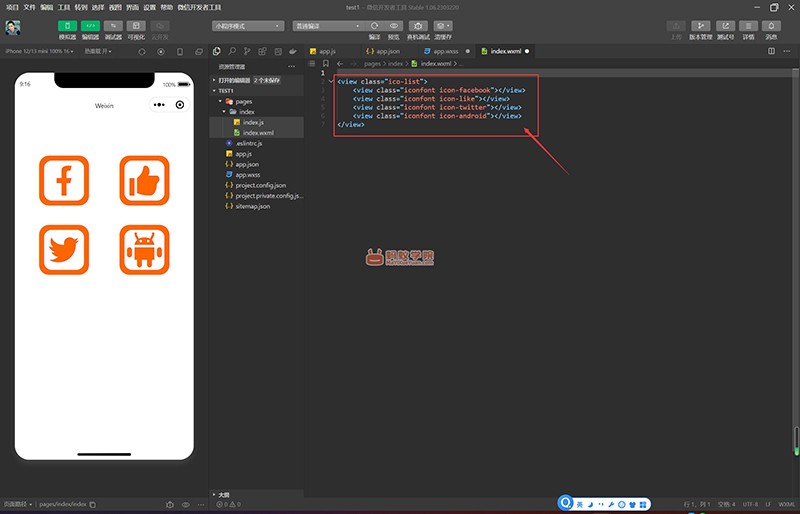
第十步,在index.wxml里面,增加相应代码。这时候,图标就正常显示了。

怎么样,是不是非常实用?记得给蚂蚁学院的小编点个赞哦。。
