目录
- 前言
- Flex 简介
- Flex 容器属性
- Flex 基本使用
- 场景一
- flex-direction
- 场景二
- justify-content
- align-items
- flex-wrap
- 场景三
前言
我们知道,网页展示就好比一个个盒子堆叠在一起,通过调整盒子的大小、位置、样式等,形成了各式各样的页面。当我们在开发一个页面的时候,我们常规的做法可能是:搭建框架、划分区域、定制排版、调整位置、嵌入内容、微调与增添样式。
布局排版是页面基础且关键的一环。其中,常用的自适应布局技术:Flex布局。
Flex 布局是什么?
Flex 简介
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box { display: flex; }
行内元素也可以使用 Flex 布局。
.box { display: inline-flex; }
Webkit 内核的浏览器,必须加上-webkit前缀。
.box { display: -webkit-flex; /* Safari */ display: flex; }
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
Flex 容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
接下来,咱们通过具体实例介绍Flex属性的使用与其在布局上达成的效果。
Flex 基本使用
场景一
整个页面分为两大部分,我们希望左边部分作为菜单栏,宽度固定;右边部分作为内容展示区,宽度自适应且占满剩余部分。
类似如下布局

常规方式:浮动(float)
首先,将框架搭起来
<div id="app"> <div id="nav"> <div class="main-content"> <div class="left-content">Left</div> <div class="right-content">Right</div> </div> </div> </div>
为了方便查看效果,给每个盒子设置大小与添加背景色
<style> .main-content { width: 100%; height:100%; background: #72f884; } .left-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(238, 119, 34); } .right-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(68, 133, 255); } </style>
初始页面展示效果

现在,使用浮动(float),使左边跟右边并列布局
<style> .main-content { width: 100%; height:100%; background: #72f884; } .left-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(238, 119, 34); /* 使用浮动完成左右并列布局 */ float: left; } .right-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(68, 133, 255); /* 使用浮动完成左右并列布局 */ float: left; } </style>
页面展示效果

此时,再将右边的宽度通过 calc() 方法计算,实现右边自适应
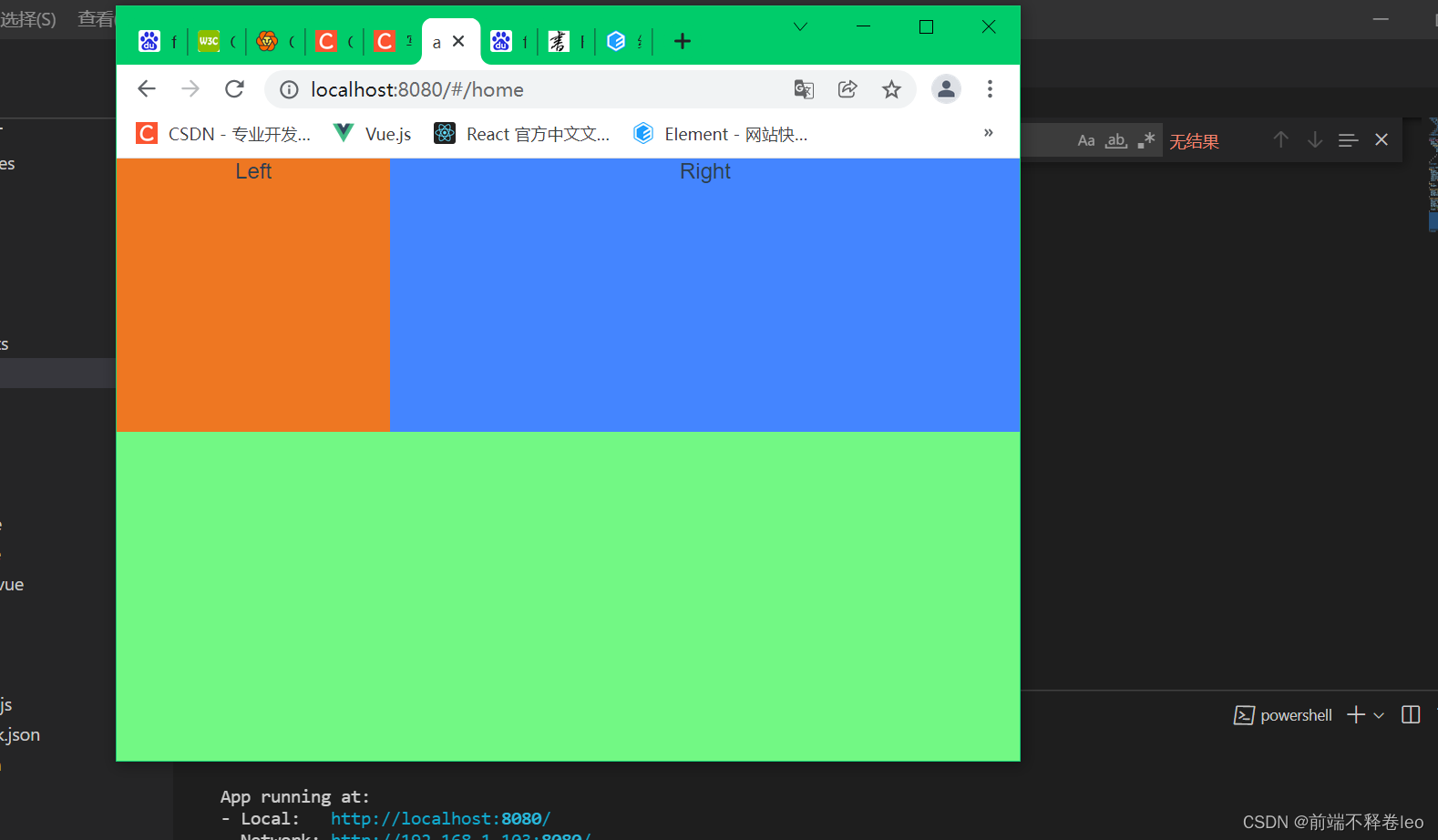
<style> .right-content { box-sizing: border-box; /* width: 200px; */ height: 200px; background: rgb(68, 133, 255); /* 使用浮动完成左右并列布局 */ float: left; /* 使用calc(),右边宽度 = 总宽度 - 左边菜单栏宽度 */ width: calc(100% - 200px); } </style>

缩小窗口,查看效果

此时,实现了场景一的需求,效果看起来也还OK。但是有个问题,现在的这个布局使用的是浮动,即代表着这两个块脱离了文档流,如果页面有其他布局区域,如头部导航栏、底部关于栏、甚至是其他主内容区,这时候我们可能就需要花点时间去清除浮动带来的影响,或者是增加更多的浮动来完成其他区域的布局。
那么有没有一种布局是既可以不使用浮动(或者说是不脱离文档流),又能实现上面的布局呢?答案是肯定的,可以使用Flex(弹性布局),且写起来也更简便。
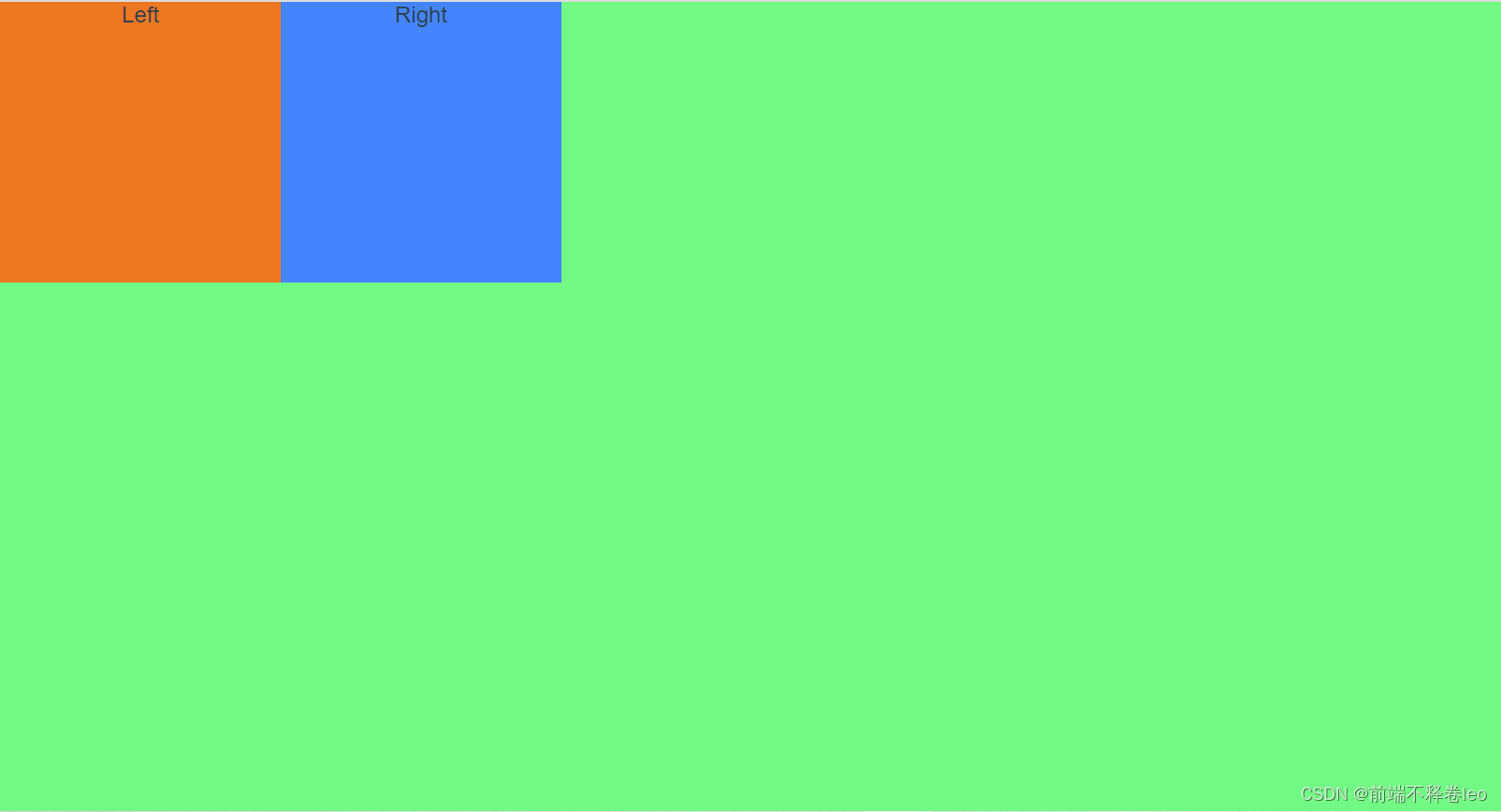
现在,我们将浮动样式去掉,在包含左右两个盒子的父盒子加上 display:flex,表示使用弹性布局
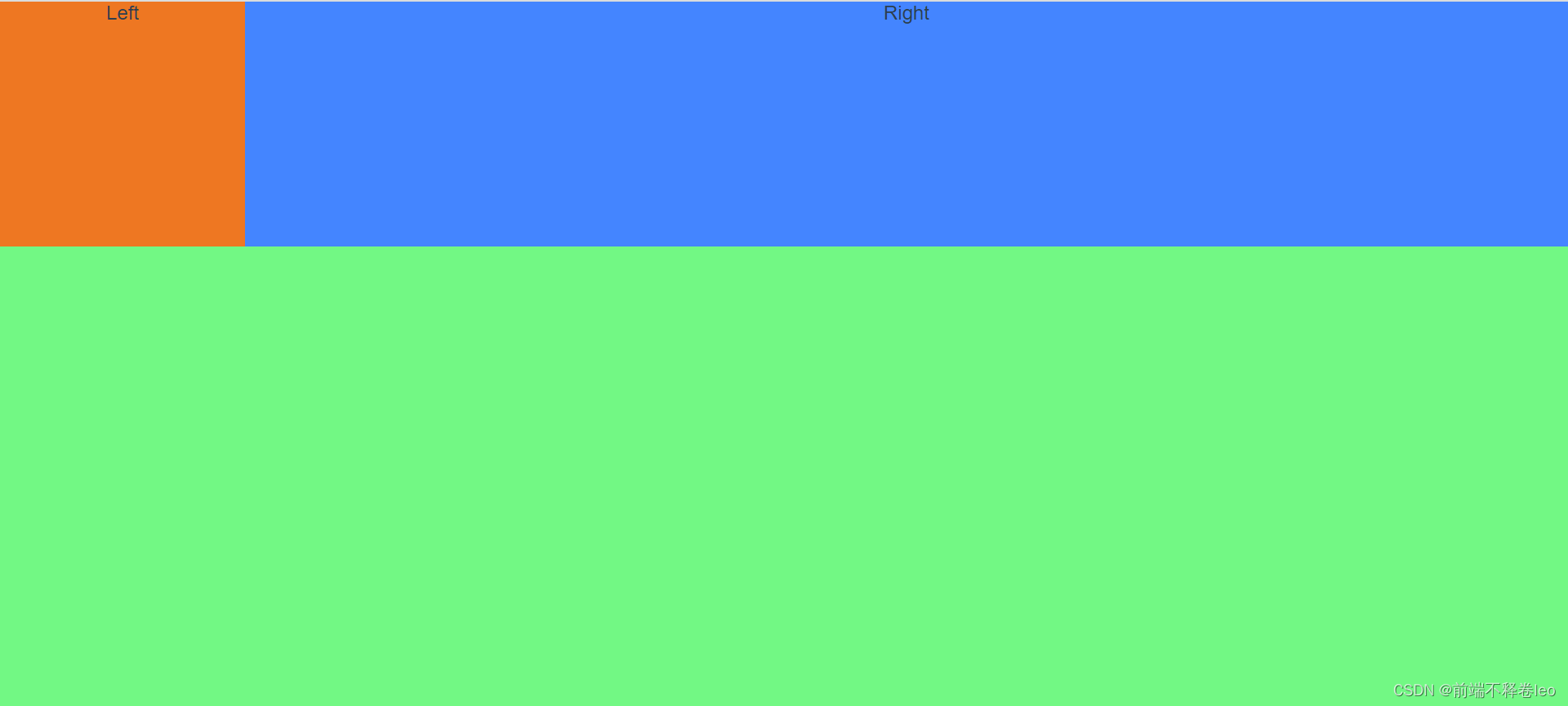
<style> .main-content { width: 100%; height:100%; background: #72f884; /* 使用flex弹性布局 */ display: flex; } .left-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(238, 119, 34); } .right-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(68, 133, 255); } </style>
此时查看页面效果

实现右边部分自适应只需要为右边添加样式 flex:1 即可
.right-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(68, 133, 255); /* 表示该盒子自动占满剩余空间(往下展开) */ flex: 1; }

此时左右两个盒子并列布局,且右边自适应,why?以下详细展开。
flex-direction
flex-direction属性决定主轴的方向,即项目(或者说是子盒子)的排列方向。
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
布局图示

上面例子不设置该属性,因此为默认值(row),即主轴水平、从左到右排列。
场景二
整个页面分为多个部分,我们希望这些部分是并列布局,且宽度自适应。
页面布局如下(以三个部分举例,若更多部分做法一致)
<div id="app"> <div id="nav"> <div class="main-content"> <div class="left-content">Left</div> <div class="middle-content">Middle</div> <div class="right-content">Right</div> </div> </div> </div>
初始样式(同样,父盒子使用flex布局)
<style> .main-content { width: 100%; height:100%; background: #72f884; /* 使用flex弹性布局 */ display: flex; } .left-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(238, 119, 34); } .middle-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(173, 40, 250); } .right-content { box-sizing: border-box; width: 200px; height: 200px; background: rgb(68, 133, 255); } </style>
初始页面效果

现在,我们三个子盒子的宽度是固定的,因此实现不了自适应,我们可以使用 %(百分比)方式设置各个子盒子相对于父盒子所占的百分比
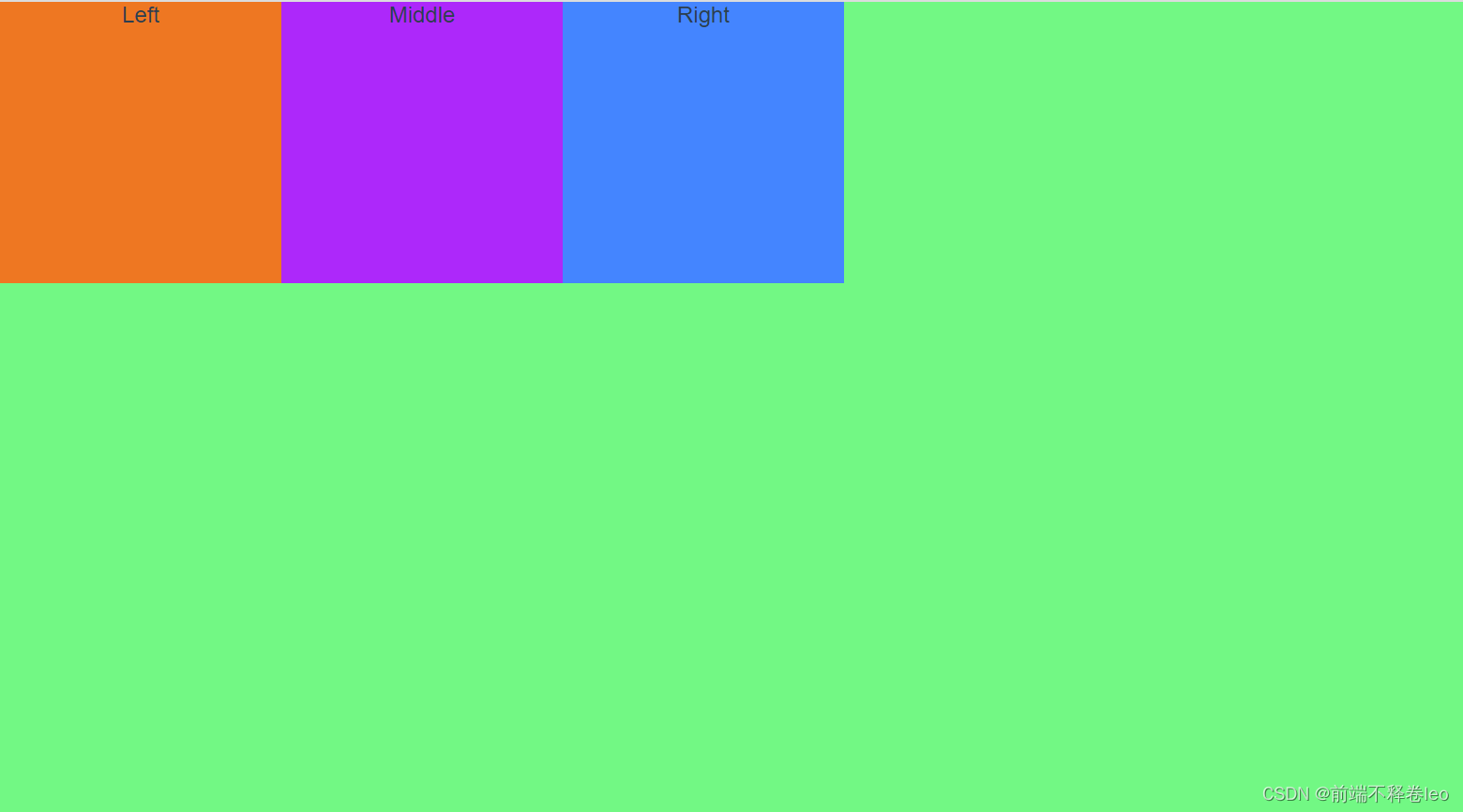
<style> .left-content { box-sizing: border-box; /* 宽度使用 % ,实现自适应 */ width: 30%; height: 200px; background: rgb(238, 119, 34); } .middle-content { box-sizing: border-box; /* 宽度使用 % ,实现自适应 */ width: 40%; height: 200px; background: rgb(173, 40, 250); } .right-content { box-sizing: border-box; /* 宽度使用 % ,实现自适应 */ width: 30%; height: 200px; background: rgb(68, 133, 255); } </style>
页面展示效果

缩小查看页面展示效果

注意观察,此时三个子盒子的宽度总和等于父盒子的宽度,即30% + 40% + 30% = 100%。
如果三个盒子的宽度占比总和小于100%,即都为30%,页面效果如下

此时页面会多出空的部分,我们可以将这部分利用起来。
justify-content
该属性定义了项目在主轴上的对齐方式。
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
此时主轴(flex-direction)为默认的row,即水平方向,从左到右。
flex-start(默认值):左对齐(即上面页面展示效果)flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
接下来我们一一展示属性达成的效果
flex-start
如上图
flex-end

center

space-between(注意空白部分分配情况)

space-around(注意空白部分分配情况)

以上就是justify-content不同取值的布局效果,最后两个取值就是如何分配剩余的空白部分。
还有一个与justify-content相似的属性是align-items。
align-items
该属性定义项目在交叉轴上如何对齐。(如果主轴为水平,那么交叉轴就是垂直)
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start、flex-end、center与justify-content中展示效果类似,只是一个是水平方向一个是垂直方向。各属性布局效果如下:

回到场景二,如果三个盒子的宽度占比总和大于100%,页面效果又是怎样的?
<style> .left-content { box-sizing: border-box; /* 宽度使用 % ,实现自适应 */ width: 40%; height: 200px; background: rgb(238, 119, 34); } .middle-content { box-sizing: border-box; /* 宽度使用 % ,实现自适应 */ width: 40%; height: 200px; background: rgb(173, 40, 250); } .right-content { box-sizing: border-box; /* 宽度使用 % ,实现自适应 */ width: 30%; height: 200px; background: rgb(68, 133, 255); } </style>
现在,调整父盒子的宽度为1000px

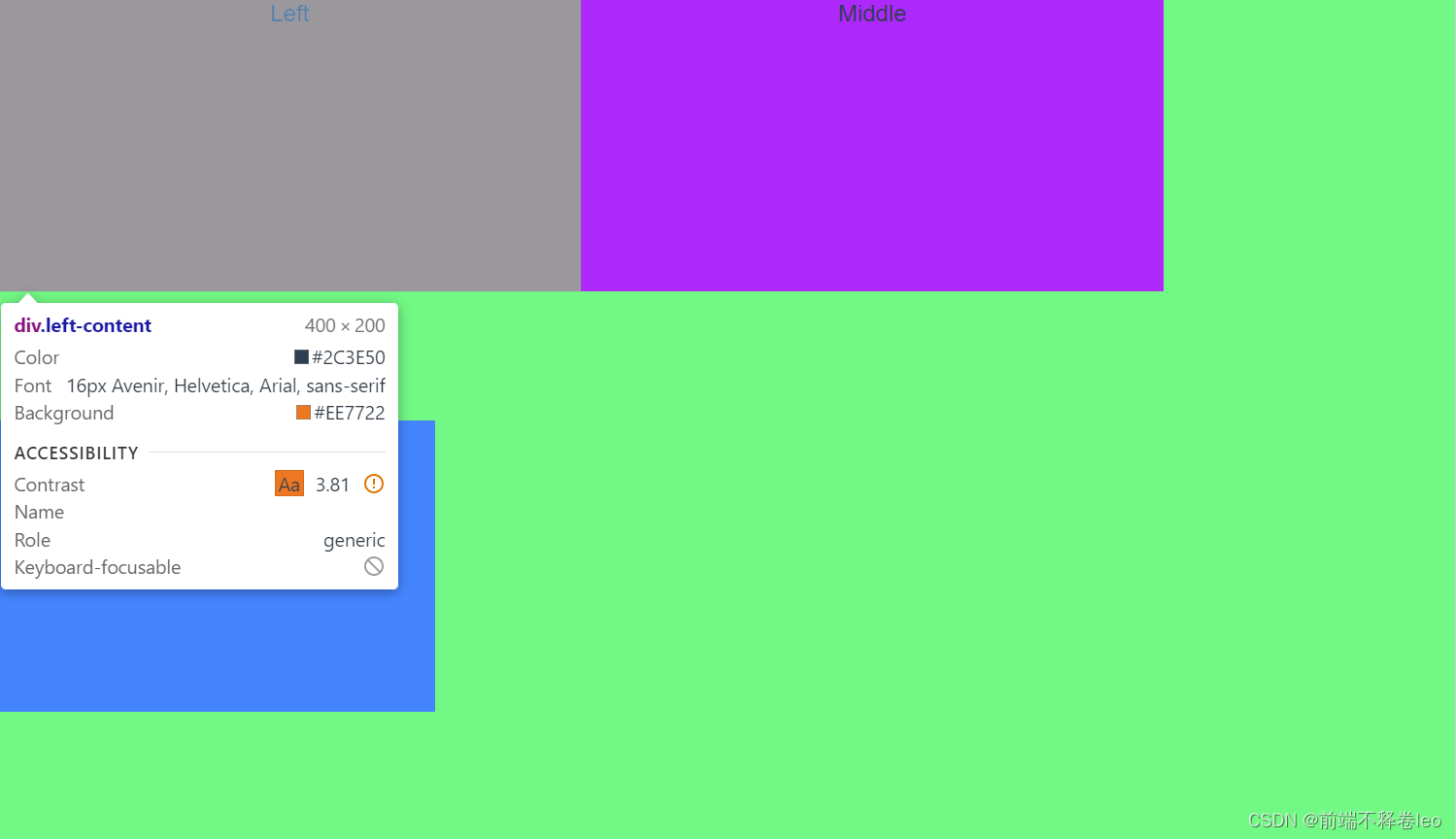
如果子盒子为40%,宽度理应为400px,但是有下图可知,宽度小于400px了

此时宽度被压缩了,其实此时是按照比例缩小了,由之前的按照100份来占比,现在相当于按照1100份来占比(40% 40% 30%),此时的宽度就是1000 * (40/110) 大概就是363.64。
那如果我们就想宽度是那么多,不能有误差,该怎么办呢?
flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。在宽度总和超出父盒子的宽度时,希望保持每个子盒子的准确宽度,那就只能分行排列(一行排列会被按比例压缩,如上图)。
它可能有3个值。
nowrap(默认值):不换行。wrap:换行。wrap-reverse:换行,第一行在下方。
分别对应以下图



此时设置flex-wrap:wrap,允许换行
.main-content { width: 100%; height:100%; background: #72f884; /* 使用flex弹性布局 */ display: flex; /* 使用flex-wrap,wrap为允许换行,nowrap为不允许换行 */ flex-wrap: wrap; }
再次查看页面展示效果

换行之后子盒子的宽度正常,不被压缩了。
场景三
现在希望将场景一与场景二结合,即在一个页面中分为左右两大部分,左边部分是菜单栏(宽度固定200px);右边部分是内容展示区,宽度自适应且占满,内容展示区里面又分为三部分,每个部分宽度为该区域的30%。
1、搭建左右两大部分
html
<div id="app"> <div id="nav"> <div class="main-content"> <div class="left-content">Left</div> <div class="right-content">Right</div> </div> </div> </div>
css
<style> .main-content { width: 100%; height:100%; background: #72f884; /* 使用flex弹性布局 */ display: flex; } .left-content { box-sizing: border-box; width: 200px; height: 100%; background: rgb(238, 119, 34); } .right-content { box-sizing: border-box; flex: 1; height: 100%; background: rgb(68, 133, 255); } </style>
页面展示效果

2、布局右边部分
里面分为三部分(用一个新的div包裹,结构分明)
html
<div id="app"> <div id="nav"> <div class="main-content"> <div class="left-content">Left</div> <div class="right-content"> Right <div class="right-content-item"> <div class="right-content-item-list">part1</div> <div class="right-content-item-list">part2</div> <div class="right-content-item-list">part3</div> </div> </div> </div> </div> </div>
css
.right-content-item { width: 100%; height: 100%; } .right-content-item-list { width: 30%; height: 30%; background: rgb(242, 245, 37); }
页面展示效果

此时右边部分(新增的div)内容区使用flex布局
.right-content-item { width: 100%; height: 100%; display: flex; }
页面展示效果

此时使用justify-content属性
.right-content-item { width: 100%; height: 100%; display: flex; justify-content: space-around; }
页面展示效果

缩小窗口,查看页面展示效果

无论窗口放大或缩小,都能实现自适应。在该例子中,可以知道,flex布局里面的子盒子依然可以使用flex布局,即可以嵌套使用,可用该特点结合flex中的各个属性实现多种自适应布局场景。
最后flex-flow跟align-content不展开,可以自行了解。
参考文章:
Flex 布局教程:语法篇
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
到此这篇关于Css 弹性布局Flex详细介绍(Flex 属性详解、场景分析)的文章就介绍到这了,更多相关css 弹性布局Flex内容请搜索本网站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持本网站!
