目录
- 一、vue后台地图选地点
- step1|✨ 注册账号并申请Key
- step2|✨ 设置 JSAPI 安全密钥的脚本标签
- step3|✨ 地图选点页面demo
- 二、uniapp微信小程序打卡
- step1|✨ 获取key
- step2|✨ manifest.json中配置权限
- step3|✨ 获取定位地址与经纬度
- 三、核心流程描述
- 总结
一、vue后台地图选地点
step1|✨ 注册账号并申请Key
请参考链接注册账号并申请Key 部分
step2|✨ 设置 JSAPI 安全密钥的脚本标签
注意事项: 必须在vue项目index.html中插入该script标签
<script type="text/javascript"> window._AMapSecurityConfig = { securityJsCode:'「您申请的安全密钥」'//「您申请的安全密钥」 } </script>
step3|✨ 地图选点页面demo
npm包依赖: npm install --save @amap/amap-jsapi-loader
demo描述 主要实现的 地点搜索 和 地点选取 两个功能点,请结合自己项目修改。
<template> <div class="map-demo-container"> <div id="container" /> <div class="search-bar"> <el-input id="tipinput" v-model="kw" placeholder="请输入关键字搜索" clearable /> </div> <div style="margin-top: 10px"> <el-tag type="primary">地址:{{ location.address }}</el-tag> <el-tag type="primary">经纬度:{{ location.lnglat }}</el-tag> </div> </div> </template> <script> import AMapLoader from '@amap/amap-jsapi-loader'; let mapIns = null;// 地图实例 let marker = null;// 标记点 let geocoder = null;// 地理编码与逆地理编码 let infoWindowIns = null;// 信息窗体实例 export default { name: 'map-demo', data() { return { kw: '', // 当前选择的地址 location: { address: '', lnglat: [], } } }, mounted() { this.initMap(); }, methods: { // 初始化地图 initMap() { let that = this; AMapLoader.load({ "key": "申请好的Web端开发者Key",// 申请好的Web端开发者Key,首次调用 load 时必填 "version": "2.0",// 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 "plugins": ['AMap.ToolBar', 'AMap.Scale', 'AMap.Geocoder', 'AMap.PlaceSearch','AMap.AutoComplete'],// 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap)=>{ // 实例化地图 mapIns = new AMap.Map('container', { viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D', zoom: 11, //初始化地图层级 // center: [116., 39.90923], //初始化地图中心点 }); // 添加地图控件 mapIns.addControl(new AMap.ToolBar({ position: { top: '40px', right: '40px' } })); mapIns.addControl(new AMap.Scale()); // 信息窗体 infoWindowIns = new AMap.InfoWindow({ anchor: 'top-center', content: '', }); mapIns.on('complete', () => { console.log('地图图块加载完成后触发'); }) mapIns.on('click', (e) => { this.kw = ''; console.log('点击地图触发e', e); let lnglat = [e.lnglat.lng, e.lnglat.lat]; geocoder.getAddress(lnglat, function(status, result) { console.log('status-result', status, result) if (status === 'complete' && result.info === 'OK') { // result为对应的地理位置详细信息 that.setMarker({ address: result.regeocode.formattedAddress, lnglat, }) } }) }) // 地理编码与逆地理编码 插件 geocoder = new AMap.Geocoder({}); // 输入提示与POI搜索 var auto = new AMap.AutoComplete({ input: "tipinput" }); var placeSearch = new AMap.PlaceSearch({ map: mapIns });//构造地点查询类 auto.on("select", function(e) { console.log('select', e); // placeSearch.setCity(e.poi.adcode); // placeSearch.search(e.poi.name); //关键字查询查询 geocoder.getLocation(e.poi.name, function(status, result) { console.log('status-result', status, result) if (status === 'complete' && result.info === 'OK') { // result中对应详细地理坐标信息 that.setMarker({ address: e.poi.name, lnglat: [result.geocodes[0].location.lng, result.geocodes[0].location.lat], }) } }) });//注册监听,当选中某条记录时会触发 }).catch(e => { throw e; }) }, // 设置标记 setMarker({ address, lnglat }) { // 保存用户当前选择地址信息 this.location = { address, lnglat } // 地图标记和信息窗体 marker && mapIns.remove(marker); marker = new AMap.Marker({ position: lnglat, title: address }); mapIns.add(marker); infoWindowIns.setContent(address); infoWindowIns.open(mapIns, lnglat); } } } </script> <style lang="scss" scoped> #container { height: 700px; } .map-demo-container { position: relative; .search-bar { position: absolute; left: 20px;top: 20px;; display: flex; align-items: center; width: 500px; } } </style>
二、uniapp微信小程序打卡
step1|✨ 获取key
请参考链接
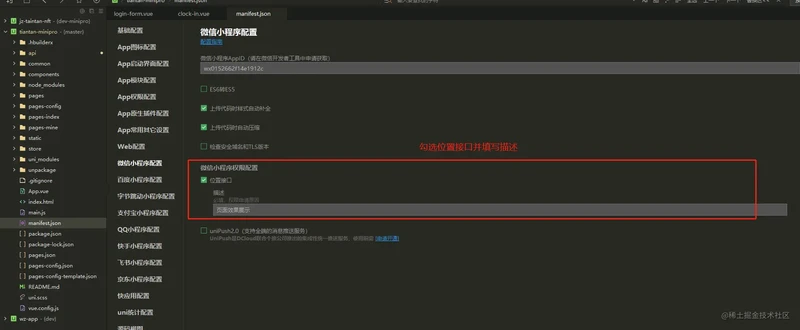
step2|✨ manifest.json中配置权限

step3|✨ 获取定位地址与经纬度
amap-wx.130.js下载
<script> import amap from '@/static/js/amap-wx.130.js'; export default { // ...其他选项 methods: { getAddress(){ const _this = this; this.amapPlugin = new amap.AMapWX({ key: '您申请的key' }); uni.showLoading({ title: '获取信息中' }); // 成功获取位置 _this.amapPlugin.getRegeo({ success: (data) => { console.log('当前定位', data); // data包含定位地址与经纬度等信息,请根据自己项目需求写对应逻辑 uni.hideLoading(); }, // 获取位置失败 fail: (err) => { console.log(err) uni.showToast({ title:"获取位置失败,请重启小程序", icon:"error" }) } }); } } }
三、核心流程描述
- 后台打卡活动选点,并保存地址和经纬度,打卡活动还存在一个打卡范围参数
- 进入小程序打卡页面,获取定位点地址和经纬度
- 计算 打卡点 和 定位点 距离,比对打卡范围
- 若距离 > 打卡范围,则不能打卡
- 若距离 < 打卡范围,则可打卡
该判断结果,用于页面展示那些内容
/计算两个经纬度距离 * @param lat1 第一个纬度 * @param log1 第一个经度 * @param lat2 第二个维度 * @param log2 第二个经度 * @return 两点距离(单位: m) */ getDistance(lat1, lon1, lat2, lon2) { var radLat1 = (lat1 * Math.PI) / 180; //将角度换算为弧度 var radLat2 = (lat2 * Math.PI) / 180; //将角度换算为弧度 var a = radLat1 - radLat2; var b = (lon1 * Math.PI) / 180 - (lon2 * Math.PI) / 180; var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2))); s = s * .0; // 取WGS84标准参考椭球中的地球长半径(单位:m) // s = Math.round(s * 10000) / 10000; //两点之间距离(保留四位) return s; //(单位:m) },
总结
到此这篇关于uniapp微信小程序打卡功能的文章就介绍到这了,更多相关uniapp微信小程序打卡内容请搜索本网站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本网站!
您可能感兴趣的文章:
- uniapp中刷新本页面的三种方法
- uniapp中scroll-view实现自动滚动到最底部的方法
- uniapp实现审批流程的具体操作步骤
