但多数情况下,考虑各个因素的影响我们还是在尽量充分利用这些默认调用的字体实现CSS的编写,这里整理了19个Web安全字体,让你无需任何顾虑的情况下畅快使用。
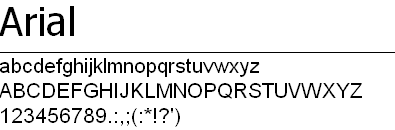
1, Arial

CSS写法:font-family: Arial, Helvetica, sans-serif;
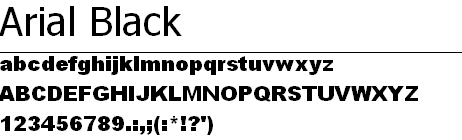
2, Arial Black

CSS写法:font-family: ‘Arial Black’, Gadget, sans-serif;
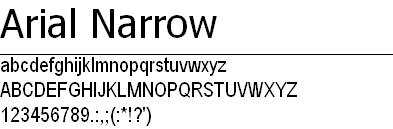
3, Arial Narrow

CSS写法:font-family: ‘Arial Narrow’, sans-serif;
4, Verdana
微软公司的网页核心字体之一,微软公司专门为屏幕显示而开发的。应用广泛。易于阅读。是显示器中最清晰的字体,即使字号很小,也很容易阅读。半肥猫比较喜欢采用10PX的Verdana来做英文正文字体,也推荐大家使用,但字号最好介于10~14像素之间,超出这个范围就不好看了。

CSS写法:font-family: Verdana, Geneva, sans-serif;

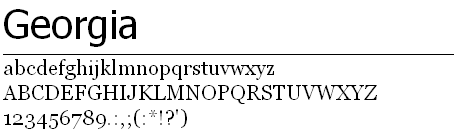
CSS写法:font-family: Georgia, serif;

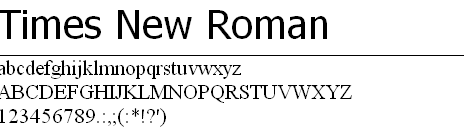
CSS写法:font-family: 'Times New Roman', Times, serif;

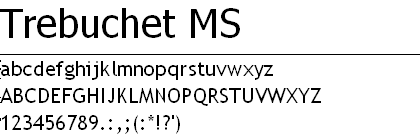
CSS写法:font-family: 'Trebuchet MS', Helvetica, sans-serif;

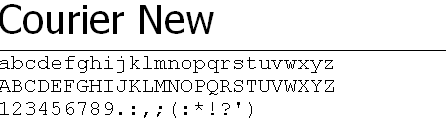
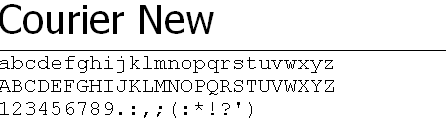
CSS写法:font-family: 'Courier New', Courier, monospace;

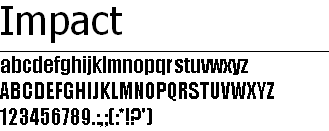
CSS写法:font-family: Impact, Charcoal, sans-serif;

CSS写法:font-family: 'Comic Sans MS', cursive;

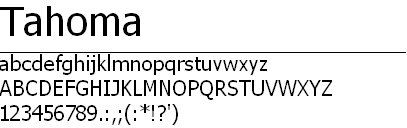
CSS写法:font-family: Tahoma, Geneva, sans-serif;

CSS写法:font-family: Courier, monospace;
13, Lucida Sans Unicode
是一种OpenType型的无衬线字体 。1993年制作并随微软公司的Windows NT 3.1操作系统发布。有较大的x字高,具有很好的可读性,被广泛用于显示、出版等各种用途。
它支持Unicode2.0版本的基本字符,包括拉丁字母,希腊字母,西里尔字母,希伯来字母,以及国际音标字符。该字体是首个 Unicode代码的字体, 该字体从Windows 98开始一直作为系统预装字体发行。
后来发布的 Lucida Grande字体作为苹果公司Mac OS X系统的默认字体发布。
CSS写法:font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;

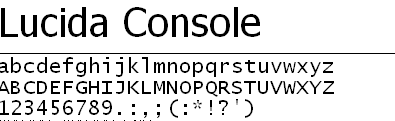
CSS写法:font-family: 'Lucida Console', Monaco, monospace;

CSS写法:font-family: Garamond, serif;

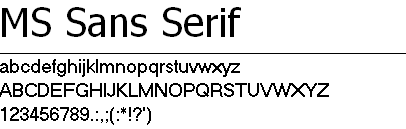
CSS写法:font-family: 'MS Sans Serif', Geneva, sans-serif;
17 , MS Serif
微软系统自带字体。屏幕显示的像素字体。衬线字体。
CSS写法:font-family: 'MS Serif', 'New York', sans-serif;
18, Palatino Linotype

CSS写法:font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
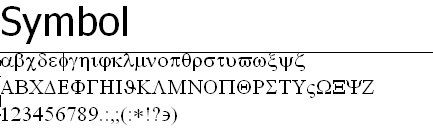
19, Symbol

CSS写法:font-family: Symbol, sans-serif;
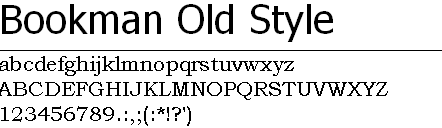
20, Bookman Old Style

CSS写法:font-family: 'Bookman Old Style', serif;
本文参考了WEB安全字体,希望在Web编写过程中这些核心的Web字体能对你有用。
