目录
- 小程序简介
- 概念
- 小程序与普通网页开发的区别
- 微信开发者工具
- 小程序代码构成
- 项目结构
- JSON 配置文件
- WXML 模板
- WXSS 样式
- JS 逻辑交互
- 小程序的宿主环境
- 宿主环境简介
- 通信模型
- 运行机制
- 组件
- 常用的视图容器类组件
- 常用的基础内容组件
- 其它常用组件
- API
- 协同工作
- 小程序成员管理
- 小程序的发布
- 小程序的版本
- 发布上线
- 基于小程序码进行推广
- 查看小程序运营数据的两种方式
- 总结
小程序简介
概念
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。

小程序与普通网页开发的区别
小程序与普通网页开发的区别主要集中在以下三个方面:
- 运行环境不同
- API不同
- 开发模式不同

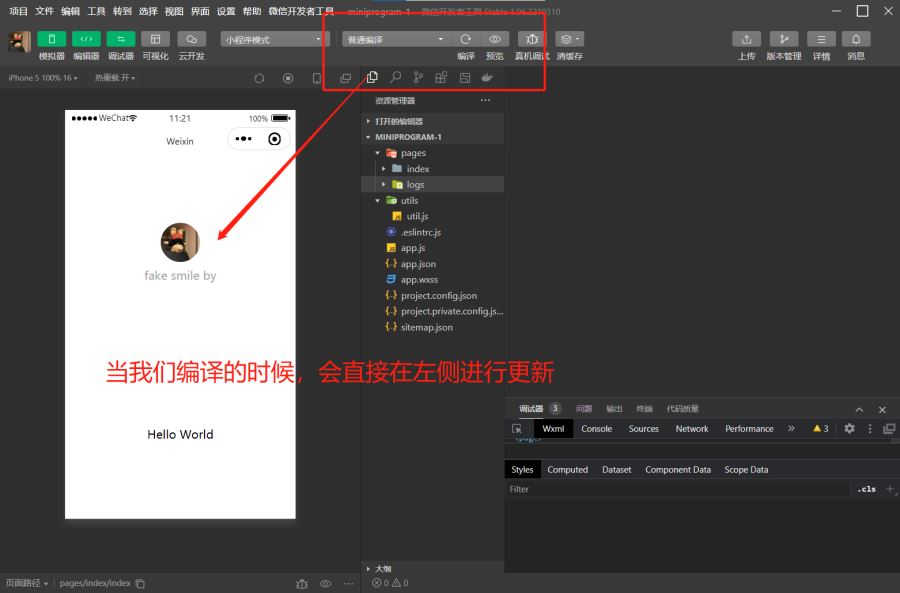
微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布


我们在编译的时候会直接在左侧进行更新,如果我们使用的是预览,它会显示一个二维码,我们用微信扫描二维码之后,可以进行真机实验。
小程序代码构成
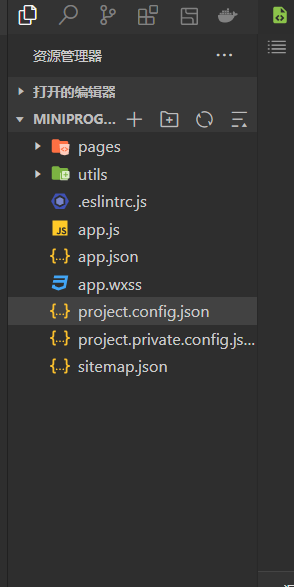
项目结构
然后我们来看一下项目的基本组成结构:

① pages 用来存放所有小程序的页面
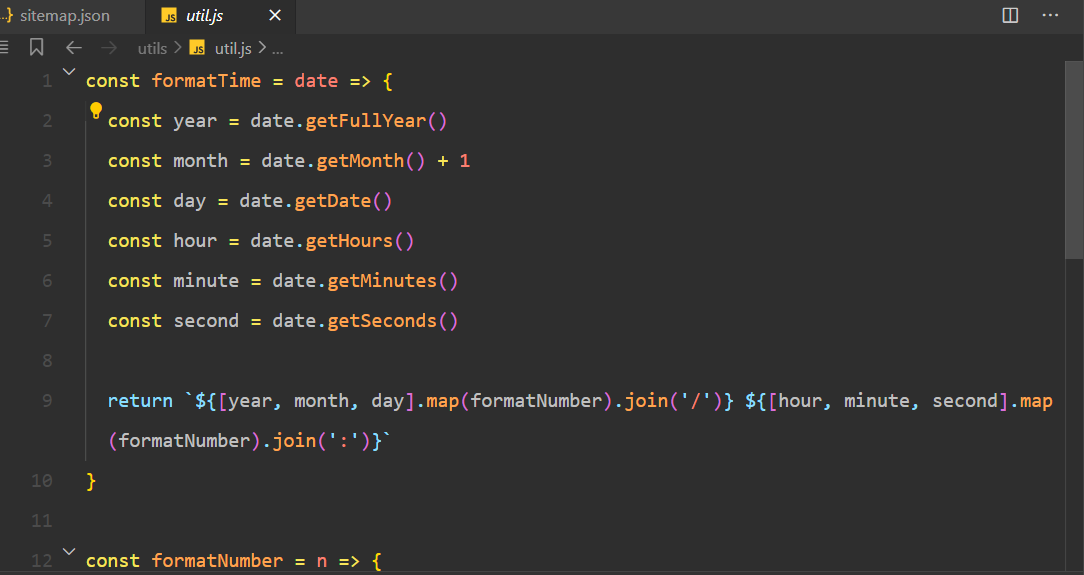
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
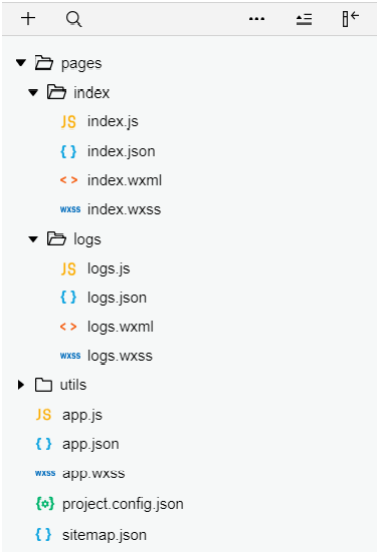
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等).json 文件(当前页面的配置文件,配置窗口的外观、表现等).wxml 文件(页面的模板结构文件).wxss 文件(当前页面的样式表文件)
JSON 配置文件
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
接下来我们对上面四种配置文件展开说说:
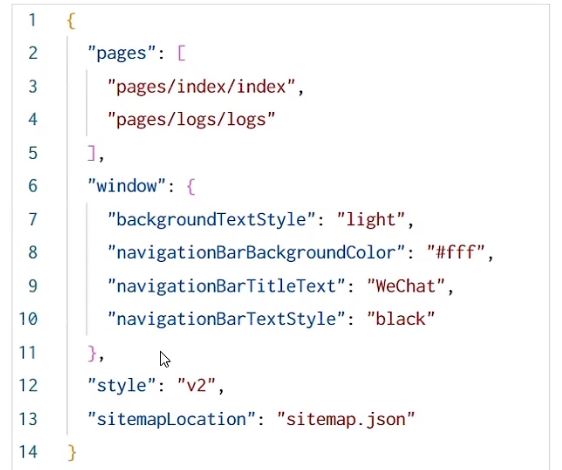
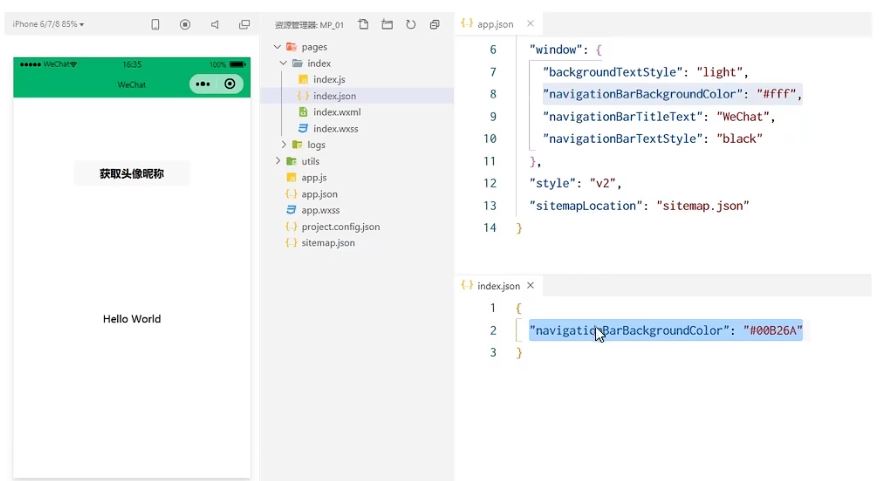
app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:

简单了解下这 4 个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明 sitemap.json 的位置
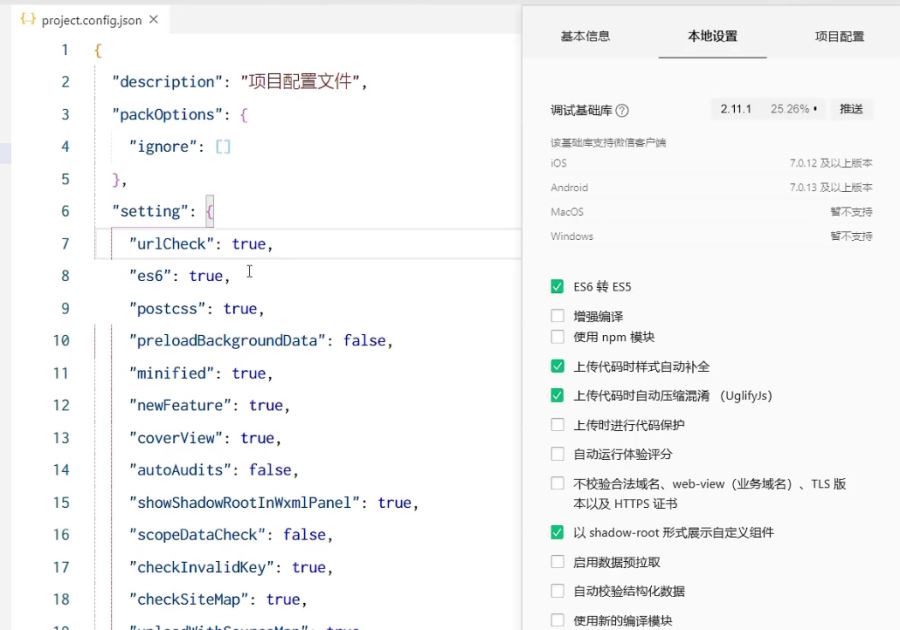
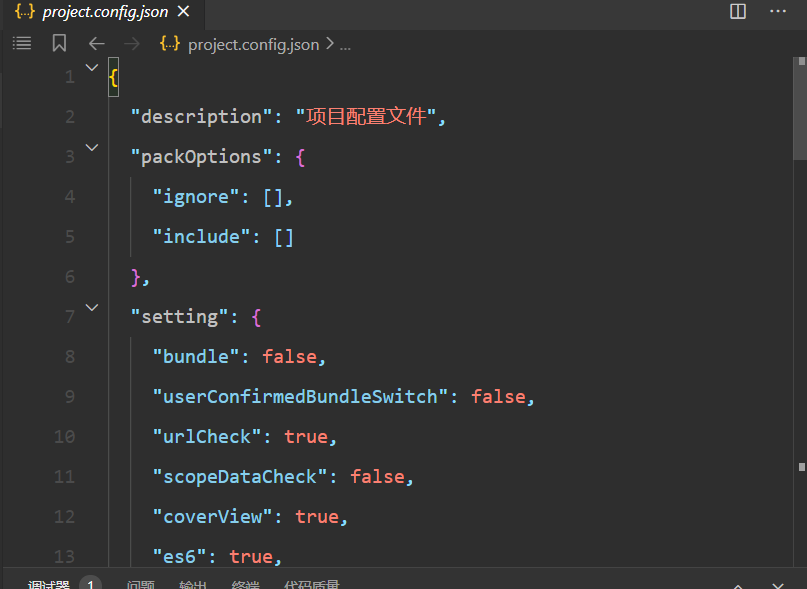
project.config.json 文件

project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称(小程序的名称通过管理后台来配置)
- appid 中保存的是小程序的账号 ID
注意:
我们在详情页中的本地设置做出的操作,会在project.config.json文件中进行同步
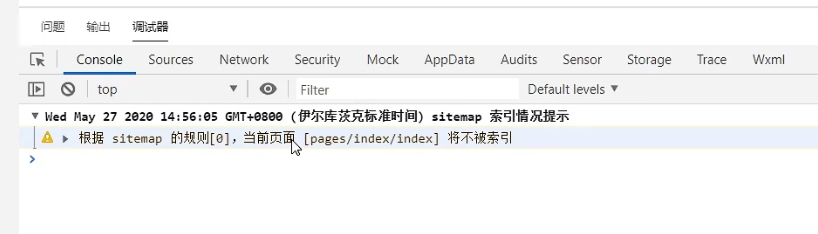
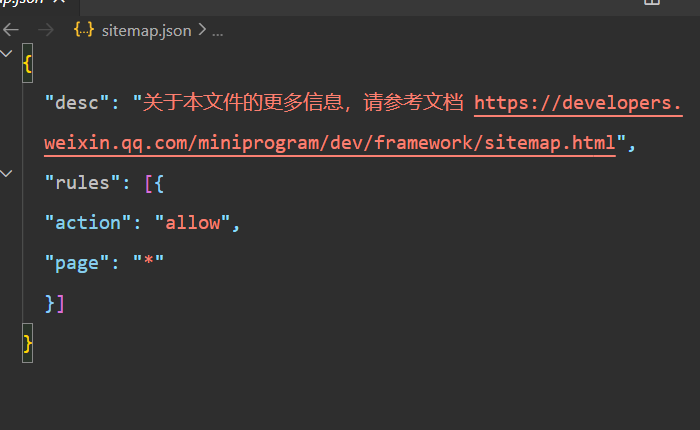
sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

如果不想被索引,我们可以将action中的allow改成disallow
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
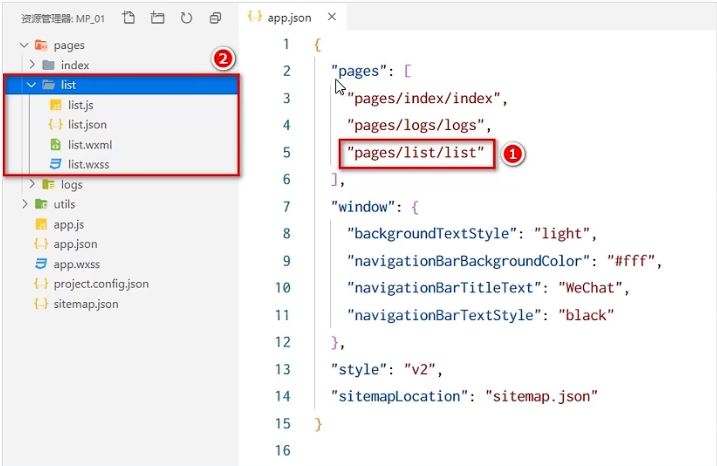
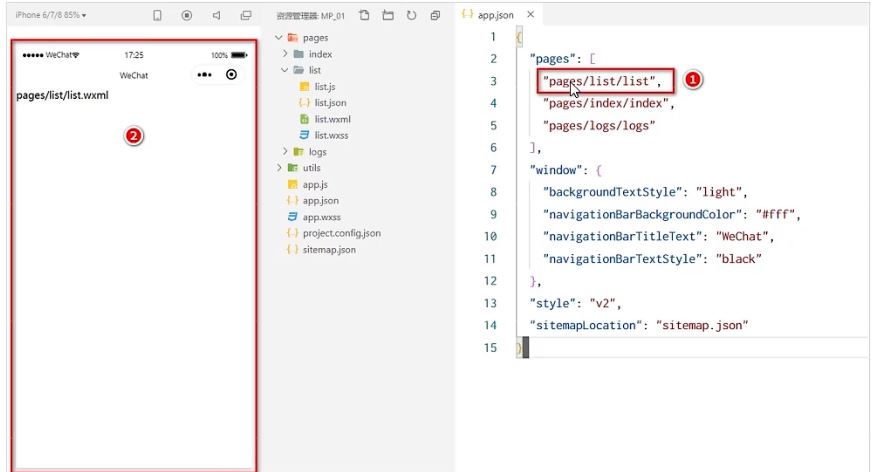
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。例如:

pages文件夹下面放着list目录,list目录里面有list页面
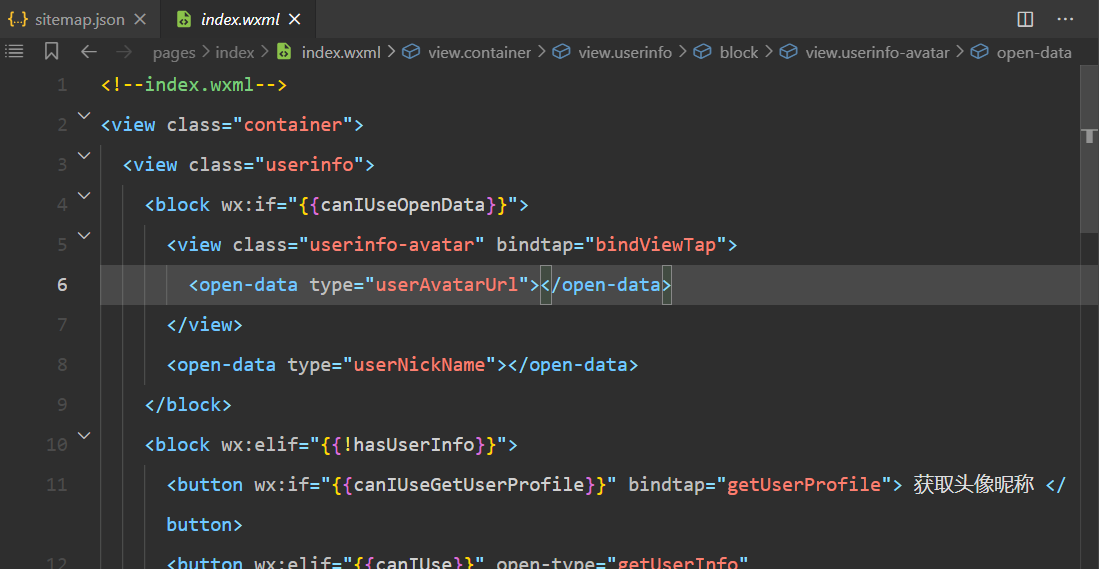
WXML 模板
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。

WXML 和 HTML 的区别:
- 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
- 属性节点不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
- 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
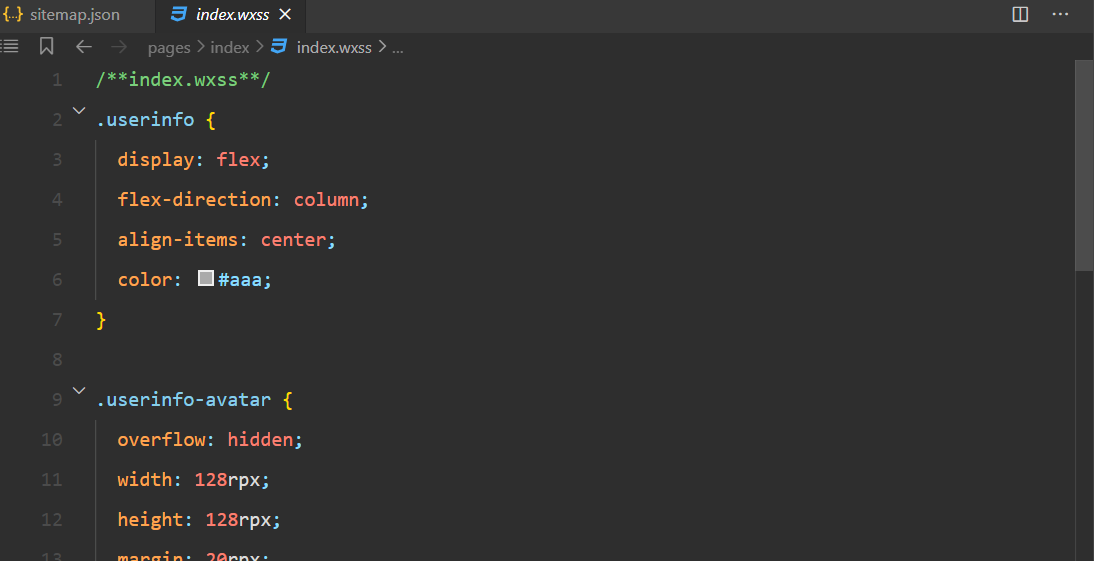
WXSS 样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS

WXSS 和 CSS 的区别:
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
JS 逻辑交互
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中的 JS 文件分为三大类,分别是:
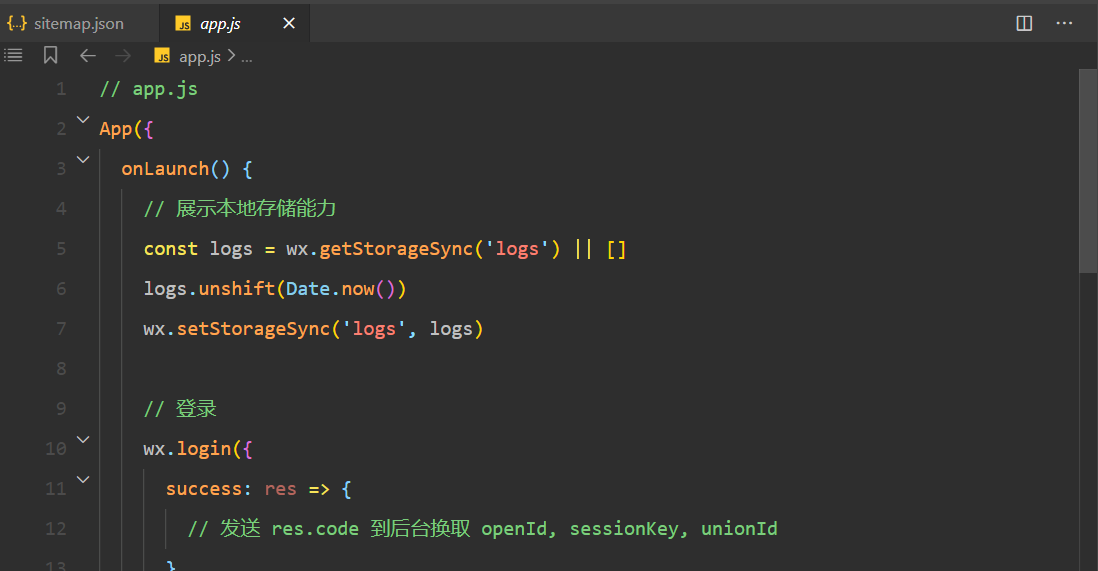
app.js

是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
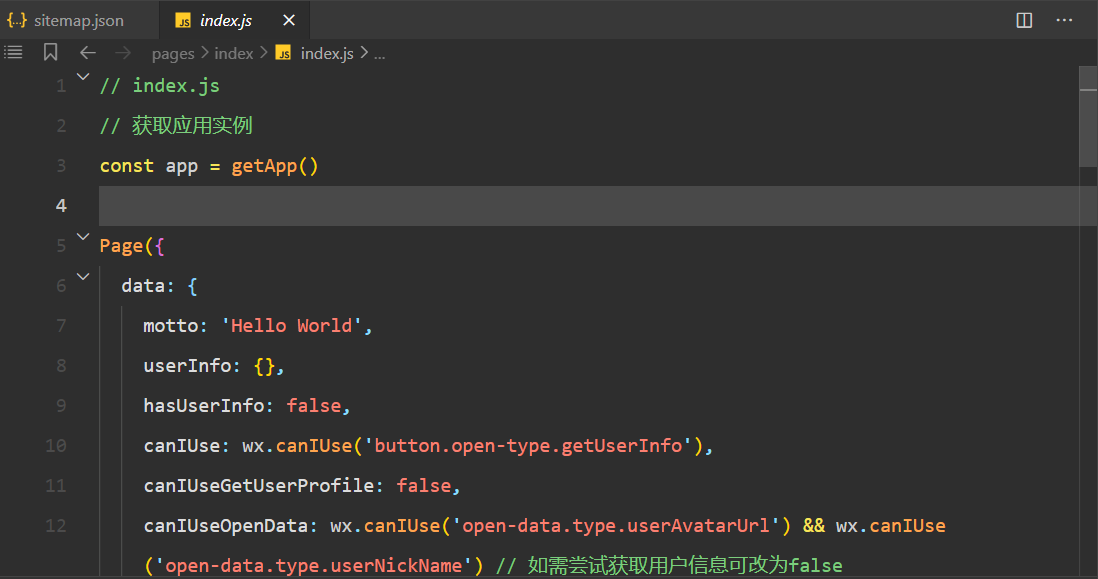
页面的 .js 文件

是页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件

是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序的宿主环境
宿主环境简介
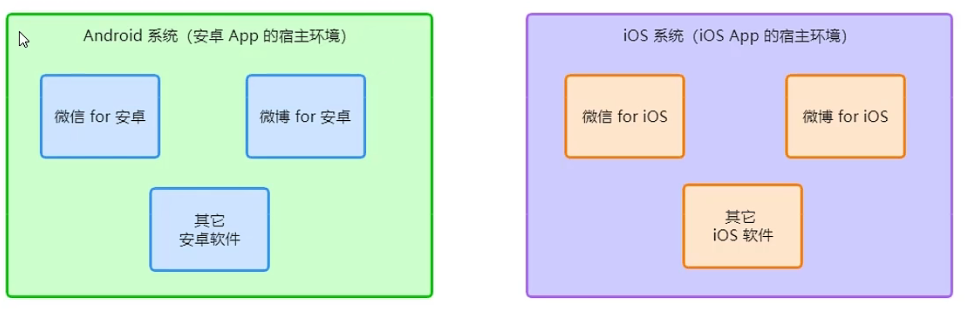
宿主环境(host environment)指的是程序运行所必须的依赖环境。
例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

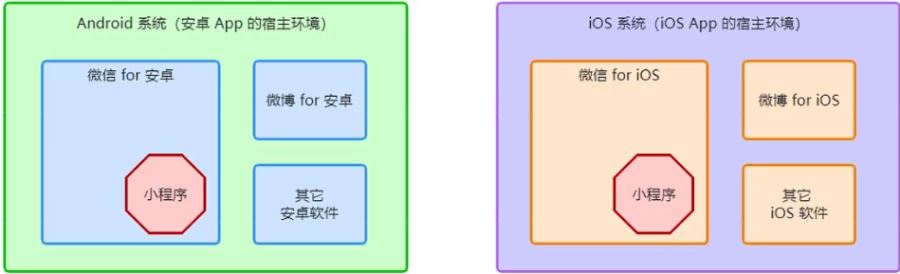
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
- 微信扫码
- 微信支付
- 微信登录
- 地理定位
- …
小程序宿主环境包含的内容(也就是微信为小程序提供的支持):
- 通信模型
- 运行机制
- 组件
- API
通信模型
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层

小程序中的通信模型分为两部分:
① 渲染层和逻辑层之间的通信
由微信客户端进行转发
② 逻辑层和第三方服务器之间的通信
由微信客户端进行转发

运行机制
小程序启动的过程:
- ① 把小程序的代码包下载到本地
- ② 解析 app.json 全局配置文件
- ③ 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- ④ 渲染小程序首页
- ⑤ 小程序启动完成
页面渲染的过程:
- ① 加载解析页面的 .json 配置文件
- ② 加载页面的 .wxml 模板和 .wxss 样式
- ③ 执行页面的 .js 文件,调用 Page() 创建页面实例
- ④ 页面渲染完成
组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
常用的视图容器类组件
view- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
scroll-view- 可滚动的视图区域
- 常用来实现滚动列表效果
swiper和swiper-item- 轮播图容器组件 和 轮播图 item 组件
我们对以上的三个组件进行一个简单的使用:
view组件
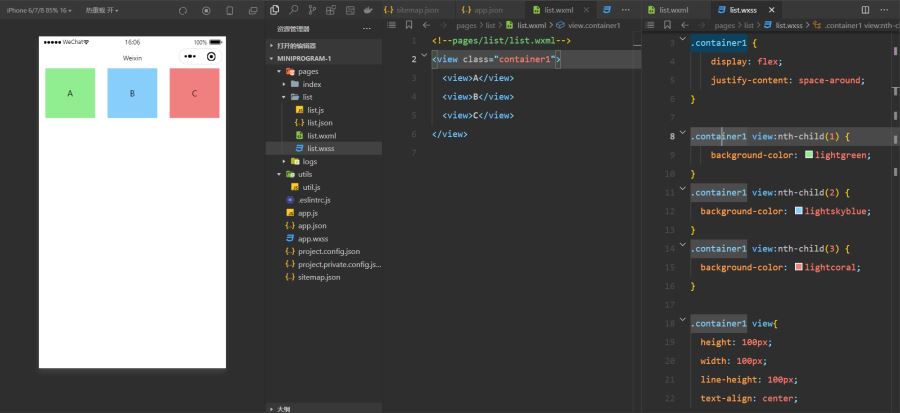
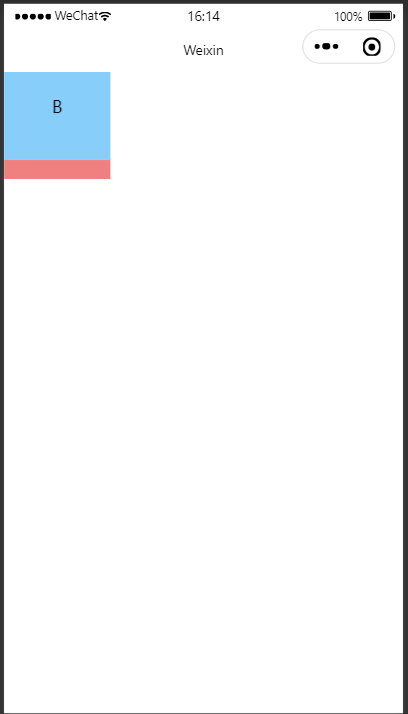
我们可以尝试一下实现flex横向布局:

wxml:
<!--pages/list/list.wxml--> <view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>
wxss:
/* pages/list/list.wxss */ .container1 { display: flex; justify-content: space-around; } .container1 view:nth-child(1) { background-color: lightgreen; } .container1 view:nth-child(2) { background-color: lightskyblue; } .container1 view:nth-child(3) { background-color: lightcoral; } .container1 view{ height: 100px; width: 100px; line-height: 100px; text-align: center; }
我们可以看到在语法方面,其实跟html和css差不多
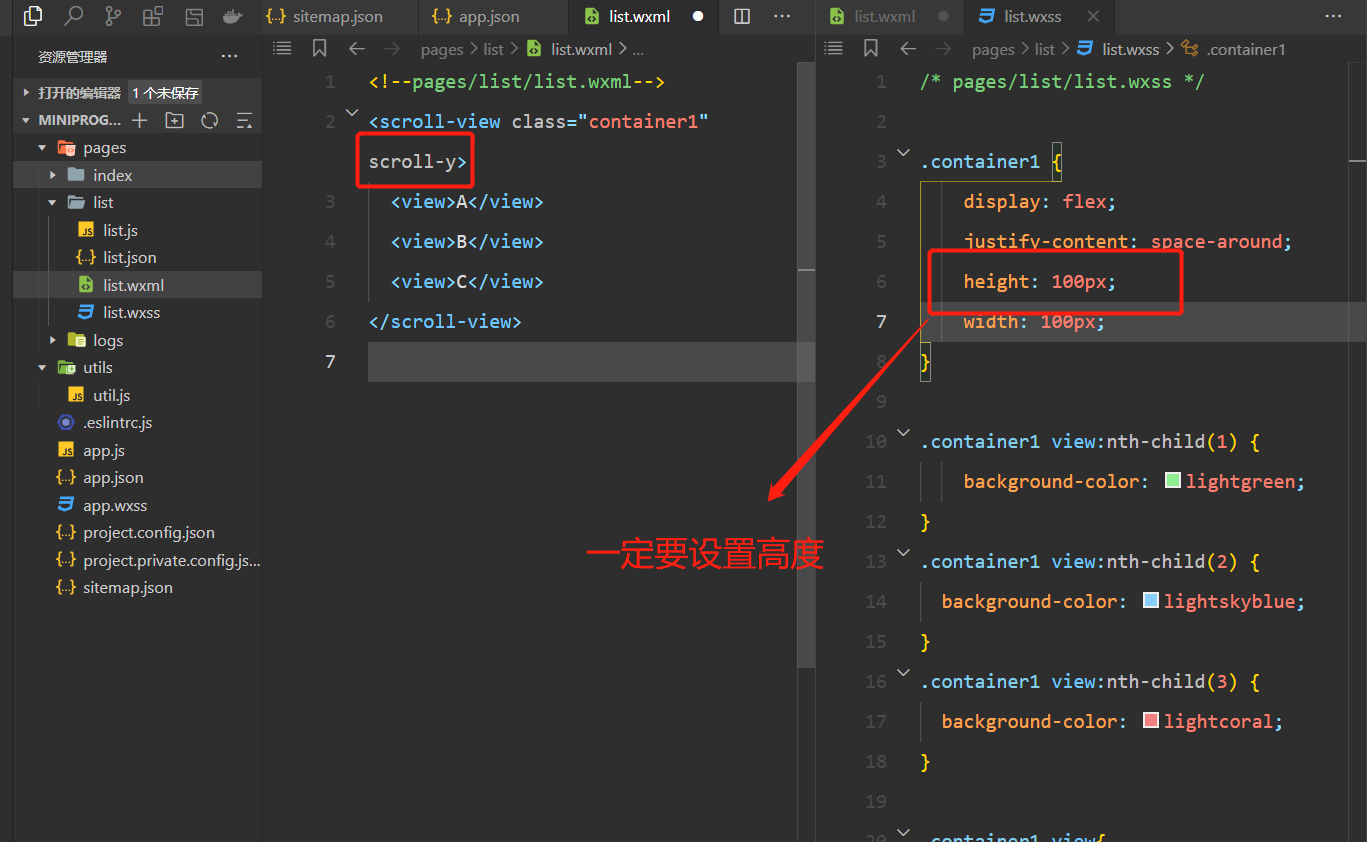
scroll-view组件


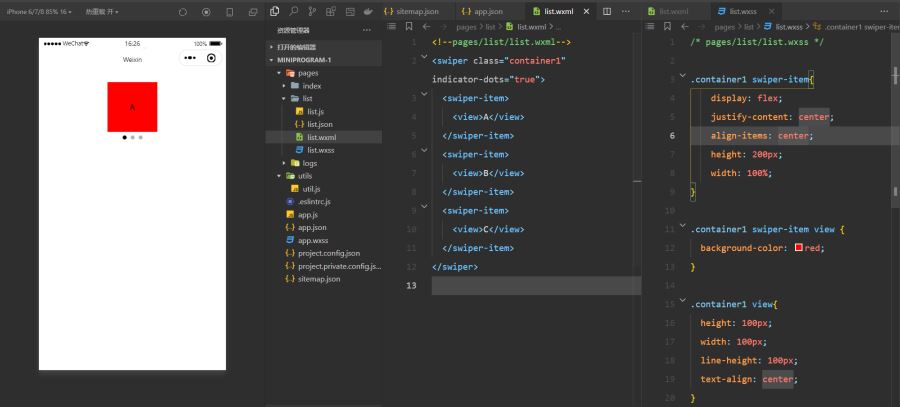
swiper 和 swiper-item 组件

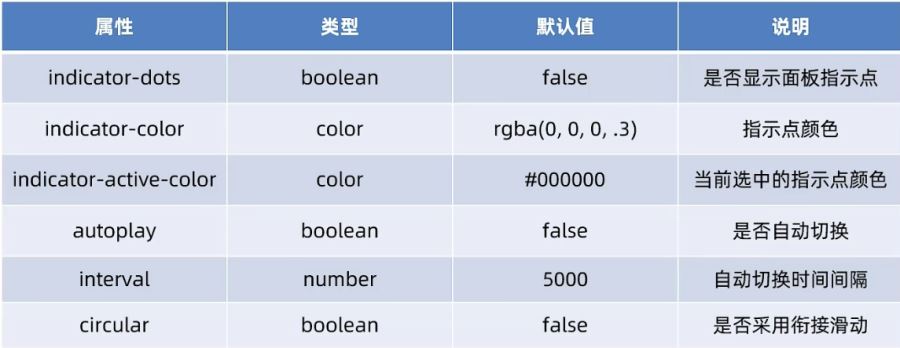
swiper 组件的常用属性:

常用的基础内容组件
- text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
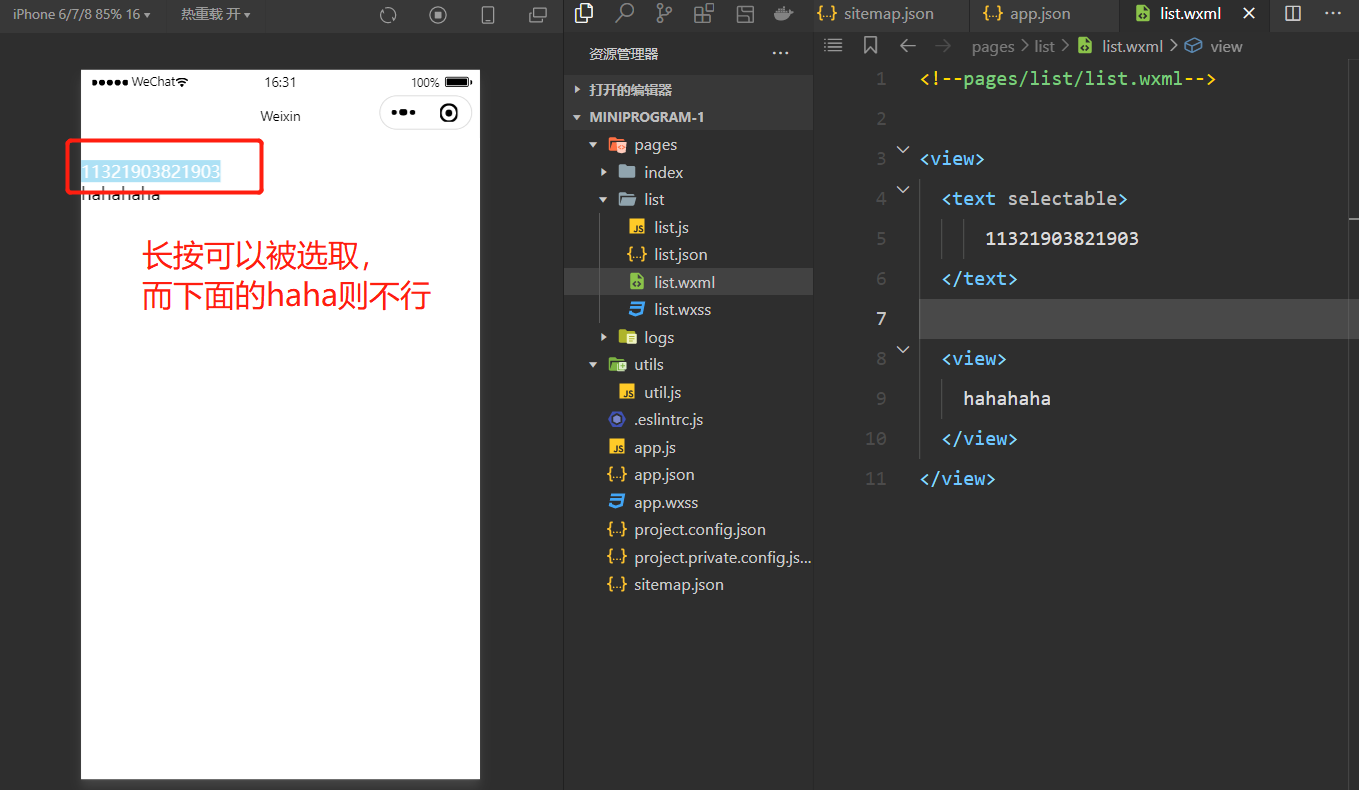
text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

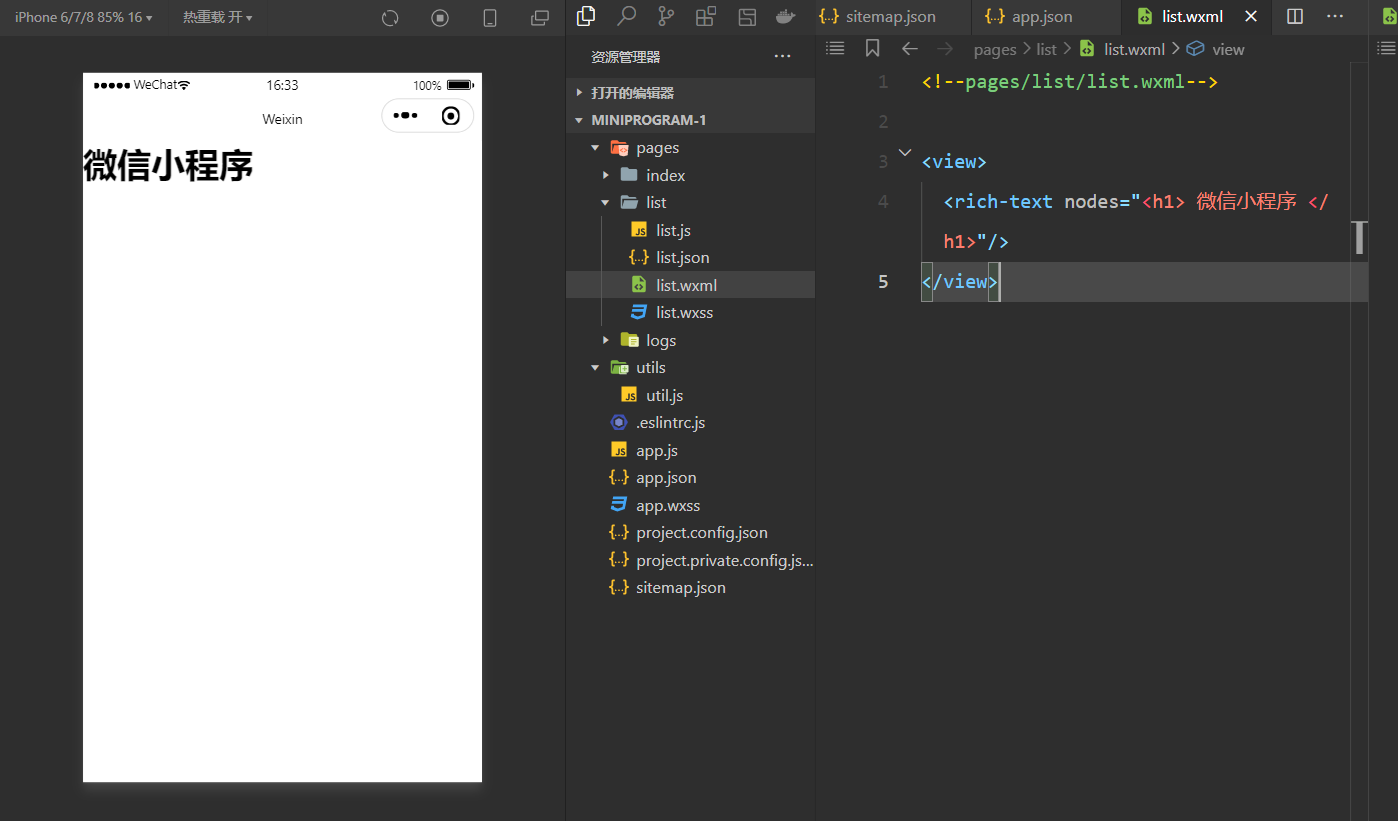
rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

其它常用组件
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- navigator
- 页面导航组件
- 类似于 HTML 中的 a 链接
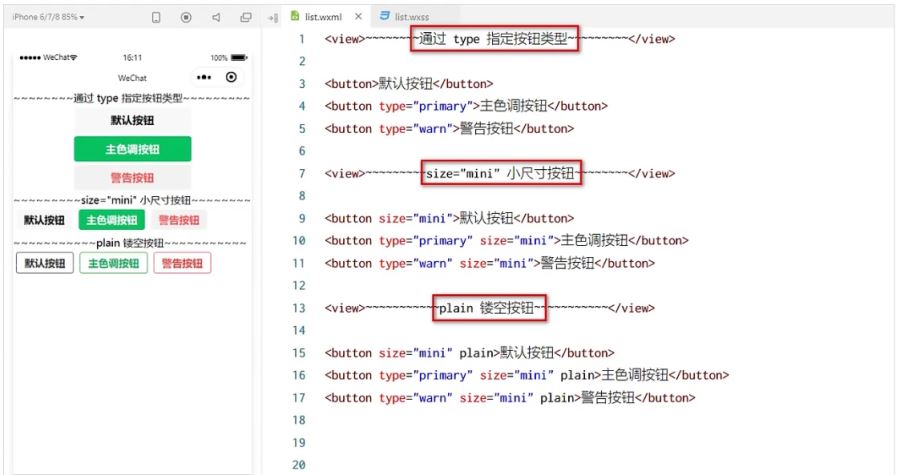
button 按钮的基本使用

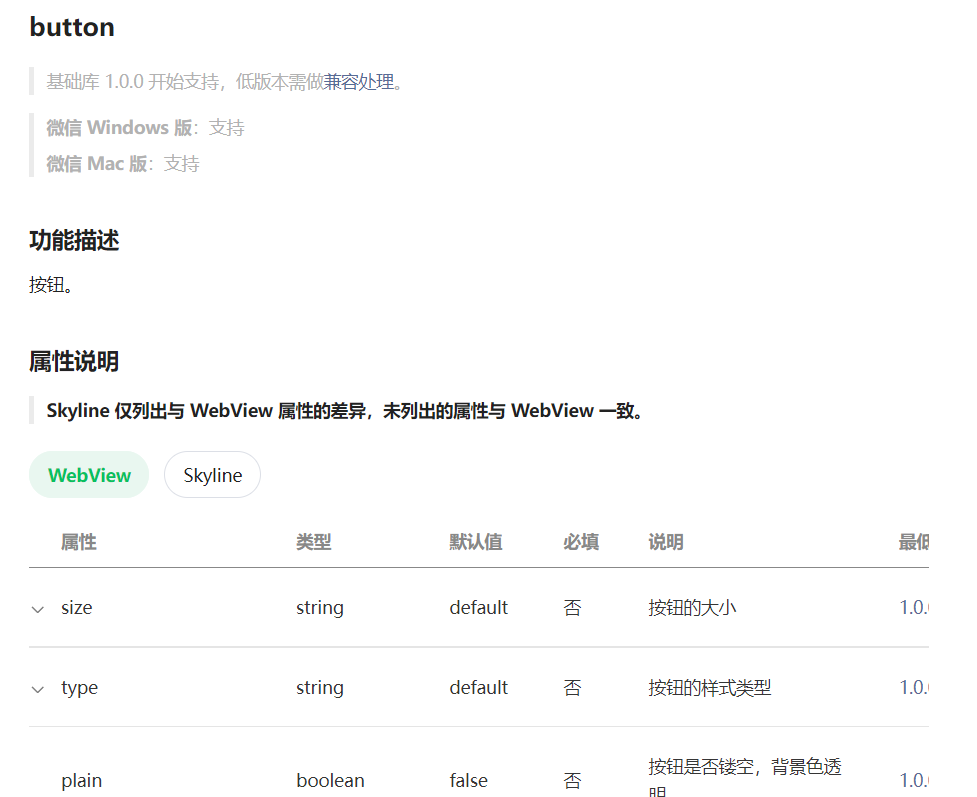
button的属性非常多,我们可以通过官方文档去查看:

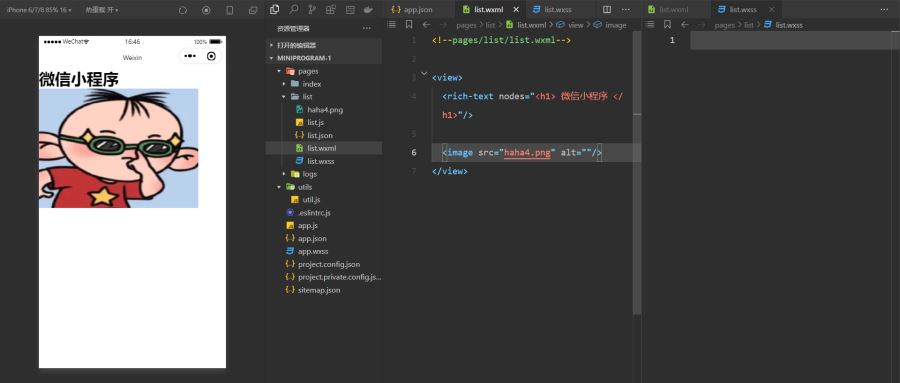
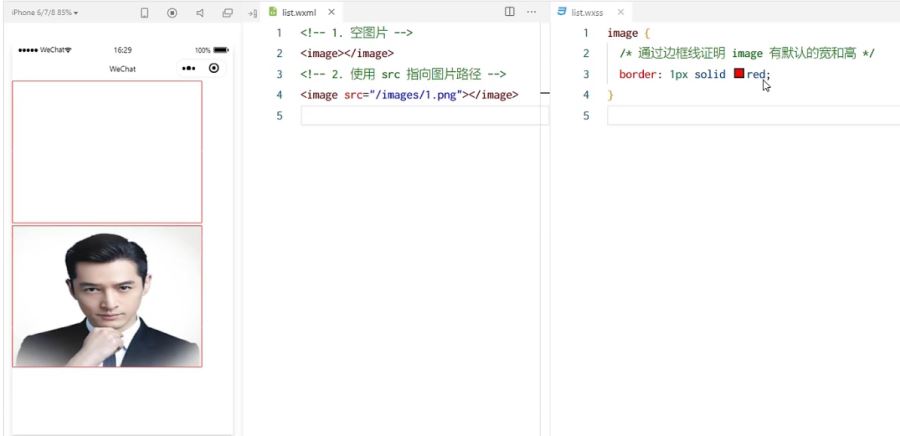
image 组件的基本使用

同时我们要注意image是有默认的长宽的:

image 组件的 mode 属性:
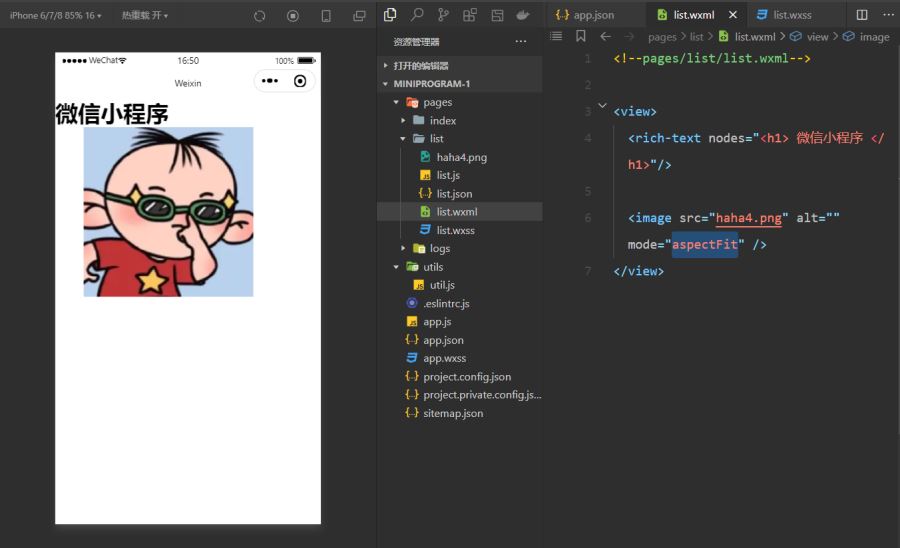
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

例如我们使用一下aspectFit;

API
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
小程序官方把 API 分为了如下 3 大类:
- 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
- 异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
协同工作
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
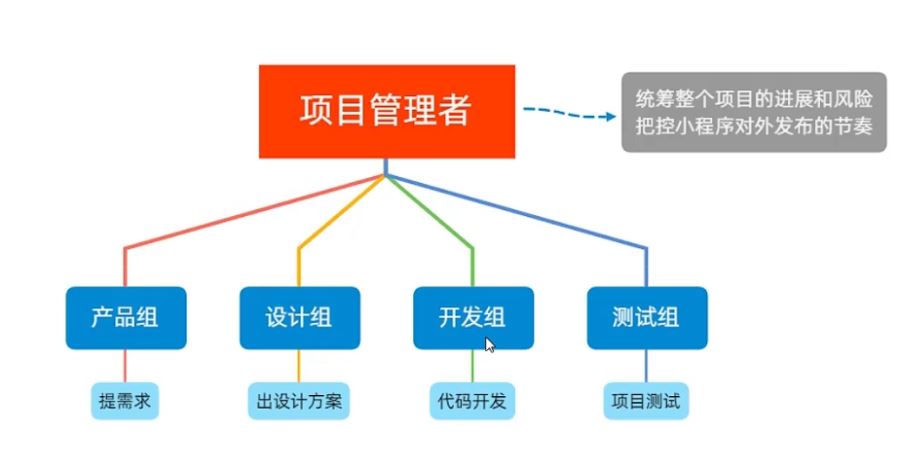
项目成员的组织架构:

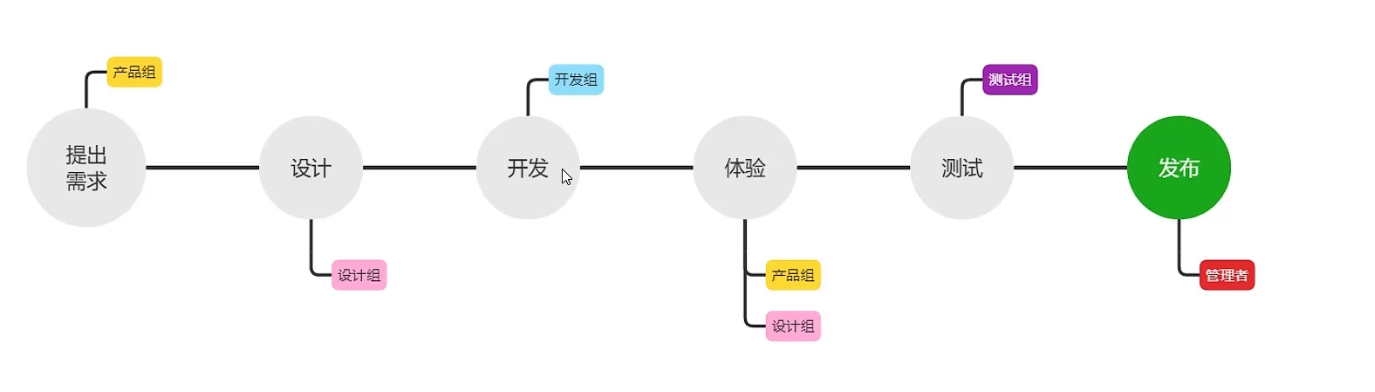
小程序的开发流程:

小程序成员管理
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
- 项目成员:
- 表示参与小程序开发、运营的成员
- 可登录小程序管理后台
- 管理员可以添加、删除项目成员,并设置项目成员的角色
- 体验成员:
- 表示参与小程序内测体验的成员
- 可使用体验版小程序,但不属于项目成员
- 管理员及项目成员均可添加、删除体验成员

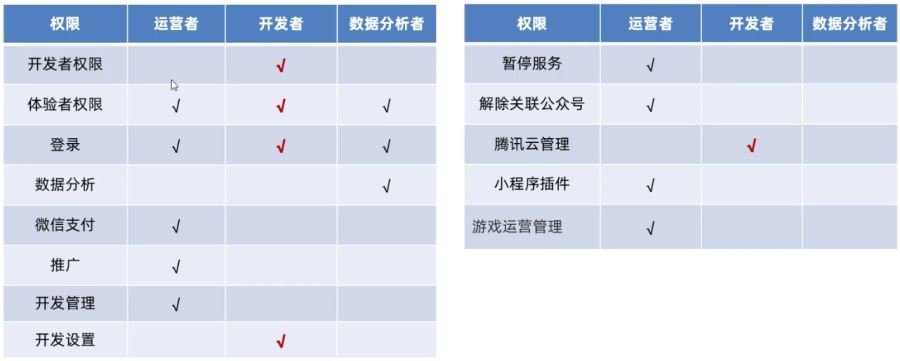
我们来看看不同项目成员对应的权限:

开发者的权限说明
- ① 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
- ② 体验者权限:可使用体验版小程序
- ③ 登录权限:可登录小程序管理后台,无需管理员确认
- ④ 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- ⑤ 腾讯云管理:云开发相关设置
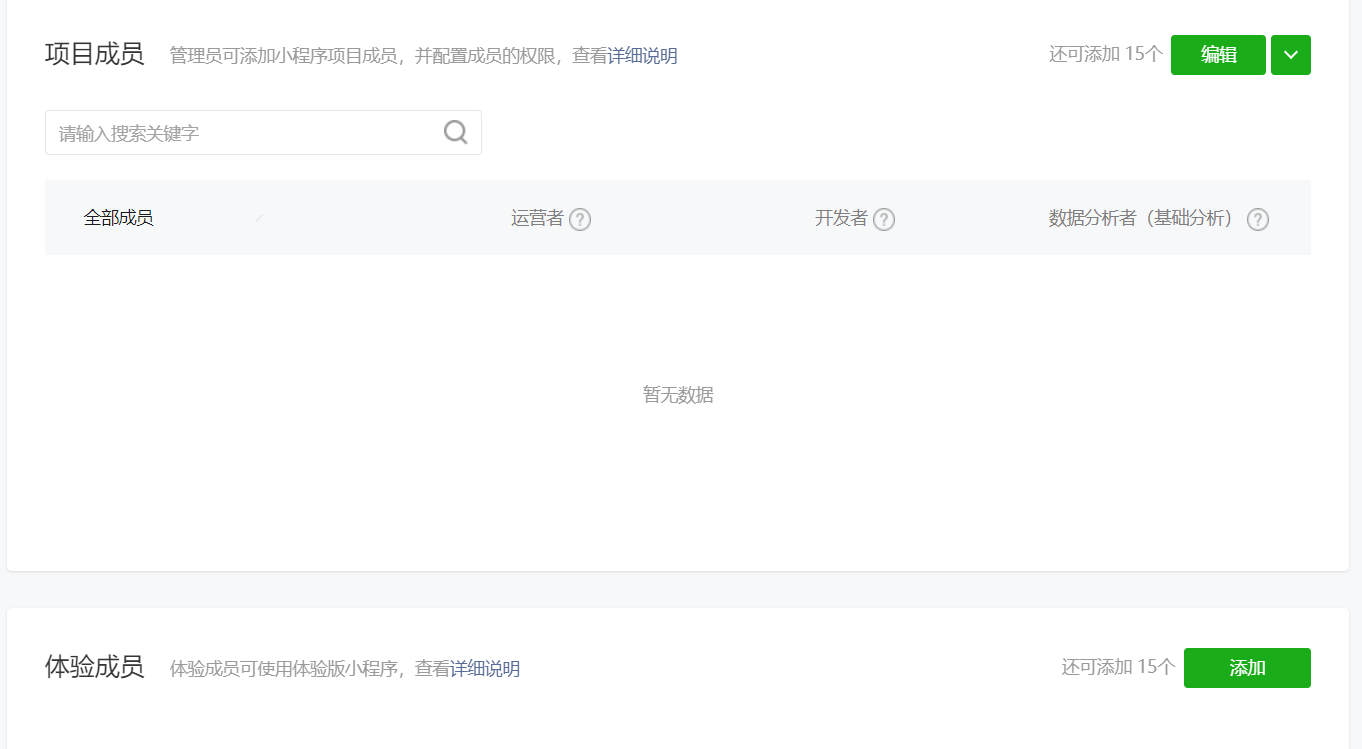
我们可以像下图一样在成员管理项中添加项目成员和体验成员:

小程序的发布
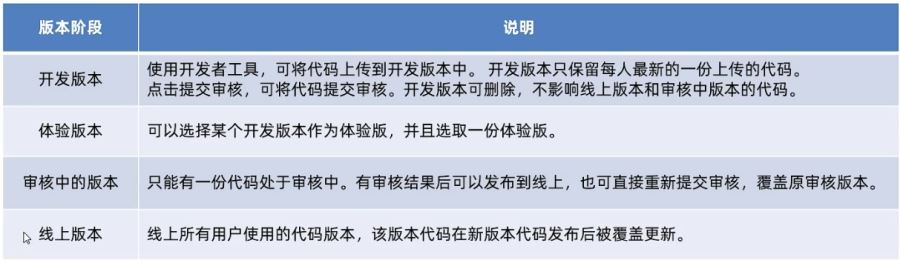
小程序的版本
- ① 开发者编写代码的同时,对项目代码进行自测(开发版本)
- ② 直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
- ③ 最后修复完程序的 Bug 后,发布正式版供外部用户使用

发布上线
小程序发布上线的整体步骤:
上传代码 -> 提交审核 -> 发布
接下来我们对每一个步骤进行相关说明:
上传代码
- 点击开发者工具顶部工具栏中的“上传” 按钮
- 填写版本号以及项目备注

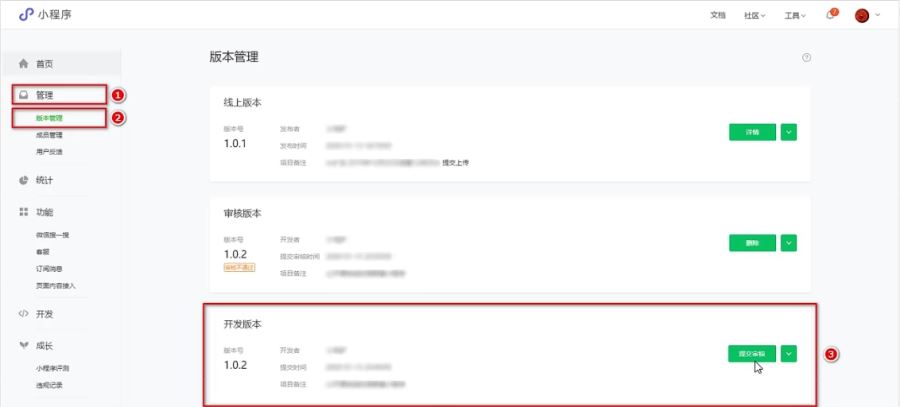
然后我们要在后台查看上传之后的版本:
登录小程序管理后台 -> 管理 -> 版本管理 -> 开发版本,即可查看刚才提交上传的版本了

提交审核

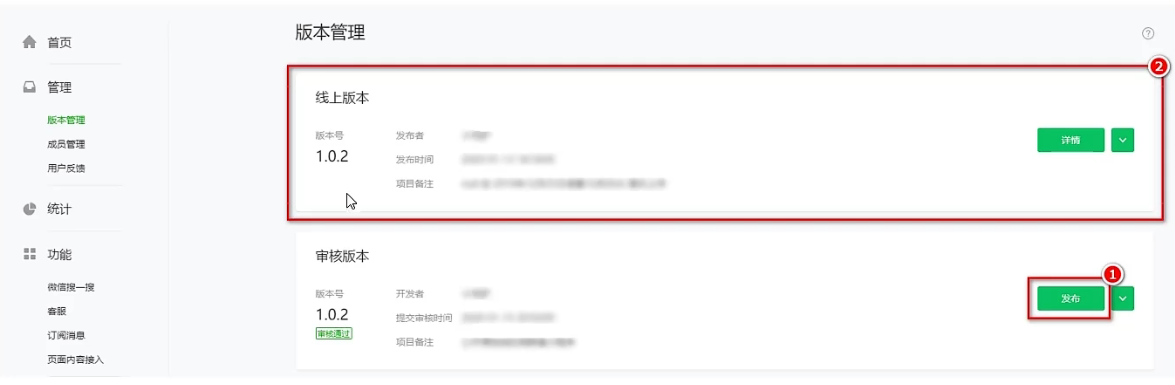
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用。

基于小程序码进行推广
相对于普通二维码来说,小程序码的优势如下:
① 在样式上更具辨识度和视觉冲击力
② 能够更加清晰地树立小程序的品牌形象
③ 可以帮助开发者更好地推广小程序
查看小程序运营数据的两种方式
① 在“小程序后台”查看
- 登录小程序管理后台
- 点击侧边栏的“统计”
- 点击相应的 tab 可以看到相关的数据
② 使用“小程序数据助手”查看
- 打开微信
- 搜索“小程序数据助手”
- 查看已发布的小程序相关的数据
总结
到此这篇关于手把手教你如何开发属于自己的一款小程序的文章就介绍到这了,更多相关小程序开发内容请搜索本网站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本网站!
您可能感兴趣的文章:
- 微信小程序 开发工具快捷键整理
- 微信小程序如何使用云开发
- 详解微信小程序开发(项目从零开始)
- 微信小程序云开发详细教程
- 微信小程序开发之入门实例教程篇