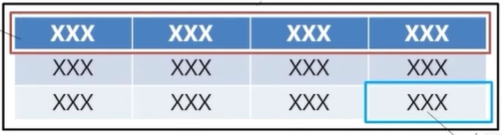
作用:数据的展示,表格应用场景.
<table>表格 <tr>行 <td>单元格

格式:
<table> <caption>...</caption><!-表格标题,居中显示--> <tr> <th>...</th>... <!-表格头,内容居中,加粗显示--> </tr> <tr> <td>...</td>... </tr> </table>
表格结构标签:加载一部分 显示一部分 更加便利.
划分三部分:表头(thead),主体(tbody),脚注(tfoot)这三个标签不能影响布局
<table> <caption>...</caption> <thead> <tr> <th>...</th>... <!-表格头,内容居中,加粗显示--> </tr> </thead> <tbody> <tr> <td>...</td>... </tr> </tbody> <tfoot> <tr> <td>...</td>... </tr> </tfoot> </table>

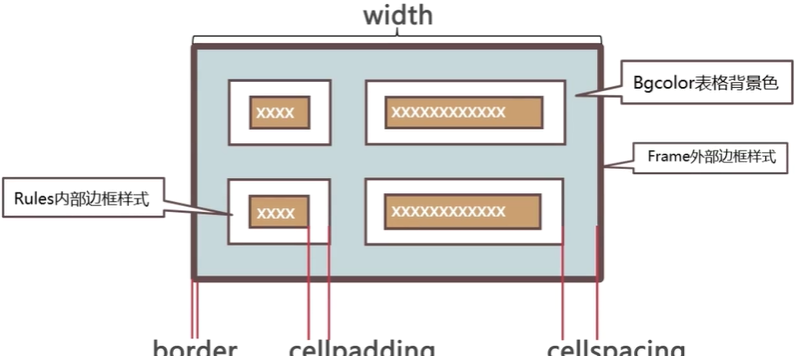
table标签属性


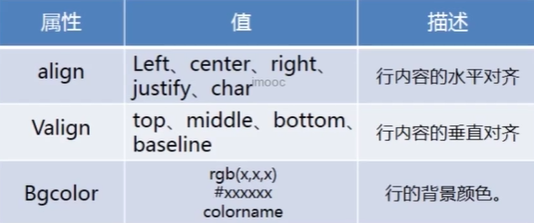
tr 标签属性



<table> <tr> <td colspan="2"> ...</td> <td> ...</td> </tr> <tr> <td>...</td> <td>...</td> <td>...</td> </tr> </table>


<table> <tr> <td> ...</td> <td rowspan="2"> ...</td> </tr> <tr> <td>...</td> <td>...</td> <td>...</td> </tr> </table>


说明:1.完整表格结构 2.放到<td>标签中
<table> <tr> <td> ...</td> <td> <table> <tr> <td> ...</td> <td>.</td> </tr> </table> </td> </tr> </table>
1.尽量少的使用表格嵌套。
2.尽量少的使用表格跨行跨列 。
增加代码的整体维护成本 。
使用表格进行网页结构布局一般不设置border
到此这篇关于详解HTML表格的文章就介绍到这了,更多相关HTML表格内容请搜索本网站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持本网站!
