Web开发者们模仿 Lightbox 开发了各种各样的图片浏览插件,有基于 jQuery 的,有基于 Prototype 的,也有使用原生 JavaScript 写的。今天,本文要与大家分享的是30个最佳 jQuery Lightbox 效果插件。
1.jQuery LightBox

在线示例
2.Lightbox2
在线示例
3.FancyBox
在线示例
4.LightWindow v2.0
在线示例
5.Colorbox Lightbox Plugin
在线示例
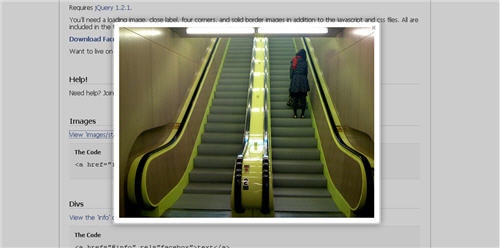
6.FaceBox
在线示例
7.jQuery Lightbox
在线示例
8.Milkbox
在线示例
9.jQuery Lightbox Plugin (balupton edition)
在线示例
10.Visual jQuery LightBox
在线示例
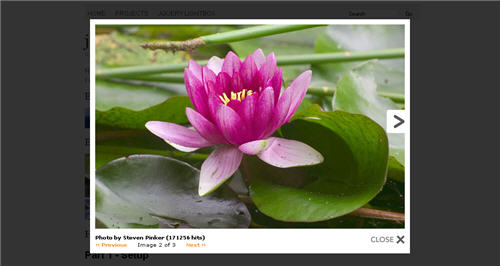
11.prettyPhoto
在线示例
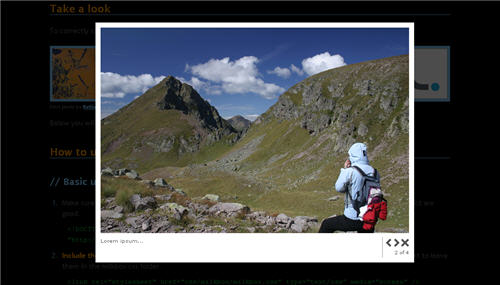
12.PIROBOX
在线示例
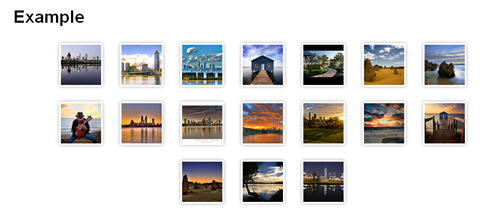
13.Shadowbox
在线示例
14.Litebox jQuery Plugin
在线示例
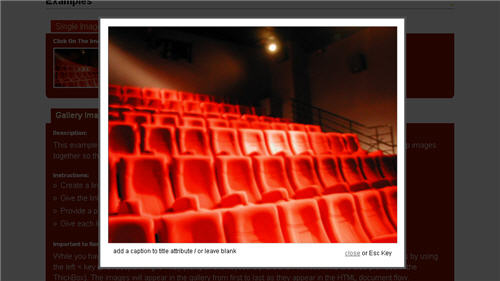
15.ThickBox
在线示例
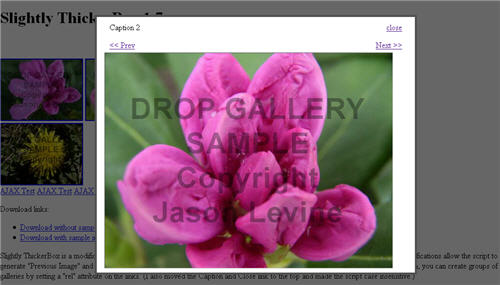
16.Slightly ThickerBox
在线示例
17.Suckerfish HoverLightbox
在线示例
18.NyroModal
在线示例
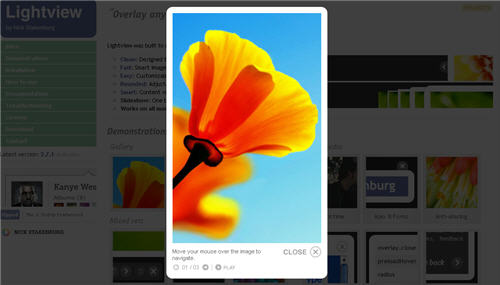
19.Lightview
在线示例
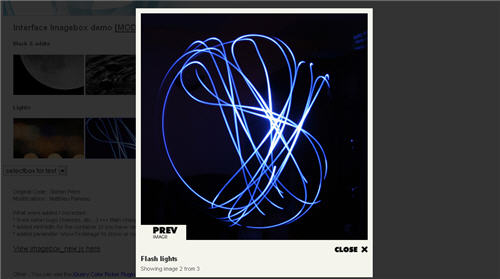
20.Interface Imagebox
在线示例
21.Fancy Zoom
在线示例
22.imgBox
在线示例
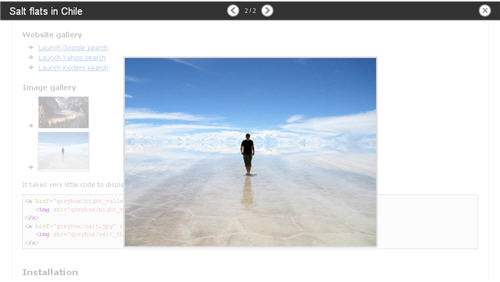
23.GreyBox jQuery Lightbox
在线示例
24.Picbox
在线示例
25.Lightbox Gone Wild
在线示例
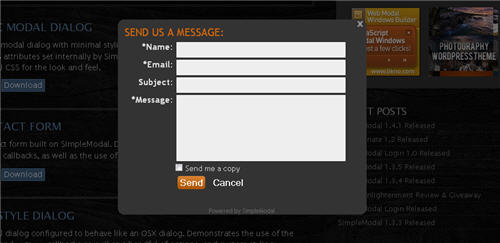
26.SimpleModal
在线示例
27.boxy
在线示例
28.Highslide JS
在线示例
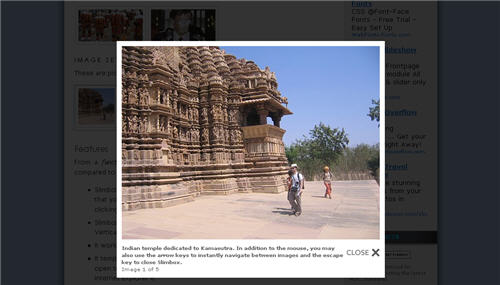
29.Slimbox 2
在线示例
30.Picasa LightBox
在线示例
(编译来源:梦想天空 原文来自:30 Best jQuery Lightbox Plugins)
您可能感兴趣的文章:- sina的lightbox效果。
- 国外Lightbox v2.03.3 最新版 下载
- WordPress 照片lightbox效果的运用几点
- jQuery Lightbox 图片展示插件使用说明
- Mootools 图片展示插件(lightbox,ImageMenu)收集集合
- lightBox 简易的全屏透明遮罩解决方法
- 非jQuery实现照片散落桌子上,单击放大的LightBox效果
- 如何让你的Lightbox支持滚轮缩放及Base64图片
