目录
- 坐标系
- 基本体组合的显示实例
- 三角面图形
- 三角扇图形
- 四边面图形
坐标系

- 1、原点O在显示器的中间。
- 2、Z轴是指向屏幕之外的,也就是观察者。
- 3、由于观察者眼睛,即观察方向是指向Z轴的反方向,所以当定义好图形之后,光源的方向一定不能是指向Z轴的正方向,否则无法观察到图形。(根据光的反射)
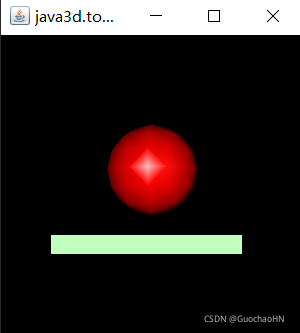
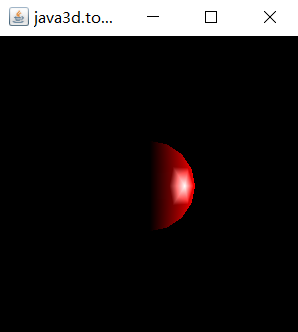
基本体组合的显示实例
import java.applet.Applet; import java.awt.BorderLayout; import java.awt.GraphicsConfiguration; import javax.media.j3d.*; import javax.vecmath.Color3f; import javax.vecmath.Point3d; import javax.vecmath.Vector3f; import com.sun.j3d.utils.applet.MainFrame; import com.sun.j3d.utils.behaviors.mouse.MouseRotate; import com.sun.j3d.utils.behaviors.mouse.MouseTranslate; import com.sun.j3d.utils.behaviors.mouse.MouseZoom; import com.sun.j3d.utils.geometry.Box; import com.sun.j3d.utils.geometry.Sphere; import com.sun.j3d.utils.universe.SimpleUniverse; public class towprimitivedisplay extends Applet { public BranchGroup createBranchGroup() { //定义BranchGroup BranchGroup BranchGroupRoot = new BranchGroup (); //创建球心在坐标系原点球形范围 BoundingSphere bounds = new BoundingSphere(new Point3d( 0.0,0.0,0.0),100.0); //定义背景颜色 Color3f bgColor=new Color3f(.0f,.0f,.0f); Background bg=new Background(bgColor); bg.setApplicationBounds(bounds); BranchGroupRoot.addChild(bg); //定义平行光、颜色、照射方向与作用范围 Color3f directionColor=new Color3f(1.f,1.f,1.f); Vector3f vec=new Vector3f(1.0f,-1.0f,-1.0f); DirectionalLight directionalLight= new DirectionalLight(directionColor,vec); directionalLight.setInfluencingBounds(bounds); BranchGroupRoot.addChild(directionalLight); //定义总的TransformGroup:transformgroup TransformGroup transformgroup=new TransformGroup(); //设置对该TransformGroup的读写能力 transformgroup.setCapability(TransformGroup.ALLOW_TRANSFORM_WRITE); transformgroup.setCapability(TransformGroup.ALLOW_TRANSFORM_READ); //将该TransformGroup加入到BranchGroupRoot中 BranchGroupRoot.addChild(transformgroup); //定义鼠标对场景的旋转、平移与放大功能 MouseRotate mouserotate=new MouseRotate(); mouserotate.setTransformGroup(transformgroup); BranchGroupRoot.addChild(mouserotate); mouserotate.setSchedulingBounds(bounds); MouseZoom mousezoom=new MouseZoom(); mousezoom.setSchedulingBounds(bounds); BranchGroupRoot.addChild(mousezoom); mousezoom.setSchedulingBounds(bounds); MouseTranslate mousetranslate=new MouseTranslate(); mousetranslate.setTransformGroup(transformgroup); BranchGroupRoot.addChild(mousetranslate); mousetranslate.setSchedulingBounds(bounds); //定义两个三维型体的外观 Appearance app1=new Appearance(); Material material1=new Material(); material1.setDiffuseColor(new Color3f(1.0f,.0f,0.0f)); app1.setMaterial(material1); Appearance app2=new Appearance(); Material material2=new Material(); material2.setDiffuseColor(new Color3f(0.0f,1.0f,0.0f)); app2.setMaterial(material2); //定义一个球体于一个长方体的大小、外观属性与坐标变换,并定义相应的TransformGroup:ta1、ta2 TransformGroup tg1=new TransformGroup(); tg1.addChild(new Sphere(0.3f,app1)); Transform3D t=new Transform3D(); t.setTranslation(new Vector3f(0.f,-0.425f,0.f)); TransformGroup tg2=new TransformGroup(t); tg2.addChild(new Box(0.5f,0.05f,0.5f,app2)); //将定义好的两个TransformGroup(tg1、tg2)加入到总的transformgroup transformgroup.addChild(tg1); transformgroup.addChild(tg2); //对BranchGroupRoot预编译 BranchGroupRoot.compile(); //通过方法名返回BranchGroupRoot return BranchGroupRoot; } public towprimitivedisplay() { //设置显示界面的相关参数 setLayout(new BorderLayout()); //创建投影平面Canvas3D GraphicsConfiguration gc=SimpleUniverse.getPreferredConfiguration(); Canvas3D c=new Canvas3D(gc); //将投影平面上的图像显示在显示平面的中间 add("Center",c); //设置SimpleUniverse,由系统选择视点在z轴的正向,观察方向沿z轴反向 BranchGroup BranchGroupScene=createBranchGroup(); SimpleUniverse u=new SimpleUniverse(c); u.getViewingPlatform().setNominalViewingTransform(); //将BranchGroup:BranchGroupScene加入到SimpleUniverse:u中 u.addBranchGraph(BranchGroupScene); } public static void main(String[] args) {//通过MainFrame显示图像 new MainFrame(new towprimitivedisplay(),300,300); } }



三角面图形
以一维数组给出顶点的坐标值,从前向后一次以3个顶点形成一个三角形,并且上一个三角形与下一个三角形之间没有公共顶点。
import java.awt.BorderLayout; import java.awt.GraphicsConfiguration; import javax.media.j3d.Appearance; import javax.media.j3d.Background; import javax.media.j3d.BoundingSphere; import javax.media.j3d.BranchGroup; import javax.media.j3d.Canvas3D; import javax.media.j3d.DirectionalLight; import javax.media.j3d.PolygonAttributes; import javax.media.j3d.Shape3D; import javax.media.j3d.TransformGroup; import javax.media.j3d.TriangleArray; import javax.vecmath.Color3f; import javax.vecmath.Point3d; import javax.vecmath.Vector3f; import com.sun.j3d.utils.applet.MainFrame; import com.sun.j3d.utils.behaviors.mouse.MouseRotate; import com.sun.j3d.utils.behaviors.mouse.MouseTranslate; import com.sun.j3d.utils.behaviors.mouse.MouseZoom; import com.sun.j3d.utils.universe.SimpleUniverse; import java.applet.Applet; public class DisplayTriangles extends Applet { public BranchGroup createBranchGroup() { BranchGroup BranchGroupRoot = new BranchGroup(); BoundingSphere bounds = new BoundingSphere(new Point3d(0.0, 0.0, 0.0), 100.0); Color3f bgColor = new Color3f(1.0f, 1.0f, 1.0f); Background bg = new Background(bgColor); bg.setApplicationBounds(bounds); BranchGroupRoot.addChild(bg); Color3f directionalColor = new Color3f(1.f, 0.f, 0.f); Vector3f vec = new Vector3f(0.f, 0.f, -1.0f); DirectionalLight directionalLight = new DirectionalLight(directionalColor, vec); directionalLight.setInfluencingBounds(bounds); BranchGroupRoot.addChild(directionalLight); TransformGroup transformgroup = new TransformGroup(); transformgroup.setCapability(TransformGroup.ALLOW_TRANSFORM_WRITE); transformgroup.setCapability(TransformGroup.ALLOW_TRANSFORM_READ); BranchGroupRoot.addChild(transformgroup); MouseRotate mouserotate = new MouseRotate(); mouserotate.setTransformGroup(transformgroup); BranchGroupRoot.addChild(mouserotate); mouserotate.setSchedulingBounds(bounds); MouseZoom mousezoom = new MouseZoom(); mousezoom.setTransformGroup(transformgroup); BranchGroupRoot.addChild(mousezoom); mousezoom.setSchedulingBounds(bounds); MouseTranslate mousetranslate = new MouseTranslate(); mousetranslate.setTransformGroup(transformgroup); BranchGroupRoot.addChild(mousetranslate); mousetranslate.setSchedulingBounds(bounds); transformgroup.addChild(new TriangleArrays()); BranchGroupRoot.compile(); return BranchGroupRoot; } public DisplayTriangles() { setLayout(new BorderLayout()); GraphicsConfiguration gc = SimpleUniverse.getPreferredConfiguration(); Canvas3D c = new Canvas3D(gc); add("Center", c); BranchGroup BranchGroupScene = createBranchGroup(); SimpleUniverse u = new SimpleUniverse(c); u.getViewingPlatform().setNominalViewingTransform(); u.addBranchGraph(BranchGroupScene); } public static void main(String[] args) { new MainFrame(new DisplayTriangles(), 300, 300); } } //outsideclass class TriangleArrays extends Shape3D { public TriangleArrays() { int vCount = 12; float vertexes[] = { -0.6f,0.9f,0.0f, -0.6f,-0.9f,0.2f, -0.4f, 0.9f, -0.2f, -0.2f, -0.9f, 0.2f, 0.0f, 0.9f,-0.2f, 0.0f, -0.9f, 0.2f, 0.2f, 0.7f, 0.0f, 0.2f, -0.9f, 0.3f, 0.5f, 0.8f, -0.3f, 0.6f, -.9f, 0.0f, 0.8f, 0.9f, 0.2f, 0.8f, -0.8f, 0.3f }; float colors[] = { 0.0f,0.5f,1.0f, 0.0f,0.5f,1.0f, 0.0f,0.8f,.0f, 1.0f,0.0f,0.3f, 0.0f,1.0f,0.5f, 0.9f,1.0f,0.0f, 0.5f,0.0f,1.0f, 0.0f,0.5f,1.0f, 1.0f,0.5f,0.0f, 1.0f,0.0f,0.5f, 1.0f,0.8f,0.0f, 1.0f,0.5f,0.0f}; TriangleArray trianglearray = new TriangleArray(vCount, TriangleArray.COORDINATES | TriangleArray.COLOR_3); trianglearray.setCoordinates(0, vertexes); trianglearray.setColors(0, colors); PolygonAttributes polygonattributes = new PolygonAttributes(); //polygonattributes.setCullFace(PolygonAttributes.CULL_NONE); //polygonattributes.setCullFace(PolygonAttributes.CULL_FRONT); polygonattributes.setCullFace(PolygonAttributes.CULL_BACK); Appearance app = new Appearance(); app.setPolygonAttributes(polygonattributes); this.setGeometry(trianglearray); this.setAppearance(app); } }

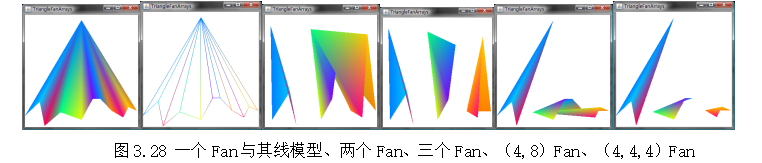
三角扇图形
以第一个顶点为公用顶点,依次与其余顶点分别连接形成三角形。其中给定的定点数至少为3个。
class ShapeTriangleFanArray extends Shape3D { public ShapeTriangleFanArray() { int vertexesCount = 12; int stripCount[] = new int[1]; //int stripCount[]=new int[2]; //int stripCount[]=new int[3]; float vertexes[] = { .0f, 0.9f, 0.0f, -1.f, -0.8f, 0.f, -0.8f, -0.6f, -0.2f, -0.6f, -0.9f, 0.2f, -0.4f, -0.8f,-0.2f, 0.f, -0.8f, 0.2f, 0.2f, -0.5f, 0.0f, 0.4f, -0.6f, -0.5f, 0.6f, -0.8f, -0.3f, 0.8f, -0.9f, -0.2f, 0.9f, -0.7f, -0.2f, 1.1f, -0.8f, -0.3f }; float colors[] = { 0.0f, 0.5f, 1.0f, 0.0f, 0.5f, 1.0f, 0.0f, 0.8f, .0f, 1.0f, 0.0f, 0.3f, 0.0f, 1.0f, 0.5f,0.9f, 1.0f, 0.0f, 0.5f, 0.0f, 1.0f, 0.0f, 0.5f, 1.0f, 1.0f, 0.5f, 0.0f, 1.0f, 0.0f, 0.5f, 1.0f, 0.8f,0.0f, 1.0f, 0.5f, 0.0f }; stripCount[0] = 12; //stripCount[1]=4; //stripCount[2]=4; TriangleFanArray triangleFanarray = new TriangleFanArray(vertexesCount, TriangleFanArray.COORDINATES | TriangleFanArray.COLOR_3, stripCount); triangleFanarray.setCoordinates(0, vertexes); triangleFanarray.setColors(0, colors); PolygonAttributes polygonattributes = new PolygonAttributes(); polygonattributes.setCullFace(PolygonAttributes.CULL_NONE); Appearance app = new Appearance(); app.setPolygonAttributes(polygonattributes); this.setGeometry(triangleFanarray); this.setAppearance(app); } }
int stripCount[];数组表示生成的三角扇个数
eg:总共十二个顶点
new stripCount[1],表示生成一个扇区。所以stripCount[0]=12,这一个扇区有十二个点。
该程序,用顶点颜色插值生成线与面颜色,这种颜色无需光照,也能显示。

四边面图形
以顶点坐标数组中给出的一维顶点数组,从前向后依次以4个顶点形成一个四边形面,并且相邻两个四边形面之间没有公用顶点。给定的总的顶点数必须是4的倍数。
class ShapeQuadArray extends Shape3D {public ShapeQuadArray() {int vertexCount=12; float vertexes[]={ -0.8f,0.9f,0.0f, -0.8f,-0.8f,0.f, -0.6f,-0.8f,0.f, -0.6f,0.9f,0.f, -0.4f,0.9f,0.f, -0.4f,-0.7f,-0.9f, 0.4f,-0.8f,0.f, 0.4f,0.8f,0.0f, 0.5f,0.8f,0.f, 0.6f,-0.8f,0.0f, 0.8f,-0.7f,0.f, 0.8f,0.8f,0.f}; float colors[]={0.0f,0.5f,1.0f, 0.0f,0.5f,1.0f, 0.0f,0.8f,.0f, 1.0f,0.0f,0.3f, 0.0f,1.0f,0.5f, 0.9f,1.0f,0.0f, 0.5f,0.0f,1.0f, 0.0f,0.5f,1.0f, 1.0f,0.5f,0.0f, 1.0f,0.0f,0.5f, 1.0f,0.8f,0.0f, 1.0f,0.5f,0.0f }; QuadArray quadarray=new QuadArray(vertexCount, QuadArray.COORDINATES|QuadArray.COLOR_3); quadarray.setCoordinates(0,vertexes); quadarray.setColors(0,colors); PolygonAttributes polygonattributes=new PolygonAttributes(); polygonattributes.setCullFace(PolygonAttributes.CULL_NONE); //polygonattributes.setCullFace(PolygonAttributes.CULL_BACK); //polygonattributes.setCullFace(PolygonAttributes.CULL_FRONT); Appearance app=new Appearance(); app.setPolygonAttributes(polygonattributes); this.setGeometry(quadarray); this.setAppearance(app); }}

到此这篇关于Java 3D入门之基本图形功能 附源码的文章就介绍到这了,更多相关Java 3D内容请搜索本网站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本网站!
您可能感兴趣的文章:
- javafx实现图片3D翻转效果方法实例
