今天我们要做的图标选择制作时间、播放器、天气、相机、计算器、相册这些图标,话不多说马上开始今天的教程。
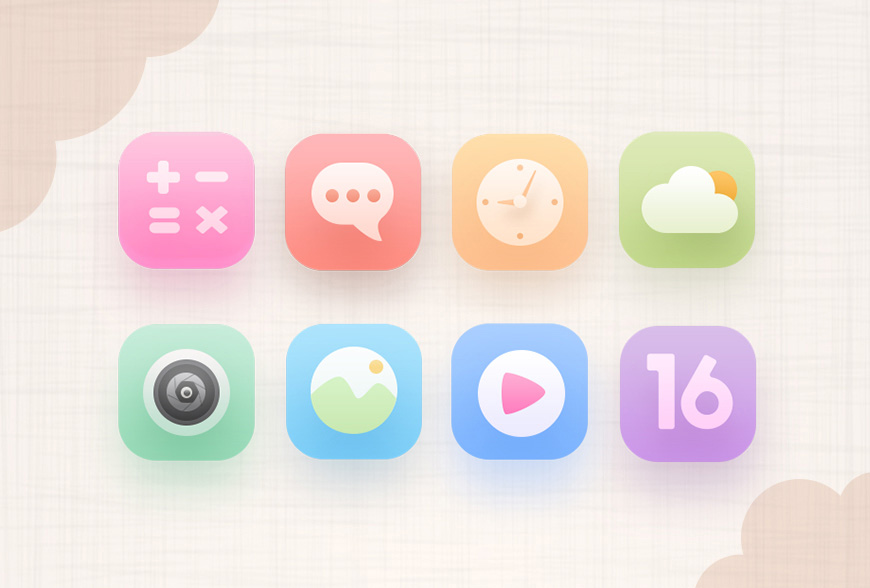
先来看看最后效果

教程步骤:
一 、信息图标
步骤 01 建立文档并制作背景
新建文档,大小3600*2800px,分辨率72。新建图层,命名背景,填充前景色#f9dfb6,图层模式改为正片叠底,不透明度32%。
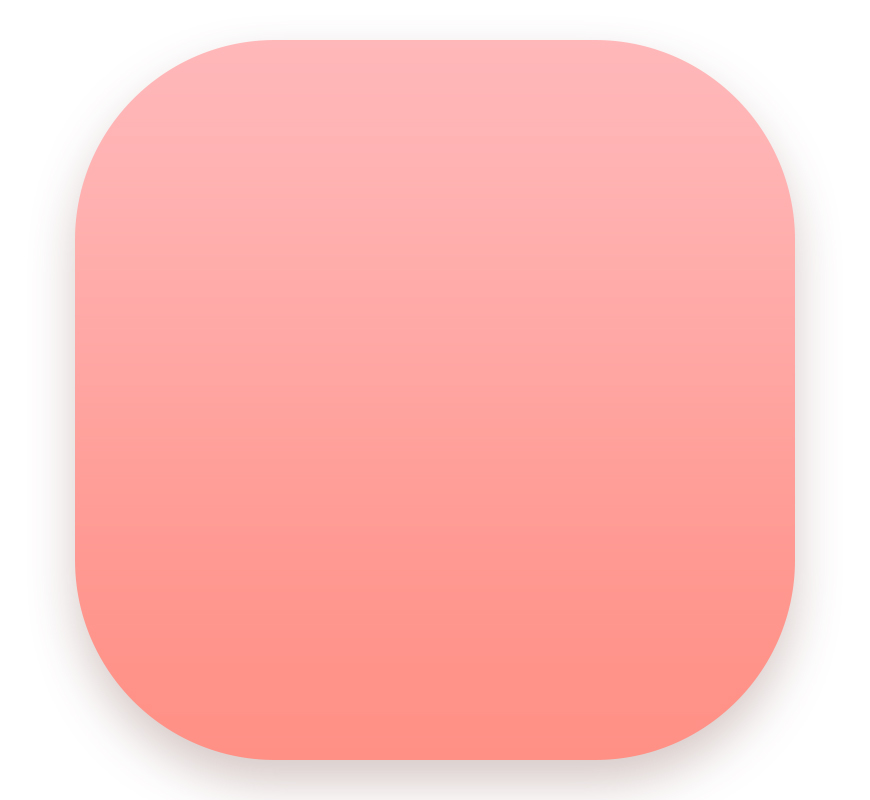
步骤 02 制作底座
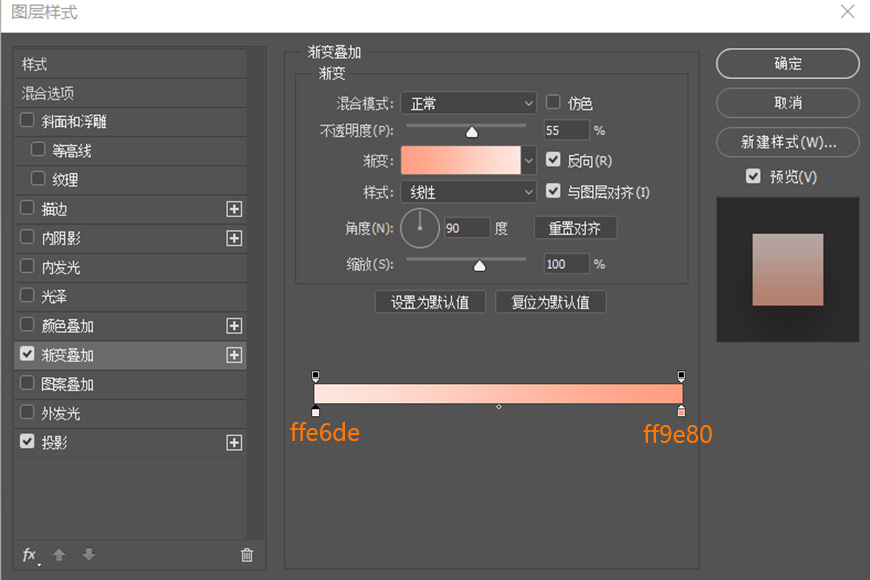
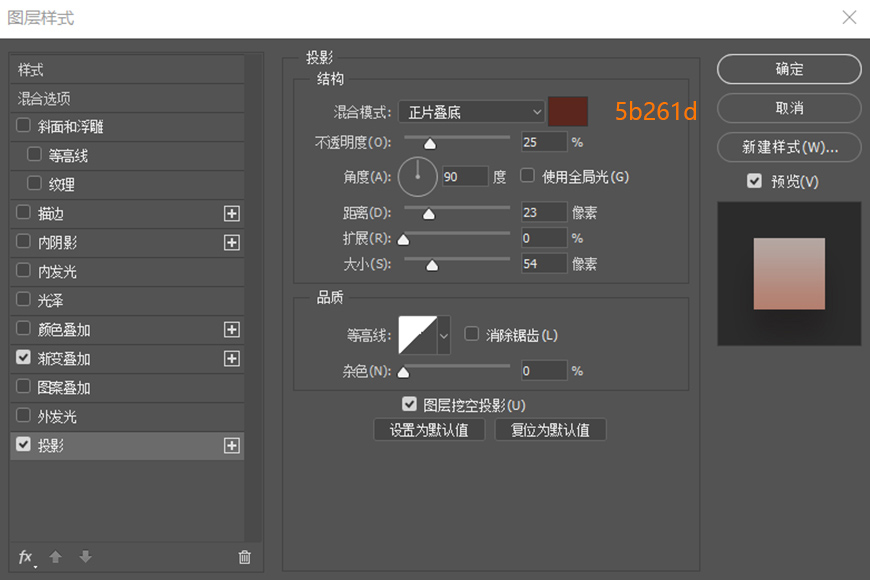
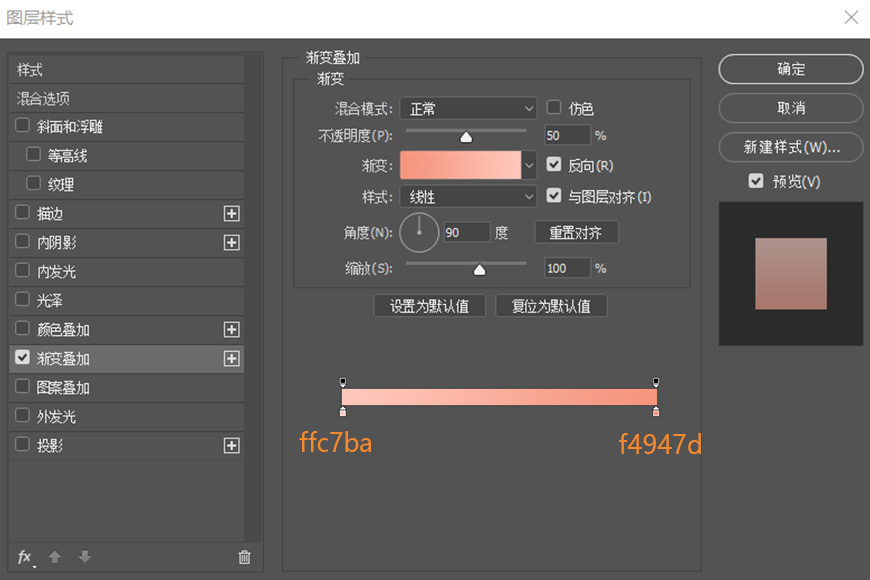
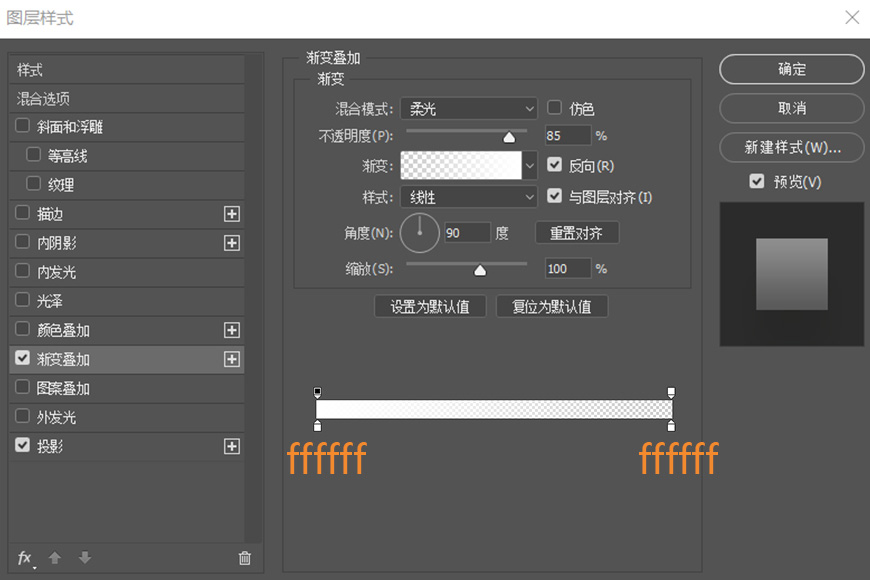
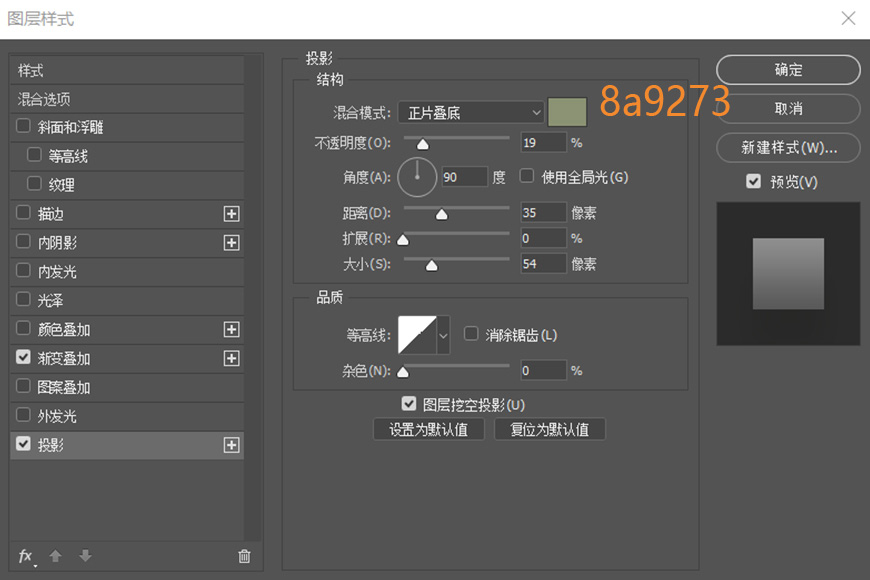
新建720*720px的圆角矩形,圆角半径为200px,命名底座,填充颜色#ff7f8c,并添加图层样式来制造体积感。如图。



步骤 03 制作信息的基本形状
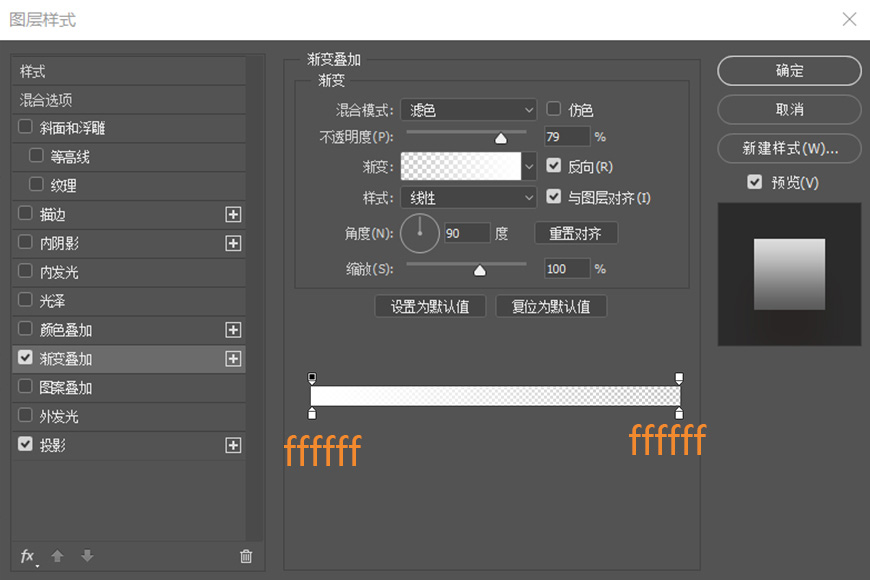
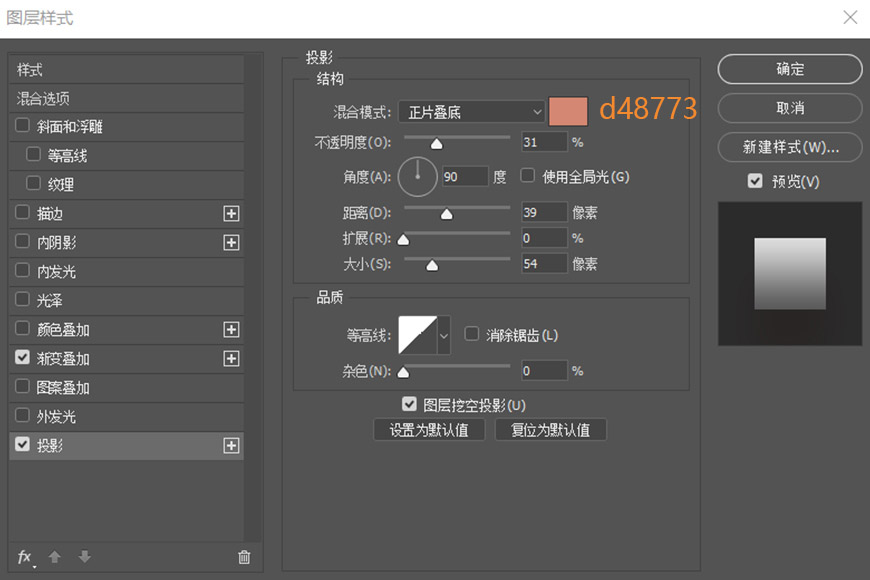
新建430*320px的圆角矩形,再用钢笔工具勾出信息图形的小尾巴。将两个图层合并,命名为信息形状,并添加图层样式,如图。



步骤 04 制作省略号
新建70*70px的椭圆,复制粘贴,得到3个圆,并且排列对齐,然后合并图层,命名为省略号,调整参数,如图。

步骤 05 完成制作

二 、天气图标
步骤 01 制作底座
新建720*720px的圆角矩形,圆角半径为200,命名底座,填充颜色c6da8f,并添加图层样式来制造体积感,如图。



步骤 02 云朵形状的制作
按住shift,用椭圆工具制作2个240*240px和1个200*200px的圆,并制作一个矩形,将四个图形合并,命名为云朵,填充颜色#def1f1,如图。

添加图层样式,如图。


步骤 03 制作太阳
用椭圆工具制作一个200*200的圆,填充颜色f39800,并命名为太阳。添加图层样式,如图。


将太阳图层放在云朵图层下面,完成制作。

三 、时钟图标
创作思路:形状比较简单,主要制作刻度和时针、分针。指针通过调整图层样式突出该图标的立体感以及光影感,用渐变叠加来给指针添加高光。

四 、相册图标
创作思路:制作相册主题图标时,最难的部分就是用钢笔工具勾出山的形状,山一定要带些弧度才能符合贴切主体图标的风格。在图形绘制好之后,一定要记得做出高光、渐变等效果。

五 、相机图标
相机主题图标形状基本由圆角矩形、正六边形和圆形构成,在制作过程中一定要注意镜头的明暗变化,并且镜头需要做出投影突出它的立体感。实物镜头一般是黑色,但是在制作过程中一定要选择合适的颜色,让镜头和机身比较相配,不会突兀。

六 、播放器图标
播放器图标的构成比较简单,选择的形状制作相对容易,但是按钮部分的三角形形状需要带一点弧度或者圆角,这个时候可以用AI制作出带圆角的三角形,然后拖入PS中,这样播放器的整体风格看起来就比较圆润可爱啦。

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
