IDEA一键激活,IDEA插件分享:CodeGlance
探索代码世界的秘密武器:IDEA插件CodeGlance
嘿,编程达人们!想象一下,你正在为你的下一个大项目努力奋斗,眼前堆满了代码的大海,这时候有没有一颗小小的心愿,希望能有个导航灯,告诉你何去何从?不用再幻想了,让我向你介绍一个小伙伴,它就是IDEA插件中的瑰宝:CodeGlance。

CodeGlance就像是代码的谷歌地图,但它不仅仅是一副地图,更是一道灯塔,指引你前进。它的功能非常简单直接,把整个代码文件的缩略图放在了IDE编辑器的一侧,只要瞥一眼,你就能掌握代码的结构。不用再来回滚动,不用死盯着屏幕,你可以轻松定位到你想要的代码部分,就像是找到了宝藏的藏匿地。

这个小小的插件有一个超能力,它能让你把更多的时间花在创造上,而不是绞尽脑汁去找那个函数的位置。你可以像阅读地图一样,迅速浏览整个代码的大致轮廓,然后像定位宝藏一样,直接跳转到你需要的地方。简单来说,CodeGlance就是给你的代码加了个导航功能,让你轻松驾驭代码的大海。

如果你是个代码新手,可能刚开始看代码就觉得头晕眼花,仿佛是被卷入了代码的旋涡。别怕,有了CodeGlance,你就像是在探险时有了一位经验丰富的导游。它让你不再迷失,不再焦虑,能够快速了解代码的全貌,找到属于你的探险之路。
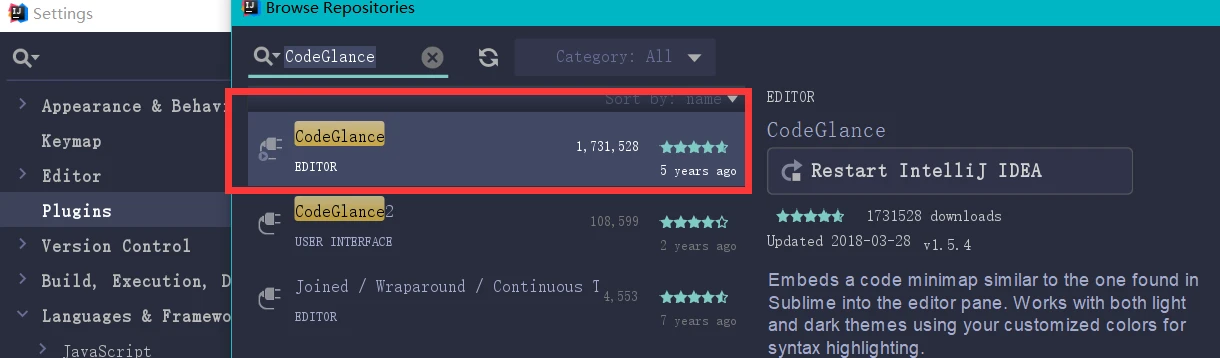
安装CodeGlance也不需要什么技能,就像是装个新应用一样简单。只需要在IDEA的插件市场搜索CodeGlance,安装后开启它,就像是在开车前启动导航一样轻松。有了CodeGlance,你的编程旅途将会是一次轻松愉快的探险。
总之,CodeGlance就像是一盏指路的明灯,为你的代码创作之路点亮了方向。不管你是编程高手还是初学者,它都能让你在代码的海洋中航行如鱼。试试这个小小的插件,你会发现它是你最可靠的航海助手!🗺️✨
